
Bina Aplikasi React Secure: Menggabungkan GraphQL, TypeOrm, Node.js dan Okta
Artikel ini akan membimbing anda bagaimana untuk membina API GraphQL yang selamat menggunakan Rangka Kerja Vesper, TypeOrM, MySQL, dan Node.js, dan membuat klien yang berinteraksi dengannya menggunakan klien React, ReactStrap, dan Apollo. Kami akan memberi tumpuan kepada pengesahan pengguna yang selamat dan memudahkan pengurusan identiti dengan Okta.

Artikel ini pada asalnya diterbitkan di blog pemaju Okta. Terima kasih kepada rakan kongsi yang menyokong SitePoint sebagai yang mungkin.
kami akan membuat aplikasi penjejakan kesihatan untuk merakam data kesihatan harian.mengapa memilih okta?
Okta adalah perkhidmatan awan yang memudahkan pengurusan identiti dan menjadikannya lebih selamat dan lebih mudah untuk skala. Ia membolehkan anda:
Mengapa memilih aplikasi penjejakan kesihatan?
Saya mempunyai tempoh detoksifikasi bebas gula 21 hari dari September hingga pertengahan Oktober 2014, dan berhenti makan gula, memulakan senaman yang kerap, dan berhenti minum. Saya mempunyai tekanan darah tinggi selama lebih dari satu dekad dan mengambil ubat antihipertensi pada masa itu. Pada minggu pertama detoksifikasi, saya menggunakan ubat tekanan darah saya. Oleh kerana preskripsi baru memerlukan lawatan doktor, saya memutuskan untuk menunggu sehingga detoks berakhir sebelum berjumpa doktor. Tiga minggu kemudian, bukan sahaja saya kehilangan 15 paun, tetapi tekanan darah saya kembali ke tahap normal!
Saya mencipta sistem 21 mata untuk mengesan kesihatan saya. Peraturannya mudah:
Bina API dengan TypeOrM, Graphql dan Vesper
TypeOrM adalah rangka kerja ORM yang fleksibel yang berjalan di kebanyakan platform JavaScript. Pemasangan Global TypeOmm:
npm i -g typeorm@0.2.7
mkdir health-tracker cd health-tracker
typeorm init --name graphql-api --database mysql
Sesuaikan nama pengguna, kata laluan, dan pangkalan data. graphql-api/ormconfig.json
Navigasi ke projek
anda, pasang kebergantungan projek, dan kemudian lancarkannya untuk memastikan anda boleh menyambung ke MySQL. graphql-api
cd graphql-api npm i npm start
npm i vesper@0.1.9
Buat Entiti
Ubah suai
dan src/entity/User.ts untuk membolehkan mata dikaitkan dengan pengguna. src/entity/Points.ts
Buat src/controller/PointsController.ts untuk mengendalikan pertanyaan dan mutasi GraphQL.
Ubah suai src/index.ts untuk menggunakan Vesper's bootstrap() untuk mengkonfigurasi segala -galanya.
Mulakan API dan pertanyaan ujian dan mutasi menggunakan GraphQL Playground.
tarikh pembaikan
Pasang graphql-iso-date dan konfigurasikan parser tersuai untuk memproses tarikh.
mula menggunakan React
Buat klien React menggunakan aplikasi Create React dan pasangkan kebergantungan yang diperlukan:
npm i -g typeorm@0.2.7
Konfigurasi klien Apollo
Konfigurasikan klien Apollo untuk menyambung ke API GraphQL anda.
menggunakan komponen Apolloprovider dan pertanyaan
Ubah suai react-client/src/App.js untuk menggunakan komponen Apolloprovider dan pertanyaan.
Tambah Pengesahan Terbuka OpenID untuk React
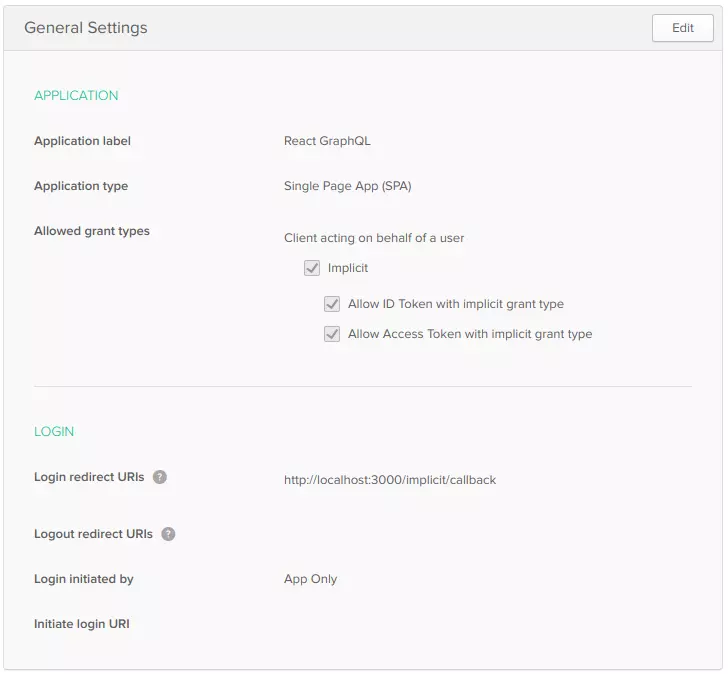
Buat aplikasi OIDC di Okta dan pasang SDK React SDK dan React-Router-dom Okta:
mkdir health-tracker cd health-tracker
Konfigurasi Routing and Authentication
Ubah suai react-client/src/App.js untuk menyediakan pengesahan Okta.
Buat komponen
CREATE Home.js, Login.js dan Points.js komponen.
Pasang ReactStrap dan Bootstrap
Pasang ReactStrap dan Bootstrap dan tambah fail CSS Bootstrap.
menggunakan widget log masuk Okta
memasang widget log masuk okta:
typeorm init --name graphql-api --database mysql
membuat OktaSignInWidget.js komponen.
membuat Points.js komponen
Dapatkan maklumat pengguna dari JWT
Pasang pengesahan JWT Okta:
cd graphql-api npm i npm start
Buat graphql-api/src/CurrentUser.ts.
Konfigurasi JWT Verifier
Ubah suai graphql-api/src/index.ts untuk mengkonfigurasi Validator JWT.
Ubah suai pengawal
Ubah suai graphql-api/src/controller/PointsController.ts untuk menyuntik currentuser dan menapis ID pengguna.
Mulakan semula API dan menguji permohonan.
Kesimpulan
Artikel ini menunjukkan cara membina aplikasi React Secure menggunakan GraphQL, TypeOrm, dan Node.js. Sila lihat sumber lain yang disediakan oleh Okta untuk mengetahui lebih lanjut mengenai REACT, NODE, dan Pengesahan Pengguna.








ingat untuk menggantikan ruang letak {yourOktaDomain} dan {clientId} untuk nama domain Okta sebenar dan ID pelanggan. Sila rujuk teks asal untuk pautan kod sumber.
Atas ialah kandungan terperinci Bina Aplikasi Penjejakan Kesihatan dengan React, Graphql, dan Pengesahan Pengguna. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
Bagaimana untuk menyelesaikan ralat aplikasi WerFault.exe
 Perisian ujian bateri komputer riba manakah yang terbaik?
Perisian ujian bateri komputer riba manakah yang terbaik?
 Apakah awan peribadi?
Apakah awan peribadi?
 Apakah kebaikan dan keburukan desentralisasi
Apakah kebaikan dan keburukan desentralisasi
 Peranan mod Jangan Ganggu Apple
Peranan mod Jangan Ganggu Apple
 Perisian pemulihan data percuma
Perisian pemulihan data percuma
 Penggunaan PathFileExists
Penggunaan PathFileExists
 Apakah empat model IO utama di Jawa?
Apakah empat model IO utama di Jawa?
 Bagaimana untuk menetapkan lebar set medan
Bagaimana untuk menetapkan lebar set medan




