
Panduan ini meneroka ujian automatik dalam 5 projek sudut, meliputi unit dan ujian akhir-ke-akhir. Keupayaan ujian terbina dalam Angular, boleh diakses melalui CLI sudut atau projek permulaan cepat, adalah pusat.

Konsep Utama:
TestBed Komponen diuji secara berasingan atau dalam persekitaran sudut untuk menilai interaksi templat dan ketergantungan. TestBed Untuk komponen yang bergantung kepada komponen, perkhidmatan, atau modul lain, TestBed Ujian akhir-ke-akhir: NO_ERRORS_SCHEMA Protractor mensimulasikan tindakan pengguna dalam penyemak imbas sebenar, mengesahkan fungsi aplikasi. coverageIstanbulReporter ng lint pemahaman kuat dari 4 fundamental dan kebiasaan dengan konsep ujian automatik diandaikan. Panduan ini menggunakan sudut 5.2. Contoh kod tersedia (pautan ke repositori GitHub akan pergi ke sini).
Teknologi ujian:
TestBed untuk mengkonfigurasi modul ujian). Contoh: TestBed.configureTestingModule({
imports: [ RouterTestingModule ],
declarations: [ DashboardComponent ],
schemas: [ NO_ERRORS_SCHEMA ],
providers: [
{
provide: HeroService,
useClass: MockHeroService
}
],
})
.compileComponents();describe('createCustomer', () => {
it('should create new customer', (customer) => {
// ...assertions...
});
// ...more tests...
});karma.conf.js. Contoh coretan konfigurasi: module.exports = function (config) {
config.set({
// ...configuration details...
browsers: ['Chrome'],
// ...more configuration...
});
};protractor.conf.js. Ujian unit:
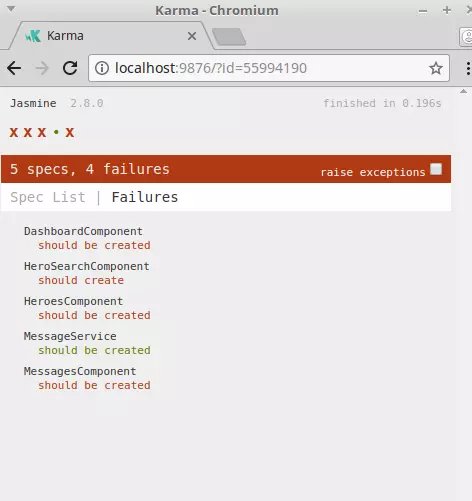
Running ng test Melaksanakan ujian. Panduan kemudian memperincikan bagaimana untuk menangani isu -isu biasa seperti komponen ujian dengan dependensi (komponen lain, modul, perkhidmatan) menggunakan teknik seperti mengejek atau NO_ERRORS_SCHEMA. Contohnya menunjukkan cara menguji komponen yang menggunakan FormsModule dan RouterTestingModule. Komponen ujian yang menggunakan perkhidmatan ditangani, menunjukkan penciptaan perkhidmatan mengejek untuk mengasingkan ujian unit.
Ujian Perkhidmatan: Panduan menyediakan contoh menguji perkhidmatan yang berinteraksi dengan HttpClientModule, menggunakan HttpTestingController untuk mengawal permintaan dan respons, mewujudkan pelbagai senario ujian.
Panduan memperkenalkan ujian akhir-ke-akhir dengan protractor, menunjukkan cara membuat fungsi penolong (mis., Dalam ) dan tulis ujian E2E (mis. ). Contoh menunjukkan navigasi ujian dan mengesahkan teks yang dipaparkan. app.po.ts
app.e2e-spec.ts
 liputan kod:
liputan kod:
, dan bagaimana untuk mengkonfigurasi ambang liputan dalam .
ng test --watch=false --code-coverage karma.conf.js
Utiliti tambahan:  Panduan ini mengesyorkan menggunakan
Panduan ini mengesyorkan menggunakan
Apabila menulis ujian: Panduan ini menyimpulkan dengan membincangkan apabila sesuai untuk menulis ujian (selepas prototaip, dengan pembiayaan yang mencukupi) dan manfaat pembangunan yang didorong oleh ujian (TDD). Ia menekankan pentingnya ujian untuk aplikasi siap pengeluaran. Seksyen Soalan Lazim menangani soalan umum mengenai ujian sudut.
Atas ialah kandungan terperinci Ujian Angular: Pengenalan Pemaju. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




