 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bina sambungan Chrome anda sendiri menggunakan sudut 2 & typescript
Bina sambungan Chrome anda sendiri menggunakan sudut 2 & typescript
Bina sambungan Chrome anda sendiri menggunakan sudut 2 & typescript
Tutorial ini menunjukkan membina lanjutan krom menggunakan Angular 2 dan Typescript untuk menguruskan penanda halaman secara langsung dalam halaman tab baru. Ia meningkatkan kedua -dua fungsi dan daya tarikan visual pengalaman tab baru lalai.
Ciri -ciri Utama:
- memanfaatkan Angular 2 dan TypeScript untuk kod kod berstruktur dan diselenggarakan.
- mengintegrasikan penanda buku terus ke halaman tab baru, menawarkan pengalaman pengguna yang disesuaikan.
- menyediakan persekitaran pembangunan yang diselaraskan menggunakan editor teks, NPM, dan akaun pemaju Google (untuk penerbitan).
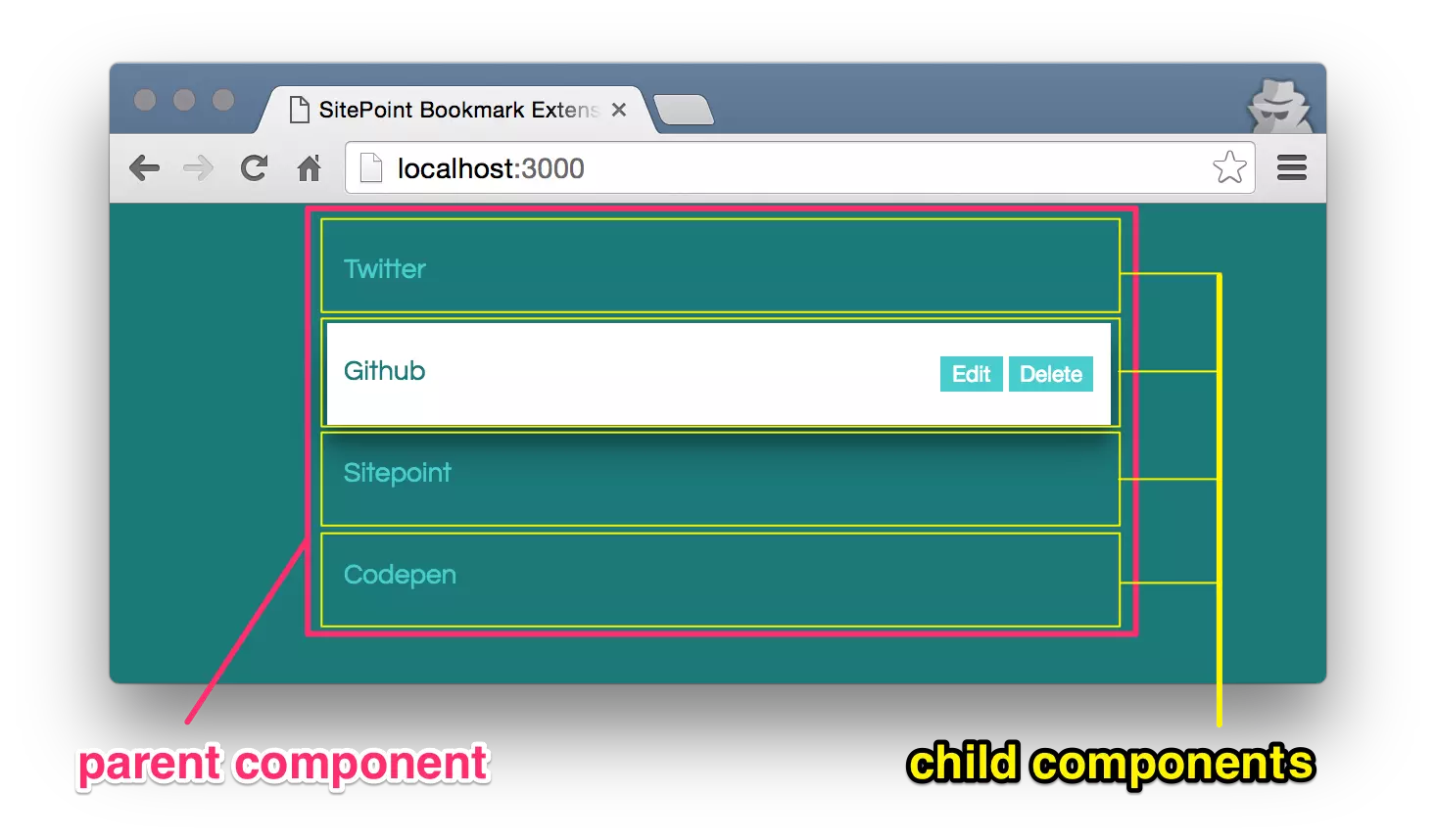
- menggunakan seni bina berasaskan komponen Angular 2, bermula dengan komponen penanda buku yang mudah dan berkembang ke komponen senarai untuk menguruskan beberapa penanda buku.
- menggunakan perkhidmatan sudut dan storan tempatan untuk menguruskan keadaan aplikasi dan berterusan data penanda buku merentasi sesi.
- termasuk ikon tindakan penyemak imbas untuk menambah halaman semasa ke penanda buku.
- Menggantikan halaman tab baru lalai dengan pengurus penanda buku tersuai.
- Meliputi ujian, pembungkusan, dan penyediaan untuk pengedaran kedai web Chrome, memastikan konfigurasi yang betul
manifest.json.
Struktur Projek dan Persediaan:
(konfigurasi pengkomputeran TypeScript), tsconfig.json (NPM Dependencies and Scripts), dan package.json (metadata lanjutan Chrome). Fail manifest.json termasuk pergantungan sudut 2 dan skrip NPM untuk penyusunan dan persediaan pelayan pembangunan. Fail awal package.json termasuk maklumat sambungan asas. manifest.json
 tutorial kemudian membimbing anda melalui membuat komponen sudut:
tutorial kemudian membimbing anda melalui membuat komponen sudut:
(untuk menguruskan senarai penanda buku). Komponen ini berinteraksi dengan bookmark.component.ts untuk mengendalikan kegigihan data menggunakan storan tempatan. list.component.ts termasuk template HTML (list.service.ts menggunakan templat (bookmark.component) untuk memaparkan senarai penanda buku, menggunakan bookmark.html untuk melelehkan penanda buku. Data penanda buku lalai disediakan dalam list.component. list.html
*ngFor list.data.constant.ts


Tutorial menerangkan cara menambah fungsi sambungan krom:
- Ikon Tindakan Pelayar: Ikon ditambahkan ke bar alat Chrome untuk membolehkan pengguna menambah laman web yang sedang dilihat sebagai penanda buku. Fungsi ini dilaksanakan menggunakan skrip Chrome
browserActiondan skripeventPage.ts. - Tab baru Override: Halaman tab baru lalai digantikan dengan pengurus penanda buku tersuai yang dibina dengan Angular. Ini dikonfigurasikan dalam fail
manifest.jsonmenggunakan harta"chrome_url_overrides".
Fail manifest.json dikemas kini untuk memasukkan ikon, butiran tindakan pelayar, dasar keselamatan kandungan, keizinan (untuk mengakses tab aktif), dan menimpa halaman tab baru.
Ujian dan pengedaran:
untuk diedarkan melalui kedai web Chrome. chrome://extensions/
.zip
Tutorial mencadangkan beberapa bidang untuk penambahbaikan, termasuk menambah ciri (mis., Skim warna, import penanda halaman), peningkatan UX, unit dan ujian akhir-ke-akhir, proses membina yang lebih mantap, dan penerbitan ke kedai web Chrome. Ia juga menyediakan pautan kepada sumber yang berkaitan untuk pembelajaran selanjutnya. Seksyen Soalan Lazim yang komprehensif menangani soalan umum yang berkaitan dengan bangunan sambungan krom dengan sudut 2.
Atas ialah kandungan terperinci Bina sambungan Chrome anda sendiri menggunakan sudut 2 & typescript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...





