

Konsep Utama:
undefined, simbol) dan lulus demi rujukan untuk jenis kompaun (objek dan tatasusunan). Pengendali null menentukan kaedah tugasan. typeof
Pendek kata: tingkah laku rujukan JavaScript berbeza dengan ketara dari bahasa dengan petunjuk eksplisit. Hanya struktur data kompaun yang diluluskan dengan rujukan.

Artikel ini pada asalnya diterbitkan pada Sederhana.
Ringkasan mata utama:
operator
typeof Rujukan menunjuk kepada data, bukan kepada pembolehubah atau rujukan lain. pass-by-value (primitives):
let batman = 7; let superman = batman; //assign-by-value superman++; console.log(batman); //7 console.log(superman); //8

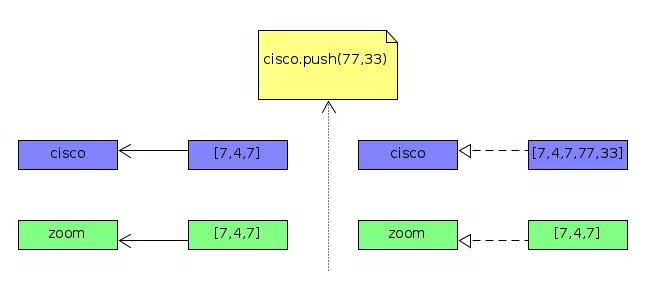
let flash = [8, 8, 8]; let quicksilver = flash; //assign-by-reference quicksilver.push(0); console.log(flash); //[8, 8, 8, 0] console.log(quicksilver); //[8, 8, 8, 0]
 menugaskan semula nilai kompaun mencipta rujukan baru:
menugaskan semula nilai kompaun mencipta rujukan baru:
Rujukan dalam Fungsi:
let firestorm = [3, 6, 3]; let atom = firestorm; //assign-by-reference atom = [9, 0, 9]; //value is reassigned (creates new reference) console.log(firestorm); //[3, 6, 3] console.log(atom); //[9, 0, 9]
let batman = 7; let superman = batman; //assign-by-value superman++; console.log(batman); //7 console.log(superman); //8
Mengubah nilai kompaun asal dalam fungsi:
let flash = [8, 8, 8]; let quicksilver = flash; //assign-by-reference quicksilver.push(0); console.log(flash); //[8, 8, 8, 0] console.log(quicksilver); //[8, 8, 8, 0]
Membuat salinan cetek:
let firestorm = [3, 6, 3]; let atom = firestorm; //assign-by-reference atom = [9, 0, 9]; //value is reassigned (creates new reference) console.log(firestorm); //[3, 6, 3] console.log(atom); //[9, 0, 9]

Menugaskan primitif dengan rujukan (menggunakan objek):
let magneto = [8, 4, 8];
(function(x) { //IIFE
x.push(99);
x = [1, 4, 1]; //reassign variable (creates new reference)
x.push(88);
})(magneto);
console.log(magneto); //[8, 4, 8, 99]Kesimpulan:
 Memahami sistem rujukan JavaScript adalah penting untuk menulis kod yang cekap dan bebas bug.
Memahami sistem rujukan JavaScript adalah penting untuk menulis kod yang cekap dan bebas bug.
(bahagian Soalan Lazim yang ditinggalkan untuk keringkasan, tetapi boleh ditambah semula berdasarkan keperluan.)
Atas ialah kandungan terperinci Petua Pantas: Bagaimana Rujukan JavaScript Berfungsi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 7 cara untuk menulis program PLC
7 cara untuk menulis program PLC
 maklumat versi paparan linux
maklumat versi paparan linux
 Perisian apakah itu ae
Perisian apakah itu ae
 Bagaimana untuk mendayakan pelayan TFTP
Bagaimana untuk mendayakan pelayan TFTP
 Penyelesaian kepada ralat soket 10054
Penyelesaian kepada ralat soket 10054
 Bagaimana untuk membuka php dalam halaman web
Bagaimana untuk membuka php dalam halaman web
 Bagaimana untuk menyemak port di Linux
Bagaimana untuk menyemak port di Linux
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode




