 Peranti teknologi
Peranti teknologi
 industri IT
industri IT
 Tujuh Cara Anda Boleh Meletakkan Elemen Menggunakan Susun atur Grid CSS
Tujuh Cara Anda Boleh Meletakkan Elemen Menggunakan Susun atur Grid CSS
Tujuh Cara Anda Boleh Meletakkan Elemen Menggunakan Susun atur Grid CSS
Tujuh cara untuk susun atur elemen web menggunakan grid CSS

(artikel ini telah dikemas kini pada 23 Mac 2017. Kandungan Khusus: Sokongan Penyemak Imbas untuk susun atur grid CSS)
Artikel ini akan memperkenalkan tujuh cara untuk meletakkan elemen di laman web menggunakan modul susun atur grid.SitePoint sebelum ini telah menerbitkan "Pengenalan kepada CSS Grid Layout". Baru -baru ini, saya juga menulis "keadaan semasa draf kerja susun atur grid CSS".
di sini, tumpuan akan sepenuhnya pada cara khusus untuk elemen susun atur pada halaman web menggunakan grid CSS. Sekarang, mari memperkenalkan mereka satu persatu.
mata utama
- susun atur grid CSS membolehkan fleksibiliti meletakkan elemen di laman web menggunakan pelbagai kaedah, seperti atribut tunggal,
- dan
grid-row,grid-column,grid-areakata kunci, dinamakan garis, dengan nama biasa danspanLine Nama dan Kawasan Grid Dinamakan untuk Kata Kunci.spanAtribut - membolehkan menentukan sudut kanan kiri dan bawah elemen, manakala kata kunci
grid-areaboleh digunakan untuk menetapkan bilangan lajur atau baris elemen akan merangkumi.span Baris nama membantu menyusun susun atur kompleks, setiap baris memberikan nama mengikut jenis kandungan yang akan mengandungi. Proses ini dapat dipermudahkan lagi dengan menggunakan nama umum untuk semua baris grid dalam seksyen tertentu dan menentukan bilangan baris ini yang elemen merangkumi kata kunci - .
span Kawasan grid nama membenarkan tugasan nama ke kawasan yang berbeza dan bukannya garis, menjadikan tugasan elemen mudah dan mudah. Walau bagaimanapun, kawasan mesh yang dinamakan hanya boleh menjadi segi empat tepat pada masa ini.
Sokongan penyemak imbas untuk susun atur grid CSS
Pada masa ini, susun atur grid tidak mempunyai sokongan penyemak imbas yang konsisten. Walau bagaimanapun, sehingga Mac 2017, versi terkini Chrome dan Firefox pelayar telah menyokong susun atur grid CSS secara lalai. IE masih menyokong pelaksanaan lama, Opera perlu membolehkan bendera platform web eksperimen, sementara Safari tidak menyokong mereka sama sekali. Untuk menggunakan semua contoh dalam artikel ini dengan betul, disarankan agar anda menggunakan Chrome atau Firefox. Bagi pembaca yang telah menemui masalah dengan pelayar ini atas sebab tertentu, saya telah menambah tangkapan skrin untuk menunjukkan hasil akhir setiap teknik.
Kaedah 1: Gunakan atribut tunggal untuk menentukan semua kandungan
Ini adalah versi yang kami gunakan untuk meletakkan elemen dalam artikel sebelumnya. Kaedah ini panjang tetapi mudah difahami. Pada asasnya, gunakan sifat  /
/grid-column-start dan grid-column-end/grid-row-start untuk menentukan sempadan kiri dan atas dan bawah elemen. Jika elemen hanya merangkumi satu baris atau lajur, anda boleh menghilangkan atribut -hing supaya anda perlu menulis kurang CSS. grid-row-end
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
} Kaedah 2: Gunakan grid-row dan grid-column
dan  ) dan bukannya empat sifat. Kedua -dua sifat akan mengambil dua nilai yang dipisahkan oleh slashes, di mana nilai pertama akan menentukan garis permulaan elemen dan nilai kedua akan menentukan garis akhir elemen.
) dan bukannya empat sifat. Kedua -dua sifat akan mengambil dua nilai yang dipisahkan oleh slashes, di mana nilai pertama akan menentukan garis permulaan elemen dan nilai kedua akan menentukan garis akhir elemen. grid-column
grid-row Berikut adalah sintaks yang anda perlukan untuk menggunakan sifat -sifat ini:
untuk meletakkan item c di sudut kanan bawah grid, kita boleh menggunakan CSS berikut:
.a {
grid-column-start: 2;
grid-row-start: 2;
}
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
} grid-area
. 
grid-area Berikut adalah penampilan CSS semasa menggunakan harta ini:
Jika anda menghadapi masalah mengingati urutan yang betul dari nilai -nilai ini, ingatlah bahawa anda mesti terlebih dahulu menentukan sudut kiri atas (
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}) dan kemudian tentukan sudut kanan bawah (row-start - col-start) Sudut elemen. row-end
col-end seperti contoh sebelumnya, untuk meletakkan item C di sudut kanan bawah grid, kita boleh menggunakan CSS berikut:
.selector {
grid-area: row-start / col-start / row-end / col-end;
} span
untuk menetapkan bilangan lajur atau baris yang elemen tertentu akan merangkumi. 
span Berikut adalah sintaks yang betul untuk menggunakan kata kunci
span
.c {
grid-area: 2 / 2 / 4 / 4;
}
span Kali ini mari kita letakkan item C di sudut kiri atas grid. Kita boleh melakukan ini menggunakan CSS berikut.
.selector {
grid-row: row-start / span row-span-value;
grid-column: col-start / span col-span-value;
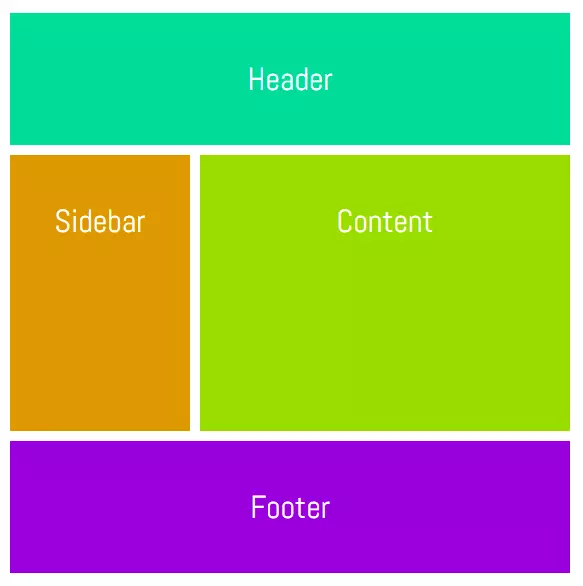
} Mari buat susun atur yang sangat asas untuk menjadikan konsepnya lebih jelas. Pertama, kita perlu mengubah suai CSS yang digunakan pada bekas grid: Apa yang saya lakukan di atas adalah memberikan nama kepada semua baris berdasarkan jenis kandungan yang akan mereka hadapi. Idea di sini adalah menggunakan nama yang akan memberitahu kami lokasi unsur -unsur yang berbeza. Dalam contoh khusus ini, elemen header kami merangkumi semua lajur. Oleh itu, memberikan nama-nama "Head-Col-Start" dan "Head-Col-end" ke garisan lajur pertama dan terakhir, masing-masing akan menunjukkan bahawa garis-garis ini mewakili hujung kiri dan kanan tajuk. Semua baris lain boleh dinamakan dengan cara yang sama. Selepas semua baris dinamakan, kita boleh menggunakan CSS berikut untuk meletakkan semua elemen. Walaupun kita perlu menulis lebih banyak CSS daripada biasa, sekarang kita dapat memahami lokasi unsur -unsur dengan hanya melihat CSS. kata kunci
 Setakat ini kami telah menggunakan nombor mentah untuk menentukan garis grid, yang mudah digunakan apabila kami berurusan dengan susun atur mudah. Walau bagaimanapun, ia boleh menjadi sedikit kemas apabila anda perlu meletakkan pelbagai elemen. Dalam kebanyakan kes, unsur -unsur di halaman akan jatuh ke dalam kategori tertentu. Sebagai contoh, tajuk mungkin dari garisan lajur C1 ke garisan lajur C2 dan dari baris baris R1 ke baris baris R2. Lebih mudah untuk menamakan semua baris dengan betul dan kemudian letakkan elemen dengan nama -nama itu dan bukannya nombor.
Setakat ini kami telah menggunakan nombor mentah untuk menentukan garis grid, yang mudah digunakan apabila kami berurusan dengan susun atur mudah. Walau bagaimanapun, ia boleh menjadi sedikit kemas apabila anda perlu meletakkan pelbagai elemen. Dalam kebanyakan kes, unsur -unsur di halaman akan jatuh ke dalam kategori tertentu. Sebagai contoh, tajuk mungkin dari garisan lajur C1 ke garisan lajur C2 dan dari baris baris R1 ke baris baris R2. Lebih mudah untuk menamakan semua baris dengan betul dan kemudian letakkan elemen dengan nama -nama itu dan bukannya nombor. .a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}.a {
grid-column-start: 2;
grid-row-start: 2;
}span
 Dalam kes ini, kita boleh menggunakan hanya satu nama biasa untuk semua baris grid dalam bahagian kandungan, seperti "kandungan", dan kemudian gunakan kata kunci
Dalam kes ini, kita boleh menggunakan hanya satu nama biasa untuk semua baris grid dalam bahagian kandungan, seperti "kandungan", dan kemudian gunakan kata kunci span Menggunakan kaedah ini, CSS akan kelihatan seperti ini: .selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}.selector {
grid-area: row-start / col-start / row-end / col-end;
}

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
Program perintis ini, kerjasama antara CNCF (Yayasan Pengkomputeran Native Cloud), pengkomputeran ampere, equinix metal, dan digerakkan, menyelaraskan ARM64 CI/CD untuk projek GitHub CNCF. Inisiatif ini menangani kebimbangan keselamatan dan prestasi lim
 Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Tutorial ini membimbing anda melalui membina saluran paip pemprosesan imej tanpa pelayan menggunakan perkhidmatan AWS. Kami akan membuat frontend next.js yang digunakan pada kluster ECS Fargate, berinteraksi dengan Gateway API, Fungsi Lambda, Bucket S3, dan DynamoDB. Th
 Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Tinggal maklumat mengenai trend teknologi terkini dengan surat berita pemaju teratas ini! Senarai ini menawarkan sesuatu untuk semua orang, dari peminat AI ke pemaju backend dan frontend yang berpengalaman. Pilih kegemaran anda dan menjimatkan masa mencari rel
 CNCF mencetuskan penemuan pariti platform untuk ARM64 dan x86
May 11, 2025 am 08:27 AM
CNCF mencetuskan penemuan pariti platform untuk ARM64 dan x86
May 11, 2025 am 08:27 AM
Teka -teki dan penyelesaian CI/CD untuk perisian sumber terbuka dalam seni bina ARM64 Menggunakan perisian sumber terbuka pada seni bina ARM64 memerlukan persekitaran CI/CD yang kuat. Walau bagaimanapun, terdapat perbezaan antara tahap sokongan ARM64 dan seni bina pemproses tradisional x86, yang sering merugikan. Pemaju komponen infrastruktur untuk pelbagai seni bina mempunyai jangkaan tertentu untuk persekitaran kerja mereka: Konsistensi: Alat dan kaedah yang digunakan di seluruh platform adalah konsisten, mengelakkan keperluan untuk mengubah proses pembangunan disebabkan penggunaan platform yang kurang popular. Prestasi: Platform dan mekanisme sokongan mempunyai prestasi yang baik untuk memastikan senario penempatan tidak terjejas oleh kelajuan yang tidak mencukupi apabila menyokong pelbagai platform. Liputan Ujian: Kecekapan, Pematuhan dan
 Faedah perisian telekomunikasi tersuai
May 11, 2025 am 08:28 AM
Faedah perisian telekomunikasi tersuai
May 11, 2025 am 08:28 AM
Pembangunan perisian telekom yang disesuaikan tidak dapat diragukan lagi merupakan pelaburan yang besar. Walau bagaimanapun, dalam jangka masa panjang, anda mungkin menyedari bahawa projek sedemikian mungkin lebih kos efektif kerana ia dapat meningkatkan produktiviti anda seperti penyelesaian siap sedia di pasaran. Memahami kelebihan yang paling penting untuk membina sistem telekomunikasi yang disesuaikan. Dapatkan ciri tepat yang anda perlukan Terdapat dua masalah yang berpotensi dengan perisian telekomunikasi di luar rak yang boleh anda beli. Sesetengah kekurangan ciri berguna yang dapat meningkatkan produktiviti anda dengan ketara. Kadang -kadang anda dapat meningkatkannya dengan beberapa integrasi luaran, tetapi itu tidak selalu cukup untuk menjadikannya hebat. Perisian lain mempunyai terlalu banyak fungsi dan terlalu rumit untuk digunakan. Anda mungkin tidak akan menggunakan beberapa perkara ini (tidak pernah!). Sebilangan besar ciri biasanya menambah harga. Berdasarkan keperluan anda
 Mengapa Automasi Anda Memerlukan Pengambilan Keputusan AI (dan bagaimana Wordware menyampaikan)
May 15, 2025 am 10:47 AM
Mengapa Automasi Anda Memerlukan Pengambilan Keputusan AI (dan bagaimana Wordware menyampaikan)
May 15, 2025 am 10:47 AM
Kita semua telah mengalami keajaiban platform automasi tradisional seperti Zapier dan IFTTT. Mereka baik untuk menyambungkan aplikasi dan mengautomasikan mudah "jika ini, maka itu" urutan: penyerahan bentuk baru mencipta baris spreadsheet, mesej masuk yang mencetuskan peringatan kendur. Mudah, berkesan, dan menjimatkan masa yang besar untuk tugas asas. Tetapi, betapa mudahnya aliran kerja sebenar anda? Sebaik sahaja aliran kerja anda perlu memahami konteks yang bernuansa, mengendalikan kesilapan dengan anggun, atau mengendalikan data yang tidak berstruktur, alat -alat ini sering menemui halangan. Kesederhanaan mereka menjadikannya mudah digunakan, tetapi ia juga menjadi batasan. Apabila peraturan mudah tidak mencukupi: Pertimbangkan sokongan pelanggan. Data yang tidak berstruktur dicurahkan ke dalam sistem tiket -clat klip, tangkapan skrin, lukisan pengguna yang kompleks



 kita boleh meletakkan elemen dengan memberikan nama ke kawasan yang berbeza dan bukannya menggunakan garis. Sekali lagi, kita perlu membuat beberapa perubahan pada CSS bekas grid.
kita boleh meletakkan elemen dengan memberikan nama ke kawasan yang berbeza dan bukannya menggunakan garis. Sekali lagi, kita perlu membuat beberapa perubahan pada CSS bekas grid. 