Buat halaman Tetapan Tema WP dengan API Tetapan

- API Tetapan WordPress adalah alat yang popular untuk membuat halaman tetapan tema, yang membolehkan penyesuaian ciri, tingkah laku, dan gaya tanpa mengedit fail PHP atau CSS secara langsung. Ini membuat pengemaskinian tema lebih mudah dan menghalang kehilangan perubahan yang dibuat oleh pengguna.
- API Tetapan membolehkan pilihan penyesuaian seperti URL profil sosial, pilihan antara susun atur statik atau responsif, dan muat naik logo. Ciri -ciri ini boleh ditambah menggunakan fungsi seperti add_settings_section, add_settings_field, dan register_setting.
- Tetapan yang dibuat menggunakan API Tetapan boleh diambil di hujung depan menggunakan fungsi get_option (), kerana API tetapan secara dalaman menyimpan nilai menggunakan API Pilihan. Ini memudahkan untuk mengakses dan menggunakan tetapan tersuai dalam tema.
Dalam tutorial ini, kami akan mempelajari cara yang disyorkan 'WordPress' untuk membuat halaman tetapan tema, iaitu, menggunakan API Tetapan WordPress. API Tetapan WordPress telah ditambah dalam WordPress 2.7 dan sejak itu ia telah menjadi salah satu API WordPress yang paling popular. Tutorial ini juga berguna jika anda merancang untuk menambah halaman tetapan ke plugin WordPress anda. Mari kita mulakan.
Apa yang akan kita sertakan dalam halaman tetapan tema?
Pilihan dalam halaman tetapan tema anda bergantung pada ciri dan penyesuaian tema anda menyokong. Yang mengatakan, terdapat beberapa perkara biasa yang termasuk dalam setiap halaman tetapan tema. Beberapa pilihan biasa ialah: URL sosial, susun atur statik atau responsif dan logo header untuk menamakan beberapa. Dalam tutorial ini saya akan menunjukkan kepada anda bagaimana untuk memasukkan empat pilihan ini dalam halaman Tetapan Tema kami.
Membuat item Menu Halaman Tetapan Tema
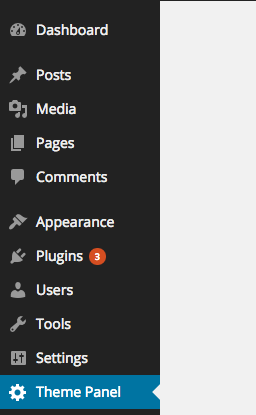
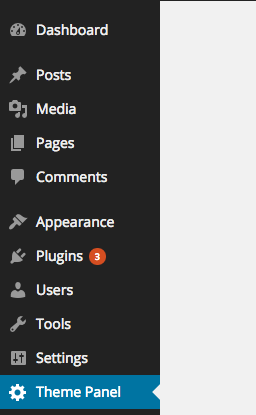
pertama kita perlu membuat item menu pada panel admin yang akan mengakses halaman tetapan tema kami.
kita boleh membuat item menu menggunakan API menu WordPress. Inilah kod untuk membuat item menu.
di sini, panel tema adalah ID unik yang mewakili item menu kami. Tema_SETTINGS_PAGE adalah panggilan balik untuk memaparkan kandungan halaman yang dibuat oleh API Menu. Kami akan mengodkan fungsi ini seterusnya.
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>inilah caranya.
Gambaran keseluruhan tetapan API

API Tetapan digunakan untuk mengisi halaman yang dibuat oleh API Item Menu. Halaman tetapan dibahagikan kepada bahagian dan medan.
Demi tutorial ini, kami hanya akan membuat satu bahagian dan akan meletakkan semua bidang di dalam bahagian itu.
inilah kod untuk fungsi tema_settings_page untuk membuat bahagian dan tambahkan butang hantar.
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>di sini kita mendaftarkan seksyen menggunakan settings_field dengan seksyen ID. Tema-Options adalah ID kumpulan untuk semua bidang yang dimiliki oleh seksyen. Akhirnya, fungsi hantar_button () menggema butang hantar untuk halaman tetapan tema kami.
inilah cara yang harus dilihat.

Menambah URL Profil Sosial
Sekarang, mari tambahkan medan dalam halaman Tetapan kami untuk menyimpan URL profil Facebook dan Twitter kami. Hampir setiap tema WordPress mempunyai pilihan profil sosial, oleh itu ia adalah contoh yang berguna dan praktikal.
Berikut adalah kod untuk menambah medan teks input menggunakan API Tetapan.
function theme_settings_page()
{
?>
<span><span><span><div</span> class<span>="wrap"</span>></span>
</span> <span><span><span><h1</span>></span>Theme Panel<span><span></h1</span>></span>
</span> <span><span><span><form</span> method<span>="post"</span> action<span>="options.php"</span>></span>
</span> <span><span><?php
</span></span><span> <span>settings_fields("section");
</span></span><span> <span>do_settings_sections("theme-options");
</span></span><span> <span>submit_button();
</span></span><span> <span>?></span>
</span> <span><span><span></form</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>Selepas panel admin diasaskan, kami mendaftarkan bahagian dan paparan paparan medan. Di sini kita menggunakan tiga fungsi penting:
- add_settings_section digunakan untuk memaparkan bahagian tajuk dan keterangan.
- add_settings_field digunakan untuk memaparkan kod html medan.
- register_setting dipanggil untuk mengautomasikan menyimpan nilai medan.
Inilah halaman tetapan kami sekarang.

Kami kini melihat cara menambah medan teks input menggunakan halaman Tetapan kami. Mari lihat bagaimana untuk menambah kotak semak dengan menyediakan pilihan untuk memilih antara susun atur statik atau responsif.
Menambah pilihan untuk memilih antara susun atur
mari kita lihat bagaimana untuk memperluaskan fungsi Display_Theme_Panel_Fields untuk memaparkan kotak semak untuk memilih antara susun atur.
inilah kod untuk mencapai ini.
function display_twitter_element()
{
?>
<span><span><span><input</span> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php
</span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php
</span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span>kami menambah medan tetapan baru menggunakan add_settings_field dan mendaftarkannya menggunakan daftar_settings seperti biasa. Satu perkara yang perlu diperhatikan, jika kita ingin memberitahu sama ada pengguna telah memeriksa kotak semak atau tidak, kami menggunakan fungsi yang diperiksa ().
Fungsi yang diperiksa () membandingkan nilai dengan nilai lain, jika ia sama maka ia bergema atribut yang diperiksa, jika tidak.
Inilah cara halaman tetapan kami kelihatan sekarang.

memuat naik logo
Fungsi register_setting mengambil hujah ketiga yang merupakan panggilan balik, panggilan balik ini dipecat sebelum ia menyimpan tetapan ke dalam pangkalan data. Kami boleh menggunakan panggil balik ini untuk mengendalikan muat naik.
inilah kod untuk memuat naik logo di halaman tetapan kami.
function display_twitter_element()
{
?>
<span><span><span><input</span> type<span>="text"</span> name<span>="twitter_url"</span> id<span>="twitter_url"</span> value<span>="<span><?php echo get_option('twitter_url'); ?></span>"</span> /></span>
</span> <span><span><?php
</span></span><span><span>}
</span></span><span>
</span><span><span>function display_facebook_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="facebook_url"</span> id<span>="facebook_url"</span> value<span>="<span><?php echo get_option('facebook_url'); ?></span>"</span> /></span>
</span> <span><span><?php
</span></span><span><span>}
</span></span><span>
</span><span><span>function display_layout_element()
</span></span><span><span>{
</span></span><span> <span>?></span>
</span> <span><span><span><input</span> type<span>="checkbox"</span> name<span>="theme_layout"</span> value<span>="1"</span> <span><span><?php checked(1, get_option('theme_layout'), true); ?></span></span> /></span>
</span> <span><span><?php
</span></span><span><span>}
</span></span><span>
</span><span><span>function display_theme_panel_fields()
</span></span><span><span>{
</span></span><span> <span>add_settings_section("section", "All Settings", null, "theme-options");
</span></span><span>
</span><span> <span>add_settings_field("twitter_url", "Twitter Profile Url", "display_twitter_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("facebook_url", "Facebook Profile Url", "display_facebook_element", "theme-options", "section");
</span></span><span> <span>add_settings_field("theme_layout", "Do you want the layout to be responsive?", "display_layout_element", "theme-options", "section");
</span></span><span>
</span><span> <span>register_setting("section", "twitter_url");
</span></span><span> <span>register_setting("section", "facebook_url");
</span></span><span> <span>register_setting("section", "theme_layout");
</span></span><span><span>}
</span></span><span>
</span><span><span>add_action("admin_init", "display_theme_panel_fields");</span></span>di sini, kami menggunakan wp_handle_upload untuk menyimpan fail imej dan mengambil URLnya dan menyimpannya sebagai pilihan.
Inilah caranya halaman tetapan kami sekarang, ia membentuk dengan baik!

Mendapatkan Tetapan
Tema perlu mengambil nilai tetapan di hujung depan. API Tetapan secara dalaman menyimpan nilai menggunakan API Pilihan. Oleh itu, anda boleh mengambil nilai menggunakan fungsi get_option ().
Ia agak mudah, inilah kod.
<span>function theme_settings_page(){}
</span>
<span>function add_theme_menu_item()
</span><span>{
</span> <span>add_menu_page("Theme Panel", "Theme Panel", "manage_options", "theme-panel", "theme_settings_page", null, 99);
</span><span>}
</span>
<span>add_action("admin_menu", "add_theme_menu_item");</span>Kesimpulan
Dalam artikel ini kita melihat bagaimana kita boleh membuat halaman tetapan tema menggunakan API Tetapan. Kami mencipta medan input teks, fail dan kotak semak untuk mengambil input dalam pelbagai format data. Teruskan dan cuba mengembangkan halaman dan tambahkan lebih banyak borang kawalan diri anda.
Soalan Lazim (Soalan Lazim) Mengenai Membuat Halaman Tetapan Tema WordPress
Apakah API Tetapan WordPress dan mengapa ia penting? Ia penting kerana ia menyediakan cara pengendalian data yang standard dan selamat. Ia juga memastikan bahawa tema atau plugin anda serasi dengan ekosistem WordPress, menjadikannya lebih mudah bagi pengguna untuk menguruskan tetapan dari kawasan admin WordPress. 🎜>
Untuk menambah bahagian baru ke halaman Tetapan Tema WordPress anda, anda perlu menggunakan fungsi add_settings_section (). Fungsi ini mengambil tiga parameter: ID bahagian, tajuk bahagian, dan fungsi panggil balik yang mengeluarkan kandungan seksyen. ID harus unik untuk mengelakkan konflik dengan bahagian lain. Fungsi ini mengambil tiga parameter: kumpulan pilihan, nama pilihan, dan pelbagai argumen yang menentukan tetapan. Kumpulan pilihan harus sepadan dengan kumpulan yang digunakan dalam fungsi Tetapan_Fields (), dan nama pilihan adalah nama pilihan untuk disimpan dalam pangkalan data. >Untuk membuat medan borang untuk tetapan anda, anda boleh menggunakan fungsi add_settings_field (). Fungsi ini mengambil beberapa parameter termasuk id bidang, tajuk medan, fungsi panggil balik yang mengeluarkan medan borang, halaman di mana medan harus dipaparkan, bahagian di mana medan harus ditambah, dan pelbagai argumen Untuk bidang.
Bagaimana saya boleh mengesahkan dan membersihkan tetapan saya? Hujah ini harus menjadi fungsi panggil balik yang mengambil data input, mengesahkan dan membersihkannya, dan kemudian mengembalikan data yang dibersihkan. Ini memastikan bahawa hanya data yang sah dan selamat disimpan dalam pangkalan data.
Bagaimana saya boleh memaparkan tetapan saya pada halaman tetapan?
Untuk memaparkan tetapan anda pada halaman tetapan, anda boleh menggunakan Fungsi Tetapan_Fields () dan DO_SETTINGS_SECTIONS () dalam borang anda. Fungsi Tetapan_Fields () mengeluarkan medan halaman nonce, tindakan, dan pilihan untuk halaman tetapan anda, manakala fungsi DO_SETTINGS_SECTIONS () mengeluarkan bahagian dan medan yang ditambahkan ke halaman. ?
Untuk menyimpan tetapan anda di WordPress, anda perlu menghantar borang pada halaman tetapan anda. Apabila borang diserahkan, WordPress secara automatik menyimpan tetapan menggunakan fungsi register_setting (). Anda juga boleh menggunakan fungsi update_option () untuk menyimpan tetapan secara manual. fungsi. Fungsi ini mengambil nama pilihan sebagai parameter dan mengembalikan nilai pilihan. Sekiranya pilihan tidak wujud, ia mengembalikan nilai lalai yang boleh anda tentukan sebagai parameter kedua. boleh menggunakan fungsi delete_option (). Fungsi ini mengambil nama pilihan sebagai parameter dan memadam pilihan dari pangkalan data. Berhati -hati apabila menggunakan fungsi ini kerana ia secara kekal memadamkan pilihan. oleh WordPress. Sebagai contoh, anda boleh menggunakan pemalar WP_DEBUG untuk membolehkan mod debug dan memaparkan kesilapan PHP, notis, dan amaran. Anda juga boleh menggunakan fungsi VAR_DUMP () untuk mengeluarkan nilai pembolehubah dan melihat data yang sedang diproses.
Atas ialah kandungan terperinci Buat halaman Tetapan Tema WP dengan API Tetapan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Untuk membina laman web menggunakan hos WordPress, anda perlu: pilih penyedia hosting yang boleh dipercayai. Beli nama domain. Sediakan akaun hosting WordPress. Pilih topik. Tambah halaman dan artikel. Pasang pemalam. Sesuaikan laman web anda. Menerbitkan laman web anda.
 Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Adakah anda mencari cara untuk mengautomasikan laman web WordPress dan akaun media sosial anda? Dengan automasi, anda akan dapat berkongsi catatan blog atau kemas kini secara automatik di Facebook, Twitter, LinkedIn, Instagram dan banyak lagi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mengautomasikan WordPress dan media sosial dengan mudah menggunakan IFTTT, Zapier, dan Automator Uncanny. Mengapa mengautomasikan WordPress dan media sosial? Automatikkan WordPre anda
 Cara mengimport kod sumber WordPress
Apr 20, 2025 am 11:24 AM
Cara mengimport kod sumber WordPress
Apr 20, 2025 am 11:24 AM
Mengimport kod sumber WordPress memerlukan langkah-langkah berikut: Buat sub-tema untuk pengubahsuaian tema. Import kod sumber dan ganti rugi fail dalam sub-topik. Aktifkan sub-tema untuk menjadikannya berkesan. Uji perubahan untuk memastikan semuanya berfungsi.




