Cara Mengonsumsikan API Laravel dengan AngularJS
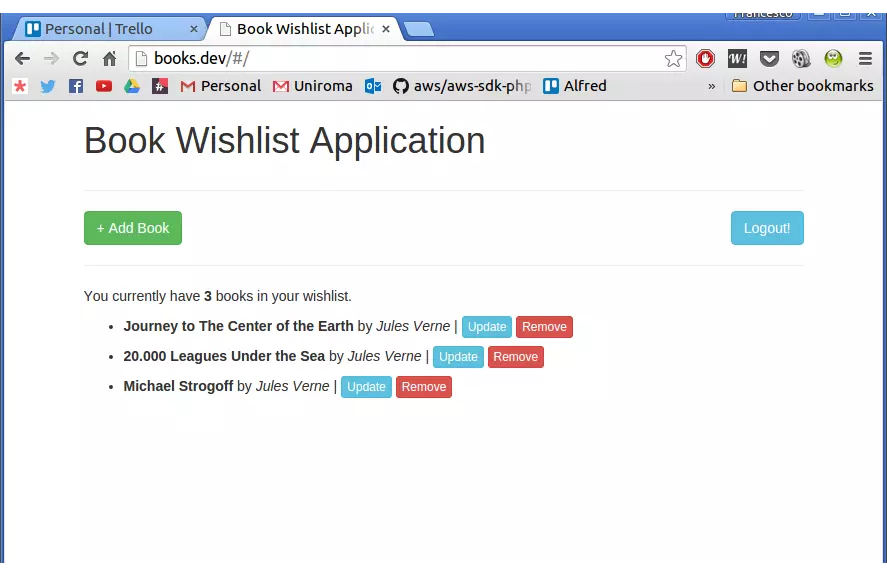
Tutorial ini menunjukkan bangunan satu halaman (SPA) frontend menggunakan AngularJS untuk berinteraksi dengan backend API Laravel. Aplikasi yang dihasilkan menguruskan senarai hasrat buku, membolehkan pengguna menambah, mengemas kini, dan memadam penyertaan.

Ciri -ciri Utama:
- AngularJS SPA: memanfaatkan angularjs untuk pengalaman pengguna yang dinamik dan responsif meminimumkan halaman semula.
- Integrasi API Laravel: dengan lancar mengintegrasikan dengan API Laravel untuk kegigihan data.
- Persediaan Frontend: Menggunakan Bower untuk menguruskan kebergantungan (jQuery, bootstrap, angularjs, laluan sudut, penyimpanan sudut-lokal, restangular).
- Routing:
Melaksanakan AngularJS Routing untuk log masuk, pendaftaran, dan skrin aplikasi utama. Pengesahan: - Termasuk Pengesahan Pengguna dengan fungsi login/pendaftaran/logout berasaskan token, menyimpan token secara tempatan menggunakan .
angular-local-storage Pengurusan Buku: - Menyediakan operasi CRUD (Buat, Baca, Kemas kini, Padam) untuk Buku Wishlist Item.
Aplikasi ini terdiri daripada tiga skrin utama:
- Login:
- borang log masuk mudah untuk pengesahan pengguna. Termasuk pautan ke skrin pendaftaran. pendaftaran:
- borang pendaftaran mudah untuk penciptaan akaun pengguna baru. Log masuk automatik semasa pendaftaran yang berjaya. Utama:
- Memaparkan senarai hasrat buku pengguna, membolehkan menambah, mengemas kini, dan memadam penyertaan buku.
- Persekitaran frontend:
Paparan bilah laravel () menjadi tuan rumah aplikasi AngularJS. Bower memasang perpustakaan JavaScript yang diperlukan.
index.blade.php - routing (
): AngularJS Routing dikonfigurasi untuk menguruskan peralihan antara log masuk, pendaftaran, dan skrin utama.
app.js pengawal ( - pengawal AngularJS mengendalikan logik untuk setiap skrin.
Perkhidmatan (controllers.js): -
Menguruskan Pengesahan Pengguna (pendaftaran, log masuk, logout, penyimpanan token). mengendalikan interaksi dengan API Laravel untuk Pengurusan Data Buku (menggunakan Restangular untuk panggilan API yang cekap).
paparan (`partials/services.jsuserServicebookService* .html`): ** Templat html untuk setiap skrin. -
Integrasi: Templat bilah termasuk modul dan skrip AngularJS yang diperlukan. Arahan - memberikan sebahagian yang sesuai berdasarkan laluan.


Penambahbaikan lebih lanjut:
- Melaksanakan pengendalian token token dan mekanisme penyegaran.
- Terokai kerangka JavaScript alternatif (React, Vue.js) untuk perbandingan.
Soalan Lazim (Soalan Lazim):
Seksyen Soalan Lazim meliputi menubuhkan laravel dan angularjs, peranan setiap teknologi, penggunaan API menggunakan $http, pengendalian ralat, langkah keselamatan, penomboran, skalabilitas, pengoptimuman prestasi, dan strategi ujian. Ini semua ditangani secara terperinci dalam teks asal.
Atas ialah kandungan terperinci Cara Mengonsumsikan API Laravel dengan AngularJS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Terangkan hashing kata laluan yang selamat di PHP (mis., Password_hash, password_verify). Mengapa tidak menggunakan MD5 atau SHA1?
Apr 17, 2025 am 12:06 AM
Terangkan hashing kata laluan yang selamat di PHP (mis., Password_hash, password_verify). Mengapa tidak menggunakan MD5 atau SHA1?
Apr 17, 2025 am 12:06 AM
Dalam php, kata laluan_hash dan kata laluan 1) password_hash menjana hash yang mengandungi nilai garam untuk meningkatkan keselamatan. 2) Kata Laluan_verify Sahkan kata laluan dan pastikan keselamatan dengan membandingkan nilai hash. 3) MD5 dan SHA1 terdedah dan kekurangan nilai garam, dan tidak sesuai untuk keselamatan kata laluan moden.
 Bagaimanakah jenis membayangkan jenis PHP, termasuk jenis skalar, jenis pulangan, jenis kesatuan, dan jenis yang boleh dibatalkan?
Apr 17, 2025 am 12:25 AM
Bagaimanakah jenis membayangkan jenis PHP, termasuk jenis skalar, jenis pulangan, jenis kesatuan, dan jenis yang boleh dibatalkan?
Apr 17, 2025 am 12:25 AM
Jenis PHP meminta untuk meningkatkan kualiti kod dan kebolehbacaan. 1) Petua Jenis Skalar: Oleh kerana Php7.0, jenis data asas dibenarkan untuk ditentukan dalam parameter fungsi, seperti INT, Float, dan lain -lain. 2) Return Type Prompt: Pastikan konsistensi jenis nilai pulangan fungsi. 3) Jenis Kesatuan Prompt: Oleh kerana Php8.0, pelbagai jenis dibenarkan untuk ditentukan dalam parameter fungsi atau nilai pulangan. 4) Prompt jenis yang boleh dibatalkan: membolehkan untuk memasukkan nilai null dan mengendalikan fungsi yang boleh mengembalikan nilai null.
 PHP dan Python: Paradigma yang berbeza dijelaskan
Apr 18, 2025 am 12:26 AM
PHP dan Python: Paradigma yang berbeza dijelaskan
Apr 18, 2025 am 12:26 AM
PHP terutamanya pengaturcaraan prosedur, tetapi juga menyokong pengaturcaraan berorientasikan objek (OOP); Python menyokong pelbagai paradigma, termasuk pengaturcaraan OOP, fungsional dan prosedur. PHP sesuai untuk pembangunan web, dan Python sesuai untuk pelbagai aplikasi seperti analisis data dan pembelajaran mesin.
 PHP dan Python: Contoh dan perbandingan kod
Apr 15, 2025 am 12:07 AM
PHP dan Python: Contoh dan perbandingan kod
Apr 15, 2025 am 12:07 AM
PHP dan Python mempunyai kelebihan dan kekurangan mereka sendiri, dan pilihannya bergantung kepada keperluan projek dan keutamaan peribadi. 1.PHP sesuai untuk pembangunan pesat dan penyelenggaraan aplikasi web berskala besar. 2. Python menguasai bidang sains data dan pembelajaran mesin.
 Bagaimana anda menghalang suntikan SQL di PHP? (Penyataan yang disediakan, PDO)
Apr 15, 2025 am 12:15 AM
Bagaimana anda menghalang suntikan SQL di PHP? (Penyataan yang disediakan, PDO)
Apr 15, 2025 am 12:15 AM
Menggunakan penyataan preprocessing dan PDO dalam PHP secara berkesan dapat mencegah serangan suntikan SQL. 1) Gunakan PDO untuk menyambung ke pangkalan data dan tetapkan mod ralat. 2) Buat kenyataan pra -proses melalui kaedah menyediakan dan lulus data menggunakan ruang letak dan laksanakan kaedah. 3) Hasil pertanyaan proses dan pastikan keselamatan dan prestasi kod.
 PHP: Pengendalian pangkalan data dan logik sisi pelayan
Apr 15, 2025 am 12:15 AM
PHP: Pengendalian pangkalan data dan logik sisi pelayan
Apr 15, 2025 am 12:15 AM
PHP menggunakan sambungan MySQLI dan PDO untuk berinteraksi dalam operasi pangkalan data dan pemprosesan logik sisi pelayan, dan memproses logik sisi pelayan melalui fungsi seperti pengurusan sesi. 1) Gunakan MySQLI atau PDO untuk menyambung ke pangkalan data dan laksanakan pertanyaan SQL. 2) Mengendalikan permintaan HTTP dan status pengguna melalui pengurusan sesi dan fungsi lain. 3) Gunakan urus niaga untuk memastikan atomik operasi pangkalan data. 4) Mencegah suntikan SQL, gunakan pengendalian pengecualian dan sambungan penutup untuk debugging. 5) Mengoptimumkan prestasi melalui pengindeksan dan cache, tulis kod yang sangat mudah dibaca dan lakukan pengendalian ralat.
 Tujuan PHP: Membina Laman Web Dinamik
Apr 15, 2025 am 12:18 AM
Tujuan PHP: Membina Laman Web Dinamik
Apr 15, 2025 am 12:18 AM
PHP digunakan untuk membina laman web dinamik, dan fungsi terasnya termasuk: 1. Menjana kandungan dinamik dan menghasilkan laman web secara real time dengan menyambung dengan pangkalan data; 2. Proses Interaksi Pengguna dan Penyerahan Bentuk, Sahkan Input dan Menanggapi Operasi; 3. Menguruskan sesi dan pengesahan pengguna untuk memberikan pengalaman yang diperibadikan; 4. Mengoptimumkan prestasi dan ikuti amalan terbaik untuk meningkatkan kecekapan dan keselamatan laman web.
 Memilih antara php dan python: panduan
Apr 18, 2025 am 12:24 AM
Memilih antara php dan python: panduan
Apr 18, 2025 am 12:24 AM
PHP sesuai untuk pembangunan web dan prototaip pesat, dan Python sesuai untuk sains data dan pembelajaran mesin. 1.Php digunakan untuk pembangunan web dinamik, dengan sintaks mudah dan sesuai untuk pembangunan pesat. 2. Python mempunyai sintaks ringkas, sesuai untuk pelbagai bidang, dan mempunyai ekosistem perpustakaan yang kuat.




