Petua dan cara untuk debugging aplikasi elektron
Panduan Debugging Aplikasi Elektron: Menggunakan Alat Pemaju Chrome dengan cekap dan Vs Code
Artikel ini memperkenalkan cara untuk debug aplikasi elektron dengan cekap, meliputi kaedah debugging proses rendering dan proses utama.
mata teras
- Aplikasi elektron boleh didebitkan secara langsung menggunakan alat pemaju Chrome. Ia boleh diakses melalui menu aplikasi, kunci pintasan, atau
BrowserWindow.openDevTools()kaedah. - Debugging proses utama agak kompleks, dan sokongan inspektor nod adalah terhad. VS Kod disyorkan, yang menyediakan alat penyahpepijatan aplikasi nod yang kaya.
- VS Kod menyokong tugas membina tersuai dan konfigurasi debug, yang membolehkan penetapan titik putus, menyemak susunan panggilan, melihat pembolehubah, dan menggunakan konsol masa nyata, menjadikannya lebih mudah untuk menyahpepijat dan menyelesaikan masalah.
Rendering Proses Debugging

Menu lalai aplikasi elektron menyediakan arahan untuk membuka alat pemaju Chrome. Anda juga boleh menyesuaikan menu dan mengeluarkan ciri ini.
 Rajah 2: Alat pemaju boleh dihidupkan dalam menu lalai elektron.
Rajah 2: Alat pemaju boleh dihidupkan dalam menu lalai elektron.
Di samping itu, anda boleh menggunakan
pada macOS atau kekunci pintasan pada Windows/Linux, atau membuka alat pemaju secara programatik melalui kaedah Cmd Opt I contoh Ctrl Shift I. BrowserWindow
webContents.openDevTools()
Contoh Kod: Buka alat pemaju secara programatik selepas tetingkap utama dimuatkan.
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});Debugging Proses Utama
Debugging proses utama adalah sukar, dan sokongan inspektor nod adalah terhad. Walaupun aplikasi elektron boleh dimulakan dengan parameter untuk membolehkan debugging jauh (port lalai 5858), sokongan untuk inspektor nod dalam dokumentasi rasmi tidak diperbaiki sepenuhnya.
--debug Debug Proses utama menggunakan kod VS
Kod VS adalah IDE sumber percuma dan terbuka yang juga dibina di atas elektron.
Cepat menyediakan tugas membina: tekanpada Windows, tekan
pada macOS, dan kod VS akan mendorong anda untuk membuat tugas membina (seperti yang ditunjukkan dalam Rajah 3).
Ctrl Shift B Cmd Shift B
 Anda juga boleh menekan
Anda juga boleh menekan
(macOS), masukkan "tugas", dan pilih "Pilih Tugas: Konfigurasi Pelari Tugas", yang akan dibuat di bawah folder
Fail dan membukanya. Ctrl Shift P
Kaedah menubuhkan tugas membina dan menyahpepijat pada setiap platform adalah serupa, tetapi nama fail binari yang dihasilkan pada sistem operasi yang berbeza adalah berbeza: electron-prebuilt pada Windows, electron.exe pada macOS, Electron.app Linux. electron
- menyediakan tugas membina dalam kod vs (Tasks.json)
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
}); dengan nama sistem anda yang sepadan. <name-of-binary>
pada Windows/Linux atau Ctrl Shift B pada macOS, aplikasi elektron anda akan bermula. Ini bukan sahaja penting untuk menubuhkan debugging dalam kod VS, tetapi ia juga merupakan cara yang mudah untuk memulakan permohonan. Langkah seterusnya adalah untuk menubuhkan kod VS untuk melancarkan aplikasi dan menyambung ke debugger terbina dalamnya. Cmd Shift B
Sambung ke debugger
 Rajah 4: Dalam panel debug, klik ikon gear dan kod VS akan membuat fail konfigurasi untuk anda memulakan debugger.
Rajah 4: Dalam panel debug, klik ikon gear dan kod VS akan membuat fail konfigurasi untuk anda memulakan debugger.
Untuk membuat tugas permulaan, pergi ke tab debug di panel kiri dan klik pinion (Rajah 4). VS Kod akan meminta anda jenis fail konfigurasi yang ingin anda buat. Pilih "Node.js" dan gantikan kandungan fail dengan konfigurasi contoh berikut.
Sila gantikan
{
"version": "0.1.0",
"command": "node_modules/electron-prebuilt/dist/<name-of-binary>",
"args": ["lib/main.js"]
}
<name-of-binary> Anda boleh membaca lebih lanjut mengenai konfigurasi permulaan di sini.
Dengan kedua -dua fail konfigurasi ini, anda boleh mengklik pada margin ke kiri mana -mana baris untuk menetapkan titik putus, dan tekan
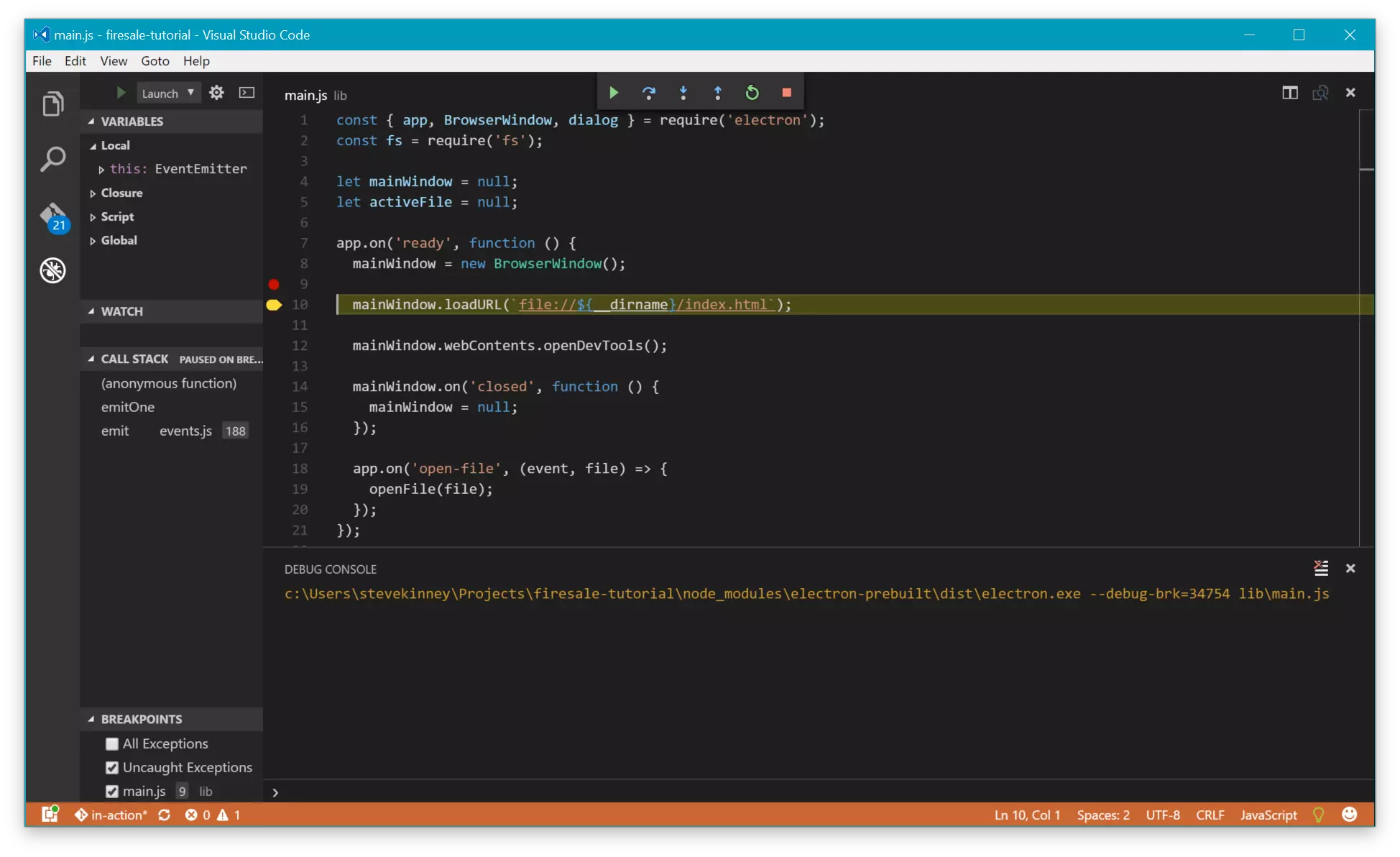
untuk menjalankan aplikasi. Pelaksanaan menjeda pada titik putus, membolehkan anda menyemak timbunan panggilan, melihat pembolehubah dalam skop, dan berinteraksi dengan konsol masa nyata. Breakpoints bukanlah satu -satunya cara untuk debug kod anda. Anda juga boleh memantau ekspresi tertentu, atau masuk ke debugger apabila pengecualian yang tidak diketahui dilemparkan.
F5
Rajah 5: Vs debugger terbina dalam kod membolehkan anda menjeda pelaksanaan permohonan dan menyiasat kesilapan secara mendalam. 
Ringkasan
menguasai teknik debugging ini supaya anda dapat membangun dan mengekalkan aplikasi elektron dengan lebih cekap.
(bahagian Soalan Lazim telah ditinggalkan kerana FAQ asal dan teks utama diduplikasi dan panjangnya panjang. Untuk mengelakkan redundansi, hanya pengenalan kaedah debugging teras disimpan di sini.) >
Atas ialah kandungan terperinci Petua dan cara untuk debugging aplikasi elektron. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




