 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Persediaan Pengesahan Angular Menggunakan OpenID Connect dan Okta dalam Aplikasi Anda
Persediaan Pengesahan Angular Menggunakan OpenID Connect dan Okta dalam Aplikasi Anda
Persediaan Pengesahan Angular Menggunakan OpenID Connect dan Okta dalam Aplikasi Anda

Artikel ini pada asalnya diterbitkan di blog pemaju Okta. Terima kasih kerana menyokong rakan kongsi yang membuat SitePoint mungkin.
Angular (dahulunya dipanggil Angular 2.0) dengan cepat menjadi salah satu cara yang paling berkuasa untuk membina aplikasi satu halaman moden. Kekuatan teras adalah fokus Angular untuk membina komponen yang boleh diguna semula, yang membantu anda meremehkan pelbagai kebimbangan dalam permohonan anda. Ambil pengesahan, sebagai contoh: ia boleh menyakitkan untuk membina, tetapi apabila anda membungkusnya dalam komponen, logik pengesahan boleh digunakan semula sepanjang aplikasi anda.CLI sudut memudahkan komponen baru, dan juga keseluruhan projek. Sekiranya anda tidak menggunakan CLI sudut untuk menghasilkan kod sudut dengan cepat, anda akan merawat!
Dalam contoh ini, anda akan membina aplikasi web mudah dengan CLI Angular, alat untuk pembangunan sudut. Anda akan membuat aplikasi dengan ciri carian dan edit, kemudian tambahkan pengesahan.
Takeaways Key
- cepat perancah dan menjalankan aplikasi sudut baru menggunakan CLI sudut, meningkatkan kecekapan pembangunan.
- Mengintegrasikan pengesahan dengan lancar dengan menyediakan aplikasi OpenID Connect dengan Okta, memastikan pengurusan pengguna yang selamat.
- Meningkatkan pengalaman pengguna dengan menambahkan ciri carian dan edit, menggunakan sistem komponen kuat Angular.
- Gunakan penghalaan untuk menguruskan navigasi dalam aplikasi, yang membolehkan aliran pengguna yang lebih lancar dan pengurusan keadaan yang lebih baik.
- Melaksanakan pengesahan borang untuk memastikan integriti data dan memberikan maklum balas, meningkatkan kebolehgunaan keseluruhan.
- Laluan aplikasi selamat menggunakan Authguard Angular untuk melindungi maklumat sensitif dan menguatkuasakan pengesahan.
Tip: Jika anda ingin melangkaui aplikasi sudut dan dapatkan hak untuk menambah pengesahan, anda boleh mengklonkan projek NG-Demo saya, kemudian langkau ke aplikasi Connect OpenID di bahagian Okta.
Apa yang anda perlukan
<span>git clone https://github.com/mraible/ng-demo.git </span>
kira -kira 20 minit
- editor teks kegemaran atau IDE. Saya cadangkan Idea Intellij
- node.js dan NPM dipasang. Saya cadangkan menggunakan NVM
- sudut CLI dipasang. Jika anda tidak memasang CLI sudut, pasangkannya menggunakan NPM Install -g @angular/CLI
- Buat projek baru menggunakan perintah baru NG:
Ini akan mewujudkan projek NG-Demo dan menjalankan pemasangan NPM di dalamnya. Ia perlu mengambil masa sebentar untuk disiapkan, tetapi itu boleh berbeza -beza bergantung pada kelajuan sambungan anda.
ng new ng-demo
anda dapat melihat versi CLI sudut apa yang anda gunakan dengan ng -version.
<span>[mraible:~/dev] $ ng new ng-demo </span>installing ng create .editorconfig create README.md create src/app/app.component.css create src/app/app.component.html create src/app/app.component.spec.ts create src/app/app.component.ts create src/app/app.module.ts create src/assets/.gitkeep create src/environments/environment.prod.ts create src/environments/environment.ts create src/favicon.ico create src/index.html create src/main.ts create src/polyfills.ts create src/styles.css create src/test.ts create src/tsconfig.app.json create src/tsconfig.spec.json create src/typings.d.ts create .angular-cli.json create e2e/app.e2e-spec.ts create e2e/app.po.ts create e2e/tsconfig.e2e.json create .gitignore create karma.conf.js create package.json create protractor.conf.js create tsconfig.json create tslint.json Successfully initialized git. Installing packages <span>for tooling via npm. </span>Installed packages <span>for tooling via npm. </span>You can <span><span>`ng set --global packageManager=yarn`</span>. </span>Project <span>'ng-demo' successfully created. </span><span>[mraible:~] 46s $ </span>
jalankan aplikasi sudut anda
$ ng <span>--version </span> _ _ ____ _ ___ / <span>\ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| </span> / △ <span>\ | '_ \ / _` | | | | |/ _` | '__| | | | | | | </span> / ___ <span>\| | | | (_| | |_| | | (_| | | | |___| |___ | | </span>/_/ <span>\_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| </span> <span>|___/ </span>@angular/cli: <span>1.3.2 </span>node: <span>8.4.0 </span>os: darwin x64
<span>git clone https://github.com/mraible/ng-demo.git
</span>
Salin selepas log masukSalin selepas log masukSalin selepas log masukSalin selepas log masukSalin selepas log masukSalin selepas log masuk
<span>git clone https://github.com/mraible/ng-demo.git </span>
anda harus melihat skrin seperti yang di bawah di http: // localhost: 4200.

Anda boleh memastikan ujian projek baru anda lulus, jalankan ujian ng:
ng new ng-demo
tambahkan ciri carian
Untuk menambah ciri carian, buka projek dalam IDE atau editor teks kegemaran anda. Untuk Idea IntelliJ, gunakan Fail> Projek Baru> Web Statik dan menunjuk ke direktori Ng-Demo.
Dalam tetingkap terminal, CD ke dalam direktori projek anda dan jalankan arahan berikut. Ini akan membuat komponen carian.
<span>[mraible:~/dev] $ ng new ng-demo </span>installing ng create .editorconfig create README.md create src/app/app.component.css create src/app/app.component.html create src/app/app.component.spec.ts create src/app/app.component.ts create src/app/app.module.ts create src/assets/.gitkeep create src/environments/environment.prod.ts create src/environments/environment.ts create src/favicon.ico create src/index.html create src/main.ts create src/polyfills.ts create src/styles.css create src/test.ts create src/tsconfig.app.json create src/tsconfig.spec.json create src/typings.d.ts create .angular-cli.json create e2e/app.e2e-spec.ts create e2e/app.po.ts create e2e/tsconfig.e2e.json create .gitignore create karma.conf.js create package.json create protractor.conf.js create tsconfig.json create tslint.json Successfully initialized git. Installing packages <span>for tooling via npm. </span>Installed packages <span>for tooling via npm. </span>You can <span><span>`ng set --global packageManager=yarn`</span>. </span>Project <span>'ng-demo' successfully created. </span><span>[mraible:~] 46s $ </span>
Buka src/app/carian/search.component.html dan ganti HTML lalainya dengan yang berikut:
$ ng <span>--version </span> _ _ ____ _ ___ / <span>\ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| </span> / △ <span>\ | '_ \ / _` | | | | |/ _` | '__| | | | | | | </span> / ___ <span>\| | | | (_| | |_| | | (_| | | | |___| |___ | | </span>/_/ <span>\_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| </span> <span>|___/ </span>@angular/cli: <span>1.3.2 </span>node: <span>8.4.0 </span>os: darwin x64
Dokumentasi Router untuk Angular menyediakan maklumat yang anda perlukan untuk menyediakan laluan ke carian komponen yang baru saja anda hasilkan. Berikut adalah ringkasan cepat:
di src/app/app.module.ts, tambahkan apploutes tetap dan importnya dalam @ngmodule:
ng serve
Dalam src/app/app.component.html, laraskan kandungan pemegang tempat dan tambahkan tag
$ ng <span>test </span><span>... </span>Chrome <span>60.0.3112 (Mac OS X 10.12.6): Executed 3 of 3 SUCCESS (0.239 secs / 0.213 secs) </span>
Sekarang anda mempunyai persediaan penghalaan, anda boleh terus menulis ciri carian.
Jika anda masih mempunyai ng berkhidmat, penyemak imbas anda harus menyegarkan semula secara automatik. Jika tidak, navigasi ke http: // localhost: 4200. Anda mungkin akan melihat skrin kosong. Buka konsol JavaScript anda dan anda akan melihat masalahnya.

Untuk menyelesaikannya, buka src/app/app.module.ts dan tambah formsmodule sebagai import dalam @ngmodule:
$ ng g component search installing component create src/app/search/search.component.css create src/app/search/search.component.html create src/app/search/search.component.spec.ts create src/app/search/search.component.ts update src/app/app.module.ts
sekarang anda harus melihat borang carian.

Jika anda ingin menambah CSS untuk komponen ini, buka src/app/carian/search.component.css dan tambahkan beberapa CSS. Contohnya:
<span><span><span><h2</span>></span>Search<span><span></h2</span>></span>
</span><span><span><span><form</span>></span>
</span> <span><span><span><input</span> type<span>="search"</span> name<span>="query"</span> [(ngModel)]<span>="query"</span> (keyup.enter)<span>="search()"</span>></span>
</span> <span><span><span><button</span> type<span>="button"</span> (click)<span>="search()"</span>></span>Search<span><span></button</span>></span>
</span><span><span><span></form</span>></span>
</span><span><span><span><pre</span>></span>{{searchResults | json}}<span><span></pre</span>></span>
</span>Untuk mendapatkan hasil carian, buat perkhidmatan carian yang membuat permintaan HTTP ke fail JSON. Mulakan dengan menjana perkhidmatan baru.
<span>import { Routes, RouterModule } from '@angular/router';
</span>
<span>const appRoutes: Routes = [
</span> <span>{path: 'search', component: SearchComponent},
</span> <span>{path: '', redirectTo: '/search', pathMatch: 'full'}
</span><span>];
</span>
<span><span>@NgModule</span>({
</span> <span>...
</span> imports<span>: [
</span> <span>...
</span> RouterModule<span>.forRoot(appRoutes)
</span> <span>]
</span> <span>...
</span><span>})
</span><span>export class AppModule { }
</span>
<span><span><span><h1</span>></span>Welcome to {{title}}!<span><span></h1</span>></span>
</span><span><!-- Routed views go here -->
</span><span><span><span><router-outlet</span>></span><span><span></router-outlet</span>></span>
</span>
<span>import { FormsModule } from '@angular/forms';
</span>
<span><span>@NgModule</span>({
</span> <span>...
</span> imports<span>: [
</span> <span>...
</span> FormsModule
<span>]
</span> <span>...
</span><span>})
</span><span>export class AppModule { }
</span>
<span><span>:host</span> {
</span> <span>display: block;
</span> <span>padding: 0 20px;
</span><span>}
</span><span>git clone https://github.com/mraible/ng-demo.git </span>
Sebab untuk membuat fail ini supaya anda dapat mengimport pelbagai kelas pada satu baris dan bukannya harus mengimport setiap kelas individu pada baris berasingan.
Dalam src/app/carian/search.component.ts, tambahkan import untuk kelas ini.
ng new ng-demo
Anda kini boleh menambah pembolehubah pertanyaan dan carian. Semasa anda berada di sana, ubah suai pembina untuk menyuntik perkhidmatan carian.
<span>[mraible:~/dev] $ ng new ng-demo </span>installing ng create .editorconfig create README.md create src/app/app.component.css create src/app/app.component.html create src/app/app.component.spec.ts create src/app/app.component.ts create src/app/app.module.ts create src/assets/.gitkeep create src/environments/environment.prod.ts create src/environments/environment.ts create src/favicon.ico create src/index.html create src/main.ts create src/polyfills.ts create src/styles.css create src/test.ts create src/tsconfig.app.json create src/tsconfig.spec.json create src/typings.d.ts create .angular-cli.json create e2e/app.e2e-spec.ts create e2e/app.po.ts create e2e/tsconfig.e2e.json create .gitignore create karma.conf.js create package.json create protractor.conf.js create tsconfig.json create tslint.json Successfully initialized git. Installing packages <span>for tooling via npm. </span>Installed packages <span>for tooling via npm. </span>You can <span><span>`ng set --global packageManager=yarn`</span>. </span>Project <span>'ng-demo' successfully created. </span><span>[mraible:~] 46s $ </span>
kemudian melaksanakan kaedah carian () untuk memanggil kaedah getAll () perkhidmatan.
$ ng <span>--version </span> _ _ ____ _ ___ / <span>\ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| </span> / △ <span>\ | '_ \ / _` | | | | |/ _` | '__| | | | | | | </span> / ___ <span>\| | | | (_| | |_| | | (_| | | | |___| |___ | | </span>/_/ <span>\_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| </span> <span>|___/ </span>@angular/cli: <span>1.3.2 </span>node: <span>8.4.0 </span>os: darwin x64
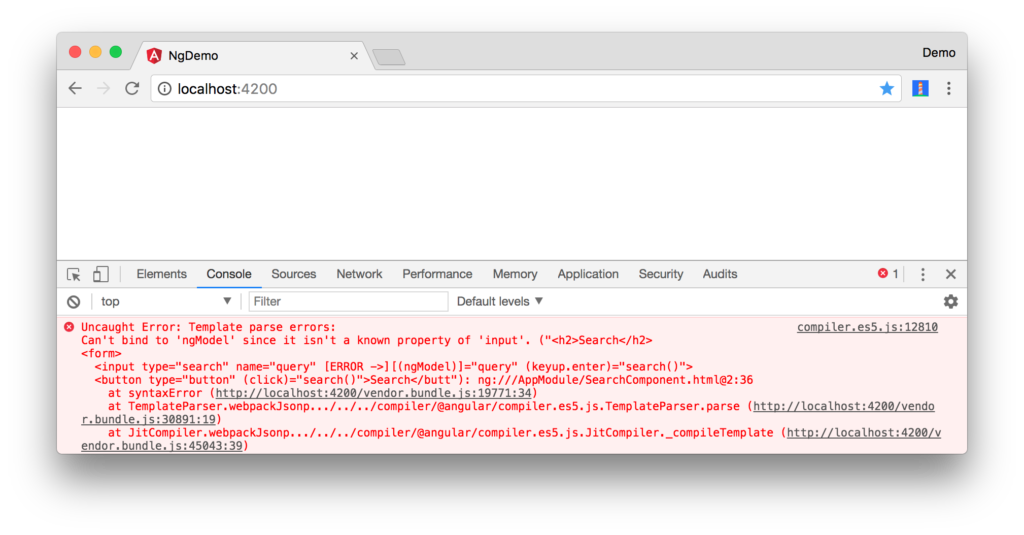
Pada ketika ini, anda mungkin akan melihat mesej berikut dalam konsol penyemak imbas anda.
ng serve
Untuk menetapkan ralat "Tiada Penyedia" dari atas, kemas kini app.module.ts untuk mengimport perkhidmatan carian dan tambahkan perkhidmatan ke senarai penyedia. Kerana carian carian bergantung kepada http, anda perlu mengimport httpmodule juga.
$ ng <span>test </span><span>... </span>Chrome <span>60.0.3112 (Mac OS X 10.12.6): Executed 3 of 3 SUCCESS (0.239 secs / 0.213 secs) </span>
Sekarang mengklik butang carian harus berfungsi. Untuk menjadikan hasilnya kelihatan lebih baik, keluarkan tag
dan gantikannya dengan <able> dalam src/app/carian/search.component.html. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$ ng g component search installing component create src/app/search/search.component.css create src/app/search/search.component.html create src/app/search/search.component.spec.ts create src/app/search/search.component.ts update src/app/app.module.ts
kemudian tambahkan beberapa CSS tambahan dalam src/app/carian/search.component.css untuk memperbaiki susun atur meja.
<span><span><span><h2</span>></span>Search<span><span></h2</span>></span>
</span><span><span><span><form</span>></span>
</span> <span><span><span><input</span> type<span>="search"</span> name<span>="query"</span> [(ngModel)]<span>="query"</span> (keyup.enter)<span>="search()"</span>></span>
</span> <span><span><span><button</span> type<span>="button"</span> (click)<span>="search()"</span>></span>Search<span><span></button</span>></span>
</span><span><span><span></form</span>></span>
</span><span><span><span><pre</span>></span>{{searchResults | json}}<span><span></pre</span>></span>
</span>sekarang hasil carian kelihatan lebih baik.

Tetapi tunggu, anda masih tidak mempunyai fungsi carian! Untuk menambah ciri carian, tambahkan kaedah carian () untuk carian.
<span>import { Routes, RouterModule } from '@angular/router';
</span>
<span>const appRoutes: Routes = [
</span> <span>{path: 'search', component: SearchComponent},
</span> <span>{path: '', redirectTo: '/search', pathMatch: 'full'}
</span><span>];
</span>
<span><span>@NgModule</span>({
</span> <span>...
</span> imports<span>: [
</span> <span>...
</span> RouterModule<span>.forRoot(appRoutes)
</span> <span>]
</span> <span>...
</span><span>})
</span><span>export class AppModule { }
</span>kemudian refactor carianComponent untuk memanggil kaedah ini dengan pemboleh ubah pertanyaannya.
<span><span><span><h1</span>></span>Welcome to {{title}}!<span><span></h1</span>></span>
</span><span><!-- Routed views go here -->
</span><span><span><span><router-outlet</span>></span><span><span></router-outlet</span>></span>
</span>sekarang hasil carian akan ditapis dengan nilai pertanyaan yang anda taipkan.
Bahagian ini menunjukkan kepada anda bagaimana untuk mengambil dan memaparkan hasil carian. Bahagian seterusnya membina ini dan menunjukkan cara mengedit dan menyimpan rekod.
tambahkan ciri edit
Ubah suai src/app/carian/search.component.html untuk menambah pautan untuk mengedit seseorang.
<span>import { FormsModule } from '@angular/forms';
</span>
<span><span>@NgModule</span>({
</span> <span>...
</span> imports<span>: [
</span> <span>...
</span> FormsModule
<span>]
</span> <span>...
</span><span>})
</span><span>export class AppModule { }
</span>Jalankan arahan berikut untuk menghasilkan editComponent.
<span><span>:host</span> {
</span> <span>display: block;
</span> <span>padding: 0 20px;
</span><span>}
</span>Tambahkan laluan untuk komponen ini dalam src/app/app.module.ts:
$ ng g <span>service search </span>installing <span>service </span> create src/app/search.service.spec.ts create src/app/search.service.ts WARNING Service is generated but not provided, it must be provided to be used
Kemas kini src/app/edit/edit.component.html untuk memaparkan borang yang boleh diedit. Anda mungkin melihat saya telah menambah atribut ID kepada kebanyakan elemen. Ini adalah untuk membuat perkara lebih mudah apabila menulis ujian integrasi dengan protractor.
<span>mkdir -p src/app/shared/search </span><span>mv src/app/search.service.* src/app/shared/search/. </span>
Ubah suai komponen edit untuk mengimport model model dan perkhidmatan dan menggunakan perkhidmatan carian untuk mendapatkan data.
<span>[
</span> <span>{
</span> <span>"id": 1,
</span> <span>"name": "Peyton Manning",
</span> <span>"phone": "(303) 567-8910",
</span> <span>"address": {
</span> <span>"street": "1234 Main Street",
</span> <span>"city": "Greenwood Village",
</span> <span>"state": "CO",
</span> <span>"zip": "80111"
</span> <span>}
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"name": "Demaryius Thomas",
</span> <span>"phone": "(720) 213-9876",
</span> <span>"address": {
</span> <span>"street": "5555 Marion Street",
</span> <span>"city": "Denver",
</span> <span>"state": "CO",
</span> <span>"zip": "80202"
</span> <span>}
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"name": "Von Miller",
</span> <span>"phone": "(917) 323-2333",
</span> <span>"address": {
</span> <span>"street": "14 Mountain Way",
</span> <span>"city": "Vail",
</span> <span>"state": "CO",
</span> <span>"zip": "81657"
</span> <span>}
</span> <span>}
</span><span>]
</span>Ubah suai perkhidmatan carian untuk mengandungi fungsi untuk mencari seseorang dengan ID mereka, dan menyimpannya. Semasa anda berada di sana, ubah suai kaedah carian () untuk mengetahui objek yang dikemas kini di LocalStorage.
<span>import { Injectable } from '@angular/core';
</span><span>import { Http, Response } from '@angular/http';
</span><span>import 'rxjs/add/operator/map';
</span>
<span><span>@Injectable</span>()
</span><span>export class SearchService {
</span> <span>constructor(private http: Http) {}
</span>
<span>getAll() {
</span> <span>return this.http.get('assets/data/people.json')
</span> <span>.map((res: Response) => res.json());
</span> <span>}
</span><span>}
</span>
<span>export class Address {
</span> street<span>: string;
</span> city<span>: string;
</span> state<span>: string;
</span> zip<span>: string;
</span>
<span>constructor(obj?: any) {
</span> <span>this.street = obj && obj.street || null;
</span> <span>this.city = obj && obj.city || null;
</span> <span>this.state = obj && obj.state || null;
</span> <span>this.zip = obj && obj.zip || null;
</span> <span>}
</span><span>}
</span>
<span>export class Person {
</span> id<span>: number;
</span> name<span>: string;
</span> phone<span>: string;
</span> address<span>: Address;
</span>
<span>constructor(obj?: any) {
</span> <span>this.id = obj && Number(obj.id) || null;
</span> <span>this.name = obj && obj.name || null;
</span> <span>this.phone = obj && obj.phone || null;
</span> <span>this.address = obj && obj.address || null;
</span> <span>}
</span><span>}
</span>anda boleh menambah CSS ke src/app/edit/edit.component.css jika anda ingin membuat borang kelihatan lebih baik.
<span>export * from './search/search.service'; </span>
Pada ketika ini, anda harus dapat mencari seseorang dan mengemas kini maklumat mereka.

Atas ialah kandungan terperinci Persediaan Pengesahan Angular Menggunakan OpenID Connect dan Okta dalam Aplikasi Anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.



