Bina aplikasi yang sudah berjaya dengan pengesahan

Artikel ini pada asalnya diterbitkan di blog pemaju Okta. Terima kasih kerana menyokong rakan kongsi yang membuat SitePoint mungkin.
React adalah perpustakaan yang cepat dan ringan, yang telah membawa kepada penggunaan cepat di seluruh ekosistem spa (satu halaman). Preact adalah alternatif yang lebih ringan dan lebih cepat untuk bertindak balas, beratnya pada 3KB yang kecil! Untuk aplikasi yang kurang kompleks, ia boleh menjadi pilihan yang hebat.Dalam tutorial ini, anda akan membina aplikasi preact asas dengan beberapa halaman dan pengesahan pengguna menggunakan widget log masuk Okta.
Takeaways Key
- Gunakan preactcli untuk mencetuskan aplikasi yang baru, memanfaatkan keserasiannya dengan beberapa plugin React sambil menikmati rangka kerja yang lebih ringan dan lebih cepat.
- Mengintegrasikan Pengesahan Pengguna dalam aplikasi Preact anda menggunakan widget log masuk Okta, memudahkan proses menguruskan sesi dan keselamatan pengguna.
- Melaksanakan komponen pesanan lebih tinggi (HOCs) untuk pengesahan untuk menguruskan negeri log masuk pengguna dan melindungi laluan dalam aplikasi preact anda dengan berkesan.
- Menggunakan komponen penghala Preact dan komponen redirect adat untuk mengendalikan perlindungan navigasi dan laluan, memastikan pengguna diarahkan dengan sewajarnya berdasarkan status pengesahan mereka.
- Kemas kini pelbagai komponen, seperti halaman log masuk dan profil, untuk berinteraksi dengan logik pengesahan, memberikan pengalaman pengguna dan pemperibadian yang lancar berdasarkan data pengguna.
- bootstrap aplikasi anda dengan preactcli
Untuk memulakan projek anda, anda akan memasang preactcli menggunakan npm.
Sebaik sahaja anda memasang CLI, jalankan arahan untuk membuat aplikasi preact asas:
npm install -g preact-cli
Perintah ini akan berkumpul bersama selama beberapa minit perancah aplikasi preact asas dan memasang semua kebergantungan. Sebaik sahaja ia selesai, anda harus melihat sekumpulan maklumat mengenai baris arahan yang memberitahu anda tentang apa yang boleh anda lakukan seterusnya.
preact create okta-preact-example
Tukar ke dalam direktori aplikasi.
kemudian mulakan aplikasi, hanya untuk memastikan semuanya berfungsi seperti yang diharapkan.
cd okta-preact-example
anda harus melihat larian yang cepat dan skrin akan jelas dan menunjukkan kepada anda bahawa aplikasi sedang berjalan di http: // localhost: 8080. Apabila anda membuka URL itu di penyemak imbas anda, anda harus melihat halaman seperti ini:
npm start
Beberapa perkara yang perlu diperhatikan mengenai preactcli

Walaupun aplikasi yang dihasilkan oleh preactcli banyak kelihatan seperti aplikasi React yang dihasilkan oleh Create-react-app, dan anda juga boleh menggunakan beberapa plugin React (seperti react-router) dalam aplikasi preact anda, terdapat beberapa yang signifikan perbezaan.
Contohnya, tidak seperti ReactCli, tidak ada cara untuk mengeluarkan konfigurasi Webpack. Sebaliknya Preact menggalakkan pemaju untuk menyesuaikan webpack dengan membuat fail yang dipanggil preact.config.js, menggunakan pembantu konfigurasi webpack Preact dan mengeksport fungsi untuk mengubah cara Webpack berkelakuan.Walaupun preactcli mengatakan permohonan itu berjalan di http://0.0.0.0:8080, gunakan http: // localhost: 8080. Ia adalah perkara yang sama dan apabila anda menyediakan aplikasi anda di papan pemuka Okta, anda akan menetapkan http: // localhost: 8080 sebagai URL asas anda dan URL panggil balik, jadi ini hanya memastikan bahawa anda boleh menghubungi API Okta.
Buat aplikasi Okta anda
Sekarang anda mempunyai shell asas aplikasi, sudah tiba masanya untuk menambah pengesahan pengguna. Jika anda tidak mempunyai satu, buat akaun percuma (selama -lamanya) di Okta.
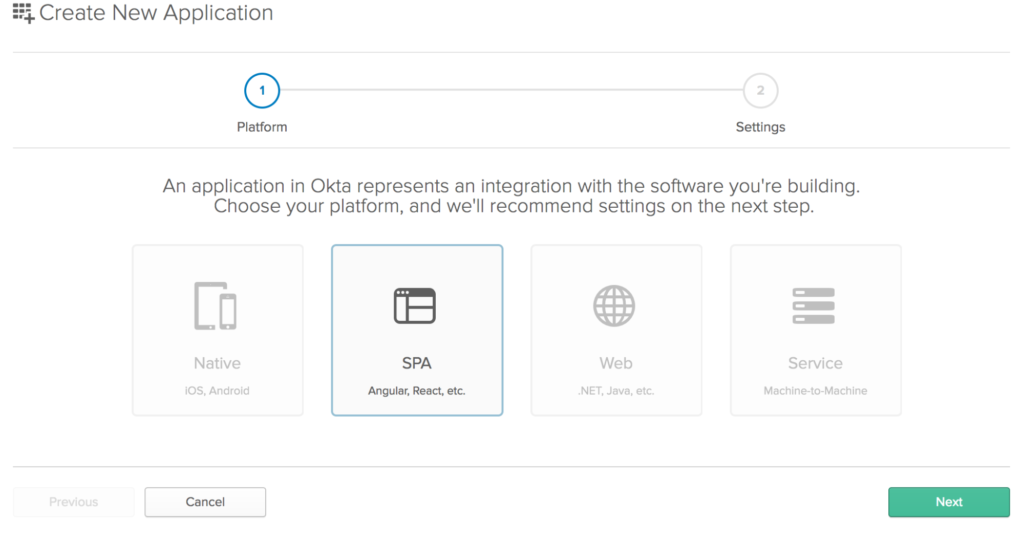
Sebaik sahaja anda telah membuat akaun, pergi ke papan pemuka admin dan klik pada "Aplikasi" dalam menu halaman. Kemudian klik butang "Tambah Aplikasi" Hijau, kemudian butang "Buat Aplikasi Baru" hijau, supaya anda melihat tetingkap modal seperti:
Pilih "Spa" dari butang Platform. Klik butang "Seterusnya" untuk membuat aplikasi anda.

Ini akan membawa anda ke skrin ke halaman "Tetapan Aplikasi" dari Wizard Aplikasi Buat. Masukkan "OktapreaceCtExample" dalam medan nama aplikasi dan tambahkan http: // localhost: 8080 sebagai uri asas anda dan sebagai uri redirect login. Apabila anda selesai, borang anda sepatutnya kelihatan seperti ini:
 Anda perlu membuat pengguna (jika anda tidak mempunyai satu) dan memberikan aplikasi baru anda kepada mereka juga. Atau anda boleh log masuk dengan kelayakan yang anda gunakan untuk log masuk ke akaun Okta anda (pengguna admin).
Anda perlu membuat pengguna (jika anda tidak mempunyai satu) dan memberikan aplikasi baru anda kepada mereka juga. Atau anda boleh log masuk dengan kelayakan yang anda gunakan untuk log masuk ke akaun Okta anda (pengguna admin). Pasang log masuk okta dalam widget
Cara paling mudah untuk mendapatkan pengesahan Okta ke dalam aplikasi Preact baru anda adalah menggunakan widget log masuk Okta. Anda akan memasangnya dengan NPM menggunakan:
anda juga perlu memasang preact-router dengan:
npm install -g preact-cli
Tambahkan komponen pesanan lebih tinggi Auth
preact create okta-preact-example
dengan yang dilakukan, anda kini perlu menambah beberapa komponen pesanan yang lebih tinggi untuk membantu dengan pengesahan.
tambahkan fail yang dipanggil auth.js dalam folder /src /lib dan tambahkan kod berikut:
Dalam baris pertama kod, anda boleh memberitahu sesuatu yang berbeza. Modul H dalam Preact adalah apa yang menjadikan JSX menjadi elemen DOM. Biasanya, React akan menggunakan Perpustakaan React untuk menjana reaksi. Penyataan Createelement untuk membuat elemen DOM dari JSX. Preact menggunakan Perpustakaan H untuk membuat sesuatu seperti H ('Div', {Class: 'Something', 'Content') untuk melakukan itu.
cd okta-preact-example
Seterusnya, anda mengimport laluan dari preact-router tepat di bawah import H. Inilah yang digunakan oleh Preact untuk melakukan pengalihan dalam fungsi log masuk. Perhatikan bahawa kelas auth hanyalah fungsi biasa dan tidak memanjangkan komponen. Dalam pembina, fungsi dalaman terikat dengan konteks ini dari kelas auth.
kemudian masukkan URL Organisasi OKTA dan ID Pelanggan anda ke Konfigurasi Widget Masuk Okta. URL organisasi anda akan menjadi URL yang anda gunakan semasa anda log masuk ke akaun Okta anda (mis. "Tab untuk permohonan anda (jelas, anda tidak akan kabur):

Anda juga ingin menukar harta redirectic ke http: // localhost: 8080 kerana sudah preact menggunakan port 8080 dan bukannya 3000 untuk aplikasi reaksi biasa.
Fungsi log masuk hanya mengarahkan pengguna ke halaman log masuk, sementara fungsi logout membersihkan token yang disimpan dalam pengurus token widget, panggilan masuk pada widget, dan mengalihkan pengguna ke akar aplikasi.
Akhirnya, seorang singleton kelas auth dicipta untuk dikongsi oleh semua komponen, dan diluluskan sebagai prop yang dipanggil Auth kepada mana -mana komponen yang anda bungkus dengan withAuth.
Buat Widget Wrapper
Buat fail dalam folder /src /lib anda yang dipanggil oktasigninwidget.js. Masukkan kod untuk komponen ini:
npm install -g preact-cli
di sini, kaedah ComponentDidMount menjadikan widget log masuk Okta ke Div dalam kaedah render anda dan fungsi ComponentWillUnmount menghilangkan widget.
Dalam kaedah render, terdapat beberapa kod yang pelik. Ini membolehkan anda menetapkan rujukan kepada elemen semasa ke dalam pembolehubah yang dipanggil widgetContainer dan kemudian menggunakannya dalam ComponentDidMount sebagai ini.widgetContainer. Kemas, ya? Terima kasih kepada Matt Raible kerana menunjukkan kepada saya tipu muslihat!
Buat komponen redirect
Router React mempunyai komponen redirect di dalamnya, tetapi penghala yang betul tidak, jadi anda memerlukannya. Nasib baik, mudah untuk mencipta sendiri. Dalam folder anda /src /lib anda buat fail yang dipanggil redirect.js dan tambahkan kod berikut:
preact create okta-preact-example
Ini hanyalah komponen yang akan diarahkan semula berdasarkan URL yang diserahkan kepadanya. Dalam kes ini, penggunaan akan diarahkan dengan menggunakan mekanisme tetingkap., Kebanyakannya kerana anda ingin menyegarkan semula halaman. Anda juga boleh menggunakan laluan (this.props.to.pathname) dan biarkan penghala Preact mengalihkan pengguna.
Buat komponen log masuk
Seterusnya, buat folder log masuk dalam SRC/Laluan. Dalam folder itu buat fail index.js dan fail gaya.css. Ini hanya berikut dengan cara CLI yang sudah preact mencipta komponen.
Dalam fail index.js, buat komponen log masuk, dibungkus dalam komponen WithAuth. Pertama, dengan mengimport modul yang diperlukan:
npm install -g preact-cli
Mulakan komponen dengan membungkus komponen pesanan lebih tinggi yang anda buat sebelum ini, dan tetapkan keadaan permulaan. Di sini, anda akan mempunyai redirecttoreferrer yang ditetapkan kepada palsu secara lalai.
preact create okta-preact-example
dalam fungsi kitaran hayat ComponentWillMount, mengikat fungsi onsuccess dan onerror dan membuatnya dalam komponen anda.
cd okta-preact-example
Anda akan melihat komponen anda melewati pengendalian pengesahan kembali ke komponen pesanan yang lebih tinggi. Ini adalah contoh utama manfaat komponen dan komposisi pesanan lebih tinggi dalam JavaScript.
Akhirnya, buat fungsi render yang akan membuat keputusan mengenai menunjukkan widget log masuk atau, jika pengguna sudah log masuk, mengalihkannya ke halaman rumah. Anda juga boleh mengalihkan pengguna ke halaman yang mereka akan pergi ketika mereka diarahkan ke halaman log masuk, tetapi mari langkau itu buat masa ini.
npm start
Anda akan melihat di sini bahawa Preact adalah sedikit berbeza kerana ia memberi anda mengendalikan kepada prop dan menyatakan sebagai parameter kepada fungsi render. Kod ini hanya menggunakan pemusnahan parameter tersebut untuk menggunakan lokasi, auth dan redirecttoreferrer mudah tanpa mempunyai satu tan ini.
jadi fail final /src/routes/login/index.js akan kelihatan seperti:
npm install @okta/okta-signin-widget --save
Sekarang anda mempunyai komponen log masuk dan menggunakan widget log masuk Okta, gunakan komponen auth yang anda buat dan kemas kini halaman profil (di /src/routes/profile/index.js) untuk memberi anda lebih banyak lagi maklumat mengenai pengguna. Inilah fail akhir /src/routes/profile/index.js anda yang sepatutnya kelihatan seperti:
npm install preact-router --save
Kemas kini komponen pengepala
Sekarang anda hanya perlu mendapatkan laluan ke dalam aplikasi anda dan dapatkan menu untuk menghubungkannya dengan mereka. Mulakan dengan menukar fail /src/components/header/index.js ke:
import {h} from 'preact';
import { route } from 'preact-router';
import OktaSignIn from '@okta/okta-signin-widget/dist/js/okta-sign-in.min.js';
import '@okta/okta-signin-widget/dist/css/okta-sign-in.min.css';
import '@okta/okta-signin-widget/dist/css/okta-theme.css';
class Auth {
constructor() {
this.login = this.login.bind(this);
this.logout = this.logout.bind(this);
this.isAuthenticated = this.isAuthenticated.bind(this);
this.handleAuthentication = this.handleAuthentication.bind(this);
this.widget = new OktaSignIn({
baseUrl: 'https://{yourOktaDomain}.com/',
clientId: '{clientId}',
redirectUri: 'http://localhost:8080',
authParams: {
responseType: ['id_token', 'token'],
scopes: ['openid', 'email', 'profile']
}
});
}
isAuthenticated() {
// Checks if there is a current accessToken in the TokenManger.
return !!this.widget.tokenManager.get('accessToken');
}
getCurrentUser(){
return this.widget.tokenManager.get('idToken');
}
login() {
// Redirect to the login page
route('/login/');
}
async logout() {
this.widget.tokenManager.clear();
await this.widget.signOut();
location = '/';
}
handleAuthentication(tokens) {
for (let token of tokens) {
if (token.idToken) {
this.widget.tokenManager.add('idToken', token);
} else if (token.accessToken) {
this.widget.tokenManager.add('accessToken', token);
}
}
}
}
// create a singleton
const auth = new Auth();
export const withAuth = WrappedComponent => props =>
<WrappedComponent auth={auth} {...props} />;
Tukar penghalaan anda
Akhirnya, tukar laluan di fail /src/components/app.js anda supaya permohonan anda mengetahui tentang laluan baru anda dan cara mengendalikannya. Jadi fail app.js baru anda akan kelihatan seperti:
import { h, Component } from 'preact';
export default class OktaSignInWidget extends Component {
componentDidMount() {
this.widget = this.props.widget;
this.widget.renderEl({ el: this.widgetContainer }, this.props.onSuccess, this.props.onError);
}
componentWillUnmount() {
this.widget.remove();
}
render() {
return <div ref={(div) => { this.widgetContainer = div; }} />
}
};
Jalankan Aplikasi Preact baru anda!
Anda kini boleh menyimpan kerja anda dan jalankan NPM Mula dalam folder root dan lihat aplikasi Preact yang berfungsi sepenuhnya dengan Pengesahan Pengguna melalui OKTA!
Terdapat banyak persamaan antara Preact dan React, tetapi terdapat beberapa perbezaan utama. Preact dimaksudkan untuk aplikasi di mana menjaga saiz muat turun kecil adalah kritikal. Terdapat beberapa kemudahan yang bagus dalam penghala yang sudah berjaya, tetapi ada beberapa perkara yang hilang (seperti dengan router). Terdapat juga beberapa kemudahan yang kemas, seperti mempunyai alat peraga dan negeri yang diserahkan kepada fungsi render. Semua dalam semua, saya fikir sudah preact adalah kemas, tetapi saya dapat melihat benar-benar memerlukan reaksi penuh untuk aplikasi kompleks.
Ketahui lebih lanjut
Anda boleh mengetahui lebih lanjut mengenai Preact dari laman web mereka dan router preact dari repositori GitHub.
anda juga boleh mendapatkan kod lengkap untuk artikel ini dari pemaju Okta Github Repository.
Seperti biasa, jika anda mempunyai sebarang pertanyaan, komen atau kebimbangan mengenai artikel, kod, preact atau Okta, jangan ragu untuk menghubungi saya melalui e -mel, atau memukul saya dalam komen atau melalui Twitter @leebrandt.
soalan yang sering ditanya mengenai membina aplikasi yang sudah preact dengan pengesahan
Apa yang sudah berjaya dan bagaimana ia berbeza daripada React? Ia direka untuk menjadi kecil dan cekap, dengan saiz termampat hanya 3kb. Preact menyediakan perpustakaan UI moden yang sama dan ciri -ciri React, seperti pelbagai maya dan komponen, tetapi dengan jejak yang lebih kecil. Ia sesuai untuk peranti mudah alih di mana jalur lebar dan prestasi boleh menjadi masalah. Preact juga bertujuan untuk menjadi hampir bertindak balas yang mungkin dalam API, menjadikannya mudah bagi pemaju React untuk mula menggunakan Preact dengan pelarasan yang minimum. Projek yang sudah lama adalah mudah. Anda boleh menggunakan Preact-CLI, alat baris arahan yang membantu anda membuat dan menguruskan projek yang sudah preact. Untuk memasangnya, anda perlu mempunyai Node.js dan NPM yang dipasang pada komputer anda. Sebaik sahaja dipasang, anda boleh membuat projek baru dengan menjalankan perintah PreAct Buat Projek My-Project, di mana 'My-Project' adalah nama projek anda. Ini akan mewujudkan direktori baru dengan fail projek dan kebergantungan. Pertama, anda perlu memasang dan mengimport perpustakaan yang diperlukan, seperti preact-router untuk routing dan preact-cookies untuk mengendalikan cookies. Kemudian, anda perlu membuat borang log masuk dan perkhidmatan pengesahan yang akan mengendalikan permintaan log masuk dan menguruskan sesi pengguna. Akhirnya, anda perlu melindungi laluan anda dengan menyemak sama ada pengguna disahkan sebelum memberikan komponen yang dilindungi.
Bagaimana saya mengendalikan penghalaan dalam Preact?
Preact menggunakan preact-router untuk penghalaan. Ia adalah penghala yang mudah dan kecil yang menggunakan API Sejarah Pelayar. Untuk menggunakannya, anda perlu memasangnya melalui NPM dan mengimportnya ke dalam projek anda. Kemudian, anda boleh menentukan laluan anda menggunakan komponen
Atas ialah kandungan terperinci Bina aplikasi yang sudah berjaya dengan pengesahan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
Program perintis ini, kerjasama antara CNCF (Yayasan Pengkomputeran Native Cloud), pengkomputeran ampere, equinix metal, dan digerakkan, menyelaraskan ARM64 CI/CD untuk projek GitHub CNCF. Inisiatif ini menangani kebimbangan keselamatan dan prestasi lim
 Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Tutorial ini membimbing anda melalui membina saluran paip pemprosesan imej tanpa pelayan menggunakan perkhidmatan AWS. Kami akan membuat frontend next.js yang digunakan pada kluster ECS Fargate, berinteraksi dengan Gateway API, Fungsi Lambda, Bucket S3, dan DynamoDB. Th
 Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Tinggal maklumat mengenai trend teknologi terkini dengan surat berita pemaju teratas ini! Senarai ini menawarkan sesuatu untuk semua orang, dari peminat AI ke pemaju backend dan frontend yang berpengalaman. Pilih kegemaran anda dan menjimatkan masa mencari rel
 CNCF mencetuskan penemuan pariti platform untuk ARM64 dan x86
May 11, 2025 am 08:27 AM
CNCF mencetuskan penemuan pariti platform untuk ARM64 dan x86
May 11, 2025 am 08:27 AM
Teka -teki dan penyelesaian CI/CD untuk perisian sumber terbuka dalam seni bina ARM64 Menggunakan perisian sumber terbuka pada seni bina ARM64 memerlukan persekitaran CI/CD yang kuat. Walau bagaimanapun, terdapat perbezaan antara tahap sokongan ARM64 dan seni bina pemproses tradisional x86, yang sering merugikan. Pemaju komponen infrastruktur untuk pelbagai seni bina mempunyai jangkaan tertentu untuk persekitaran kerja mereka: Konsistensi: Alat dan kaedah yang digunakan di seluruh platform adalah konsisten, mengelakkan keperluan untuk mengubah proses pembangunan disebabkan penggunaan platform yang kurang popular. Prestasi: Platform dan mekanisme sokongan mempunyai prestasi yang baik untuk memastikan senario penempatan tidak terjejas oleh kelajuan yang tidak mencukupi apabila menyokong pelbagai platform. Liputan Ujian: Kecekapan, Pematuhan dan
 Faedah perisian telekomunikasi tersuai
May 11, 2025 am 08:28 AM
Faedah perisian telekomunikasi tersuai
May 11, 2025 am 08:28 AM
Pembangunan perisian telekom yang disesuaikan tidak dapat diragukan lagi merupakan pelaburan yang besar. Walau bagaimanapun, dalam jangka masa panjang, anda mungkin menyedari bahawa projek sedemikian mungkin lebih kos efektif kerana ia dapat meningkatkan produktiviti anda seperti penyelesaian siap sedia di pasaran. Memahami kelebihan yang paling penting untuk membina sistem telekomunikasi yang disesuaikan. Dapatkan ciri tepat yang anda perlukan Terdapat dua masalah yang berpotensi dengan perisian telekomunikasi di luar rak yang boleh anda beli. Sesetengah kekurangan ciri berguna yang dapat meningkatkan produktiviti anda dengan ketara. Kadang -kadang anda dapat meningkatkannya dengan beberapa integrasi luaran, tetapi itu tidak selalu cukup untuk menjadikannya hebat. Perisian lain mempunyai terlalu banyak fungsi dan terlalu rumit untuk digunakan. Anda mungkin tidak akan menggunakan beberapa perkara ini (tidak pernah!). Sebilangan besar ciri biasanya menambah harga. Berdasarkan keperluan anda




