Perbandingan kalendar dan penjadual JavaScript

- Kendo UI Scheduler, sebahagian daripada kerangka Kendo UI, memerlukan lesen komersial untuk digunakan dan menawarkan penjadual asas dan mudah disesuaikan dengan semua fungsi yang diperlukan. Walau bagaimanapun, ia mungkin bukan pilihan terbaik jika anda tidak berminat dengan komponen lain dalam kerangka Kendo UI.
- FullCalendar, plugin jQuery pihak ketiga, adalah alat ringan yang membolehkan kawalan penuh ke atas aplikasi anda. Ia menawarkan kalendar asas minimalis yang boleh dipertingkatkan dengan ciri -ciri tambahan mengikut keperluan. Ia dikeluarkan di bawah lesen MIT, yang menawarkan hampir tiada sekatan ke atas penggunaannya.
-
- Apabila membuat penjadual anda sendiri, pertimbangkan penggunaan kes seperti membina aplikasi intranet yang tidak sepatutnya mempunyai akses ke web luar, menggambarkan dan menguruskan data yang sudah ada dalam sistem anda, atau apabila anda memerlukan fungsi lanjutan yang tidak disokong oleh Google Kalendar.
Mengapa membuat penjadual anda sendiri dan bukannya menggunakan yang sedia ada? Nah, berikut adalah beberapa kes penggunaan:
Apabila anda membina aplikasi intranet yang tidak semestinya mempunyai akses ke web luar. Dalam kes ini, anda mungkin mahu komponen mandiri yang tidak memerlukan perkhidmatan luaran dan akan menyimpan data di mana anda mahu. Atau jika anda ingin mempunyai kawalan penuh ke atas aplikasi anda dan tidak mahu bergantung pada perkhidmatan luaran
- Apabila anda menggunakan penjadual untuk memvisualisasikan dan menguruskan data yang anda ada dalam sistem anda, dan ia tidak semestinya terdiri daripada "pelantikan" yang ditakrifkan oleh tarikh/tajuk/keterangan. Data ini boleh mengandungi, sebagai contoh, pelbagai entiti dengan banyak peraturan perniagaan yang terlibat
- Apabila anda memerlukan beberapa fungsi lanjutan, yang tidak disokong oleh Kalendar Google. Atau apabila anda perlu menyesuaikan penampilan atau logik komponen, mis. Pandangan sumber berganda, menunjukkan jam kerja/tidak bekerja, dan lain-lain
- Kami akan melihat tiga jenis kalendar JavaScript:
- Kendo UI Scheduler yang merupakan sebahagian daripada kerangka Kendo UI
- fullcalendar, plugin jQuery pihak ketiga
- dhtmlxscheduler-kalendar acara JavaScript astand-alone
Mencipta penjadual

Sebelum memulakan, mari kita tentukan ciri -ciri apa yang berharga bagi kita:
- Syarat Penggunaan
- penampilan
- kebolehgunaan
- Kerumitan pengekodan
Nah, mari kita mulakan sekarang.
Kendo UI Scheduler
Anda harus mendapatkan pakej perpustakaan penuh untuk menggunakan penjadual ini. Sebagai alternatif, muat turun tersuai membolehkan anda memilih modul yang anda inginkan, tetapi anda perlu mempunyai lesen komersial untuk menggunakannya. Untuk mendapatkan percubaan 30 hari, anda perlu mendaftar dengan mengisi borang web atau melalui akaun rangkaian sosial anda. Dengan cara ini, terdapat juga versi sumber terbuka Kendo UI yang tersedia. Ia dipanggil Kendo UI Core, dan anda boleh menyemak butiran pada halaman GitHub ini. Tetapi, malangnya, penjadual bukan salah satu bahagiannya.
Selepas anda mengekstrak perpustakaan, anda boleh membuat penjadual asas. Pertama, sertakan fail yang diperlukan:
<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
Perhatikan bahawa anda harus memasukkan jQuery sebelum fail Kendo UI JavaScript.
Langkah seterusnya adalah untuk menentukan gaya. Selain gaya tag dan
, anda harus menentukan gaya yang sesuai untuk bekas penjadual untuk menjadikannya kelihatan baik dalam mod skrin penuh.<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>Sekarang anda boleh menggunakan pembina untuk memulakan penjadual:
<div ></div>
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span>Harta Pandangan membolehkan anda mengaktifkan pandangan hari, minggu dan bulan dan memilih yang dipilih pada mulanya.
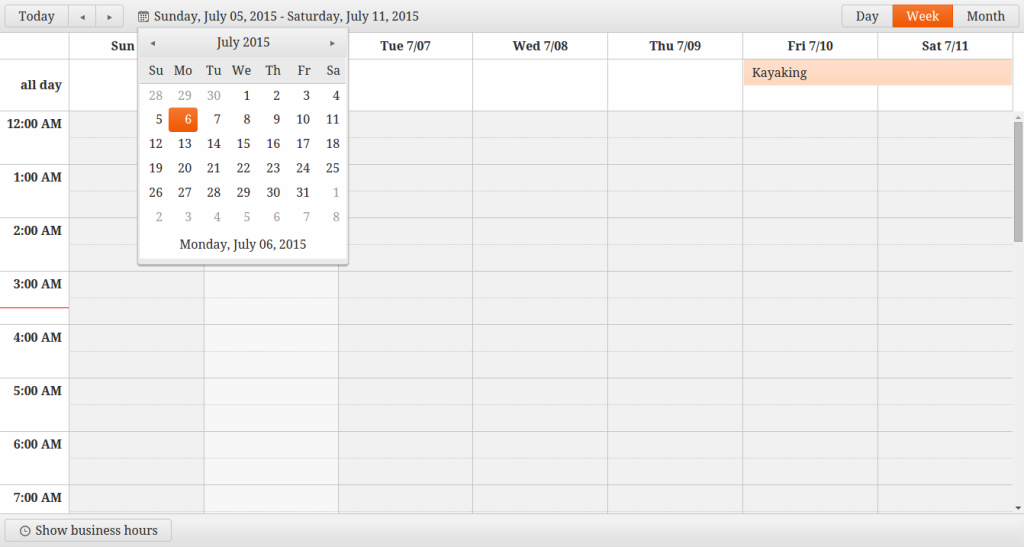
Kod ini akan membuat penjadual asas yang ditunjukkan di bawah:

Klik dua kali akan membuka tetingkap penciptaan acara baru.

peristiwa yang dicipta adalah draggable, jadi anda boleh menyusun semula mereka jika anda perlukan. Ciri lain yang berguna ialah kalendar mini yang berguna untuk navigasi melalui jadual.

tunjukkan jam perniagaan / Tunjukkan hari penuh butang togol akan membantu menapis acara waktu kerja anda dari yang biasa. Anda boleh menemuinya di bahagian bawah penjadual:
 penjadual adalah intuitif dan mempunyai semua fungsi asas yang mungkin anda perlukan. Anda boleh membuat acara dan menggerakkannya melalui grid kalendar. Ciri -ciri tambahan seperti Mini Calendar dan
penjadual adalah intuitif dan mempunyai semua fungsi asas yang mungkin anda perlukan. Anda boleh membuat acara dan menggerakkannya melalui grid kalendar. Ciri -ciri tambahan seperti Mini Calendar dan Tunjukkan jam perniagaan Butang agak berguna.
Itu semua yang kita boleh dapatkan secara lalai, jadi mari kita bergerak bersama.fullcalendar
Kalendar ini dikeluarkan di bawah lesen MIT, jadi hampir tidak ada sekatan mengenai bagaimana anda boleh menggunakannya. Terdapat cara yang berbeza untuk memasang kalendar ini: anda boleh menggunakan Bower, menambah fail yang diperlukan ke halaman anda melalui CDNJS, atau memuat turun pakej dengan fail JavaScript dan CSS. Semak halaman muat turun untuk maklumat lanjut.
Satu lagi perkara sebelum bergerak ke hadapan. Oleh kerana FullCalendar adalah plugin jQuery, jangan lupa untuk menambahkannya ke halaman anda. Ketergantungan lain adalah momen.js, perpustakaan JavaScript untuk bekerja dengan tarikh. Berikut adalah cara anda boleh memasukkan fail di halaman anda sekiranya anda menggunakan CDN:
<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
Selepas itu, anda boleh menentukan bekas Div yang akan memegang kalendar, menentukan peraturan CSS jika diperlukan dan, akhirnya, memulakan kalendar. Sebagai contoh, kita mempunyai bekas:
<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>Inilah proses inisialisasi seperti:
<div ></div>
Seperti yang anda lihat, tidak banyak kod yang anda perlukan untuk membuat kerja kalendar ini. Dan, secara lalai, tidak ada banyak ciri yang boleh anda gunakan.
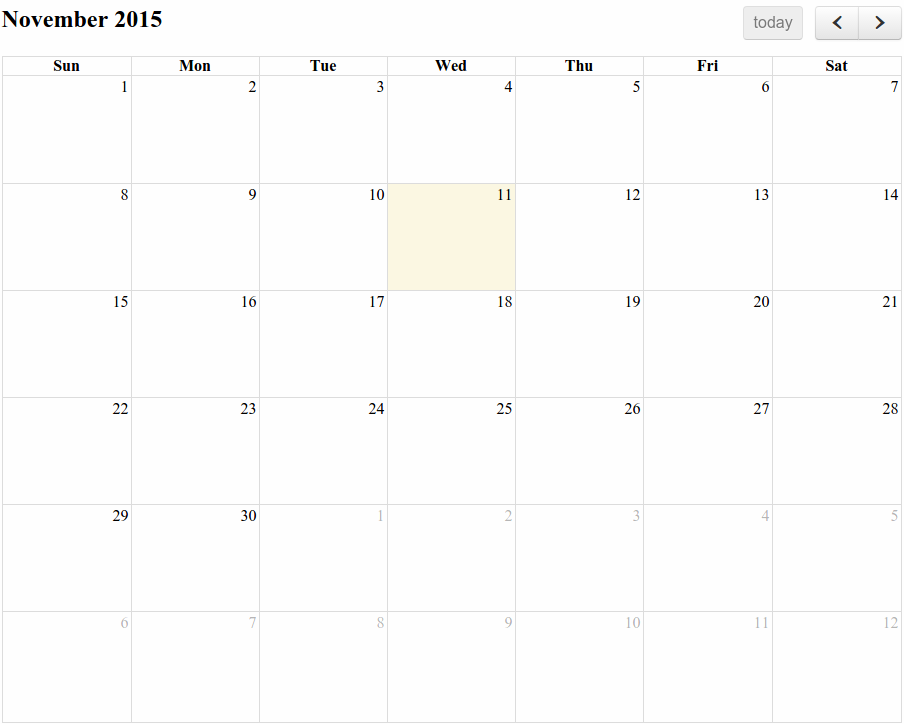
di sini anda dapat melihat bagaimana penjadual lalai kelihatan:

Ini adalah paparan bulan dengan tarikh semasa yang diserlahkan, kemungkinan untuk menukar bulan yang dipaparkan, dan hari ini butang. Itu sahaja. Anda lihat, FullCalendar adalah sejenis alat diy. Terdapat banyak ciri berguna yang boleh anda gunakan, tetapi kalendar lalai adalah sangat asas. Ia adalah pilihan yang baik jika anda ingin membuat aplikasi minimalis yang hanya mempunyai ciri -ciri minimum yang diperlukan.
Mari tulis beberapa kod untuk menjadikan aplikasi kami kelihatan dan berfungsi dengan lebih baik:
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span>Oleh kerana kita mahu menggunakan tema tersuai, kita harus menambah fail CSS yang diperlukan:
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.css' /> <script src='https://code.jquery.com/jquery-1.11.3.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.1/moment.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.min.js'></script>
hampir selesai! Langkah terakhir adalah untuk menentukan beberapa peristiwa untuk diberikan. Terdapat pelbagai cara anda boleh menentukan peristiwa: sebagai array, sebagai suapan JSON, dan juga sebagai fungsi.
Berikut adalah contoh:
<div id='calendar'></div>
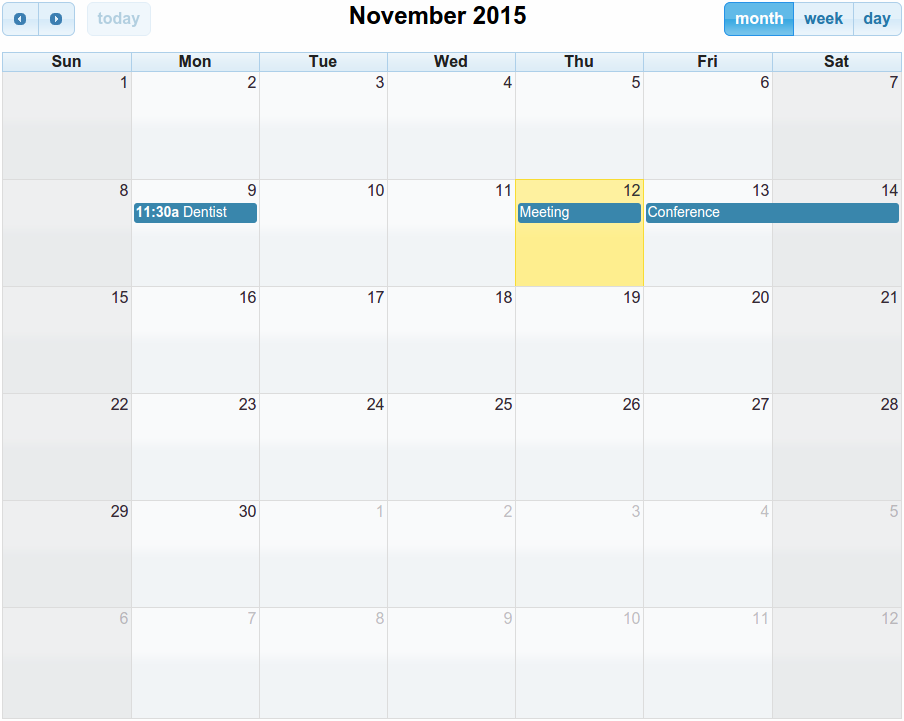
Sekarang, mari kita periksa hasilnya:

lebih baik kali ini! Sekarang, anda boleh mengubah pandangan, menyeret dan mengubah saiz acara yang sedia ada, jam perniagaan ditekankan, dan pandangan minggu dan hari menapis semua acara hari dari yang lain:

Berikut adalah kesan keseluruhan FullCalendar. Ia direka sebagai alat ringan yang memberi anda kawalan penuh ke atas aplikasi anda. Anda boleh membuat aplikasi asas yang berfungsi rendah dan kemudian menambah ciri yang anda mahukan satu demi satu. Dan terdapat banyak daripada mereka: pewarna, peristiwa, penyesuaian paparan sedia ada, dan lain -lain. Semak halaman dokumentasi ini untuk senarai penuh.
dhtmlxscheduler
Jika anda menyemak halaman muat turun, anda akan melihat bahawa terdapat edisi standard percuma yang tersedia. Selain itu, terdapat dua edisi khas yang tersedia: versi mudah alih dan versi Windows 8. Anda boleh membeli edisi pro jika anda ingin mendapatkan fungsi lanjutan.
Untuk membuat carta asas, anda harus memasukkan beberapa fail dari folder codebase ke fail html anda:
<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
sekarang kita boleh menentukan bahagian yang diperlukan
<span>html<span>, body</span>{
</span> <span>margin:0;
</span> <span>padding:0;
</span> <span>height: 100%;
</span><span>}
</span><span><span>#scheduler</span> {
</span> <span>border-width: 0;
</span> <span>height: 100%;
</span><span>}
</span>Dan akhirnya, kita dapat memulakan penjadual kita:
<div ></div>
<span>$("#scheduler").kendoScheduler({
</span> <span>// The current date of the scheduler
</span> <span>date: new Date(),
</span> <span>views: [
</span> <span>"day",
</span> <span>{ type: "week", selected: true },
</span> <span>"month"
</span> <span>]
</span><span>});
</span>Kaedah init () memulakan objek dhtmlxscheduler. Dalam kes ini, penjadual akan dimulakan dalam bekas Penjualan_here yang telah ditetapkan. Tarikh Baru () akan menetapkan tarikh semasa sebagai nilai tarikh awal penjadual. Parameter "Minggu" menetapkan pandangan awal. Nilai yang mungkin adalah "hari", "minggu" dan "bulan".
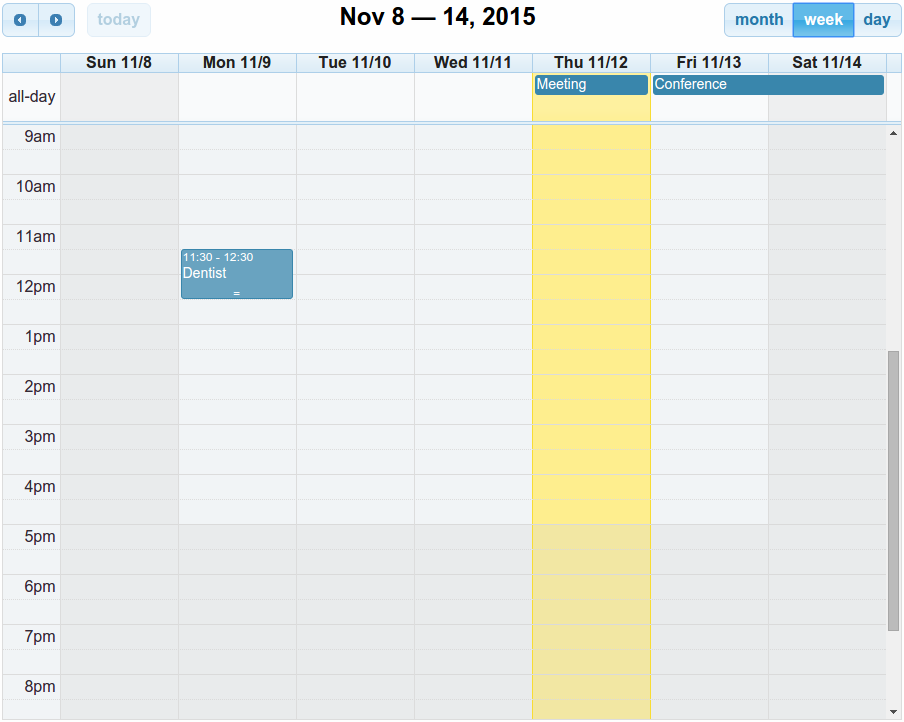
semuanya sudah siap, dan kita dapat melihat bagaimana penjadual lalai kelihatan:

Secara lalai, terdapat kemungkinan untuk beralih antara pandangan hari, minggu dan bulan. Tarikh hari ini diserlahkan, tetapi jika anda kehilangan diri anda dalam jadual, gunakan Butang hari ini .
Anda boleh membuat acara baru dengan mengklik dua kali di kawasan kalendar yang betul. Mengubah saiz acara akan mengubah tempohnya. Penyusunan semula acara seret-dan-drop juga tersedia.

Untuk membuat acara jangka panjang, anda harus menggunakan butang Butiran di sebelah kiri acara.

Untuk menukar tempatnya dalam jadual anda, anda harus memilih paparan bulan.

Hasil keseluruhan
Kendo UI Scheduler
Kendo UI adalah rangka kerja JavaScript yang besar dan maju. Ia mengandungi banyak widget dan alat. Mungkin bukan idea yang baik untuk menggunakan widget penjadualnya jika anda tidak berminat dengan komponen lain. Dokumentasi Kendo UI ditulis dengan baik, dan anda boleh menyemak sekumpulan demo penjadual ditambah dengan contoh kod. Mengenai pengekodan, ia tidak akan mengambil banyak masa untuk membina penjadual asas dan menambah beberapa ciri kepadanya. Pandangan lalai agak jelas, tetapi mudah untuk mengubahnya.
fullcalendar
Ini adalah pilihan yang baik bagi mereka yang tahu apa yang mereka mahu. Tidak ada panduan langkah demi langkah terperinci yang menggambarkan apa yang perlu dilakukan untuk mendapatkan matlamat. Hanya panduan ringkas dan halaman dokumentasi. Ringan.
dhtmlxscheduler
Ini adalah pilihan yang baik jika penjadual adalah semua yang anda mahukan. Terdapat contoh integrasi dengan Peta Google, jadi anda boleh melanjutkan fungsi asas jika anda perlukan. Halaman dokumentasi mengandungi satu set panduan yang mungkin berguna untuk pemula. Sekumpulan bekas
Soalan Lazim (Soalan Lazim) Mengenai Kalendar dan Penjadual JavaScript
Apakah ciri -ciri utama yang perlu dicari dalam kalendar atau penjadual JavaScript? Pertama, cari alat yang menawarkan pelbagai pandangan, seperti hari, minggu, bulan, dan pandangan agenda. Ini akan membolehkan anda memaparkan acara anda dalam format yang paling sesuai. Kedua, pertimbangkan sama ada alat itu menyokong fungsi drag-and-drop, yang boleh memudahkan pengguna menguruskan acara mereka. Ketiga, periksa sama ada alat itu menawarkan templat yang disesuaikan, jadi anda boleh menyesuaikan rupa dan rasa kalendar atau penjadual anda untuk memadankan laman web atau aplikasi anda. Akhir sekali, pertimbangkan sama ada alat ini menyokong integrasi dengan sistem lain, seperti Kalendar Google atau Outlook. Templat yang disesuaikan, yang membolehkan anda menukar rupa dan rasa alat anda. Ini mungkin melibatkan perubahan skema warna, fon, atau susun atur kalendar atau penjadual. Sesetengah alat juga membolehkan anda menambah medan tersuai ke acara anda, jadi anda boleh memaparkan maklumat tambahan kepada pengguna anda. Untuk menyesuaikan alat anda, anda biasanya perlu mengubah suai kod CSS atau HTML. Pastikan anda menyemak dokumentasi yang disediakan oleh alat untuk arahan tertentu. . Ini boleh menjadi sangat berguna jika anda ingin menyegerakkan alat anda dengan kalendar luaran, seperti Google Calendar atau Outlook. Sesetengah alat juga menyokong integrasi dengan pangkalan data, membolehkan anda menyimpan dan mengambil acara anda dari lokasi pusat. Untuk mengintegrasikan alat anda dengan sistem lain, anda biasanya perlu menggunakan API atau plugin yang disediakan oleh alat.
Adakah kalendar dan penjadual JavaScript menyokong peranti mudah alih? Sesetengah alat juga menawarkan sokongan sentuhan, menjadikannya lebih mudah bagi pengguna untuk berinteraksi dengan kalendar atau penjadual pada peranti skrin sentuh. Walau bagaimanapun, tahap sokongan mudah alih boleh berbeza -beza antara alat, jadi patut diperiksa dokumentasi atau menguji alat pada peranti mudah alih sebelum membuat keputusan. 🎜>
Menambah peristiwa ke kalendar JavaScript atau penjadual biasanya melibatkan membuat objek acara dan menambahkannya ke sumber data alat. Objek acara biasanya termasuk sifat -sifat seperti permulaan dan akhir masa, tajuk, dan keterangan. Sesetengah alat juga membolehkan anda menambah medan tersuai ke acara anda, jadi anda boleh memaparkan maklumat tambahan kepada pengguna anda. Sebaik sahaja anda telah membuat objek acara anda, anda boleh menambahkannya ke sumber data alat menggunakan kaedah yang disediakan oleh alat tersebut. Pastikan anda menyemak dokumentasi untuk arahan tertentu. . Alat percuma boleh menjadi pilihan yang baik untuk projek kecil atau untuk memulakan dengan kalendar dan penjadual JavaScript. Walau bagaimanapun, mereka mungkin mempunyai batasan atau kekurangan ciri -ciri tertentu berbanding dengan alat berbayar. Pastikan anda menyemak terma dan syarat alat sebelum menggunakannya. alat dalam bahasa pengguna anda. Ini boleh menjadi sangat berguna jika laman web atau aplikasi anda digunakan oleh orang dari negara atau wilayah yang berbeza. Untuk memaparkan alat anda dalam bahasa yang berbeza, anda biasanya perlu memasukkan fail bahasa atau menetapkan pilihan bahasa dalam konfigurasi alat. Pastikan anda menyemak dokumentasi untuk arahan tertentu. Sistem Pengurusan Kandungan (CMS) seperti WordPress atau Joomla. Ini boleh menjadi sangat berguna jika anda ingin memaparkan kalendar atau penjadual anda di laman web berasaskan CMS. Untuk menggunakan alat dengan CMS, anda biasanya perlu memasang plugin atau modul yang disediakan oleh alat tersebut. Pastikan anda menyemak dokumentasi untuk arahan tertentu.Bagaimana saya boleh mengendalikan zon waktu dalam kalendar atau penjadual JavaScript saya? Walau bagaimanapun, banyak alat menawarkan ciri -ciri untuk membantu dengan ini, seperti sokongan untuk masa UTC atau pelarasan automatik masa acara berdasarkan zon waktu pengguna. Untuk mengendalikan zon masa dalam alat anda, anda biasanya perlu menetapkan pilihan zon waktu dalam konfigurasi alat atau menggunakan kaedah yang disediakan oleh alat tersebut. Pastikan anda menyemak dokumentasi untuk arahan tertentu. Mereka boleh membantu anda menjadualkan tugas, menjejaki kemajuan, dan menguruskan sumber. Sesetengah alat menawarkan ciri -ciri yang direka khusus untuk pengurusan projek, seperti carta Gantt atau pandangan sumber. Untuk menggunakan alat untuk pengurusan projek, anda biasanya perlu mengkonfigurasinya untuk memaparkan tugas anda sebagai peristiwa dan menggunakan pandangan yang sesuai. Pastikan anda menyemak dokumentasi untuk arahan tertentu.
Atas ialah kandungan terperinci Perbandingan kalendar dan penjadual JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...






