 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Codemods: Cara cepat dan mudah untuk mengautomasikan refactoring kod
Codemods: Cara cepat dan mudah untuk mengautomasikan refactoring kod
Codemods: Cara cepat dan mudah untuk mengautomasikan refactoring kod
codemods javascript: menyelaraskan refactoring berskala besar
Mengekalkan asas kod JavaScript boleh mencabar, terutamanya dengan piawaian yang berkembang dan kemas kini perpustakaan yang kerap. Artikel ini menerangkan bagaimana codemods, terutamanya menggunakan jScodeshift, mengautomasikan refactoring berskala besar, menjimatkan masa dan usaha pemaju.

Kelebihan utama codemods:
- Refactoring automatik: codemods mengautomasikan perubahan kod berulang, mengurangkan usaha manual untuk tugas -tugas seperti mengemas kini ciri -ciri JavaScript baru (mis., ES6 Syntax).
- Kesedaran Ketepatan dan Konteks: Tidak seperti mencari-dan-replace mudah, JSCodeshift memanfaatkan pokok sintaks abstrak (ASTS) untuk transformasi yang tepat, konteks pemahaman kod.
- memanfaatkan sumber yang sedia ada: Banyak codemods pra-dibina boleh didapati di platform seperti GitHub, dengan mudah menangani keperluan refactoring biasa.
- Kualiti kod yang lebih baik: Aplikasi konsisten codemods menyumbang kepada codebase yang bersih, lebih mudah dibaca, dan dikekalkan.
codemods vs. jScodeshift:
menyediakan penyelesaian yang lebih mantap. codemod Menggunakan recast, perpustakaan transformasi AST-to-ast, yang membolehkan pengubahsuaian yang tepat dan konteks menyadari pelbagai fail. jscodeshift
jscodeshift
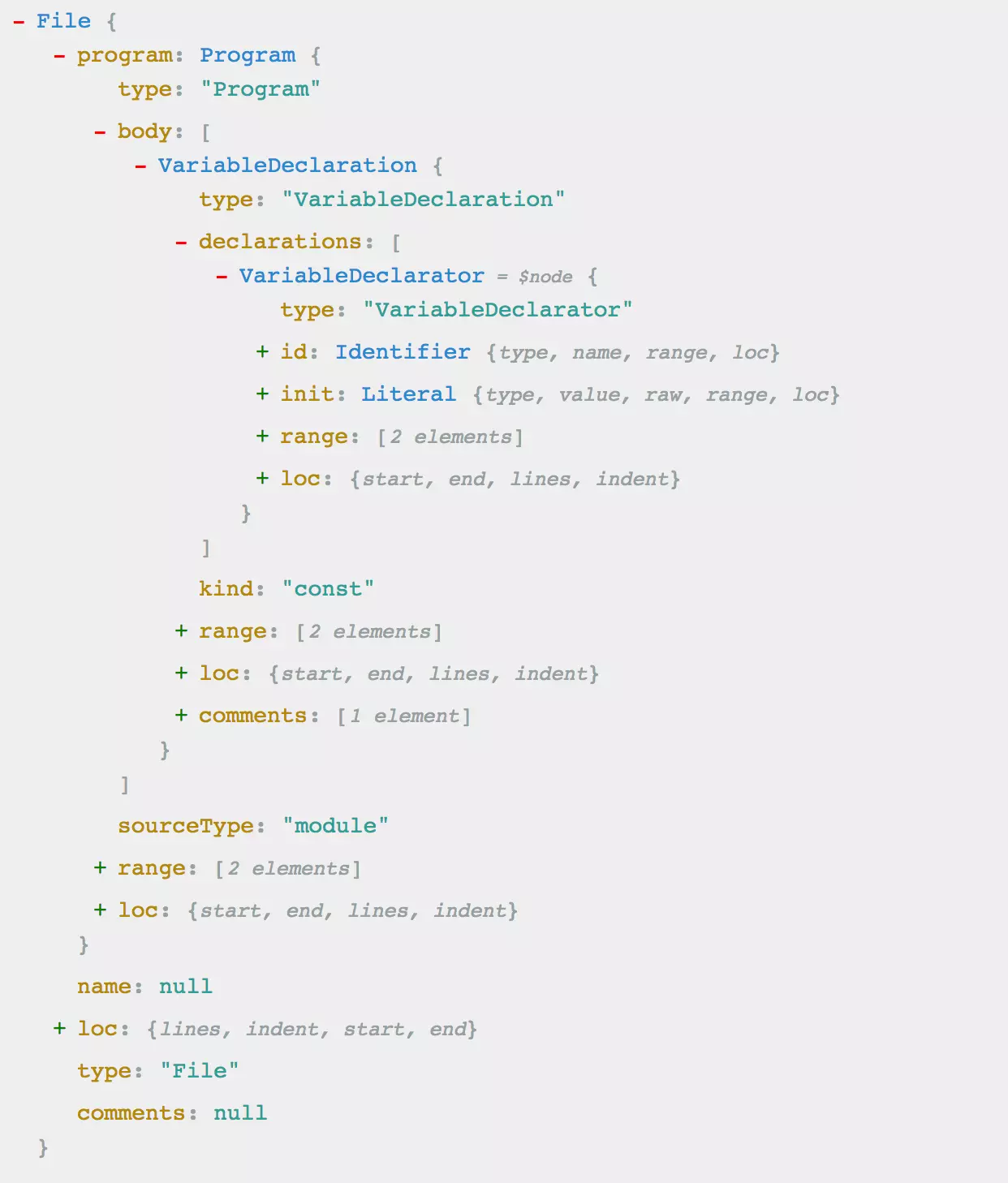
ASTS mewakili struktur kod sebagai pokok. Alat seperti Astexplorer membantu menggambarkan dan memahami struktur ini, penting untuk membuat codemods yang berkesan. Sebagai contoh, menganalisis AST
mendedahkan nod, yang membolehkan pengubahsuaian yang disasarkan. const foo = 'bar';
VariableDeclaration
 Pemasangan dan penggunaan JSCodeshift:
Pemasangan dan penggunaan JSCodeshift:
Pasang secara global menggunakan NPM:
JSCodeShift mengambil parameter yang menyatakan fail dan transformasi (codemod) untuk memohon: npm install -g jscodeshift
codemods adalah modul JavaScript yang mengeksport fungsi yang menerima jscodeshift -t myTransform.js src/,
. Fungsi ini mengembalikan kod yang diubah sebagai rentetan; Input/output yang sama menunjukkan tiada transformasi. fileInfo
api options Contoh CodeMod (Nama semula Variabel Mudah):
codemod ini menggantikan semua contoh dengan
:
foo
bar
export default function transformer(file, api) {
const j = api.jscodeshift;
return j(file.source)
.find(j.Identifier)
.filter(path => path.node.name === 'foo')
.replaceWith(j.identifier('bar'))
.toSource();
}Banyak codemods yang sedia ada menangani tugas refactoring biasa. Contohnya termasuk:
-
3
-
js-codemod no-vars: Menggantikan rentetan rentetan dengan literals template.varletconstsuite: Mengendalikan pelbagai kemas kini spesifik reaksi. -
js-codemod template-literals bagaimana codemods kompleks berfungsi (contoh: - ):
react-codemod
menunjukkan teknik canggih. Ia menapis nod, cek untuk mutasi (penugasan semula), dan menentukan sama ada untuk menggantikan no-vars dengan atau
no-vars VariableDeclaration Kesimpulan: var let
const Codemods, terutamanya JScodeshift, adalah alat yang tidak ternilai untuk refactoring JavaScript berskala besar dan tepat. Dengan memanfaatkan codemod yang sedia ada dan memahami manipulasi AST, pemaju dapat meningkatkan kualiti kod dan mengurangkan overhead penyelenggaraan. Penyepaduan codemods ke dalam aliran kerja pembangunan menggalakkan aplikasi yang konsisten, mantap, dan masa depan.
(bahagian Soalan Lazim dikeluarkan untuk keringkasan, tetapi boleh ditambah dengan mudah berdasarkan FAQ asal.)
Atas ialah kandungan terperinci Codemods: Cara cepat dan mudah untuk mengautomasikan refactoring kod. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.



