Membina halaman log masuk dan pendaftaran tersuai di WordPress

- Log masuk lalai WordPress dan halaman pendaftaran boleh disesuaikan menggunakan plugin seperti Profile untuk mengintegrasikan dengan lebih baik dengan reka bentuk laman web keseluruhan.
- dengan ProfilePress, Login WordPress Custom, Pendaftaran, dan Kata Laluan boleh dibuat tanpa menulis sebarang kod PHP, menggunakan shortcode sebaliknya.
- Setelah membuat halaman tersuai, Log masuk WordPress lalai, pendaftaran, dan halaman semula kata laluan boleh diarahkan ke alternatif -alternatif ini.
- Plugin ProfilePress juga membolehkan penciptaan widget untuk bentuk tersuai ini, yang boleh ditambah dengan mudah ke mana -mana kawasan widgeted atau bar sisi di laman web.
Terdapat rasa tidak hormat yang sihat untuk log masuk lalai WordPress dan halaman pendaftaran, kerana mereka tinggal di luar laman web tanpa mematuhi reka bentuk tapak.
Apabila membuat laman web untuk pelanggan, anda mungkin mahukan halaman log masuk yang lebih disesuaikan, supaya ia mengintegrasikan dengan baik dengan reka bentuk laman web secara keseluruhan. Terdapat juga banyak plugin yang memanjangkan WordPress di mana halaman pendaftaran dan log masuk digunakan oleh pengguna akhir, bukan hanya pentadbir tapak.
Beberapa pemaju telah mengeluarkan beberapa jenis plugin untuk menyesuaikan log masuk lalai dan borang pendaftaran di WordPress seperti Customizer Page Login Custom.
keluhan tentang halaman akaun lalai tidak terutamanya kerana ia tidak cantik, tetapi kerana ia tidak mempunyai sambungan ke laman web dan rasa.
Carian Google cepat untuk membina halaman pendaftaran dan log masuk tersuai untuk WordPress mendedahkan tutorial yang ditujukan kepada pemaju PHP/WordPress yang maju. Ini OK jika anda berpengalaman, tetapi sebagai seseorang yang ditulis banyak tutorial pemaju, saya tahu ada juga penonton yang memerlukan sesuatu yang lebih mudah.
Dalam tutorial ini, kami akan belajar bagaimana untuk membina halaman Login WordPress, Pendaftaran dan Kata Laluan Custom dengan plugin yang telah saya bawa dipanggil ProfilePress, semuanya tanpa menulis satu baris kod PHP. Sudah tentu, jika anda seorang pemaju, anda dialu -alukan untuk menyemak kod itu juga.
Reka bentuk bentuk di bawah adalah apa yang akan digunakan dalam tutorial ini.
Lihat Log masuk Profil Pen sp untuk WordPress oleh Agbonghama Collins (@collizo4sky) pada codepen.
Lihat pendaftaran Profil Pen sp untuk WordPress oleh Agbonghama Collins (@collizo4sky) pada codepen.
lihat penetapan semula kata laluan pena oleh Agbonghama Collins (@collizo4sky) di codepen.
Jika anda ingin melompat ke hadapan tutorial, anda boleh melihat demo halaman log masuk, pendaftaran dan kata laluan.
Memperkenalkan ProfilePress
ProfilePress adalah plugin WordPress yang menjadikan akaun pengguna bangunan (log masuk, pendaftaran, tetapan semula kata laluan, dan edit profil) borang dan profil front-end bodoh mudah tanpa perlu kod mana-mana pengesahan PHP, pengesahan dan sistem kebenaran di sisi pelayan . Ia adalah sesuatu yang saya lihat keperluan, jadi saya menciptanya. Sudah menjadi projek yang menarik untuk diusahakan, sesuatu yang saya akan berkongsi lebih banyak mengenai artikel masa depan.
3ProfilePress bukanlah jenis plugin drag-and-drop, sebaliknya ia menggunakan shortcode sebagai sistem templatingnya untuk membina borang akaun dan profil front-end.
shortcode adalah untuk profilPress apa hendal dan ranting masing -masing untuk JavaScript dan PHP masing -masing. Anda mungkin sudah biasa dengan kod pendek jika anda telah menggunakan plugin seperti borang graviti, Borang Hubungi 7 atau Galeri NextGen. Mereka sangat mudah digunakan.
Tanpa berlengah lagi, mari kita mulakan dengan membina borang log masuk, pendaftaran dan kata laluan WordPress.
halaman log masuk tersuai
Mula -mula, pasang dan aktifkan versi Lite Profilpress Plugin tersedia secara percuma dalam Direktori Plugin WordPress.
Klik menu borang log masuk seperti yang ditunjukkan dalam imej di bawah dan kemudian tambah butang baru untuk memulakan proses.
Borang akan dibentangkan kepada anda. Isi medan seperti berikut.

masukkan nama untuk borang log masuk dalam medan nama templat.
Salin kod borang log masuk codepen di atas ke editor Tinymce Design Tinymce dan kemudian gantikan teks, kata laluan dan serahkan medan input dengan kesamaan kod shortcode masing -masing.
Berikut adalah kod HTML akhir untuk borang log masuk.
Nota: Tiada tag borang dibenarkan. Mereka ditambah secara automatik oleh plugin semasa memberikan borang.
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Sign In<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [login-username ]
<span><span><span><label</span> for<span>="username"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username"</span>></span>Username<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __second"</span>></span>
</span> [login-password ]
<span><span><span><label</span> for<span>="password"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Password"</span>></span>Password<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [login-submit value="Log In"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>tampal CSS login ke kawasan teks CSS Stylesheet.
NOTA: Kesilapan yang dihasilkan oleh Borang Log masuk Profile dibungkus dalam div dengan status Profile-Login-Status, oleh itu kehadiran kelas dalam lembaran log masuk.

Untuk melihat pratonton borang log masuk, klik butang Reka Bentuk Pratonton.
Akhirnya, tekan butang Simpan Perubahan untuk membuat borang log masuk.

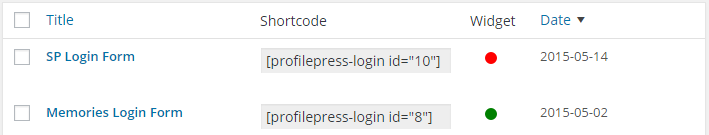
untuk membuat borang log masuk tersedia sebagai widget WordPress yang boleh diseret dan dijatuhkan ke kawasan widgeted / bar sisi; Semak kotak semak ini Buat ini widget. Selepas menyimpan perubahan, pergi ke halaman admin widpress WordPress, seret widget Log masuk Profile ke lokasi yang dikehendaki dan pilih borang log masuk dan simpan.

Navigasi kembali ke katalog masuk, salin kod shortcode log masuk yang dihasilkan dan tampal ke halaman yang anda ingin buat halaman log masuk tersuai anda.

halaman pendaftaran tersuai
Membina borang pendaftaran tersuai dengan profilpress mengikuti banyak langkah sebagai borang log masuk untuk reka bentuk dan mesej kejayaan (teks yang dipaparkan pada pendaftaran yang berjaya).
Klik menu borang pendaftaran diikuti dengan butang tambah baru.
Salin kod borang pendaftaran codepen di atas ke editor reka bentuk pendaftaran Tinymce.
Gantikan komponen borang (nama pengguna, kata laluan, e -mel, nama pertama, medan nama belakang dan butang hantar) dengan persamaan shortcode ProfilePress masing -masing.
Kod untuk borang pendaftaran akhirnya akan kelihatan seperti ini:
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Sign In<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [login-username ]
<span><span><span><label</span> for<span>="username"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username"</span>></span>Username<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __second"</span>></span>
</span> [login-password ]
<span><span><span><label</span> for<span>="password"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Password"</span>></span>Password<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [login-submit value="Log In"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>tampal CSS pendaftaran ke kawasan teks CSS Stylesheet.
Nota: Kesilapan yang dihasilkan oleh borang pendaftaran ProfilePress dibungkus dalam div dengan nama kelas Profilcress-reg-status, oleh itu kelas dalam helaian gaya.
masukkan kod untuk memaparkan mesej tersuai pada pendaftaran pengguna yang berjaya.
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Create a new account<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [reg-username ]
<span><span><span><label</span> for<span>="username"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username"</span>></span>Username<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __second"</span>></span>
</span> [reg-email ]
<span><span><span><label</span> for<span>="email"</span>></span>
</span> <span><span><span><span</span> data-text<span>="E-mail Address"</span>></span>E-mail Address<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __third"</span>></span>
</span> [reg-password ]
<span><span><span><label</span> for<span>="password"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Password"</span>></span>Password<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __fourth"</span>></span>
</span> [reg-first-name ]
<span><span><span><label</span> for<span>="first-name"</span>></span>
</span> <span><span><span><span</span> data-text<span>="First Name"</span>></span>First Name<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><fieldset</span> class<span>="form-fieldset ui-input __fourth"</span>></span>
</span> [reg-last-name ]
<span><span><span><label</span> for<span>="last-name"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Last Name"</span>></span>Last Name<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [reg-submit value="Create Account"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>Terdapat juga pilihan untuk membuat borang pendaftaran tersedia sebagai widget, saya dapati ini boleh menjadi sangat berguna.

Navigasi kembali ke katalog pendaftaran, salin kod shortcode yang dihasilkan dan tampalkannya ke halaman yang anda ingin membuat halaman pendaftaran tersuai anda.

halaman penetapan semula kata laluan tersuai
pergi ke halaman tetapan tetapan semula kata laluan dengan mengklik menu tetapan semula kata laluan.
Klik butang Tambah Baru di bahagian atas halaman untuk memulakan proses bangunan borang.
Salin kod borang penetapan semula kata laluan Codepen di atas ke Reka Bentuk Reset Kata Laluan Tinymce Editor.

Gantikan medan nama pengguna/e -mel dan butang hantar dengan kesamaan kod shortcode mereka.
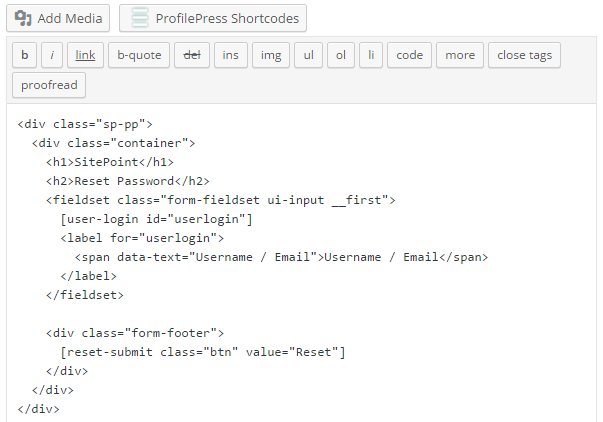
kod akhir untuk borang penetapan semula kata laluan akan kelihatan seperti ini:
<span><span><span><div</span> class<span>="profilepress-reg-status"</span>></span>Registration Successful.<span><span></div</span>></span></span>
masukkan kod di bawah ke dalam mesej di kawasan teks tetapan semula kata laluan yang berjaya untuk memaparkan mesej yang disesuaikan selepas pengguna berjaya menggunakan borang untuk menetapkan semula kata laluan mereka.
<span><span><span><div</span> class<span>="sp-pp"</span>></span>
</span> <span><span><span><div</span> class<span>="container"</span>></span>
</span> <span><span><span><h1</span>></span>SitePoint<span><span></h1</span>></span>
</span> <span><span><span><h2</span>></span>Reset Password<span><span></h2</span>></span>
</span> <span><span><span><fieldset</span> class<span>="form-fieldset ui-input __first"</span>></span>
</span> [user-login ]
<span><span><span><label</span> for<span>="userlogin"</span>></span>
</span> <span><span><span><span</span> data-text<span>="Username / Email"</span>></span>Username / Email<span><span></span</span>></span>
</span> <span><span><span></label</span>></span>
</span> <span><span><span></fieldset</span>></span>
</span>
<span><span><span><div</span> class<span>="form-footer"</span>></span>
</span> [reset-submit value="Reset"]
<span><span><span></div</span>></span>
</span> <span><span><span></div</span>></span>
</span><span><span><span></div</span>></span></span>simpan perubahan dan kembali ke katalog.
salin kod shortcode yang dihasilkan dan tampal ke halaman yang anda ingin buat halaman kata laluan tersuai anda.
mengalihkan halaman akaun WordPress lalai ke alternatif tersuai
Akhirnya, semua yang perlu kita lakukan sekarang ialah mengalihkan halaman Login WordPress, pendaftaran dan kata laluan lalai ke alternatif tersuai mereka yang dibuat dengan ProfilePress, jadi apabila pengguna melawat URL lalai berikut di bawah, mereka akan diarahkan ke halaman tersuai.
- http://example.com/wp-login.php
- http://example.com/wp-login.php?action=register
- http://example.com/wp-login.php?action=lostPassword
Untuk mencapai matlamat ini, klik menu plugin Tetapan.
Di bahagian Tetapan Global, pilih dan simpan halaman Login, Pendaftaran dan Kata Laluan tersuai.

Ringkasan
Dalam tutorial ini, kami belajar bagaimana untuk membina halaman Login, Pendaftaran dan Kata Laluan Custom dengan mudah di WordPress menggunakan plugin yang telah saya tulis dipanggil Profilpress yang tersedia dalam direktori plugin WordPress. Kami juga belajar bagaimana untuk mengalihkan halaman akaun WordPress lalai ke halaman akaun tersuai.
Jika anda mempunyai sebarang pertanyaan, cadangan atau sumbangan, sila beritahu saya dalam komen.
soalan yang sering ditanya mengenai membina halaman log masuk dan pendaftaran tersuai di WordPress
Bagaimana saya boleh menyesuaikan rupa halaman log masuk WordPress saya?
Menyesuaikan rupa halaman log masuk WordPress anda boleh dilakukan dengan menggunakan plugin atau pengekodan secara manual. Plugin seperti tema Login saya, Customizer Login Login, dan LoginPress menyediakan antara muka yang mudah digunakan untuk penyesuaian. Jika anda lebih suka pengekodan, anda boleh membuat halaman log masuk tersuai dengan membuat fail PHP baru dalam direktori tema anda dan menggunakan fungsi WP_LOGIN_FORM untuk memaparkan borang log masuk. Anda kemudian boleh gaya borang menggunakan CSS.
Bolehkah saya menambah medan tambahan ke borang pendaftaran tersuai saya? Ini boleh dilakukan dengan menggunakan cangkuk tindakan 'daftar_form' di WordPress. Anda boleh menambah fungsi ke fail fungsi.php anda yang menambah medan tambahan dan kemudian gunakan cangkuk 'pendaftaran_rors' dan 'user_register' untuk mengesahkan dan menyimpan data medan. Pendaftaran?
Bagaimana saya boleh menambah kotak semak Rema Me ke borang log masuk tersuai saya?
Fungsi WP_LOGIN_FORM termasuk parameter 'ingat' yang boleh anda tetapkan untuk memasukkan kotak semak ingat saya. Sekiranya anda menggunakan plugin, periksa tetapan plugin untuk melihat apakah ada pilihan untuk memasukkan kotak semak Rema Me.
Bolehkah saya menggunakan shortcode untuk memaparkan borang log masuk tersuai saya? , anda boleh menggunakan kod shortcode untuk memaparkan borang log masuk tersuai anda. Fungsi wp_login_form mengembalikan rentetan yang mengandungi bentuk html, yang boleh anda gunakan dalam fungsi shortcode. Anda kemudian boleh menggunakan kod shortcode dalam siaran atau halaman anda untuk memaparkan borang. borang log masuk dengan menggunakan cangkuk penapis 'login_errors'. Cangkuk ini membolehkan anda mengubahsuai mesej ralat sebelum dipaparkan. . Terdapat beberapa plugin yang menyediakan fungsi log masuk sosial, seperti Login Sosial Nextend dan Login Sosial WP. Sekiranya anda lebih suka pengekodan, anda boleh menggunakan perpustakaan HybridAuth untuk menambah log masuk sosial.
Atas ialah kandungan terperinci Membina halaman log masuk dan pendaftaran tersuai di WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
Adakah WordPress mudah untuk pemula?
Apr 03, 2025 am 12:02 AM
WordPress mudah untuk pemula bermula. 1. Selepas log masuk ke latar belakang, antara muka pengguna adalah intuitif dan papan pemuka mudah menyediakan semua pautan fungsi yang diperlukan. 2. Operasi asas termasuk mencipta dan mengedit kandungan. Editor WYSIWYG memudahkan penciptaan kandungan. 3. Pemula boleh mengembangkan fungsi laman web melalui pemalam dan tema, dan lengkung pembelajaran wujud tetapi boleh dikuasai melalui amalan.
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
Apa yang baik untuk WordPress?
Apr 07, 2025 am 12:06 AM
WordpressisgoodforvirtualyWebprojectduetoitsversatilityasacms.itexcelsin: 1) keramahan pengguna, membolehkan mudah






