

Untungnya, ada kemungkinan untuk menambah butang media sendiri, jadi anda boleh membuatnya melakukan apa sahaja yang anda mahukan, dengan betul.
Dalam tutorial ini, kami akan mengkaji semula cara menambah butang media di tempat yang betul, bagaimana membuka tetingkap media apabila pengguna mengklik padanya dan, akhirnya, bagaimana untuk mendapatkan item yang dipilih untuk memasukkannya secara serentak ke dalam Kedua -dua editor visual dan HTML.
Takeaways Key
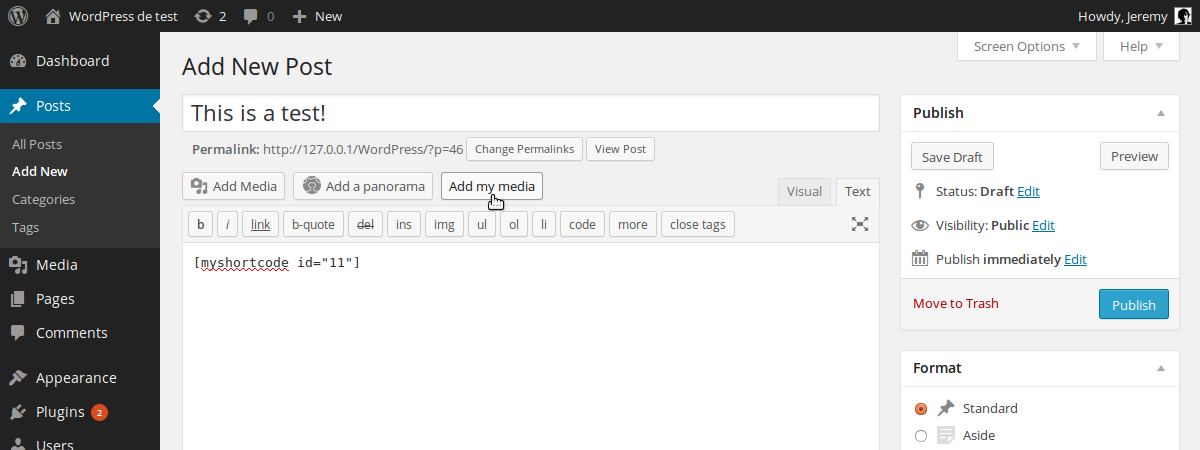
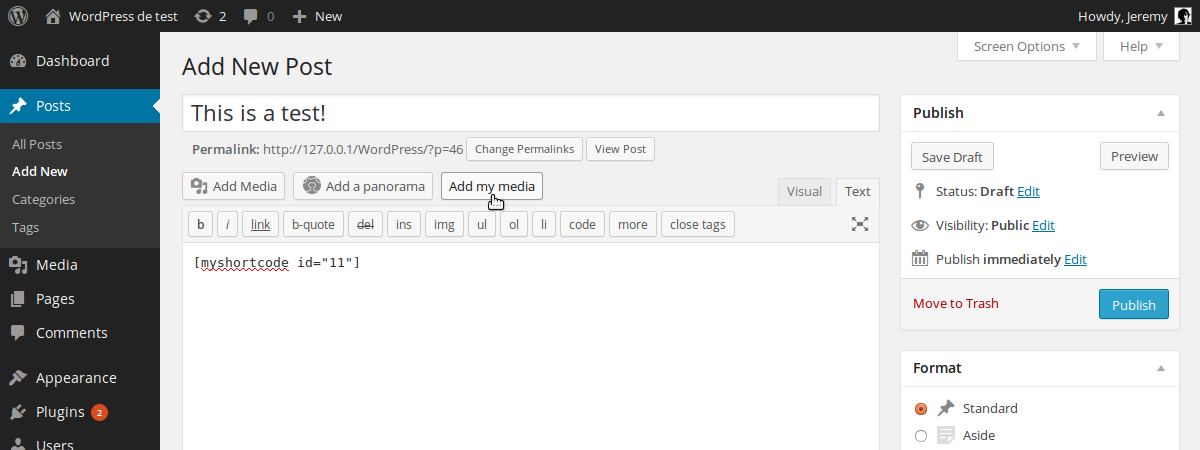
Mulailah dengan membuat fungsi baru dalam fail khusus plugin atau tema anda (mis. Fungsi.php). Untuk tutorial ini, saya akan menggunakan fungsi bernama add_my_media_button (). Hancurkan fungsi anda ke tindakan media_buttons yang, seperti namanya, tindakan yang dipanggil ketika WordPress memaparkan butang media.
<span>add_action('media_buttons', 'add_my_media_button');</span>Butang media
bukan butang sebenar, mereka adalah pautan dengan gaya butang dan WordPress memberi kita kelas untuk gaya ini, bernama "".
kami memberikan butang kami ID. Dengan cara itu, kita akan dapat mengambilnya kemudian, dalam JavaScript.<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>butang media tersuai kami siap: ia mempunyai gaya yang betul dan hampir tempat yang betul. Malah, secara lalai, butang baru kami diletakkan sebelum lalai. Jika kita mahu meletakkannya selepas itu, adalah mungkin dengan menyampaikan hujah ketiga kepada panggilan tambahan () untuk mengubah keutamaan fungsi kita.
Malah, fungsi yang memaparkan butang media lalai mempunyai keutamaan 10. Menunjukkan nilai yang lebih rendah untuk fungsi kami akan meletakkan butang kami sebelum lalai. Jika kita mahu meletakkannya selepas itu, kita dapat menunjukkan nilai yang lebih besar.
<span>add_action('media_buttons', 'add_my_media_button');</span>Dan itu sahaja! Sekarang kita perlu membuat butang kita lebih berguna.

Untuk membuka tetingkap media, kami akan menggunakan JavaScript dengan jQuery yang dimasukkan ke dalam WordPress secara lalai. Pertama, kami membuat fail JS. Saya memilih untuk menamakannya Media_Button.js tetapi, tentu saja, anda bebas memilih nama anda sendiri.
Jika anda sudah biasa dengan WordPress, anda harus tahu bahawa CMS memberi kami cara yang betul untuk memasukkan fail JS yang kami perlukan. Untuk melakukan itu, kami membuat fungsi di mana kami menggunakan fungsi WordPress wp_enqueue_script ().
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>Seperti yang anda lihat, kami menunjukkan jQuery sebagai kebergantungan. Terima kasih kepada hujah terakhir, saya memilih untuk memasukkan skrip di footer tetapi anda boleh memasukkannya ke tajuk jika anda lebih suka.
kami membuat fungsi untuk meminta WordPress untuk memasukkan skrip kami hanya jika perlu. Untuk itu, kami akan menggunakan tindakan lain: wp_enqueue_media, yang dicetuskan apabila WordPress memanggil semua skrip yang diperlukan oleh butang media.
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>Untuk dapat menggunakan fungsi jQuery $ (), kami merangkumi kandungan fail media_button.js kami dalam fungsi jQuery (). Kemudian, kami membuat fungsi baru yang akan membuka tetingkap media apabila pengguna mengklik pada butang kami.
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>Tetingkap media adalah contoh objek WP.Media. Pembangunnya mengakui satu parameter yang merupakan objek lain yang mengandungi beberapa atribut untuk tetingkap. Jadi fungsi open_media_window_ () di atas mungkin mengandungi yang berikut:
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>atribut tajuk akan dipaparkan sebagai tajuk tetingkap. Berhati -hati, nilai atribut butang adalah objek yang mengakui atribut teks untuk menetapkan label butang di mana pengguna akan mengklik untuk mengesahkan pilihannya.
Atribut Perpustakaan akan digunakan oleh WordPress untuk menapis fail media yang dipaparkan dalam tetingkap. Dalam contoh ini, hanya imej yang boleh dipilih. Selain itu, pengguna tidak akan dapat memilih lebih daripada satu fail terima kasih kepada nilai palsu untuk atribut berganda.
Tiada atribut ini benar -benar diperlukan oleh WordPress. Walau bagaimanapun, jika anda tidak menunjukkan tajuk, tetingkap anda akan ditubuhkan. Secara lalai, atribut berganda ditetapkan kepada palsu dan fail media yang dipaparkan tidak ditapis.
kod berikut masuk ke dalam fungsi open_media_window () yang kami buat di atas.
Buat masa ini, tingkap kami dibina tetapi ia tidak dibuka. Untuk membuka tetingkap, anda boleh menggunakan kaedah Terbuka () tetapi, sebelum ini, anda mungkin mahu mengambil pemilihan pengguna.
Untuk berbuat demikian, kami akan menggunakan acara khas yang dibuat oleh WordPress untuk Windows Media: Pilih. Lampirkan fungsi ke acara ini memerlukan penggunaan kaedah on ().
<span>add_action('media_buttons', 'add_my_media_button');</span>Pemilihan pengguna kini disimpan dalam pemilihan berubah -ubah. Bergantung pada sama ada anda membenarkan pelbagai pilihan, penggunaan pembolehubah ini berbeza.
Jika pengguna hanya boleh memilih satu fail, anda boleh mengambilnya dengan kaedah pertama (). Kemudian anda boleh menukar objek yang diperoleh kepada JSON untuk mendapatkan maklumat yang anda inginkan. Ganti acara Window.on di atas dengan:
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>Objek JSON ini mengandungi semua yang anda perlukan mengenai fail yang dipilih. Sebagai contoh, anda boleh mengakses ID fail dengan atribut ID semasa URL fail boleh diakses melalui atribut URL.
Jika anda ingin tahu apa atribut boleh digunakan, anda boleh misalnya menyenaraikan semuanya dalam konsol penyemak imbas anda.
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>Jika pengguna boleh memilih pelbagai fail, anda boleh menukar pemilihan ke array. Kemudian anda boleh mengambil data setiap fail dengan kaedah Tojson (), sama seperti dalam kes pertama. Ganti acara Window.on di atas dengan:
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>Arahan fail disusun: entri 0 mengandungi fail pertama yang dipilih oleh pengguna, entri 1 mengandungi fail kedua, dan sebagainya.
Sekarang bahawa kami mengambil pilihan pengguna, kami akan memasukkan beberapa teks dalam editor. Untuk melakukan itu, kami akan menggunakan fungsi WordPress Wp.Media.Editor.insert () yang mengakui satu parameter: teks untuk memasukkan pada kedudukan semasa kursor.
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>Kelebihan menggunakan fungsi ini ialah WordPress secara automatik akan memasukkan teks kami secara automatik dalam editor visual dan HTML.
tetingkap kami sudah siap digunakan. Walau bagaimanapun, masalah berterusan: ia akan dibina semula setiap kali pengguna memukul butang supaya kita akan mengubah tingkah laku ini.
<span>jQuery(function($) {
</span> <span>$(document).ready(function(){
</span> <span>$('#insert-my-media').click(open_media_window);
</span> <span>});
</span>
<span>function open_media_window() {
</span> <span>}
</span><span>});</span>Pertama kita periksa sama ada tetingkap telah dibuat dan, jika tidak, kita menciptanya. Kemudian, kami membuka tetingkap kami dan kami menyelesaikan fungsi open_media_window () dengan arahan kembali palsu; Untuk mengelakkan tingkah laku lalai pautan.
Perhatikan bahawa terdapat lebih daripada satu cara untuk mencegah masalah yang ditunjukkan di atas. Walau bagaimanapun, skim ini sentiasa sama dan anda boleh menyesuaikan kaedah kegemaran anda dengan mudah.
Anda sekarang tahu bagaimana untuk menambah butang media dan cara menggunakannya untuk memasukkan beberapa teks yang berkaitan dengan pilihan pengguna dalam editor. Jika anda menyenaraikan atribut pembolehubah data yang kami buat di atas, anda mungkin menyedari bahawa WordPress memberi kami semua maklumat mengenai fail media yang dipilih, yang bermaksud anda boleh melakukan apa sahaja yang anda inginkan.
Mungkin ada beberapa sebab mengapa butang "Tambah Media" anda tidak berfungsi di WordPress. Alasan yang paling biasa adalah konflik plugin. Sesetengah plugin boleh mengganggu fungsi butang "Tambah Media". Untuk menyelesaikannya, anda boleh menyahaktifkan semua plugin anda dan kemudian mengaktifkan semula mereka satu demi satu untuk mengenal pasti plugin yang bermasalah. Sebab lain boleh dilepaskan oleh WordPress atau versi tema. Pastikan anda memasang versi terkini. Sekiranya masalah itu berterusan, ia mungkin disebabkan oleh isu JavaScript atau jQuery. Dalam kes ini, anda mungkin perlu mendapatkan bantuan daripada pemaju profesional.
Bolehkah saya menyesuaikan butang media dalam editor kandungan? Sesuaikan butang media dalam editor kandungan. Anda boleh menukar teks, gaya, dan fungsi butang menggunakan pelbagai fungsi WordPress dan cangkuk. Sebagai contoh, anda boleh menggunakan penapis 'Media_Buttons_Context' untuk menukar kedudukan butang dalam editor. Anda juga boleh menggunakan objek 'WP.Media' untuk menyesuaikan penampilan dan tingkah laku pemuat media. Anda tidak dapat melihat butang "Tambah Media" dalam editor kandungan anda, ia mungkin disebabkan oleh sekatan peranan pengguna. WordPress membolehkan anda mengawal peranan pengguna yang berbeza di laman web anda. Jika peranan pengguna anda tidak mempunyai keupayaan 'upload_files', anda tidak akan dapat melihat butang "Tambah Media". Anda boleh mengubahnya dengan mengubah suai keupayaan peranan pengguna anda menggunakan plugin seperti editor peranan pengguna.
Ya, anda boleh menyekat siapa yang boleh menggunakan butang "Tambah Media" dalam editor kandungan. WordPress membolehkan anda mengawal peranan pengguna yang berbeza di laman web anda. Sekiranya anda ingin menyekat butang "Tambah Media" ke peranan pengguna tertentu, anda boleh melakukannya dengan mengubah suai keupayaan peranan pengguna menggunakan plugin seperti editor peranan pengguna.
Jika media anda tidak muncul selepas menggunakan butang "Tambah Media", ia mungkin disebabkan oleh beberapa sebab. Alasan yang paling biasa adalah saiz fail atau isu jenis. WordPress mempunyai had pada saiz dan jenis fail yang boleh anda muat naik. Jika fail anda melebihi had ini, ia tidak akan muncul dalam pos atau halaman anda. Anda boleh menukar had ini dengan mengubah suai fail Php.ini pelayan anda atau menggunakan plugin seperti meningkatkan saiz fail maksimum maksimum. Sebab lain boleh menjadi konflik plugin. Sesetengah plugin boleh mengganggu fungsi pemuat naik media. Untuk menyelesaikannya, anda boleh menyahaktifkan semua plugin anda dan kemudian mengaktifkan semula mereka satu demi satu untuk mengenal pasti plugin yang bermasalah.
Atas ialah kandungan terperinci Menambah butang media ke Editor Kandungan WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah maksud komponen elektronik?
Apakah maksud komponen elektronik?
 Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
Berapakah nilai Dimensity 6020 bersamaan dengan Snapdragon?
 Bagaimana untuk mematikan perlindungan masa nyata dalam Pusat Keselamatan Windows
Bagaimana untuk mematikan perlindungan masa nyata dalam Pusat Keselamatan Windows
 Bagaimana untuk memadam halaman kosong dalam word
Bagaimana untuk memadam halaman kosong dalam word
 Bagaimana untuk menyelesaikan akses ditolak
Bagaimana untuk menyelesaikan akses ditolak
 nozoomer
nozoomer
 Perisian ujian bateri komputer riba manakah yang terbaik?
Perisian ujian bateri komputer riba manakah yang terbaik?
 bios tidak dapat mengesan pemacu keadaan pepejal
bios tidak dapat mengesan pemacu keadaan pepejal




