Angular dan RXJS: Menambah hujung belakang API rehat

lebih suka belajar sudut menggunakan kursus video langkah demi langkah? Semak belajar Angular 5 pada premium SitePoint. Di bahagian satu kita belajar bagaimana untuk mendapatkan aplikasi Todo kami dan menjalankan dan menyebarkannya ke halaman GitHub. Ini berfungsi dengan baik tetapi, malangnya, keseluruhan aplikasi telah dipenuhi dengan satu komponen.
Di bahagian dua kita mengkaji seni bina komponen yang lebih modular dan belajar bagaimana untuk memecahkan komponen tunggal ini ke dalam pokok berstruktur komponen yang lebih kecil yang lebih mudah difahami, digunakan semula dan diselenggara.
- Bahagian 0 - Panduan Rujukan CLI Angular Ultimate
- Bahagian 1 - Mendapatkan versi pertama kami aplikasi Todo Up and Running
- Bahagian 2 - Mewujudkan komponen berasingan untuk memaparkan senarai todo dan satu todo
- Bahagian 3 - Kemas kini perkhidmatan Todo untuk berkomunikasi dengan API Back End Rest
- Bahagian 4 - Gunakan penghala sudut untuk menyelesaikan data
- Bahagian 5 - Tambahkan pengesahan untuk melindungi kandungan peribadi
- Bahagian 6 - Cara mengemas kini projek sudut ke versi terkini.
 Takeaways Key
Takeaways Key - Gunakan HttpClient Angular dengan RXJS untuk mengendalikan permintaan HTTP yang tidak segerak apabila berkomunikasi dengan API REST.
- Simpan URL API dalam pembolehubah persekitaran untuk menukar dengan lancar antara persekitaran pembangunan dan pengeluaran tanpa mengubah kod.
- Melaksanakan kaedah apiservice seperti getalltodos, createetodo, dan deleteToDo untuk berinteraksi dengan API REST menggunakan kaedah HTTP yang sesuai.
- TododataService peralihan dari penyimpanan dalam memori untuk memanfaatkan apiservice untuk operasi data, menyesuaikan diri dengan corak tak segerak dengan pemerhatian.
- Kemas kini AppComponent untuk menguruskan pemerhatian yang dikembalikan oleh apiservice, memastikan komponen bertindak balas terhadap perubahan data secara asynchronously.
- Memperkenalkan ApimockService untuk ujian unit, yang membolehkan simulasi apiservice tanpa permintaan HTTP sebenar, memastikan kebolehpercayaan ujian dan kemerdekaan.
- Konfigurasi persediaan ujian aplikasi sudut untuk memasukkan perkhidmatan yang diperlukan seperti apiservice dan mengendalikan senario ujian asynchronous dengan berkesan.
inilah yang kelihatan seperti seni bina aplikasi kami pada akhir Bahagian 2:
Pada masa ini, TododataService menyimpan semua data dalam memori. Dalam artikel ketiga ini, kami akan mengemas kini permohonan kami untuk berkomunikasi dengan API Back End REST sebaliknya.
kita akan:
- Buat API Rest API Back End
- Simpan URL API sebagai pemboleh ubah persekitaran
- Buat apiservice untuk berkomunikasi dengan ujung belakang API REST
- Kemas kini TododataService untuk menggunakan apiservice baru
- Kemas kini AppComponent untuk mengendalikan panggilan API Asynchronous
- Buat ApimockService untuk mengelakkan panggilan HTTP sebenar semasa menjalankan ujian unit.

- bagaimana anda boleh menggunakan pembolehubah persekitaran untuk menyimpan tetapan aplikasi
- Bagaimana anda boleh menggunakan klien HTTP sudut untuk melaksanakan permintaan HTTP
- bagaimana anda boleh berurusan dengan pemerhatian yang dikembalikan oleh klien http sudut
- bagaimana anda boleh mengejek panggilan HTTP untuk mengelakkan membuat permintaan HTTP sebenar semasa menjalankan ujian unit.
dan berjalan
Pastikan anda mempunyai versi terkini CLI sudut yang dipasang. Jika anda tidak, anda boleh memasang ini dengan arahan berikut:
<span>npm install -g @angular/cli@latest </span>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
Kod yang kita berakhir dengan bahagian dua dan yang kita mulakan dengan artikel ini ditandakan sebagai bahagian-2. Kod yang kita tamatkan artikel ini dengan ditandakan sebagai bahagian-3.
Anda boleh memikirkan tag seperti alias kepada ID komit tertentu. Anda boleh bertukar di antara mereka menggunakan Git Checkout. Anda boleh membaca lebih lanjut mengenai perkara itu di sini.
jadi, untuk bangun dan berjalan (versi terkini CLI sudut dipasang) kami akan melakukan ini:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Menyediakan API Rest End Back
mari kita gunakan JSON-Server untuk dengan cepat menubuhkan hujung belakang.
dari akar permohonan, jalankan:
<span>npm install json-server --save </span>
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>
<span>npm run json-server </span>
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
Untuk mengesahkan bahawa hujung belakang anda berjalan seperti yang diharapkan, anda boleh menavigasi penyemak imbas anda ke http: // localhost: 3000.
titik akhir berikut disokong:
- GET /TODOS: Dapatkan semua todos sedia ada
- Dapatkan /Todos /: Id: Dapatkan Todo sedia ada
- Post /Todos: Buat todo baru
- meletakkan /todos /: id: Kemas kini todo sedia ada
- Padam /Todos /: ID: Padam Todo yang sedia ada
Jadi jika anda menavigasi penyemak imbas anda ke http: // localhost: 3000/todos, anda harus melihat respons JSON dengan semua todos dari db.json.
Untuk mengetahui lebih lanjut mengenai JSON-Server, pastikan untuk menyemak API Rest Mock menggunakan JSON-SERVER.
Menyimpan url API
Sekarang kita mempunyai hujung belakang kita, kita mesti menyimpan URLnya dalam aplikasi sudut kita.
Sebaik -baiknya, kita harus dapat ini:
- simpan URL di satu tempat supaya kita hanya perlu mengubahnya sekali apabila kita perlu menukar nilainya
- Buat aplikasi kami menyambung ke API pembangunan semasa pembangunan dan menyambung ke API pengeluaran dalam pengeluaran.
bernasib baik, CLI sudut menyokong persekitaran. Secara lalai, terdapat dua persekitaran: pembangunan dan pengeluaran, baik dengan fail persekitaran yang sepadan: SRC/persekitaran/persekitaran.TS dan 'SRC/Environment/Environment.prod.ts.
Mari tambahkan URL API kami ke kedua -dua fail:
<span>npm install -g @angular/cli@latest </span>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
Ini kemudiannya akan membolehkan kami mendapatkan URL API dari persekitaran kami dalam aplikasi sudut kami dengan melakukan:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Apabila kita menjalankan ng berkhidmat atau membina, sudut CLI menggunakan nilai yang dinyatakan dalam persekitaran pembangunan (SRC/Environment/Environment.ts).
Tetapi apabila kita menjalankan ng berkhidmat -environment prod atau ng binaan -prodenvironment prod, sudut CLI menggunakan nilai yang dinyatakan dalam src/persekitaran/persekitaran.prod.ts.
Ini adalah apa yang kita perlukan untuk menggunakan URL API yang berbeza untuk pembangunan dan pengeluaran, tanpa perlu menukar kod kita.
Permohonan dalam siri artikel ini tidak dihoskan dalam pengeluaran, jadi kami menentukan URL API yang sama dalam persekitaran pembangunan dan pengeluaran kami. Ini membolehkan kami menjalankan NG Serve -Environment Prod atau NG Build -Environment Prod secara tempatan untuk melihat sama ada semuanya berfungsi seperti yang diharapkan.anda boleh mencari pemetaan antara dev dan prod dan fail persekitaran yang sepadan dalam .angular-cli.json:
anda juga boleh membuat persekitaran tambahan seperti pementasan dengan menambahkan kunci:
<span>npm install json-server --save </span>
dan membuat fail persekitaran yang sepadan.
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>Untuk mengetahui lebih lanjut mengenai persekitaran CLI sudut, pastikan untuk menyemak panduan rujukan CLI sudut muktamad.
Sekarang bahawa kami mempunyai URL API kami yang disimpan dalam persekitaran kami, kami boleh membuat perkhidmatan sudut untuk berkomunikasi dengan akhir API REST.
Mewujudkan perkhidmatan untuk berkomunikasi dengan API Back End Rest
mari kita gunakan CLI Angular untuk membuat apiservice untuk berkomunikasi dengan API REST BACK END:
Ini memberikan output berikut:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span><span>npm install -g @angular/cli@latest </span>
opsyen -modul app.module.ts memberitahu CLI sudut bukan sahaja membuat perkhidmatan tetapi juga mendaftarkannya sebagai pembekal dalam modul sudut yang ditakrifkan dalam app.module.ts.
mari kita buka src/app/api.service.ts:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
Seterusnya, kami menyuntik persekitaran HTTP Alam Sekitar dan Sudut:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Sebelum kita melaksanakan kaedah yang kita perlukan, mari kita lihat perkhidmatan HTTP Angular.
Jika anda tidak dikenali dengan sintaks, mengapa tidak membeli kursus premium kami, memperkenalkan typescript.
Perkhidmatan HTTP Angular
Perkhidmatan HTTP Angular boleh didapati sebagai kelas suntikan dari @angular/http.
Ia dibina di atas XHR/JSONP dan memberi kami pelanggan HTTP yang boleh kami gunakan untuk membuat permintaan HTTP dari dalam aplikasi sudut kami.
Kaedah berikut tersedia untuk melaksanakan permintaan HTTP:
- Padam (URL, Pilihan): Lakukan permintaan padam
- GET (URL, PILIHAN): Lakukan permintaan GET
- kepala (url, pilihan): Lakukan permintaan kepala
- Pilihan (URL, Pilihan): Lakukan permintaan pilihan
- patch (url, badan, pilihan): Lakukan permintaan patch
- pos (url, badan, pilihan): Lakukan permintaan pos
- PUT (URL, BODY, OPTIONS): Lakukan permintaan put.
Setiap kaedah ini mengembalikan RXJS yang boleh dilihat.
Berbeza dengan kaedah perkhidmatan HTTP AngularJS 1.x, yang kembali menjanjikan, kaedah perkhidmatan HTTP sudut mengembalikan Observables.
Jangan risau jika anda belum biasa dengan RXJS Observables. Kami hanya memerlukan asas -asas untuk mendapatkan aplikasi kami dan berjalan. Anda secara beransur -ansur boleh mengetahui lebih lanjut mengenai pengendali yang tersedia apabila aplikasi anda memerlukannya dan laman web Reactivex menawarkan dokumentasi yang hebat.
Jika anda ingin mengetahui lebih lanjut mengenai pemerhatian, ia mungkin juga bernilai memeriksa pengenalan SitePoint untuk pengaturcaraan reaktif berfungsi dengan RXJS.
Melaksanakan kaedah apiservice
Jika kita berfikir kembali dari titik akhir API REST kami mendedahkan:
-
GET /TODOS: Dapatkan semua todos sedia ada
-
get /todos /: id: Dapatkan todo sedia ada
-
pos /todos: Buat todo baru
-
Put /todos /: id: Kemas kini todo sedia ada
-
padam /todos /: id: Padam todo sedia ada
kita sudah dapat membuat garis besar kaedah yang kita perlukan dan kaedah HTTP sudut yang sepadan:
<span>npm install json-server --save </span>
mari kita lihat dengan lebih dekat setiap kaedah.
getAllTodos ()
kaedah getAllTodos () membolehkan kita mendapatkan semua todo dari API:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>Pertama, kami membuat permintaan untuk mendapatkan semua todos dari API kami:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>ini mengembalikan yang dapat dilihat.
Kami kemudian memanggil kaedah peta () pada yang dapat dilihat untuk mengubah respons dari API ke dalam pelbagai objek Todo:
<span>npm install -g @angular/cli@latest </span>
Respons HTTP yang masuk adalah rentetan, jadi kami pertama kali memanggil respons.json () untuk menghuraikan rentetan JSON ke nilai JavaScript yang sepadan.
Kami kemudian gelung ke atas todos respons API dan mengembalikan pelbagai contoh Todo. Perhatikan bahawa penggunaan peta kedua () ini menggunakan array.prototype.map (), bukan pengendali RXJS.
Akhirnya, kami melampirkan pengendali ralat untuk log ralat potensial ke konsol:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
kami menentukan pengendali ralat dalam kaedah yang berasingan supaya kami dapat menggunakannya semula dalam kaedah lain:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Sebelum kita dapat menjalankan kod ini, kita mesti mengimport kebergantungan yang diperlukan dari perpustakaan RXJS:
<span>npm install json-server --save </span>
Perhatikan bahawa perpustakaan RXJS sangat besar. Daripada mengimport keseluruhan perpustakaan RXJS menggunakan Import * sebagai Rx dari 'RXJS/RX', disarankan untuk mengimport kepingan yang anda perlukan. Ini akan mengurangkan saiz bundle kod yang dihasilkan dengan minimum.
Dalam permohonan kami, kami mengimport kelas yang dapat dilihat:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>Kami mengimport tiga pengendali yang diperlukan oleh kod kami:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>Pengimport pengendali memastikan bahawa contoh yang dapat dilihat kami mempunyai kaedah yang sesuai dengan mereka.
Jika kita tidak mempunyai import 'rxjs/add/operator/peta' dalam kod kami, maka yang berikut tidak akan berfungsi:
<span>npm run json-server </span>
Ini kerana yang dapat dilihat dikembalikan oleh ini.http.get tidak akan mempunyai kaedah peta ().
Kami hanya perlu mengimport pengendali sekali untuk membolehkan kaedah yang boleh dilihat secara global dalam permohonan anda. Walau bagaimanapun, mengimport mereka lebih daripada sekali tidak menjadi masalah dan tidak akan meningkatkan saiz bundle yang dihasilkan.
getToDobyId ()
kaedah gettodobyid () membolehkan kita mendapatkan satu todo:
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
Kami tidak memerlukan kaedah ini dalam permohonan kami, tetapi ia termasuk untuk memberi anda idea tentang apa yang akan kelihatan seperti itu.
createToDo ()
Kaedah CreateToDo () membolehkan kita membuat todo baru:
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>kami mula -mula melakukan permintaan pos ke API kami dan lulus dalam data sebagai hujah kedua:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>Kami kemudian mengubah respons menjadi objek todo:
<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>updateToDo ()
kaedah updateToDo () membolehkan kami mengemas kini satu todo:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>kami mula -mula melakukan permintaan untuk API kami dan lulus dalam data sebagai hujah kedua:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"staging": "environments/environment.staging.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>Kami kemudian mengubah respons menjadi objek todo:
ng generate <span>service Api --module app.module.ts </span>
deleteToDobyId ()
kaedah deleteToDobyid () membolehkan kami memadam satu todo:
installing <span>service </span> create src/app/api.service.spec.ts create src/app/api.service.ts update src/app/app.module.ts
kami mula -mula melakukan permintaan padam ke API kami:
<span>import { Injectable } from '@angular/core';
</span>
<span><span>@Injectable</span>()
</span><span>export class ApiService {
</span>
<span>constructor() { }
</span>
<span>}
</span>kita kemudian mengubah respons ke dalam null:
<span>import { Injectable } from '@angular/core';
</span><span>import { environment } from 'environments/environment';
</span><span>import { Http } from '@angular/http';
</span>
<span>const API_URL = environment.apiUrl;
</span>
<span><span>@Injectable</span>()
</span><span>export class ApiService {
</span>
<span>constructor(
</span> <span>private http: Http
</span> <span>) {
</span> <span>}
</span>
<span>}
</span>Kami tidak perlu mengubah respons di sini dan boleh meninggalkan garis ini. Ia hanya termasuk untuk memberi anda idea bagaimana anda boleh memproses respons jika API anda akan mengembalikan data apabila anda melakukan permintaan padam.
inilah kod lengkap untuk apiservice kami:
<span>npm install -g @angular/cli@latest </span>
Sekarang kita mempunyai apiservice kita di tempat, kita boleh menggunakannya untuk membiarkan tododataService kita berkomunikasi dengan API REST BACK END.
Mengemas kini TododataService
Pada masa ini TododataService menyimpan semua data dalam ingatan:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
Untuk membiarkan tododataService kami berkomunikasi dengan akhir API REST kami, kami mesti menyuntik apiservice baru kami:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
kami juga mengemas kini kaedahnya untuk mewakilkan semua kerja kepada kaedah yang sepadan dalam apiservice:
<span>npm install json-server --save </span>
pelaksanaan kaedah baru kami kelihatan lebih mudah kerana logik data kini dikendalikan oleh API Back End Rest.
Walau bagaimanapun, terdapat perbezaan yang penting. Kaedah lama mengandungi kod segerak dan segera mengembalikan nilai. Kaedah yang dikemas kini mengandungi kod tak segerak dan mengembalikan yang boleh dilihat.
ini bermakna kita juga perlu mengemas kini kod yang memanggil kaedah tododataService untuk mengendalikan pemerhatian dengan betul.
Mengemas kini AppComponent
Pada masa ini, AppComponent mengharapkan tododataService untuk terus mengembalikan objek dan array JavaScript:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>tetapi kaedah apiservice baru kami kembali Observables.
Sama seperti janji -janji, pemerhati tidak segerak dalam alam, jadi kita perlu mengemas kini kod untuk mengendalikan respons yang dapat dilihat dengan sewajarnya:
Jika kita sedang memanggil kaedah tododataService.getAllTodos () dalam mendapatkan todos ():
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>kaedah tododataService.getAllTodos () memanggil apiservice.getAllTodos () kaedah:
<span>npm run json-server </span>
ini, seterusnya, mengarahkan perkhidmatan HTTP sudut untuk melaksanakan permintaan HTTP GET:
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
Walau bagaimanapun, ada satu perkara penting yang perlu kita ingat!
selagi kita tidak melanggan yang dapat dilihat oleh:
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>tidak ada permintaan http sebenar yang dibuat.
untuk melanggan yang dapat dilihat, kita boleh menggunakan kaedah langganan (), yang mengambil tiga argumen:
- onnext: Fungsi yang dipanggil apabila yang dapat dilihat memancarkan nilai baru
- onError: Fungsi yang dipanggil apabila yang dapat dilihat melemparkan ralat
- onCompleted: Fungsi yang dipanggil apabila yang dapat dilihat telah ditamatkan dengan anggun.
mari kita menulis semula kod semasa kami:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>ini akan memuatkan todos secara tidak segerak apabila aplikasi aplikasi diasaskan:
<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>Pertama, kami menentukan harta awam, todos, dan menetapkan nilai awalnya kepada array kosong.
Kami kemudian menggunakan kaedah ngoninit () untuk melanggan ini.tododataService.getAllTodos (), dan apabila nilai masuk, kami memberikannya kepada ini.
Sekarang mari kita mengemas kini kaedah onaddtodo (todo) untuk mengendalikan tindak balas yang boleh dilihat:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span>kami mengulangi latihan yang sama untuk kaedah lain sehingga aplikasi aplikasi kami kelihatan seperti ini:
<span>npm install -g @angular/cli@latest </span>
itu sahaja; Semua kaedah kini mampu mengendalikan pemerhatian yang dikembalikan oleh kaedah tododataService.
Perhatikan bahawa tidak perlu berhenti berlangganan secara manual apabila anda melanggan yang dapat dilihat yang dikembalikan oleh perkhidmatan HTTP sudut. Sudut akan membersihkan segala -galanya untuk mengelakkan kebocoran memori.
mari kita lihat sama ada semuanya berfungsi seperti yang diharapkan.
mencuba
Buka tetingkap terminal.
Dari akar direktori aplikasi kami, mulakan akhir API REST:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
Buka tetingkap terminal kedua.
sekali lagi, dari akar direktori aplikasi kami, melayani aplikasi sudut:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Sekarang, navigasi penyemak imbas anda ke http: // localhost: 4200.
jika semuanya berjalan lancar, anda harus melihat ini:

hebat! Permohonan kami kini berkomunikasi dengan API Back End REST!
Petua sampingan: Jika anda ingin menjalankan NPM RUN JSON-SERVER dan NG berkhidmat di terminal yang sama, anda boleh menggunakan serentak untuk menjalankan kedua-dua perintah secara serentak tanpa membuka beberapa tingkap atau tab terminal. mari kita jalankan ujian unit kami untuk mengesahkan bahawa semuanya berfungsi seperti yang diharapkan.
menjalankan ujian kamiBuka tetingkap terminal ketiga.
Sekali lagi, dari akar direktori aplikasi anda, jalankan ujian unit:
Nampaknya ujian 11 unit gagal:
<span>npm install json-server --save </span>
Memperbaiki ujian unit kami
Pertama, mari kita buka src/todo-data.service.spec.ts:
Kebanyakan ujian unit yang gagal berkenaan dengan memeriksa pengendalian data. Ujian ini tidak lagi diperlukan kerana pengendalian data kini dilakukan oleh akhir API REST kami dan bukannya tododataService, jadi mari kita keluarkan ujian usang:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>Jika kita kini menjalankan ujian unit, kita mendapat ralat:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>Ralat dilemparkan kerana testbed.configureTestingModule () mencipta modul sementara untuk ujian dan penyuntik modul sementara tidak mengetahui apa -apa apiservice.
<span>npm run json-server </span>
Kami tidak mahu pelari ujian kami menyambung ke API sebenar apabila menjalankan ujian unit kami, jadi mari buat ApimockService untuk mengejek apiservice sebenar dalam ujian unit.
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
Membuat ApimockService
mari kita gunakan CLI Angular untuk menghasilkan ApimockService baru:
<span>npm install -g @angular/cli@latest </span>
Ini menunjukkan perkara berikut:
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
Seterusnya, kami melaksanakan kaedah yang sama seperti apiservice, tetapi kami membiarkan kaedah mengembalikan data mock dan bukannya membuat permintaan HTTP:
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
Perhatikan bagaimana setiap kaedah mengembalikan data mock baru yang segar. Ini mungkin kelihatan agak berulang, tetapi ia adalah amalan yang baik. Jika satu ujian unit akan mengubah data mengejek, perubahan tidak dapat menjejaskan data dalam ujian unit lain.
Sekarang kita mempunyai perkhidmatan ApimockService, kita boleh menggantikan apiservice dalam ujian unit kami dengan ApimockService.
mari kita buka src/todo-data.service.spec.ts lagi.
Dalam pelbagai pembekal, kami memberitahu penyuntik untuk menyediakan ApimockService apabila apiservice diminta:
<span>npm install json-server --save </span>
Jika kita kini menjalankan semula ujian unit, ralat hilang. Hebat!
kami masih mempunyai dua ujian yang gagal, walaupun:
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>kesilapannya sama dengan yang kita tetap.
Untuk memperbaiki ralat pertama, mari kita buka src/api.service.spec.ts:
<span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span>Ujian gagal dengan mesej Tiada pembekal untuk http!, Menunjukkan bahawa kita perlu menambah pembekal untuk http.
Sekali lagi, kami tidak mahu perkhidmatan HTTP menghantar permintaan HTTP sebenar, jadi kami memberi instantiat perkhidmatan HTTP yang menggunakan MockBackend Angular:
<span>npm run json-server </span>
Jangan risau jika mengkonfigurasi modul ujian kelihatan sedikit menggembirakan.
anda boleh mengetahui lebih lanjut mengenai menubuhkan ujian unit dalam dokumentasi rasmi untuk menguji aplikasi sudut.
untuk memperbaiki ralat akhir:
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
mari kita buka src/app.component.spec.ts:
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>kemudian berikan penyuntik dengan Apiservice Mock kami:
<span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
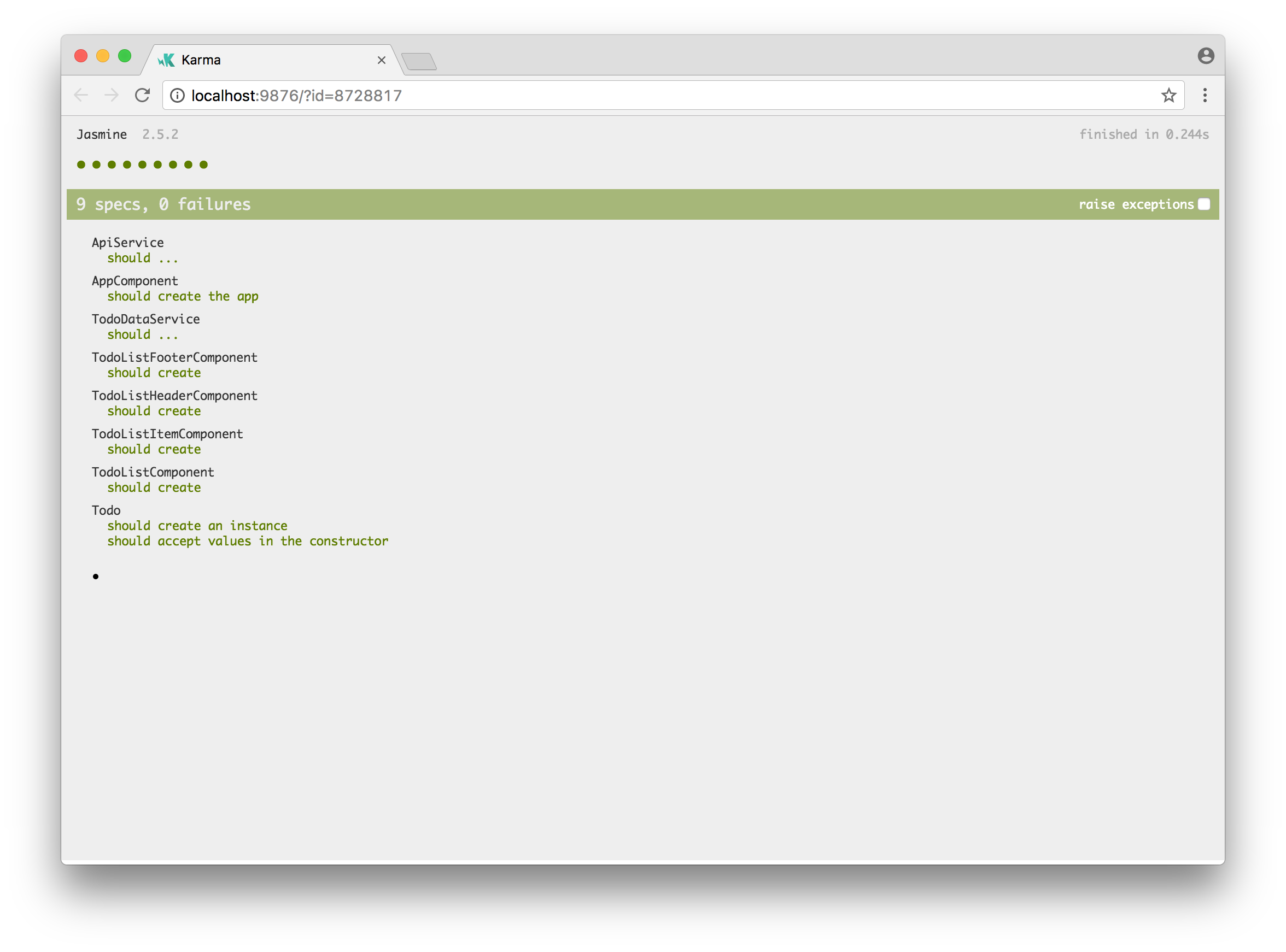
</span>hurray! Semua ujian kami berlalu:

Untuk menggunakan aplikasi kami ke persekitaran pengeluaran, kini kami boleh menjalankan:
<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>mari kita rekap apa yang telah kita pelajari.
Ringkasan
Dalam artikel pertama, kami belajar bagaimana:
- Inisialisasi aplikasi Todo kami menggunakan sudut CLI
- Buat kelas todo untuk mewakili todos individu
- Buat perkhidmatan tododataService untuk membuat, mengemas kini dan mengeluarkan todos
- Gunakan komponen AppComponent untuk memaparkan antara muka pengguna
- menggunakan aplikasi kami ke halaman github.
- TodolistComponent untuk memaparkan senarai todos
- todolistitemcomponent untuk memaparkan todo tunggal
- todolistheadercomponent untuk membuat todo baru
- todolistfootercomponent untuk menunjukkan berapa banyak todos yang tersisa.
- mencipta ujung belakang API Rest Mock
- disimpan URL API sebagai pemboleh ubah persekitaran
- mencipta apiservice untuk berkomunikasi dengan end belakang API REST
- mengemas kini tododataService untuk menggunakan apiservice baru
- mengemas kini aplikasi aplikasi untuk mengendalikan panggilan API asynchronous
- mencipta ApimockService untuk mengelakkan panggilan HTTP sebenar semasa menjalankan ujian unit.
Dalam proses, kami belajar:
- cara menggunakan pembolehubah persekitaran untuk menyimpan tetapan aplikasi
- cara menggunakan klien HTTP sudut untuk melaksanakan permintaan HTTP
- bagaimana menangani pemerhatian yang dikembalikan oleh klien http sudut
- bagaimana untuk mengejek panggilan http untuk mengelakkan permintaan HTTP sebenar semasa menjalankan ujian unit.
Semua kod dari artikel ini boleh didapati di GitHub.
Dalam bahagian empat, kami akan memperkenalkan router dan refactor AppComponent untuk menggunakan penghala untuk mengambil todos dari hujung belakang.
Dalam bahagian lima, kami akan melaksanakan pengesahan untuk mengelakkan akses yang tidak dibenarkan ke aplikasi kami.
Artikel ini dikaji semula oleh Vildan Softic. Terima kasih kepada semua pengulas rakan sebaya SitePoint untuk membuat kandungan SitePoint yang terbaik boleh!
Soalan Lazim (Soalan Lazim) Mengenai Perkhidmatan API Angular dan RXJS dengan Backend Rest
Apakah peranan RXJS dalam perkhidmatan API sudut? kod. Dalam konteks perkhidmatan API sudut, RXJS memainkan peranan penting dalam mengendalikan operasi tak segerak. Ia menyediakan cara untuk membuat dan bekerja dengan pemerhatian yang memungkinkan untuk menguruskan pelbagai operasi asynchronous, mengendalikan kesilapan, dan juga membatalkan operasi. Ini menjadikannya alat yang berkuasa untuk bekerja dengan permintaan HTTP, yang secara semula jadi tidak segerak. Modul ini menyediakan API mudah untuk fungsi HTTP. Ia membolehkan Angular membuat permintaan HTTP ke pelayan, menghantar data pengguna, atau mengambil data dari pelayan. Modul HTTPClient juga termasuk kaedah untuk permintaan seperti Get, Post, Put, Delete, yang sesuai dengan kaedah HTTP yang digunakan dalam API RESTFUL. > Pengendalian ralat adalah bahagian penting dari sebarang permohonan. Dalam perkhidmatan API Angular, anda boleh mengendalikan kesilapan menggunakan pengendali penangkapan dari RXJS. Pengendali ini menangkap kesilapan pada yang dapat dilihat, dan membolehkan anda mengendalikannya atau mengembalikan yang dapat dilihat baru. Anda boleh menggunakannya dalam kaedah paip yang dapat dilihat, selepas kaedah yang mungkin membuang kesilapan.
Bagaimana saya boleh membatalkan permintaan dalam perkhidmatan API Angular?
Dalam perkhidmatan API Angular, anda boleh membatalkan permintaan menggunakan kaedah berhenti berlangganan objek langganan. Apabila anda melanggan yang dapat dilihat, ia mengembalikan objek langganan. Objek ini mempunyai kaedah berhenti berlangganan yang boleh anda panggil untuk membatalkan langganan, dan akibatnya, permintaan HTTP. , anda boleh mencuba semula permintaan yang gagal menggunakan pengendali semula atau cuba semula apabila pengendali dari RXJS. Pengendali semula semula menyerahkan semula kepada permintaan HTTP yang dapat dilihat, dengan berkesan. Operator RetryWhen membolehkan anda menentukan syarat untuk mencuba semula permintaan. Fungsi dari RXJS. Fungsi ini mengambil pelbagai pemerhatian dan mengembalikan yang dapat dilihat baru yang memancarkan pelbagai hasil pemerhatian input, apabila mereka semua selesai.
Dalam perkhidmatan API sudut, anda boleh mengubah data tindak balas menggunakan pengendali peta dari RXJS. Pengendali ini menggunakan fungsi yang diberikan kepada setiap item yang dipancarkan oleh yang dapat dilihat, dan mengembalikan yang boleh diperhatikan baru yang memancarkan hasilnya. Perkhidmatan API Angular, anda boleh menghantar data ke pelayan menggunakan kaedah pos modul HTTPClient. Kaedah ini mengambil URL pelayan dan data untuk dihantar sebagai parameter, dan mengembalikan yang dapat dilihat yang anda boleh melanggan. > Dalam perkhidmatan API Angular, anda boleh mengemas kini data pada pelayan menggunakan kaedah PUT modul HTTPCLIENT. Kaedah ini mengambil URL pelayan, data untuk dikemas kini, dan secara pilihan, pilihan untuk permintaan sebagai parameter, dan mengembalikan yang dapat dilihat yang anda boleh melanggan. Perkhidmatan API Angular?Dalam perkhidmatan API Angular, anda boleh memadam data dari pelayan menggunakan kaedah padam modul httpclient. Kaedah ini mengambil URL pelayan dan secara pilihan, pilihan untuk permintaan sebagai parameter, dan mengembalikan yang dapat dilihat yang anda boleh melanggan.
Atas ialah kandungan terperinci Angular dan RXJS: Menambah hujung belakang API rehat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa web
Apr 11, 2025 am 12:01 AM
JavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)
Apr 11, 2025 am 08:22 AM
Artikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)
Apr 11, 2025 am 08:23 AM
Saya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.




