 Tutorial CMS
Tutorial CMS
 WordTekan
WordTekan
 5 perkara yang anda mungkin tidak tahu mengenai Jetpack untuk WordPress
5 perkara yang anda mungkin tidak tahu mengenai Jetpack untuk WordPress
5 perkara yang anda mungkin tidak tahu mengenai Jetpack untuk WordPress
jetpack: melepaskan potensi tersembunyi WordPress
Jetpack, plugin WordPress Powerhouse yang dibangunkan oleh Automattic (pencipta WordPress.com), dengan lancar mengintegrasikan banyak ciri-ciri teguh WordPress.com ke dalam laman WordPress yang dihoskan sendiri. Artikel ini menyoroti lima ciri jetpack yang sering diabaikan dan memberikan arahan yang jelas mengenai pengaktifan, konfigurasi, dan penggunaan.
Manfaat Utama:
- Penambahbaikan yang kaya dengan ciri: Jetpack dengan ketara memperluaskan keupayaan tapak WordPress anda, mencerminkan fungsi lanjutan WordPress.com. Ini diterjemahkan kepada pengurusan tapak, pengoptimuman, dan pengalaman pengguna yang lebih baik. Ciri -ciri penting yang ditonjolkan:
- Kami akan memberi tumpuan kepada CSS, mempublikasikan, jawatan berkaitan, perkongsian, dan foton -tools yang memberi kuasa kepada anda untuk memperibadikan reka bentuk laman web anda, mengautomasikan perkongsian media sosial, meningkatkan penglihatan kandungan,, Memudahkan pengagihan kandungan, dan mempercepatkan pemuatan imej. Integrasi mesra pengguna:
- Antara muka intuitif Jetpack dan pengaktifan modul mudah menjadikannya mudah diakses oleh semua pengguna, tanpa mengira kepakaran teknikal. Meningkatkan prestasi tapak, estetika, dan pertunangan tanpa mengorbankan kelajuan atau pengalaman pengguna.
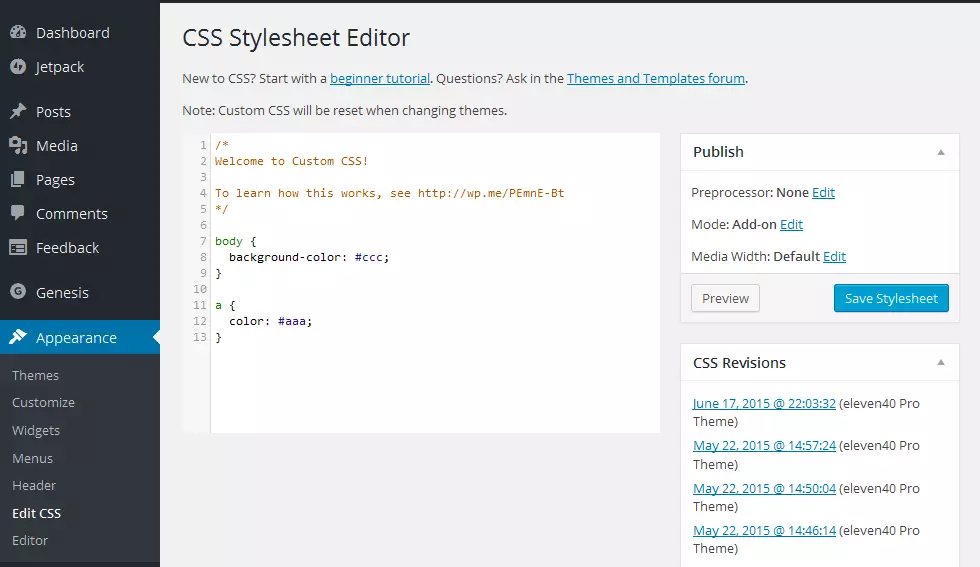
Mengubah fail CSS teras Tema WordPress anda secara langsung berisiko. Modul CSS adat Jetpack menawarkan alternatif yang selamat. Buat perubahan, bereksperimen dengan gaya, dan mudah kembali ke versi sebelumnya tanpa menjejaskan fail teras tema anda.
Bagaimana ia berfungsi:
Modul CSS tersuai (diaktifkan secara automatik apabila pemasangan Jetpack) boleh diakses melalui
Dashboard → Rupa → Edit CSS. Gunakan sintaks CSS standard untuk membuat gaya tersuai. Contohnya:
Konfigurasi: Aktifkan publisiti melalui . Kemudian, navigasi ke Dashboard → Tetapan → Perkongsian untuk menyambungkan blog anda ke rangkaian sosial pilihan anda. Catatan yang berkaitan: Penemuan Kandungan Dipertingkatkan
Pengaktifan:
Dashboard → Jetpack → Tetapan → Pos Berkaitan . Catatan yang berkaitan secara automatik akan muncul di bawah setiap jawatan yang diterbitkan.
perkongsian: pengedaran kandungan satu klik
Penyesuaian:
Dashboard → Tetapan → Perkongsian . Pilih dari sebelas butang saham, sesuaikan paparan mereka (teks atau ikon), dan pilih kedudukan mereka (sebelum atau selepas kandungan).
Photon, Perkhidmatan Percepatan Imej Jetpack, memanfaatkan CDN WordPress.com untuk mempercepatkan masa pemuatan imej dan mengurangkan beban pelayan.
Aktifkan foton melalui . Imej kemudian akan disampaikan melalui CDN WordPress.com. Untuk pemahaman yang lebih mendalam tentang CDN, rujuk artikel Jacco Blankenspoor (pautan yang akan disediakan jika tersedia).
Jetpack menawarkan banyak ciri di luar yang dibincangkan di sini. Dengan lebih daripada 30 modul (tidak termasuk pilihan premium seperti Videopress dan VaultPress), Jetpack adalah plugin yang kaya dengan ciri-ciri yang meningkatkan pengalaman WordPress anda. Lawati halaman Plugin Jetpack Rasmi untuk maklumat lanjut. body {
background-color: #ccc;
}
a {
color: #aaa;
}
 Publisiti: Perkongsian media sosial yang diperkemas
Publisiti: Perkongsian media sosial yang diperkemas  Perkongsian kandungan merentasi pelbagai platform media sosial boleh membosankan. Modul Publisiti Jetpack mengautomasikan proses ini, dengan serta -merta menyiarkan jawatan anda ke enam platform popular.
Perkongsian kandungan merentasi pelbagai platform media sosial boleh membosankan. Modul Publisiti Jetpack mengautomasikan proses ini, dengan serta -merta menyiarkan jawatan anda ke enam platform popular. 

Atas ialah kandungan terperinci 5 perkara yang anda mungkin tidak tahu mengenai Jetpack untuk WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan
 Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Adakah anda mencari cara untuk mengautomasikan laman web WordPress dan akaun media sosial anda? Dengan automasi, anda akan dapat berkongsi catatan blog atau kemas kini secara automatik di Facebook, Twitter, LinkedIn, Instagram dan banyak lagi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mengautomasikan WordPress dan media sosial dengan mudah menggunakan IFTTT, Zapier, dan Automator Uncanny. Mengapa mengautomasikan WordPress dan media sosial? Automatikkan WordPre anda





