
Mudah untuk mengintegrasikan keupayaan pengesahan aplikasi React Native dengan Okta dan OpenID Connect (OIDC) tanpa membina sendiri. OIDC membolehkan anda mengesahkan API Okta secara langsung, dan artikel ini akan menunjukkan cara melaksanakan ciri ini dalam aplikasi Native React. Kami akan belajar bagaimana untuk mengalihkan pengguna masuk melalui OIDC menggunakan perpustakaan appautut.
React Native adalah rangka kerja yang cekap. Tidak seperti kerangka mudah alih Ionic dan lain -lain hibrid, ia membolehkan anda membina aplikasi mudah alih asli menggunakan teknologi web (React dan JavaScript). Ia tidak melibatkan penyemak imbas atau webview, jadi membangunkan aplikasi mudah alih dengan React Native adalah serupa dengan menggunakan SDK asli di mana anda akan melakukan semua ujian pada emulator atau peranti anda. Tidak seperti yang boleh diuji seperti ionik dalam penyemak imbas. Ini boleh membawa faedah kerana anda tidak perlu menulis kod yang berjalan pada penyemak imbas anda dan pada peranti anda secara berasingan.
Jika anda menyemak Google Trends, anda akan mendapati bahawa React Native lebih popular dalam pembangunan asli daripada Android dan iOS!

Appauth adalah SDK pelanggan aplikasi asli untuk pengesahan dan kebenaran pengguna akhir menggunakan OAuth 2.0 dan OpenID Connect. Ia sesuai untuk persekitaran IOS, macOS, Android dan asli JS, melaksanakan keselamatan moden dan kebolehgunaan amalan terbaik untuk pengesahan dan kebenaran aplikasi asli.Buat aplikasi asli React
Pasang create-react-native-app dan buat projek baru yang dipanggil Okta-rn:
<code>npm install -g create-react-native-app create-react-native-app okta-rn cd okta-rn npm start</code>
<code>...(省略终端输出,与原文相同)</code>

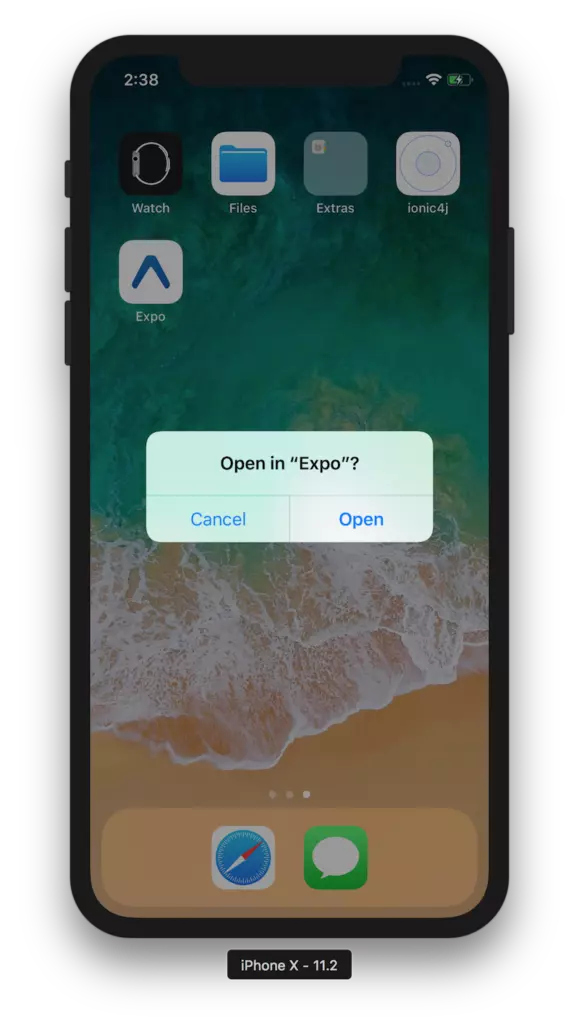
 Jika anda menggunakan Windows atau Linux, disarankan untuk cuba menggunakan emulator Android atau peranti Android anda (jika anda mempunyai satu). Jika ia tidak berfungsi, jangan risau, kami akan menutup cara untuk memperbaikinya kemudian.
Jika anda menggunakan Windows atau Linux, disarankan untuk cuba menggunakan emulator Android atau peranti Android anda (jika anda mempunyai satu). Jika ia tidak berfungsi, jangan risau, kami akan menutup cara untuk memperbaikinya kemudian.
Petua: Anda boleh menggunakan TypeScript dan bukannya JavaScript dalam aplikasi Native React menggunakan starter Native React Microsoft. Jika anda memutuskan untuk menggunakan pendekatan ini, disarankan agar anda mengikuti langkah -langkah untuk menukar permohonan anda selepas tutorial ini selesai.
Dalam kes ini, saya akan menggunakan React Native App Auth, sebuah perpustakaan yang dibuat oleh Formidable. Terdapat tiga sebab mengapa saya menggunakan perpustakaan ini: 1) mereka memberikan contoh yang baik bahawa saya boleh mendapatkannya hanya dalam beberapa minit; Kaedah lain dijalankan.
Sebelum menambahkan appauth ke aplikasi Native React anda, anda memerlukan aplikasi untuk memberi kuasa. Sekiranya anda belum mempunyai akaun pemaju Okta percuma, daftarlah sekarang!
Log masuk akaun pemaju Okta anda dan navigasi ke aplikasi & GT; Klik Native, dan kemudian klik Seterusnya. Namakan aplikasi (contohnya, React Native), pilih Token Refresh sebagai jenis kebenaran, dan kod kebenaran lalai. Salin Log Masuk URI (contohnya, com.oktapreview.dev-158606:/callback) dan simpan ke lokasi. Nilai ini diperlukan apabila mengkonfigurasi permohonan.
Ketik Selesai dan anda harus melihat ID pelanggan pada skrin seterusnya. Salin dan simpan nilai ini.
Anda perlu "muncul" konfigurasi asli aplikasi, yang biasanya disembunyikan oleh app-app-react-native-app.
<code>npm install -g create-react-native-app create-react-native-app okta-rn cd okta-rn npm start</code>
Apabila sistem meminta anda menjawab soalan, sila gunakan jawapan berikut:
Soalan Jawab
untuk memasang react native app auth, jalankan arahan berikut:
<code>npm install -g create-react-native-app create-react-native-app okta-rn cd okta-rn npm start</code>
Selepas menjalankan arahan ini, anda mesti mengkonfigurasi projek IOS asli. Untuk kemudahan, saya telah menyalin langkah -langkah berikut.
React Native App Auth bergantung kepada appauth-ios, jadi anda perlu mengkonfigurasinya sebagai kebergantungan. Cara paling mudah ialah menggunakan cocoapods. Untuk memasang cocoapods, jalankan arahan berikut:
<code>...(省略终端输出,与原文相同)</code>
Buat podfile dalam direktori iOS projek, yang menentukan Appautut-IOS sebagai kebergantungan. Pastikan Oktarn sepadan dengan nama aplikasi yang ditentukan semasa menjalankan NPM Run Eject.
<code>npm run eject</code>
kemudian jalankan Pod Pasang dari direktori iOS. Larian pertama boleh mengambil sedikit masa, walaupun dengan sambungan yang cepat. Sekarang adalah masa yang tepat untuk minum kopi atau wiski! ?
Buka projek anda di Xcode dengan menjalankan OKTARN.XCWORKSPACE Terbuka dari direktori iOS.
Jika anda merancang untuk menyokong iOS 10 dan lebih awal, anda perlu menentukan skim URL redirect yang disokong dalam iOS/Oktarn/info.plist seperti yang ditunjukkan di bawah:
<code>npm i react-native-app-auth@2.2.0 npm i react-native link</code>
... (selebihnya adalah sama dengan teks asal, tidak menghilangkan kod pendua dan keterangan)
Atas ialah kandungan terperinci Bina Aplikasi Native React & mengesahkan dengan OAuth 2.0. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




