Menguasai Pengurus Pautan WordPress

Untuk membuat senarai ini, anda hanya boleh menambahnya dalam kod HTML dan hardcode pautan. Masalahnya ialah kaedah ini tidak begitu praktikal: untuk mengubah suai, mengeluarkan atau menambah pautan, anda mesti mengubah suai kod sumber.
Itulah sebabnya Pengurus Pautan WordPress wujud.
Takeaways Key
Pengurus Pautan WordPress adalah alat untuk menguruskan dan menyusun pautan, yang boleh diakses dengan mudah dan diubahsuai dari panel pentadbiran. Ia tidak dimasukkan secara lalai dalam versi WordPress 3.5 dan kemudian, tetapi boleh ditambah dengan plugin atau dengan menambahkan penapis dalam fail functions.php tema anda.
- Menambah pautan baru dalam Pengurus Pautan melibatkan mengisi borang dengan URL, nama, keterangan, dan butiran pilihan lain. Pautan boleh disimpan secara peribadi dan tidak diterbitkan, dan mereka boleh dikategorikan untuk organisasi yang lebih mudah.
- Pautan boleh diedit atau dipadam dari senarai Pautan dalam Pengurus Pautan, sama seperti penyuntingan atau memadam jawatan. Memadam Pautan adalah tindakan muktamad kerana tiada tong sampah dalam pengurus pautan.
- Pautan boleh dipaparkan di laman web anda menggunakan widget yang disediakan oleh Pengurus Pautan, yang boleh disesuaikan untuk memaparkan pautan dari kategori tertentu, disusun mengikut tajuk, penarafan, ID, atau dalam urutan rawak. Widget juga boleh ditetapkan untuk memaparkan nama, penerangan, penarafan, dan imej yang berkaitan.
- Apakah Pengurus Pautan WordPress dan mengapa menggunakannya?
alat yang berguna untuk menguruskan pautan
Seperti namanya, Pengurus Pautan membolehkan anda menguruskan senarai pautan, disusun mengikut kategori. Pautan ini boleh diakses dari panel pentadbiran supaya anda dapat dengan mudah menambah yang baru atau mengubah suai dan mengeluarkan yang sedia ada.
Untuk memaparkan dan menggunakan pautan yang ditambahkan dalam Pengurus Pautan, kami mempunyai beberapa pilihan. Secara lalai, WordPress memberikan kami widget untuk menambah ke bar sisi, yang akan memaparkan pautan anda. Tetapi anda juga boleh membina senarai anda sendiri terima kasih kepada API yang berdedikasi.
di manakah pengurus pautan wordpress?
Pengurus Pautan disediakan secara lalai dalam WordPress dalam versi terdahulu. Walau bagaimanapun, ia hilang dengan versi 3.5; Sejak siaran ini, anda tidak dapat mencari pengurus pautan pada pemasangan WordPress yang baru. Selain itu, jika anda menggunakan versi terdahulu daripada 3.5 dan dinaik taraf pemasangan anda, maka pengurus pautan telah dikeluarkan, melainkan jika anda menggunakannya.
Jika anda menggunakan versi WordPress yang terdahulu daripada 3.5, dan mempunyai pautan sebelum naik taraf, maka anda harus mempunyai pengurus pautan. Jika anda tidak mempunyai, anda boleh menemuinya dengan memuat turun plugin Pengurus Pautan, yang merupakan cara rasmi untuk mengambil alat lama. Anda boleh memasangnya sama seperti anda memasang plugin lain, atau anda boleh memasangnya sebagai mu-plugin jika anda berfikir bahawa ia harus menjadi sebahagian daripada WordPress.
Perhatikan bahawa plugin adalah yang sangat pendek: sebenarnya ia adalah satu plugin baris yang hanya menambah penapis untuk mengaktifkan pengurus pautan. Ini bermakna anda boleh mengaktifkan Pengurus Pautan sendiri dengan menambahkan baris berikut dalam fail Functions.php tema anda.
<span>add_filter('pre_option_link_manager_enabled', '__return_true');</span>Ini juga bermakna bahawa jika anda membangunkan tema untuk pengguna lain dan ingin menggunakan pengurus pautan dalam tema ini, anda boleh mengaktifkannya dengan baris ini. Dengan cara itu, pengguna anda tidak perlu memuat turun plugin untuk dapat menggunakan tema anda dengan betul.
Sama ada hadir secara lalai dalam pemasangan WordPress anda atau diaktifkan dengan plugin atau penapis, Pengurus Pautan boleh didapati di bar sisi panel pentadbiran dengan bahagiannya sendiri: " Pautan ".
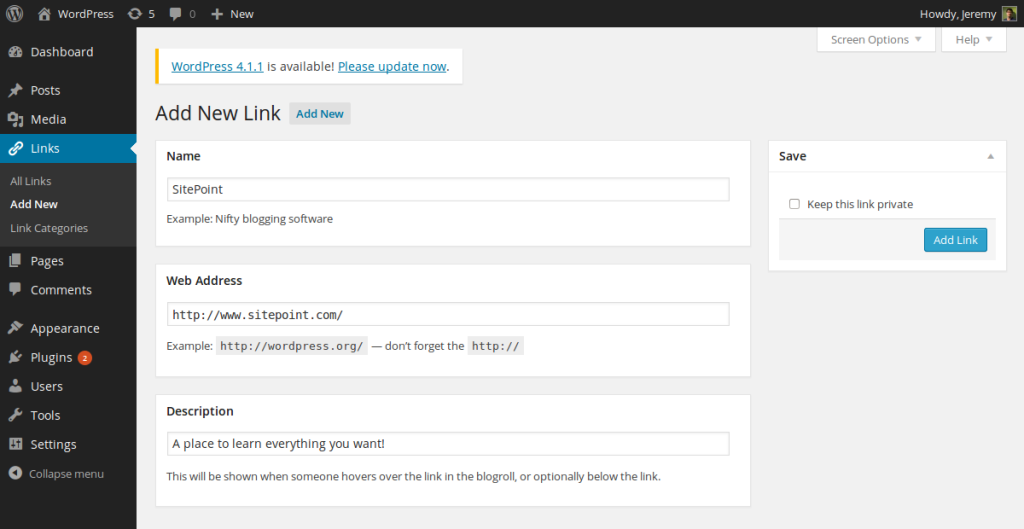
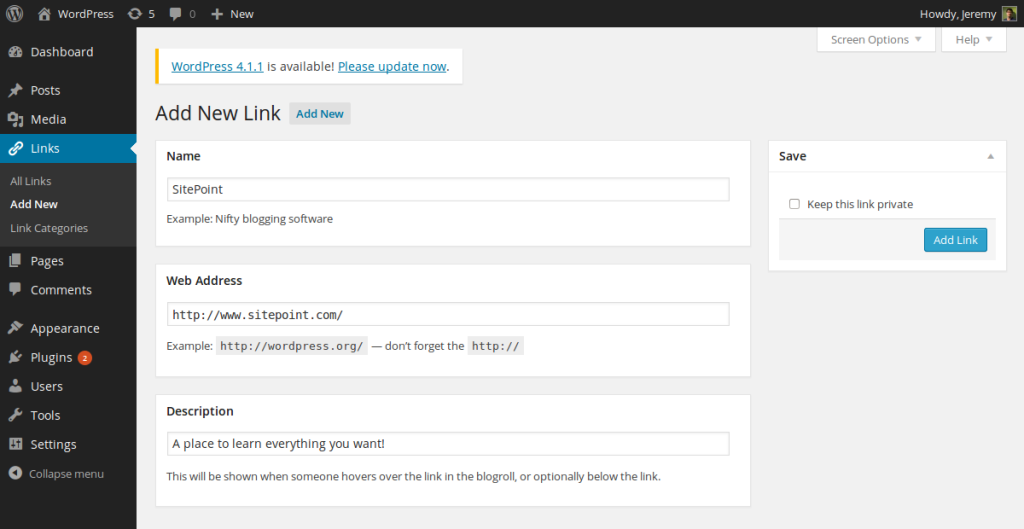
Menambah pautan baru
Dengan mengakses bahagian " pautan ", anda tiba secara lalai di senarai pautan anda. Sama seperti senarai siaran anda, senarai ini juga menyediakan butang " tambah baru " di sebelah tajuk halaman. Tekan butang ini untuk menambah pautan baru terima kasih kepada borang yang lengkap.
Borang ini mengandungi banyak pilihan yang berbeza. Bergantung pada penggunaan pautan yang anda tambahkan, beberapa pilihan ini akan menjadi tidak berguna, tetapi jangan risau: satu -satunya bidang yang diperlukan ialah " alamat web " yang mana anda menunjukkan URL pautan. Semua bidang lain adalah pilihan, jadi isikannya hanya jika anda akan menggunakannya.
menerangkan pautan anda
memaparkan pautan adalah sesuatu, tetapi jika anda ingin membuat pautan ini berguna, maka anda perlu menerangkannya. Dalam medan " ", anda boleh menunjukkan nama untuk pautan anda. Nama itu harus pendek, tetapi juga deskriptif: nama pautan harus dilihat dalam cahaya yang sama sebagai tajuk pos.
Di bawah medan " Alamat ", anda boleh mencari medan "
 maklumat lanjut mengenai pautan anda
maklumat lanjut mengenai pautan anda anda boleh memilih untuk menambah lebih terperinci pautan anda dengan menunjukkan hubungan: jika pautan ini menunjukkan kepada orang tertentu (contohnya, jika alamat adalah laman web peribadi rakan anda), maka anda dapat menunjukkan hubungan yang anda miliki dengan orang ini . Terdapat beberapa pilihan, dan anda pasti tidak akan menggunakan semuanya, tetapi anda harus tahu bahawa mereka wujud jika anda memerlukannya.
bahagian hubungan " pautan " adalah di mana anda mengisi atribut REL HTML pautan anda, sebaik sahaja ia dipaparkan. Jika anda menggunakan bahagian ini, pastikan ia dibaca oleh skrip yang memaparkan pautan anda!
bahagian "
RSS Alamat ". Sebagai contoh, karusel anda boleh memaparkan imej latar belakang terima kasih kepada medan sebelumnya dan menambah butang RSS kecil untuk menunjukkan di mana pengguna anda boleh mengikuti laman web.
Kawasan teks besar yang dilabelkan "" membolehkan anda menambah apa sahaja yang anda inginkan mengenai pautan anda. Ia boleh menjadi maklumat yang digunakan (dan akhirnya dipaparkan) oleh tema anda, atau ia boleh menjadi nota peribadi untuk memaklumkan masa depan anda mengapa anda menambah pautan ini. Jika anda ingin menilai pautan anda, mungkin terima kasih kepada medan terakhir bahagian "
Advanced": Senarai yang membolehkan anda menilai hubungan antara 0 dan 10.
Akhirnya, anda boleh memilih untuk membuka pautan dalam tab baru, atau tidak, dengan memilih pilihan yang tepat dalam bahagian "
Pautan peribadi
betul di atas butang penyerahan, anda boleh mencari kotak semak yang dilabelkan "Pastikan pautan ini Private
". Seperti yang anda boleh meneka, ini membolehkan anda membuat pautan tanpa menerbitkannya, sementara atau tidak.Pautan peribadi boleh diterbitkan pada bila -bila masa dengan hanya menyahtanda kotak, dan anda boleh menyembunyikan pautan awam dengan menyemak kotak apabila anda mengedit maklumat pautan.
Pautan peribadi tidak akan dipaparkan oleh WordPress: Widget yang akan kita lihat di bawah hanya akan mengabaikannya dan pelawat anda tidak akan dapat melihatnya. Mereka tidak akan tahu bahawa pautan ini wujud.Pautan peribadi boleh berguna untuk mensimulasikan draf: Jika anda memerlukan lebih banyak masa untuk menyediakan penerangan pautan, tetapi tidak mahu memadam semua maklumat yang telah anda taip, maka pautan peribadi adalah pilihan yang baik.
Mengatur pautan anda
Selepas mengisi semua medan yang anda inginkan, anda boleh menambah pautan dengan hanya memukul butang "
Link
". Tetapi, terdapat seksyen yang belum kita dapati: "Kategori ". Bertentangan dengan jawatan anda yang akan masuk ke dalam kategori " tidak disusun
" Jika anda tidak membuat pilihan anda sebelum menyerahkannya, pautan anda tidak memerlukan kategori. Jika anda tidak memilih kategori, maka pautan tidak akan dimasukkan ke dalam kategori mana -mana. carousel " manakala widget di bar sisi anda akan memaparkan semua pautan dalam kategori " sidebar ".
" subseksyen " pautan " di bar sisi panel pentadbiran. Halaman ini menyenaraikan kategori anda dan membolehkan anda menambah keterangan atau mengubah suai slug mereka. Borang membolehkan anda menambah kategori baru secara langsung dengan maklumat ini (bertentangan dengan pautan yang kami bicarakan di atas, yang hanya membolehkan anda memilih nama kategori baru).
" yang memaparkan bilangan pautan, menggunakan kategori yang sepadan.
mengedit atau mengeluarkan pautan
Sebenarnya, dengan melayang di atas baris pautan, anda akan melihat dua pautan muncul: "
", arahan mesej akan dipaparkan, meminta anda untuk mengesahkan pilihan anda. Berhati -hati: tidak ada tong sampah di pengurus pautan supaya memadam pautan adalah tindakan muktamad. Perhatikan bahawa, seperti dalam senarai siaran, memukul nama pautan atau pautan " edit " akan mempunyai kesan yang sama untuk mengalihkan anda ke halaman yang betul. Halaman ini hampir sama dengan yang mana anda boleh menambah pautan. Perbezaannya adalah dalam tajuk halaman dan dalam beberapa label butang. Selain itu, borang itu dipraktikkan dengan nilai semasa yang boleh anda ubah. Akhirnya, senarai pautan boleh ditapis mengikut kategori, dan kotak semak membolehkan anda memadamkan beberapa pautan secara serentak.
memaparkan pautan dengan widget Jika tema anda membolehkan anda menyesuaikan tempat seperti bar sisi atau footer dengan widget, maka anda boleh dengan mudah memaparkan pautan anda di tempat ini, kerana WordPress menyediakan widget dalam pengurus pautannya.
Seperti mana -mana widget lain, untuk menambah widget Pengurus Pautan, anda mesti masuk ke dalam bahagian " widgets " bahagian " penampilan " Panel Pentadbiran. Anda akan melihat di sini senarai widget yang ada di mana anda akan dapat mencari " pautan " satu. Seret dan jatuhkan widget Pautan ke mana sahaja anda mahu muncul. Ini akan membuka menu yang membolehkan anda memperibadikan widget.
Dari sini, anda boleh di sini kategori pautan yang anda ingin paparkan (contohnya, kategori "
Di bawah kedua-dua senarai drop-down ini, anda dapat melihat empat kotak semak. Ini akan membolehkan anda memilih apa yang anda ingin paparkan: anda boleh memaparkan nama pautan, keterangannya, atau penarafannya dan imej yang berkaitan.
Akhirnya, anda boleh mengehadkan bilangan pautan untuk dipaparkan. Sebagai contoh, anggap bahawa anda mempunyai kategori di mana anda meletakkan beberapa artikel yang anda dapati di web. Memaparkan mereka di bar sisi anda boleh menjadi idea yang baik untuk berkongsi penemuan anda tetapi, bergantung kepada bilangan pautan yang anda miliki dalam kategori ini, hasilnya boleh menjadi sangat lama. Penyelesaiannya adalah untuk mengeluarkan beberapa pautan apabila anda menambah yang baru, tetapi anda juga boleh menyimpan semua pautan anda dan memaparkan hanya lima yang terakhir.
Jangan lupa untuk mengesahkan pilihan anda dengan memukul butang "
simpan ", dan nikmati hasilnya di laman web anda!
KesimpulanPautan perkongsian adalah sebahagian besar dari internet, jadi melakukannya di laman web anda adalah idea yang baik. Terima kasih kepada Pengurus Pautan WordPress, anda boleh menguruskan senarai pautan dengan mudah dengan menambah, mengedit, mengeluarkan dan menyusunnya melalui panel pentadbiran.
Memaparkan pautan kami dengan widget berguna tetapi, kadang -kadang, kami mahu pergi lebih jauh, untuk menyesuaikan lebih banyak perkara. Penyelesaiannya adalah untuk menulis skrip kita sendiri untuk memaparkan pautan kita.
Berita baiknya ialah mungkin terima kasih kepada API yang berdedikasi yang membolehkan anda mengambil pautan yang disimpan dalam pangkalan data anda, untuk memaparkannya dengan cara yang anda inginkan, dalam elemen HTML yang anda inginkan. API Pengurus Pautan akan menjadi topik artikel masa depan.
soalan yang sering ditanya mengenai WordPress Links Manager
Apakah Pengurus Pautan WordPress dan mengapa penting? Ia penting kerana ia membantu anda menjejaki semua pautan luaran anda, menjadikannya lebih mudah bagi anda untuk mengemas kini atau mengeluarkannya apabila perlu. Ia juga membolehkan anda mengkategorikan pautan anda, menjadikan laman web anda lebih teratur dan mesra pengguna.
Bagaimana saya mengakses Pengurus Pautan WordPress? Pergi ke papan pemuka WordPress anda. Dari sana, anda boleh mencari pilihan 'pautan' di menu kiri. Jika anda tidak dapat melihatnya, mungkin kerana versi WordPress anda adalah 3.5 atau lebih, di mana pengurus pautan tersembunyi secara lalai. Anda boleh mengaktifkannya dengan memasang dan mengaktifkan plugin Pengurus Pautan.
Apakah beberapa alternatif kepada Pengurus Pautan WordPress? Sebahagian daripada yang paling popular termasuk plugin Pautan Simple, plugin perpustakaan Link, dan plugin Pautan Cantik. Plugin ini menawarkan ciri -ciri tambahan seperti pemendekkan pautan, penjejakan, dan pilihan organisasi pautan yang lebih maju.
Bagaimana saya menambah pautan baru dalam Pengurus Pautan WordPress? Pengurus Pautan WordPress, pergi ke 'Links'> 'Tambah Baru' di papan pemuka WordPress anda. Anda kemudian boleh memasukkan URL pautan, memberikan nama, dan berikannya kepada kategori. Anda juga boleh menambah keterangan dan atribut sasaran jika anda mahu.
Bolehkah saya mengkategorikan pautan saya dalam Pengurus Pautan WordPress? Ciri ini membolehkan anda untuk mengumpulkan pautan berkaitan bersama -sama, menjadikannya lebih mudah untuk anda dan pelawat laman web anda untuk mencari pautan tertentu. Anda boleh membuat kategori baru dengan pergi ke 'pautan'> 'Kategori pautan' di papan pemuka WordPress anda.
Bagaimana saya mengedit atau memadam pautan dalam Pengurus Pautan WordPress? Atau padamkan pautan dalam pengurus pautan WordPress, pergi ke 'pautan' di papan pemuka WordPress anda. Anda akan melihat senarai semua pautan anda. Bergegas di atas pautan yang anda mahu edit atau padam, dan anda akan melihat pilihan 'Edit' atau 'Padam'.
Bolehkah saya memaparkan pautan saya di laman web saya menggunakan Pengurus Pautan WordPress? > Ya, anda boleh memaparkan pautan anda di laman web anda menggunakan Pengurus Pautan WordPress. Anda boleh melakukan ini dengan menambah widget 'Pautan' ke bar sisi anda atau mana-mana kawasan siap widget di laman web anda. Anda juga boleh menggunakan kod shortcode untuk memaparkan pautan anda dalam siaran atau halaman.
Bagaimana saya membuat sandaran pautan saya di Pengurus Pautan WordPress? Pergi ke 'Tools'> 'Export' di papan pemuka WordPress anda, pilih 'Pautan', dan klik 'Muat turun Fail Eksport'. Anda kemudian boleh mengimport fail ini ke laman web WordPress yang lain atau menyimpannya sebagai sandaran. . Anda boleh melakukan ini dengan pergi ke 'Tools'> 'Import' di papan pemuka WordPress anda, pilih 'Blogroll', dan muat naik fail OPML anda. Ini amat berguna jika anda memindahkan laman web anda ke pemasangan WordPress baru.
Apa yang harus saya lakukan jika saya menghadapi masalah dengan pengurus pautan WordPress? Pengurus Pautan, anda boleh cuba menyahaktifkan dan mengaktifkan semula plugin Pengurus Pautan. Sekiranya masalah berterusan, anda boleh mendapatkan bantuan dari komuniti WordPress melalui forum sokongan WordPress atau hubungi pemaju plugin secara langsung.
Atas ialah kandungan terperinci Menguasai Pengurus Pautan WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Untuk membina laman web menggunakan hos WordPress, anda perlu: pilih penyedia hosting yang boleh dipercayai. Beli nama domain. Sediakan akaun hosting WordPress. Pilih topik. Tambah halaman dan artikel. Pasang pemalam. Sesuaikan laman web anda. Menerbitkan laman web anda.
 Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Adakah anda mencari cara untuk mengautomasikan laman web WordPress dan akaun media sosial anda? Dengan automasi, anda akan dapat berkongsi catatan blog atau kemas kini secara automatik di Facebook, Twitter, LinkedIn, Instagram dan banyak lagi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mengautomasikan WordPress dan media sosial dengan mudah menggunakan IFTTT, Zapier, dan Automator Uncanny. Mengapa mengautomasikan WordPress dan media sosial? Automatikkan WordPre anda
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan




