- Daftar kelas, fungsi, atau nilai. Dalam konteks suntikan pergantungan, barang -barang ini dipanggil "penyedia" kerana mereka menghasilkan hasil. Sebagai contoh, kelas digunakan untuk menyediakan atau menjana contoh. (Lihat di bawah untuk maklumat lanjut mengenai jenis penyedia.)
- Selesaikan kebergantungan antara penyedia -contohnya, jika satu pembekal memerlukan yang lain.
- Apabila kami meminta hasil pembekal, membuat hasil pembekal berfungsi dalam kod. Proses ini (menjadikan hasil pembekal tersedia untuk blok kod) dipanggil "menyuntiknya". Kod yang menyuntik hasil pembekal secara logiknya dipanggil "penyuntik".
- Mengekalkan hierarki penyuntik supaya jika komponen meminta hasil pembekal penyedia yang tidak tersedia dalam penyuntiknya, DI akan mencari hierarki penyuntik.
Dalam artikel sebelumnya, kami memasukkan carta yang menunjukkan komponen yang membentuk hierarki yang bermula dengan komponen akar. Mari kita menambah carta ini untuk mengandungi penyuntik dan sumber berdaftarnya (penyedia):

Rajah 1: Setiap komponen mempunyai penyuntik sendiri untuk mendaftarkan pembekal. Penyuntik membuat sub-penyuntik, permintaan kepada penyedia bermula dengan penyuntik tempatan, dan mencari hierarki penyuntik.
dari atas kita dapat melihat bahawa walaupun komponen membentuk graf arah ke bawah, penyuntik yang berkaitan mempunyai hubungan bidirectional: penyuntik induk mencipta penyuntik kanak -kanak (ke bawah), ketika meminta penyedia, jika komponen adalah penyedia yang diminta tidak dapat Ditemui dalam penyuntiknya sendiri, Angular 2 akan mencari penyuntik induk (UP). Ini bermakna pembekal dengan pengenal yang sama di peringkat rendah akan meliputi (menyembunyikan) penyedia dengan nama yang sama di peringkat yang lebih tinggi.
Apa itu penyedia?
Jadi, apakah "penyedia" ini yang didaftarkan oleh penyuntik di setiap peringkat? Ia sebenarnya sangat mudah: Pembekal adalah sudut untuk menyediakan (menjana, menjana) sumber atau javascript "perkara" yang kita mahu gunakan:
Pembekal kelas menjana/menyediakan contoh kelas. -
Penyedia kilang menjana/menyediakan kandungan yang dikembalikan apabila menjalankan fungsi yang ditentukan. -
Pembekal nilai tidak perlu mengambil tindakan seperti dua sebelumnya untuk memberikan hasilnya, ia hanya mengembalikan nilainya. -
Malangnya, istilah "penyedia" kadang -kadang merujuk kepada kedua -dua kelas, fungsi, atau nilai, dan juga kepada sesuatu yang dihasilkan oleh pembekal -contoh kelas, nilai pulangan atau nilai pulangan fungsi.
mari kita lihat bagaimana kita boleh menambah pembekal kepada komponen dengan membuat pembekal kelas menggunakan (kelas mudah yang akan menghasilkan contoh yang kita mahu gunakan dalam permohonan kami). MyClass

Rajah 2: Kelas mudah dengan empat atribut. (Tangkapan Kod dari Visual Studio Code)
Baiklah, ini kelas. Sekarang mari kita ajarkan sudut untuk mendaftarkan pembekal kelas menggunakannya supaya kita dapat meminta sistem suntikan ketergantungan untuk memberikan contoh untuk kita gunakan dalam kod kami. Kami akan membuat komponen ProvDemo_01.ts yang akan digunakan sebagai komponen akar aplikasi. Kami memuatkan komponen ini dalam bootstrap.ts dan memulakan aplikasi kami:

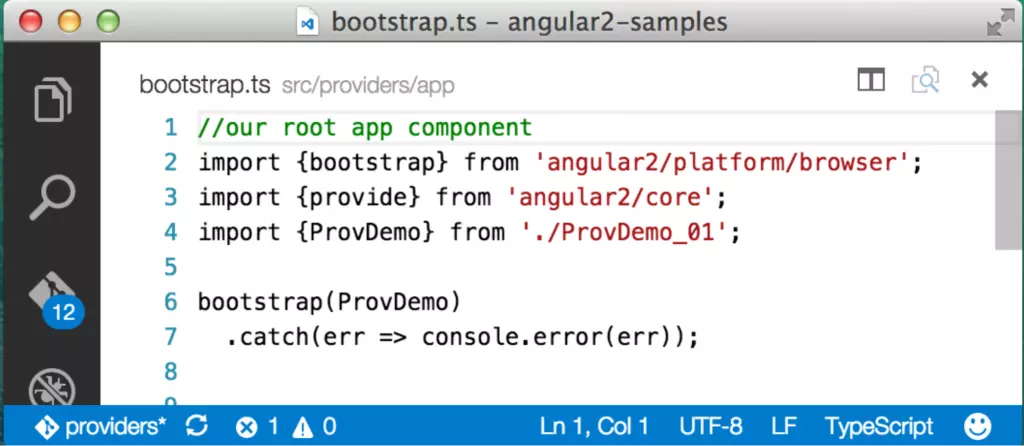
Rajah 3: Mulakan fail Aplikasi, yang menafikan komponen root. bootstrap.ts
Jika di atas tidak masuk akal, lihat artikel sebelumnya, yang meliputi proses membina aplikasi Angular 2 yang mudah. Komponen akar kami dipanggil , dan repositori mengandungi beberapa versi komponen yang berbeza. Anda boleh menukar versi yang dipaparkan dengan mengemas kini baris yang diimport dari ProvDemo di atas. Versi pertama komponen root kami kelihatan seperti ini: ProvDemo

Rajah 4: Import 's , tambahkannya ke array MyClass, dan gunakannya sebagai jenis dalam parameter pembina. CompDemo providers
Menambah
ke komponen ini adalah mudah untuk menyediakan:
MyClass
import -
MyClass tambahkannya ke 's ' s @Component
providers tambahkan parameter jenis "" kepada pembina -
MyClass
Di sebalik tabir, apabila sudut meniru komponen, sistem DI membuat penyuntik untuk komponen yang mendaftarkan pembekal
. Angular kemudian melihat jenis yang dinyatakan dalam senarai parameter pembina dan mencari penyedia MyClass yang baru didaftarkan dan menggunakannya untuk menghasilkan contoh, yang kemudiannya ditugaskan untuk "MyClass" (huruf kecil "M"). MyClass
myClass Proses mencari pembekal
dan menjana contoh yang akan diberikan kepada "" kedua -duanya dilakukan oleh Angular. Ia menggunakan sintaks TypeScript untuk memahami jenis untuk dicari, tetapi penyuntik Angular bertanggungjawab untuk mencari dan mengembalikan contoh MyClass. myClass
Memandangkan perkara di atas, anda boleh menyimpulkan bahawa Angular mengambil senarai kelas dalam array "" dan mewujudkan pendaftaran mudah untuk mendapatkan kelas. Walau bagaimanapun, untuk peningkatan fleksibiliti, terdapat pelarasan halus. Salah satu sebab utama keperluan untuk "ditala" adalah untuk membantu kami menulis ujian unit komponen yang mempunyai penyedia yang kami tidak mahu gunakan dalam persekitaran ujian. Tidak banyak sebab untuk tidak menggunakan perkara sebenar untuk providers, tetapi jika MyClass memanggil pelayan untuk mendapatkan data, kita mungkin tidak mahu atau tidak boleh melakukannya dalam persekitaran ujian. Untuk menyelesaikan masalah ini, kita perlu menggantikan simulasi dalam MyClass yang tidak membuat panggilan pelayan. ProvDemo
MyClass bagaimana kita membuat penggantian? Adakah kita perlu melangkah melalui semua kod dan menukar setiap
rujukan kepada ? Ini tidak cekap dan merupakan corak yang tidak baik untuk menulis ujian. MyClass
MyClassMock kita perlu menggantikan pelaksanaan pembekal tanpa menukar kod komponen
. Untuk mencapai ini, apabila sudut mendaftarkan pembekal, ia menubuhkan peta untuk mengaitkan kunci (dipanggil "token") dengan penyedia sebenar. Dalam contoh di atas, token dan pembekal adalah perkara yang sama: . Atribut ProvDemo ditambahkan ke MyClass penghias disingkat: MyClass
@Component
providers ini bermaksud "menggunakan
sebagai token (kunci) untuk mencari pembekal dan menetapkan pembekal kepada <code>providers: [ provide(MyClass, {useClass: MyClass} ]</code>Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
". Kebanyakan kita digunakan untuk merawat kunci sebagai nombor atau rentetan. Tetapi dalam kes ini, token (kunci) adalah kelas itu sendiri. Kami juga boleh menggunakan rentetan sebagai token untuk mendaftarkan penyedia seperti berikut: MyClass
MyClass
MyClass Jadi, bagaimanakah ini membantu kita menjalankan ujian? Ini bermakna bahawa dalam persekitaran ujian kita dapat mengatasi pendaftaran pembekal dan berkesan melakukan perkara berikut:
<code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code>Salin selepas log masuk
Salin selepas log masuk
Ini akan mengaitkan token (kunci)
dengan pembekal kelas <code>provide(MyClass, {useClass: MyClassMock})
</code>Salin selepas log masuk
ke dalam ujian, kami mendapat contoh MyClass yang boleh menjalin panggilan data. Kesan akhir adalah bahawa semua kod tetap sama dan kita tidak perlu bimbang sama ada ujian unit akan memanggil pelayan yang mungkin tidak wujud dalam persekitaran ujian. MyClassMock
MyClass Suntikan penyedia bukan kelas MyClassMock
di atas, kami menyuntik contoh pembekal kelas ke dalam pembina dengan menulis kod berikut:
TypeScript membolehkan kita menentukan bahawa parameter
perlu menjadi jenis <code>constructor( myClass: MyClass ) {...}
</code>Salin selepas log masuk
. myClass
Tetapi jika kita menggunakan token rentetan dan bukannya kelas, bagaimana kita memberitahu Angular untuk menyuntik hasil pembekal kita? Mari edit fail bootstrap.ts untuk menambah pembekal nilai baru dan daftarkannya dengan token rentetan. Ingat bahawa pembekal nilai adalah jenis penyedia yang mengembalikan nilai yang berkaitan dengan token. Dalam contoh di atas, kami memberitahu Angular untuk mendaftarkan pembekal dengan menambahkannya ke atribut @Component providers, tetapi kami juga boleh mendaftarkan pembekal dengan menyerahkannya ke dalam fungsi bootstrap (kandungan yang sama boleh ditambah ke providers Atribut):

Rajah 5: Ditambah pembekal nilai. bootstrap.ts
di sini, kami menambah pembekal dengan memanggil fungsi dan lulus dalam token rentetan ("") dan objek yang menentukan bahawa kami ingin membuat pembekal nilai dan penyedia itu sendiri - dalam ini kes, ia adalah nilai yang mudah. Sekarang kami mahu menyuntik nilai yang dihasilkan oleh pembekal nilai ke dalam pembina kami, tetapi ini tidak berfungsi ... provide
SECURITY_KEY
Ini kerana "" bukan jenis. Untuk memungkinkan untuk menyuntik penyedia dengan token bukan kelas, Angular menyediakan kami dengan penghias parameter <code>providers: [ provide(MyClass, {useClass: MyClass} ]</code>Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
: SECURITY_KEY
@Inject create ProvDemo_02.ts
Rajah 6: Import penghias " " dan gunakannya untuk menyuntik pembekal nilai yang dikenal pasti dengan token rentetan.
" dan gunakannya untuk menyuntik pembekal nilai yang dikenal pasti dengan token rentetan.
kita boleh menyuntik sintaks yang sama menggunakan Inject pembekal:
Baiklah, kami telah belajar bagaimana untuk mendaftar dan menggunakan penyedia, tetapi mari kita lihat apa yang kembali penyedia. MyClass
Penyedia dan Singleton <code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code>Salin selepas log masuk
Salin selepas log masuk
Seperti yang kita lihat di atas, pembekal bertanggungjawab untuk menjana perkara yang akan disuntik. Pembekal kelas menghasilkan contoh dan menyuntiknya ke dalamnya. Walau bagaimanapun, adalah penting untuk memahami bahawa anda tidak mendapat contoh baru setiap kali anda menyuntik hasil pembekal kelas. Sebaliknya, sistem DI menjana satu contoh sekali, cache, dan menerima contoh yang sama untuk setiap suntikan berikutnya setiap kali anda menggunakan penyedia yang sama.
Titik terakhir adalah penting, kerana setiap komponen mempunyai penyuntik sendiri dan penyedia berdaftarnya sendiri.
mempunyai atribut masa yang ditetapkan pada masa semasa (dalam milisaat) dan nombor rawak untuk membantu kita melihat jika kita mendapat contoh yang sama setiap kali. Kami akan menambah komponen ke aplikasi.

Rajah 7: Suntikan ke dalam pembina. MyClass ChildComp
Perhatikan bahawa kami mengimport
dan menggunakannya untuk menetapkan jenis dalam senarai parameter pembina. PENTING: Satu -satunya tujuan MyClass diimport akan digunakan sebagai token yang digunakan oleh sistem DI untuk mencari pembekal berdaftar. MyClass Kerana ChildComp tidak mendaftarkan penyedia sendiri dengan token, Angular melihat hierarki penyuntik untuk mencari satu. Agar ini berfungsi, kita perlu menambah ke komponen ChildComp: ChildComp
ProvDemo
 Rajah 8: 'S
Rajah 8: 'S
telah ditambahkan ke templat.
ChildComp kami mengimport ProvDemo, tambah atribut ke
untuk memberitahu kami akan menggunakan komponen ChildComp dan tambah elemen @Component ke templat. Apabila aplikasi berjalan, output konsol menunjukkan bahawa kedua -dua directives dan ProvDemo menerima contoh ChildComp yang sama: ChildComp
ProvDemo
ChildComp mari kita ubah MyClass untuk menambah
ke penyedia penyuntiknya: <code>providers: [ provide(MyClass, {useClass: MyClass} ]</code>Salin selepas log masuk
Salin selepas log masuk
Salin selepas log masuk
ChildComp
MyClass
Rajah 9: Menentukan anda sendiri  .
.
Satu -satunya perkara yang kita ubah ialah menambah atribut MyClass ke anotasi ParentComp. Sudah tentu, kita dapat melihat bahawa dua contoh yang berbeza dicipta:
@Component Ciri Angular ini menyediakan banyak fleksibiliti untuk hasil yang dihasilkan oleh mana -mana pembekal dan sama ada kita mahu menggunakan satu contoh atau beberapa contoh. Sebagai contoh, anda boleh meletakkan komponen dalam pengulang untuk menghasilkan komponen beberapa kali. Jika komponen pendua ini mendaftar penyedia sendiri, setiap komponen akan mendapat pembekal yang unik. Walau bagaimanapun, jika anda mendaftarkan pembekal hanya dalam komponen induk, setiap contoh pendua berkongsi pembekal komponen induk. providers
Ringkasan
Dalam artikel ini, kita menentukan apa yang ada dan memperkenalkan tiga jenis penyedia yang berlainan. Kami kemudian melihat bagaimana untuk mendaftarkan pembekal untuk komponen dan bagaimana menyuntik hasil yang dihasilkan oleh pembekal ke dalam komponen. Kami juga melihat bagaimana Angular menggunakan hierarki penyuntik untuk mencari penyedia yang diminta. Angular memberi anda lebih banyak kawalan ke atas bagaimana sistem suntikan pergantungan berfungsi dan di mana untuk mencari penyedia, tetapi di atas harus membantu anda memulakan membuat dan menggunakan penyedia dalam aplikasi Angular 2 anda.
Soalan Lazim Mengenai Komponen, Penyedia, Kelas, Kilang dan Nilai (FAQ)
Apakah perbezaan antara kelas dan kilang di Angular 2?
Dalam sudut 2, kelas adalah pelan tindakan untuk membuat objek. Ia merangkumi data dan fungsi yang beroperasi pada data tersebut. Sebaliknya, kilang adalah corak untuk membuat objek. Dalam Angular 2, kilang -kilang digunakan untuk membuat dan mengkonfigurasi perkhidmatan atau nilai yang tidak mempunyai kelas eksplisit untuk mewakili. Kilang menyediakan cara untuk menjana kelas yang berbeza berdasarkan konteks atau konfigurasi.
Bagaimana komponen dan pembekal berinteraksi dalam sudut 2?
Dalam sudut 2, komponen dan penyedia bekerjasama untuk mewujudkan antara muka pengguna yang dinamik dan interaktif. Komponen adalah blok bangunan aplikasi sudut, dan penyedia digunakan untuk membuat perkhidmatan yang boleh digunakan oleh komponen. Penyedia membenarkan komponen berkongsi data dan fungsi, menjadikannya lebih mudah untuk mengekalkan dan mengemas kini aplikasi.
Apakah nilai yang dilakukan dalam sudut 2?
Nilai dalam sudut 2 digunakan untuk memberikan maklumat konfigurasi ke bahagian lain aplikasi. Mereka boleh disuntik ke dalam pengawal, perkhidmatan, dan kilang, yang membolehkan bahagian -bahagian aplikasi ini dikonfigurasi pada masa runtime. Ini menjadikan aplikasi lebih fleksibel dan lebih mudah untuk diuji.
Bagaimana untuk mengikat kelas dalam sudut 2?
mengikat kelas dalam Angular 2 adalah cara untuk menambah dan mengeluarkan kelas CSS secara dinamik ke elemen. Anda boleh mengikat kelas ke ungkapan, yang ditambah kepada elemen apabila ungkapan menilai benar. Jika ungkapan menilai palsu, kelas akan dipadamkan. Ini membolehkan anda membuat antara muka pengguna yang dinamik dan interaktif.
Apakah API dalam konteks Angular 2?
Dalam konteks sudut 2, API (antara muka pengaturcaraan aplikasi) adalah satu set peraturan dan protokol yang digunakan untuk membina dan berinteraksi dengan aplikasi perisian. Angular 2 menyediakan API yang kaya yang membolehkan pemaju membuat aplikasi yang kompleks dengan kurang kod dan usaha. API Angular 2 termasuk ciri untuk membuat komponen, perkhidmatan, arahan, saluran paip, dan banyak lagi.
Bagaimana menggunakan kilang di Angular 2?
Untuk menggunakan kilang di Angular 2, anda perlu menentukannya terlebih dahulu. Ini dilakukan dengan mewujudkan fungsi yang mengembalikan objek yang anda mahu kilang menjana. Anda kemudian boleh mendaftarkan kilang ini dengan modul sudut menggunakan kaedah .factory. Sebaik sahaja kilang itu didaftarkan, anda boleh menyuntiknya ke bahagian lain aplikasi, seperti pengawal dan perkhidmatan.
bagaimana membuat komponen dalam sudut 2?
Mewujudkan komponen dalam Angular 2 melibatkan menentukan kelas dan menghiasnya menggunakan penghias @Component. @Component Penghias memberitahu Angular bahawa kelas adalah komponen dan menyediakan metadata yang menentukan bagaimana komponen diproses, instantiated, dan digunakan pada runtime.
Bagaimana menggunakan penyedia dalam sudut 2?
Pembekal dalam Angular 2 digunakan untuk membuat dan menyediakan perkhidmatan ke bahagian permohonan. Untuk menggunakan pembekal, anda perlu mendaftarkannya dengan modul sudut. Selepas pendaftaran, pembekal boleh disuntik ke dalam komponen, perkhidmatan lain, dan juga penyedia lain.
Bagaimana untuk membuat perkhidmatan di Angular 2?
Mewujudkan perkhidmatan dalam Angular 2 melibatkan menentukan kelas yang merangkumi nombor dan fungsi yang disediakan oleh Perkhidmatan. Kelas ini kemudiannya akan dihiasi dengan penghias @Injectable yang memberitahu Angular bahawa kelas adalah perkhidmatan yang boleh disuntik ke bahagian lain aplikasi.
bagaimana menggunakan nilai dalam sudut 2?
Nilai dalam sudut 2 digunakan untuk memberikan maklumat konfigurasi ke bahagian lain aplikasi. Untuk menggunakan nilai, anda perlu mendaftarkannya dengan modul sudut. Selepas pendaftaran, nilai boleh disuntik ke dalam pengawal, perkhidmatan, dan kilang.






