Bermula dengan WordPress MVC

Takeaways Key
- WordPress MVC adalah plugin yang memperkenalkan senibina model-view-controller (MVC) kepada WordPress, membolehkan pemaju memisahkan logik dan persembahan dalam pembangunan plugin.
- Untuk menggunakan WordPress MVC, anda mesti memasang dan mengaktifkan plugin WP MVC, yang kemudiannya membolehkan anda mencetuskan plugin baru menggunakan arahan MVC tertentu dalam baris arahan.
- Tutorial menunjukkan membina plugin sampel yang dipanggil "Animelist" yang termasuk membuat jadual pangkalan data tersuai, bentuk untuk menambah dan mengedit penyertaan, dan menguruskan persembahan data pada kedua -dua admin dan pihak awam.
- WordPress MVC meningkatkan organisasi dan penyelenggaraan kod dengan penstrukturan kod ke dalam model (pengendalian data), pandangan (pembentangan output), dan pengawal (pengendalian permintaan), yang amat berguna untuk projek WordPress yang kompleks atau berskala besar. Tutorial meliputi keseluruhan aliran kerja dari menubuhkan persekitaran MVC di WordPress, menghasilkan komponen MVC yang diperlukan untuk plugin, untuk menambah gaya dan skrip tersuai, mempamerkan pelaksanaan praktikal MVC dalam pembangunan plugin WordPress.
- Apa itu MVC?
- Sebelum kita bergerak, penting bahawa kita semua berada di halaman yang sama. Jika anda sudah tahu apa MVC, jangan lepaskan ke bahagian seterusnya.
ok jadi apa itu MVC? MVC bermaksud Model View Controller. Model ini mewakili data yang digunakan oleh aplikasi kami. Ia adalah bahagian yang bercakap dengan pangkalan data. Pandangan ini berkaitan dengan persembahan. Di sinilah kita memasukkan kod HTML dan logik persembahan asas. Akhir sekali terdapat pengawal yang tugas utamanya adalah untuk mengikat kedua -dua mereka bersama -sama. Contohnya termasuk mengesahkan dan membersihkan input pengguna. Ia pada dasarnya bertanggungjawab untuk mengawal aliran keseluruhan aplikasi.
Pemasangan dan Persediaan
WP MVC adalah plugin yang perlu kita pasang untuk menjadikan MVC berfungsi dengan WordPress. Anda boleh memuat turun plugin di sini dan memasangnya seperti biasanya anda memasang plugin di WordPress. Setelah itu selesai, log masuk ke WordPress dan aktifkannya dari halaman plugin anda.
Membina plugin cara MVC
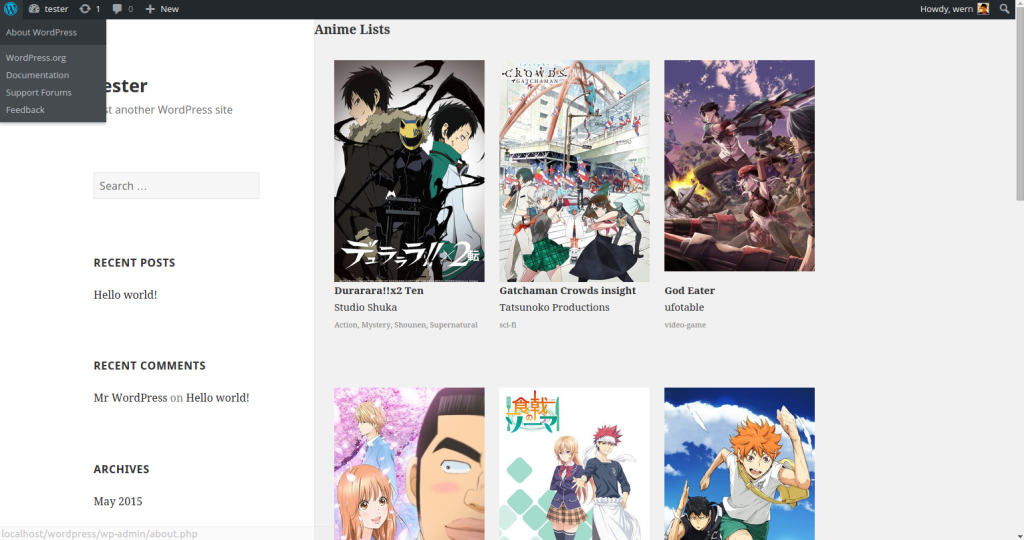
Sebelum kita meneruskan, saya akan memberikan gambaran ringkas tentang apa yang akan kita bina dalam tutorial ini. Kami akan membina plugin yang akan menyenaraikan semua anime yang dicipta di sisi admin laman web. Cukup seperti apa yang dilakukan oleh laman web ini. Di sisi pentadbir, kami akan mempunyai antara muka di mana kami boleh menambah, menyenaraikan, mengedit atau memadam pertunjukan anime. Di sisi umum, kami akan membentangkannya dalam paparan grid dalam halaman tertentu.
Sekarang kami sudah bersedia untuk membina plugin baru. Anda boleh melakukannya dengan menavigasi ke jalan di mana anda memasang plugin WP MVC.
cd path/to/plugins/wp-mvc
kemudian tambahkan kebenaran pelaksanaan ke fail WPMVC. Ini adalah fail yang akan kami gunakan untuk menghasilkan plugin baru.
chmod +x wpmvc
Seterusnya, kita kini boleh menjana plugin baru. Laksanakan arahan berikut untuk melakukannya.
./wpmvc generate plugin AnimeList
Ini akan membuat plugin baru di bawah direktori WP-Content/Plugins pemasangan WordPress anda. Bagi saya, ia mewujudkan direktori senarai anime. Buka direktori itu dan kemudian buka fail anime_list_loader.php. Fail ini mengandungi fungsi yang akan dilaksanakan apabila mengaktifkan atau menyahaktifkan plugin. Memandangkan kita perlu menyimpan banyak data tersuai, kita perlu membuat jadual tersuai dan bukannya menggunakan API Opsyen untuk menyimpan perkara dalam pangkalan data. Untuk melakukan itu, kita perlu menambah kod yang akan membuat jadual baru apabila pengaktifan plugin. Tambahkan kod berikut di dalam kaedah Aktifkan.
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
Dalam kod di atas, kami membuat jadual yang mempunyai bidang ID, tajuk, poster, plot dan genre menggunakan pertanyaan SQL mentah. Fungsi DBDELTA kemudian digunakan untuk melaksanakan pertanyaan SQL.
Seterusnya, di bawah kaedah menyahaktifkan, kita perlu membersihkan kekacauan kita. Kod di bawah membuang jadual dari pangkalan data WordPress.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Biasanya ini bukan cara anda ingin melakukannya. Sesetengah pengguna mungkin masih memerlukan data yang telah diperoleh oleh plugin anda dari masa ke masa. Walaupun mereka menyahaktifkan plugin anda. Tetapi untuk menjaga perkara yang mudah, kita tidak akan mengendalikannya di sini.
Sekarang adalah masa yang baik untuk mengaktifkan plugin baru anda dari halaman admin WordPress. Sekiranya semuanya berfungsi dengan betul, itu sepatutnya membuat jadual WP_ANIME_LIST dalam pangkalan data WordPress anda.
Seterusnya, laksanakan perintah berikut:
./wpmvc generate scaffold AnimeList AnimeList
Perintah di atas menghasilkan pandangan, pengawal dan model untuk model yang anda tentukan. Animelist pertama adalah nama plugin dan yang kedua adalah nama model. Perhatikan bahawa WPMVC menggunakan konvensyen penamaan di sini. Model harus selalu berada dalam bentuk tunggal dan jadual adalah bentuk jamak. Dan setiap huruf modal atas nama model bermakna ia harus dipisahkan dengan garis bawah. Nama model hendaklah berdasarkan nama jadual. Jadi menggunakan peraturan di atas, jika nama jadual adalah anime_lists, model harus dinamakan animelist. Garis bawah berubah menjadi unta dan jamak ditukar kepada bentuk tunggal.
Seterusnya, buka fail add.php dan edit.php di bawah aplikasi/paparan/admin/anime_lists/dan tambahkan kod berikut:
cd path/to/plugins/wp-mvc
pada fail edit.php:
chmod +x wpmvc
Apa yang kami lakukan di atas adalah untuk membuat borang untuk menambahkan rancangan anime baru dan mengedit yang sedia ada. Ini menggunakan pembantu bentuk yang terbina dalam WPMVC. Untuk memecahkannya, pertama kita membuat bentuk baru dan kemudian membekalkan nama model sebagai hujahnya. Dalam kes ini nama model adalah animelist.
./wpmvc generate plugin AnimeList
Seterusnya, kami mengeluarkan setiap lajur yang telah kami tambahkan dalam jadual menggunakan kaedah input. Kaedah ini mengambil nama medan sebagai hujah pertama. Secara lalai, WPMVC menentukan jenis medan yang akan dikeluarkan dengan memeriksa jenis data. Jadi jika jenis data adalah Varchar, ia akan mengeluarkan input teks. Sekiranya jenis data adalah teks, ia akan mengeluarkan tekstarea dan sebagainya.
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
Jika anda ingin menggunakan jenis input lain, anda boleh menentukan array yang mengandungi jenis input sebagai hujah kedua:
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Akhirnya, kami menutup borang menggunakan kaedah akhir. Ini mengambil label butang sebagai hujahnya.
./wpmvc generate scaffold AnimeList AnimeList
Pada ketika ini kita kini boleh menambah beberapa pertunjukan anime. WP MVC secara automatik mengendalikan menambah menu baru di papan pemuka WordPress yang dinamakan selepas nama model. Dalam kes ini nama menu baru harus 'senarai anime'. Dari sana anda boleh mula menambah item baru menggunakan sub-menu 'tambah baru'.
Seterusnya kita perlu mengemas kini kod yang menyenaraikan item yang ada. Anda boleh menemuinya di jalan berikut:
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
Secara lalai, ia mengandungi kod berikut:
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
Hasil ini kepada ralat yang dikembalikan untuk setiap baris dalam jadual kerana kita tidak mempunyai medan nama dalam jadual Anime_Lists. Untuk menyelesaikan masalah ini, yang perlu kita lakukan ialah menggunakan bidang yang kita ada di jadual WP_ANIME_LIST:
<?php echo $this->form->create($model->name); ?>
Sebaik sahaja anda telah mengemas kini fail, hasilnya kini kelihatan seperti ini:

Sekarang kita boleh meneruskan dengan orang awam menghadap ke laman web.
Sebelum kita bergerak, penting untuk mengetahui bahawa setiap kali kita menggunakan baris arahan untuk menghasilkan model, pengawal dan pandangan. WP MVC juga memberikan halaman baru untuk model itu. Jadi untuk model Animelists, ia mewujudkan halaman anime_lists. Jangan lupa untuk mengaktifkan mod_rewrite dalam konfigurasi Apache anda, tambahkan fail WordPress .htaccess, dan tetapkan tetapan permalinks untuk menggunakan nama pos.

Untuk kemudahan anda, inilah fail .htaccess yang saya gunakan:
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
Sebaik sahaja anda selesai dengan itu, anda kini boleh menyemak sama ada anda boleh mengakses halaman tersebut. Secara lalai, anda tidak akan melihat apa -apa di sana. Itulah yang akan berfungsi.
cd path/to/plugins/wp-mvc
Pertama, buka fail/pengawal/anime_lists_controller.php fail. Ini adalah pengawal untuk halaman anime_lists. Secara lalai, ia harus mengandungi kod berikut:
chmod +x wpmvc
Ini baik -baik saja jika anda mahu melekat dengan lalai yang ditambah dari pengawal awam asas (MVCPublicController). Tetapi jika anda ingin menyesuaikan perkara sedikit, anda perlu mengatasi kaedah indeks dengan yang berikut:
./wpmvc generate plugin AnimeList
Apa yang kita lakukan di atas adalah untuk mendapatkan parameter lalai yang dibekalkan dalam pengawal asas dengan menggunakan $ this-> params. Kami kemudian memberikannya kepada pemboleh ubah supaya kami dapat mengatasi nilai lalai. Secara lalai, pengawal memilih 10 item dari pangkalan data setiap halaman. Sekiranya saya hanya mahu memilih 6, saya boleh melakukannya dengan menetapkan parameter per_page ke 6:
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
./wpmvc generate scaffold AnimeList AnimeList
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->input('is_awesome', array('type' => 'checkbox')); ?>
<?php echo $this->form->end('Add'); ?>
app/controllers/admin/admin_anime_lists_controller.php
<?php
class AdminAnimeListsController extends MvcAdminController {
var $default_columns = array('id', 'name');
}
?>
cd path/to/plugins/wp-mvc
Untuk menggunakan lembaran gaya yang baru saja kami buat. Buat fail bootstrap.php di bawah direktori aplikasi/konfigurasi plugin anda. Kemudian kami menambah kod berikut:
chmod +x wpmvc
Kod di atas harus kelihatan biasa. Itulah cara kita biasanya menambah skrip dan gaya tersuai ke WordPress. Hanya kali ini kita menggunakan fungsi penolong lain yang dipanggil MVC_CSS_URL. Fungsi ini mengambil nama mesra mesin plugin (petunjuk: Salin nama folder plugin anda) dan nama fail lembaran gaya.
Sebaik sahaja anda selesai dengan itu, dan anda telah menambah beberapa item di bahagian pentadbir. Output akhir sepatutnya kelihatan seperti ini:

anda boleh menyemak kod yang digunakan dalam plugin ini pada repo github ini.
Kesimpulan
Itu sahaja! Dalam tutorial ini, anda telah belajar tentang cara melaksanakan MVC di WordPress dengan membuat plugin yang menggunakannya. Kami hanya menggaruk permukaan dalam tutorial ini. Pastikan anda menyemak dokumentasi WP MVC untuk mengetahui lebih lanjut. Bagaimana dengan anda? Adakah anda tahu atau menggunakan penyelesaian MVC lain untuk WordPress? Beritahu kami dalam komen.
soalan yang sering ditanya mengenai WordPress MVCApakah perbezaan antara WordPress MVC dan pembangunan WordPress tradisional? Logik permohonan ke dalam tiga komponen yang saling berkaitan. Pemisahan ini membolehkan pemaju menguruskan aplikasi kompleks dengan lebih cekap. Model ini mengendalikan data dan logik perniagaan, paparan menguruskan paparan data, dan pengawal mengendalikan input pengguna. Struktur ini menjadikan kod ini lebih teratur, boleh diguna semula, dan lebih mudah untuk dikekalkan. Terdapat beberapa pilihan yang tersedia, seperti WP MVC, Typerocket, atau Rareloop. Setelah dipasang, anda boleh mula membuat model, pandangan, dan pengawal untuk aplikasi WordPress anda. Rangka kerja ini menyediakan dokumentasi dan tutorial terperinci untuk membantu anda memulakan. Ia menyediakan struktur yang bersih dan teratur untuk kod anda, menjadikannya lebih mudah untuk mengekalkan dan mengemas kini. Ia juga menggalakkan kebolehgunaan semula kod, kerana anda boleh menggunakan model yang sama atau melihat di bahagian yang berlainan aplikasi anda. Selain itu, ia memisahkan logik perniagaan dari lapisan persembahan, yang membolehkan pemaju dan pereka bekerja secara bebas.
Adakah WordPress MVC sesuai untuk semua jenis projek WordPress? Walau bagaimanapun, untuk laman web atau blog yang mudah, pembangunan WordPress tradisional mungkin lebih mudah dan cekap. tema dan plugin sedia ada. Walau bagaimanapun, anda mungkin perlu mengubah suai kod agar sesuai dengan struktur MVC. Ia juga mungkin untuk membuat tema dan plugin berasaskan MVC anda sendiri.
Adakah sukar untuk belajar WordPress MVC? Pembelajaran WordPress MVC harus agak mudah. Walau bagaimanapun, jika anda baru ke MVC atau PHP, mungkin mengambil sedikit masa untuk membiasakan diri dengan struktur dan sintaks. , WordPress MVC boleh digunakan untuk laman web e-dagang. Ia boleh mengendalikan fungsi kompleks dan pangkalan data yang besar, menjadikannya sesuai untuk kedai dalam talian. Ia berkomunikasi dengan pangkalan data, melakukan pertanyaan, dan mengembalikan hasilnya. Pemisahan kebimbangan ini menjadikan kod lebih bersih dan lebih mudah untuk dikendalikan.
Bolehkah saya menggunakan WordPress MVC dengan bahasa pengaturcaraan lain? pembangunan. Walau bagaimanapun, anda boleh menggunakan bahasa lain untuk bahagian-bahagian tertentu aplikasi anda, seperti JavaScript untuk bahagian depan. Belajar WordPress MVC. Anda boleh memulakan dengan dokumentasi rasmi rangka kerja MVC yang anda gunakan. Terdapat juga tutorial, kursus, dan forum dalam talian di mana anda boleh belajar dan mendapatkan bantuan daripada komuniti.
Atas ialah kandungan terperinci Bermula dengan WordPress MVC. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan
 Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Bolehkah saya belajar WordPress dalam 3 hari?
Apr 09, 2025 am 12:16 AM
Boleh belajar WordPress dalam masa tiga hari. 1. Menguasai pengetahuan asas, seperti tema, pemalam, dan lain-lain. 2. Memahami fungsi teras, termasuk prinsip pemasangan dan kerja. 3. Belajar penggunaan asas dan lanjutan melalui contoh. 4. Memahami teknik debugging dan cadangan pengoptimuman prestasi.






