Memperluas taksonomi WordPress

- taksonomi tersuai di WordPress membolehkan pengumpulan dan penstrukturan kandungan yang lebih disesuaikan, meningkatkan organisasi tapak dan navigasi pengguna.
- Taksonomi WordPress boleh diperluaskan dengan menambahkan medan tersuai dan menggunakan cangkuk untuk mengubah suai skrin admin, membolehkan penangkapan maklumat tambahan semasa proses penciptaan dan pengeditan istilah.
- Proses memperluaskan taksonomi melibatkan menggunakan cangkuk tertentu seperti `CATESTY_ADD_FORM_FIELDS` dan` CATECTION_EDIT_FORM_FIELDS` untuk menambah medan input tersuai, dan `create_category` dan` edit_category` untuk menyimpan maklumat tambahan. Memperluas taksonomi dapat meningkatkan fungsi tapak dengan membenarkan penyimpanan dan pengambilan metadata terperinci yang dikaitkan dengan pelbagai istilah, yang dapat dimanfaatkan untuk meningkatkan persembahan kandungan dan SEO.
- Tutorial menyediakan panduan yang komprehensif mengenai cara melaksanakan bidang tersuai dalam kedua-dua taksonomi terbina dalam dan adat, memastikan pemaju WordPress dapat menyesuaikan taksonomi untuk memenuhi keperluan projek tertentu dengan berkesan.
- Apakah taksonomi WordPress/taksonomi adat?
- taksonomi pada dasarnya adalah cara untuk mengumpulkan bersama set maklumat.
Walaupun taksonomi standard mungkin baik -baik saja, kadang -kadang anda mungkin memerlukan cara tambahan untuk mengumpulkan kandungan bersama yang logik dengan keperluan anda. Di sinilah taksonomi adat dapat membuktikan sangat berguna.
taksonomi tersuai membolehkan anda membuat nama dan struktur anda sendiri untuk mengatur siaran anda. Anda boleh membuat taksonomi baru yang dipanggil Gred_Ranking yang akan mengendalikan kedudukan jawatan anda dengan skor gred seperti lulus, kredit, perbezaan dan perbezaan yang tinggi.
Maklumat Standard Taksonomi
Apabila anda menentukan taksonomi, anda menentukan sama ada ia akan menjadi hierarki atau bukan hierarki. Ini menentukan maklumat apa yang akan dikumpulkan mengenai taksonomi anda.
taksonomi hierarki bertindak serupa dengan kategori, yang membolehkan tahap istilah yang berbeza (anda boleh menetapkan ibu bapa dan anak -anak kepada terma). Taksonomi bukan hierarki bertindak seperti tag di mana semua istilah adalah tahap rata yang sama.
taksonomi tersuai anda akan membolehkan anda memasukkan maklumat berikut untuk setiap istilah anda
- nama
- mentakrifkan nama yang digunakan untuk istilah itu sendiri, ini ditunjukkan kepada pengguna akhir. Digunakan untuk kedua -dua kategori dan tag
- slug
- Menentukan URL yang digunakan untuk istilah (umumnya lebih rendah dan ruang digantikan oleh watak dash). Terpakai untuk kedua -dua kategori dan istilah
- ibu bapa
- Biarkan anda menentukan sama ada istilah anda akan menjadi istilah induk peringkat tertinggi atau jika ia akan menjadi istilah kanak -kanak. Hanya berlaku untuk taksonomi hierarki seperti kategori
- Penerangan
- Penerangan ringkas mengenai istilah ini. Ini ditunjukkan pada halaman penyenaraian istilah (apabila anda mengklik untuk melihat istilah itu sendiri)
itu adalah keseluruhan WordPress yang akan disediakan untuk anda dalam hal istilah anda.
Memperluas taksonomi
Walaupun maklumat lalai mungkin semua yang anda perlukan untuk taksonomi anda, anda mungkin ingin menyimpan maklumat tambahan yang boleh anda gunakan di tempat lain di laman web anda.
Tawaran WordPress adalah siri cangkuk yang boleh digunakan untuk mengubah suai kawasan pentadbiran skrin taksonomi anda dan membantu anda dalam proses menyimpan maklumat tambahan.
Untuk tutorial kami, kami akan memperluaskan taksonomi kategori lalai. Anda boleh dengan mudah melanjutkan kedua-dua taksonomi atau taksonomi yang dibina yang telah anda buat sendiri, tetapi untuk kesederhanaan kami akan mengubahsuai taksonomi yang sedia ada.
di mana kita mulakan?
WordPress akan menyediakan dua cara utama bagi anda untuk mencipta terma taksonomi anda:
- Membuatnya melalui Skrin Pentadbiran Taksonomi
- dengan cepat semasa menyunting jenis pos yang taksonomi anda terikat.
Oleh kerana kami ingin menyimpan maklumat tambahan mengenai terma kami, kami akan menggunakan skrin Pentadbiran Taksonomi kerana mereka menyediakan cara terbaik untuk menambah, mengedit dan menghapuskan istilah.
Apa yang perlu diubah suai?
Apabila anda bekerja dengan taksonomi, anda akan berinteraksi dengan kedua -dua skrin Add dan Edit Pentadbiran. Skrin ini mengendalikan proses menambah istilah baru dan mengedit istilah yang ada masing -masing. WordPress menyediakan satu siri cangkuk yang dibuat untuk membantu anda menyambungkan kefungsian tertentu dan memberi anda cara mudah untuk mengubahsuai fungsi teras.
Oleh kerana kami akan menyimpan maklumat tambahan, kami perlu mengubah suai kedua -dua skrin supaya kami dapat melampirkan, mengumpul dan berinteraksi dengan maklumat yang disimpan.
Dalam tutorial ini, kami akan menambah elemen bentuk tambahan supaya kami dapat mengumpulkan lebih banyak maklumat mengenai kategori kami. Untuk tujuan ini kita akan menangkap unsur -unsur berikut:
- teks
- textarea
- Cek Kotak
- Ini adalah elemen bentuk yang paling biasa dan harus membantu memberi anda pemahaman yang lebih baik tentang bagaimana anda dapat memperluaskan taksonomi untuk menyimpan maklumat tambahan.
Mengubah menu Pentadbiran Tambah Kategori
Tempat pertama yang perlu kita ubah akan menjadi menu Pentadbiran Kategori Tambah. Menu ini umumnya di mana anda akan menambah semua kategori anda dan di mana kami perlu menyimpan maklumat tambahan.
kita perlu menggunakan cangkuk kategori_add_form_fields.
CATEATED_ADD_FORM_FIELDS Hook digunakan untuk menambah maklumat tambahan ke skrin pentadbiran kategori. Cangkuk ini mengambil parameter tunggal yang merupakan nama taksonomi itu sendiri. Cangkuk ini membolehkan kami menambah maklumat tambahan ke skrin Kategori Tambah, jadi pertama kami perlu menentukan fungsi yang memaparkan beberapa bidang untuk kami simpan. Kod berikut harus masuk dalam fail fungsi.php tema anda (atau fail lain yang anda gunakan untuk kod tersuai anda)
Sekarang kita mempunyai fungsi kami yang ditakrifkan, yang perlu kita lakukan ialah menyambungkannya ke CATEATE_ADD_FORM_FIELDS Hook kami dan ia akan diaktifkan sebaik sahaja skrin Kategori Tambah dipaparkan. Kami akan melakukan ini dengan memanggil fungsi add_action ().
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
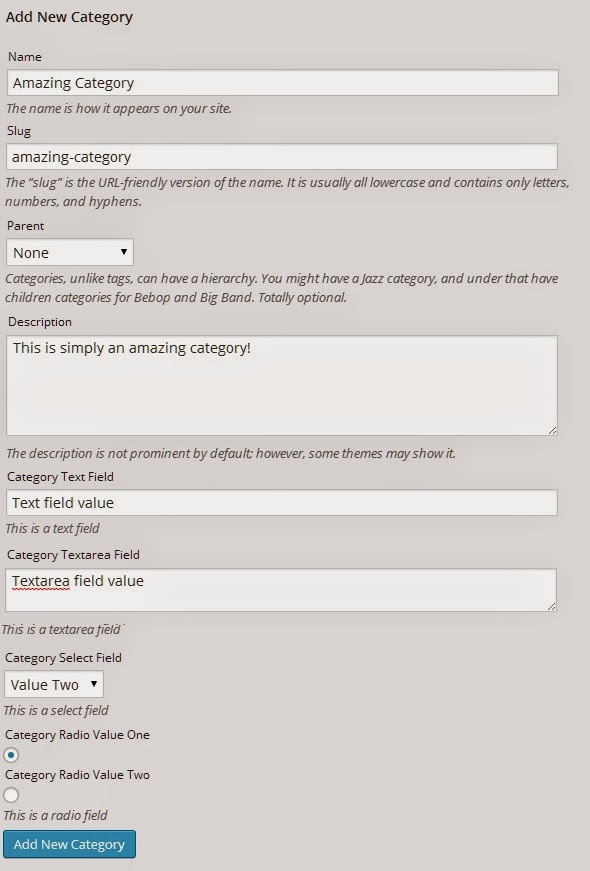
</span></span><span><span>}</span></span>Sebaik sahaja anda telah menyelesaikan ini, skrin pentadbiran kategori anda harus menunjukkan bidang tambahan yang anda tentukan dalam fungsi anda. Tambang kelihatan seperti berikut:
Sebagai nota sampingan, apabila anda menentukan medan anda untuk ditambahkan ke skrin anda, anda akan membungkusnya dalam kelas bentuk-bidang, ini memastikan bahawa unsur-unsur input yang terkandung merangkumi lebar penuh skrin. Seperti yang anda lihat dalam contoh kami, saya telah membiarkan kelas ini diaktifkan kecuali untuk butang radio. Kami tidak mahu butang radio kami menjangkau lebar penuh (kerana ia kelihatan pelik).

Di samping itu, jika anda menambah borang kelas yang diperlukan, ia akan memastikan bahawa elemen anda dimasukkan sebelum menambahkan istilah baru.
menyimpan maklumat kategori baru kami
Sekarang kita telah mengubah suai skrin Kategori Tambah, kita perlu menyimpan maklumat tambahan kita supaya kita dapat menggunakannya.
kita perlu melampirkan fungsi ke cangkuk lain untuk mencetuskan tindakan simpan kami, cangkuk ini dipanggil create_category. Fungsi ini yang kami buat akan mengendalikan penjimatan maklumat istilah kami.
Apabila mengumpul maklumat yang akan digunakan secara langsung dalam mengemas kini pangkalan data WordPress, ia sentiasa menjadi amalan yang baik untuk membersihkan nilai. Kita boleh menggunakan 'sanitize_text_field ($ string)' untuk membersihkan rentetan, melucutkan semua tag, mengeluarkan rehat garis, tab dan menukarkan entiti watak seperti
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>Fungsi ini mengambil satu parameter, ID istilah baru disimpan.
dengan ID ini kita dapat memanggil fungsi get_term ($ term_id, $ taxonomy_name).
Fungsi ini mengambil dua parameter, ID istilah itu sendiri dan nama taksonomi. Oleh kerana kita tahu ID istilah itu sendiri dan juga bahawa kita sedang mengusahakan taksonomi kategori, kita sekarang dapat mengakses objek istilah.
Kami mengumpul nilai slug dari objek istilah dan simpannya. Kemudian kami mengumpul semua empat nilai medan baru kami dari objek $ _POST. Akhirnya kami memanggil fungsi lain yang dipanggil update_option ($ option_name, $ option_value).
Fungsi ini membolehkan kami membuat entri baru dalam jadual pilihan WordPress supaya kami dapat menyimpan nilai kami. Semua keperluan fungsi ini adalah nama pilihan baru dan nilainya. Kami memanggil fungsi ini empat kali, satu untuk setiap bidang baru kami yang kami simpan.
Sebagai contoh, jika kita membuat kategori baru yang dipanggil ujian apabila kita menyimpan medan teks kami, nama pilihan akan menjadi term_category_textarea_test dan pilihan medan pilih kami akan menjadi text_category_select_test dan lain -lain. Bidang ini untuk memastikan bahawa tiada dua nilai boleh sama (kerana semua slug adalah unik).
Sekarang semua yang perlu kita lakukan ialah mengaitkan fungsi ini sehingga cangkuk create_category dan kita disusun
<span>function save_extra_taxonomy_fields($term_id){
</span>
<span>//collect all term related data for this new taxonomy
</span> <span>$term_item = get_term($term_id,'category');
</span> <span>$term_slug = $term_item->slug;
</span>
<span>//collect our custom fields
</span><span>$term_category_text = sanitize_text_field($_POST['category-text']);
</span><span>$term_category_textarea = sanitize_text_field($_POST['category-textarea']);
</span><span>$term_category_select = sanitize_text_field($_POST['category-select']);
</span><span>$term_category_radio = sanitize_text_field($_POST['category-radio']);
</span>
<span>//save our custom fields as wp-options
</span><span>update_option('term_category_text_' . $term_slug, $term_category_text);
</span><span>update_option('term_category_textarea_' . $term_slug, $term_category_textarea);
</span><span>update_option('term_category_select_' . $term_slug, $term_category_select);
</span><span>update_option('term_category_radio_' . $term_slug, $term_category_radio);
</span>
<span>}</span>Mengubah menu Pentadbiran Kategori Edit
Sekarang kita mempunyai elemen medan baru kami yang memaparkan pada skrin Kategori Tambah dan telah menyimpannya sebagai pilihan, kita perlu mengubah suai skrin edit dan pra-populasi nilai baru kami di sini (supaya mereka boleh dikemas kini jika diperlukan).
kita perlu melampirkan ke cangkuk kategori_edit_form_fields untuk memaparkan medan tambahan kami.
Hook CATECTIONE_EDIT_FORM_FIELDS digunakan untuk mengeluarkan medan tambahan ke skrin Pentadbiran Edit untuk kategori. Cangkuk ini mengambil satu nilai, yang merupakan objek istilah itu sendiri. Oleh kerana cangkuk ini akan mempunyai akses kepada objek istilah itu sendiri, ia akan menjadi sangat mudah untuk mengumpul maklumatnya.
kita perlu membuat fungsi yang akan mengeluarkan medan tambahan kami dan pra-populasi mereka dengan maklumat kami. Oleh kerana kita kini mempunyai akses kepada objek istilah ini akan mudah.
<span>add_action('create_category','save_extra_taxonomy_fields');</span>Fungsi ini menggunakan objek yang diluluskan dalam jangka masa untuk mengakses slug istilah itu sendiri. Menggunakan slug ini, ia mencari empat nilai medan tersuai yang disimpan menggunakan fungsi theget_option ($ option_name).
Fungsi ini mencari pilihan dengan nama yang ditentukan dan memberikan nilainya. Dalam kes kami, kami mencari empat nilai medan kami dan akan memberikannya kepada pembolehubah.
Bahagian terbesar fungsi ini ialah mengeluarkan elemen bentuk HTML kami, ia ditambah sebagai elemen jadual. Untuk setiap medan kami, kami memaparkan label dan teks, Textarea, Select atau Radio Elements yang berkenaan.
Cara yang kami pra-populasi bidang tersuai kami berbeza untuk setiap jenis yang kami berikan. Inilah yang kita buat
-
medan teks-Untuk Textfield kami memberikan nilainya secara langsung kepada valueattribute, yang akan pra-populate medan itu sendiri
-
medan Textarea - Untuk medan TextArea kita echo nilainya secara langsung antara tag , ini mengeluarkan nilainya terus ke dalam elemen Textarea.
-
Pilih medan - Untuk medan pilih, kami mula -mula membuat elemen pilih dan semua pilihan yang berkaitan. Kami menambah atribut untuk elemen pilih yang dipanggil nilai dan mengisi dengan nilai yang disimpan (ini sangat serupa dengan cara kami mengendalikan medan teks). Walaupun kami mengeluarkan nilai ke dalam senarai pilih, kami masih perlu menentukan pilihan mana yang akan dipilih pada mulanya. Apa yang kita lakukan sekarang adalah untuk setiap pilihan dalam elemen pilih, kita menentukan sama ada nilainya adalah sama dengan apa yang kita kumpulkan, jika ia dipilih. Kami menggunakan pernyataan IF asas dan jika mereka sepadan dengan kami echo atribut yang dipilih ke pilihan, ini akan menjadikan pelayar memilih pilihan ini secara lalai.
-
medan radio - Untuk medan radio kami mengeluarkannya terus ke halaman dan menentukan sama ada nilai mereka sepadan Penyemak imbas Pilih nilai ini secara lalai (dalam banyak cara ini ditangani sama dengan elemen pilih, seperti yang kita perlu beritahu pelayar yang dipaparkan)
Pastikan nilai-nilai ini dipenuhi dengan betul adalah sangat penting seolah-olah anda tidak memilihnya, apabila pengguna mengemas kini istilah mereka data mereka mungkin tidak konsisten.
semua yang perlu kita lakukan ialah menyambungkan fungsi baru kami ke cangkuk kategori_edit_form_fields dan fungsi ini akan dilaksanakan apabila kami mengklik pada skrin edit untuk terma kami.
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
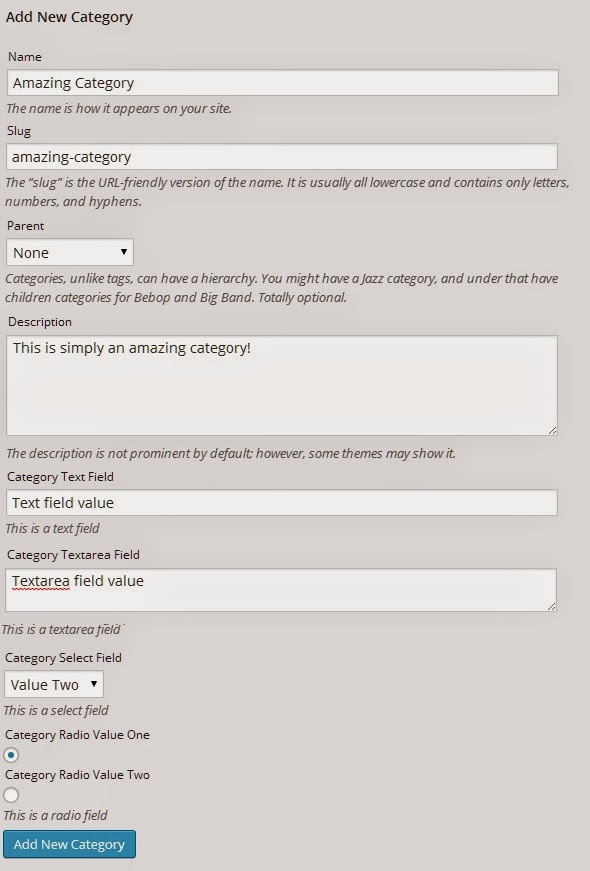
</span></span><span><span>}</span></span>Selepas mengaitkan fungsi ini skrin Edit Kategori anda harus dikemas kini dan tunjukkan bidang dan nilai tambahan anda. Tambang kelihatan seperti berikut:

menyimpan maklumat kategori yang dikemas kini
Apabila kami mengemas kini maklumat kategori kami, kami memerlukan fungsi untuk menyimpan nilai medan baru kami.
Syukurlah, kami sudah mempunyai fungsi untuk itu. Sebelum ini kami mencipta fungsi thesave_extra_taxonomy_fields ($ term_id) yang kami gunakan ketika kami menambah istilah kategori baru.
kita boleh memanggil fungsi ini apabila kita mengemas kini kategori dengan melampirkannya ke cangkuk lain. Kami akan menambah fungsi save_extra_taxonomy_fields kami ke cangkuk edit_category dan apabila kami mengemas kini kategori kami fungsi ini akan menyimpan maklumat kami.
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>Memperluas taksonomi adat
taksonomi adat boleh dilanjutkan di manor yang sama seperti taksonomi terbina (kategori dan tag).
satu -satunya pengubahsuaian yang perlu anda buat ialah nama cangkuk yang digunakan.
untuk kategori anda akan menggunakan cangkuk berikut:
- kategori_add_form_fields - tambah medan ke skrin istilah baru anda
- kategori_edit_form_fields - Tambahkan medan ke kategori Skrin Edit Kategori anda
- create_category - digunakan apabila anda ingin menyimpan istilah kategori baru anda
- edit_category - digunakan apabila anda ingin menyimpan istilah kategori anda yang dikemas kini
cangkuk itu akan menghubungkan anda ke kawasan yang anda perlukan untuk mengedit, membolehkan anda menyimpan dan mengambil maklumat tambahan anda.
Untuk taksonomi tersuai mereka akan sangat serupa, cangkuk yang anda gunakan adalah dinamik dan berdasarkan nama taksonomi anda, mereka akan menjadi:
- $ taxonomy_name_add_form_fields
- $ taxonomy_name_edit_form_fields
- create_ $ taxonomy_name,
- edit_ $ taxonomy_name
contohnya jika anda mendaftarkan taksonomi anda sendiri yang dipanggil ahli cangkuk anda akan dipanggil:
- ahli_add_form_fields
- ahli_edit_form_fields
- create_members,
- edit_members
Anda perlu mengikuti corak asas dan memohon kepada taksonomi tersuai anda dan anda akan dapat mengedit skrin ini dan menyimpan maklumat anda seperti yang anda perlukan.
membungkus semuanya
Sekarang anda tahu bagaimana untuk menyimpan maklumat tambahan untuk taksonomi / terma anda, anda boleh melanjutkan WordPress untuk melakukan lebih daripada apa yang dimaksudkan pada asalnya.
Anda boleh mengakses istilah individu anda menggunakan get_term ($ term_name, $ taxonomy_name) dan kemudian dari sana anda boleh menggunakan slug anda seperti yang telah kami lakukan untuk mengakses maklumat tambahan yang ditarik dari jadual pilihan WordPress.Anda boleh mengedit fail tema anak anda dan sumber lain untuk memanfaatkan maklumat baru ini. Saya akan mulakan dengan mengedit fail kategori.php atau tag.php anda jika anda telah mengubah taksonomi tersebut untuk menarik maklumat baru anda.
hampir tidak ada batasan tentang kerumitan yang dapat anda capai dengan taksonomi anda sekarang kerana anda dapat menyimpan apa -apa maklumat yang anda suka dan mengeluarkannya seperti yang diperlukan.
Jika anda berminat dengan maklumat lanjut mengenai taksonomi tersuai, lihat "Penyegaran Taksonomi Kustom" oleh Justin Tadlock.
soalan yang sering ditanya mengenai memperluaskan taksonomi WordPress
Apakah taksonomi WordPress dan mengapa mereka penting? Mereka penting kerana mereka membolehkan anda mengatur kandungan tapak anda dengan cara yang bermakna dan boleh dilayari. Ini dapat meningkatkan pengalaman pengguna di laman web anda, menjadikannya lebih mudah bagi pelawat untuk mencari kandungan yang mereka minati. Taksonomi juga dapat meningkatkan SEO laman web anda, kerana mereka dapat membuat lebih banyak pautan ke kandungan anda dan meningkatkan keterlihatannya pada enjin carian.
Bagaimana saya boleh memperluaskan taksonomi WordPress? Ini boleh dilakukan dengan menggunakan fungsi 'add_term_meta', 'update_term_meta', dan 'delete_term_meta' dalam fail functions.php tema anda. Anda juga boleh menggunakan plugin seperti medan adat maju untuk menambah medan tersuai ke taksonomi anda tanpa perlu menulis sebarang kod.
Apakah bidang adat dalam taksonomi WordPress? data yang boleh anda tambahkan ke setiap istilah dalam taksonomi. Ini termasuk perkara seperti imej, penerangan, dan jenis metadata lain. Medan tersuai boleh digunakan untuk menambahkan lebih banyak maklumat kepada terma taksonomi anda, menjadikannya lebih berguna dan bermaklumat untuk pelawat laman web anda. Paparkan medan tersuai dalam templat taksonomi anda dengan menggunakan fungsi 'get_term_meta' dalam fail templat anda. Fungsi ini akan mengambil nilai medan tersuai untuk istilah tertentu dalam taksonomi. Anda kemudian boleh menggunakan nilai ini dalam templat anda untuk memaparkan data medan tersuai.
Bolehkah saya menggunakan plugin untuk memperluaskan taksonomi WordPress? taksonomi. Plugin ini boleh menambah medan tersuai ke taksonomi anda, membuat jenis taksonomi baru, dan menyediakan fungsi lain yang berkaitan dengan taksonomi. Beberapa plugin taksonomi yang popular termasuk medan adat maju, UI jenis pos tersuai, dan perintah terma taksonomi.
Bagaimana saya boleh membuat taksonomi tersuai di WordPress? Menggunakan fungsi 'register_taxonomy' dalam fail fungsi.php tema anda. Fungsi ini membolehkan anda menentukan sifat-sifat taksonomi adat anda, seperti namanya, label, dan sama ada hierarki atau tidak. > Taksonomi hierarki adalah taksonomi yang boleh mempunyai istilah ibu bapa dan kanak -kanak, seperti kategori dalam WordPress. Taksonomi bukan hierarki adalah taksonomi yang tidak boleh mempunyai istilah ibu bapa dan kanak-kanak, seperti tag di WordPress. Jenis taksonomi yang anda pilih untuk membuat bergantung pada bagaimana anda ingin mengatur kandungan anda.
Bolehkah saya menambah medan tersuai ke taksonomi WordPress terbina dalam? Ini boleh dilakukan dengan menggunakan fungsi dan kaedah yang sama yang akan anda gunakan untuk menambah medan tersuai ke taksonomi tersuai. Menggunakan fungsi 'get_terms' dengan parameter 'orderby' dan 'order'. Anda juga boleh menggunakan plugin seperti perintah terma taksonomi untuk mengubah susunan terma taksonomi anda dengan mudah di pentadbir WordPress. boleh menggunakan taksonomi untuk membuat arkib jenis pos tersuai. Ini boleh dilakukan dengan mencipta taksonomi yang dikaitkan dengan jenis pos tersuai anda, dan kemudian menggunakan parameter 'taksonomi' dalam kelas 'WP_Query' untuk mendapatkan jawatan untuk taksonomi itu.
Atas ialah kandungan terperinci Memperluas taksonomi WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1668
1668
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Cara mendapatkan log masuk maklumat pengguna di WordPress untuk hasil yang diperibadikan
Apr 19, 2025 pm 11:57 PM
Baru -baru ini, kami menunjukkan kepada anda bagaimana untuk mencipta pengalaman peribadi untuk pengguna dengan membenarkan pengguna menyimpan jawatan kegemaran mereka di perpustakaan yang diperibadikan. Anda boleh mengambil hasil yang diperibadikan ke tahap yang lain dengan menggunakan nama mereka di beberapa tempat (iaitu, skrin selamat datang). Nasib baik, WordPress menjadikannya sangat mudah untuk mendapatkan maklumat mengenai pengguna log masuk. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mendapatkan maklumat yang berkaitan dengan pengguna yang sedang dilog masuk. Kami akan menggunakan get_currentuserInfo (); fungsi. Ini boleh digunakan di mana sahaja dalam tema (header, footer, sidebar, template halaman, dll.). Agar ia berfungsi, pengguna mesti dilog masuk. Oleh itu, kita perlu menggunakan
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Cara Memulakan Blog WordPress: Panduan Langkah demi Langkah untuk Pemula
Apr 17, 2025 am 08:25 AM
Blog adalah platform yang ideal untuk orang ramai untuk menyatakan pendapat, pendapat dan pendapat mereka dalam talian. Ramai pemula bersemangat untuk membina laman web mereka sendiri tetapi teragak -agak untuk bimbang tentang halangan teknikal atau isu kos. Walau bagaimanapun, apabila platform terus berkembang untuk memenuhi keupayaan dan keperluan pemula, kini mula menjadi lebih mudah dari sebelumnya. Artikel ini akan membimbing anda langkah demi langkah bagaimana untuk membina blog WordPress, dari pemilihan tema untuk menggunakan plugin untuk meningkatkan keselamatan dan prestasi, membantu anda membuat laman web anda dengan mudah. Pilih topik dan arah blog Sebelum membeli nama domain atau mendaftarkan tuan rumah, sebaiknya mengenal pasti topik yang anda rancangkan. Laman web peribadi boleh berputar di sekitar perjalanan, memasak, ulasan produk, muzik atau hobi yang mencetuskan minat anda. Memfokuskan pada bidang yang anda benar -benar berminat dapat menggalakkan penulisan berterusan
 Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Cara memaparkan kategori kanak -kanak di halaman arkib kategori induk
Apr 19, 2025 pm 11:54 PM
Adakah anda ingin tahu cara memaparkan kategori kanak -kanak di halaman arkib kategori induk? Apabila anda menyesuaikan halaman arkib klasifikasi, anda mungkin perlu melakukan ini untuk menjadikannya lebih berguna kepada pelawat anda. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan kategori kanak -kanak dengan mudah di halaman arkib kategori induk. Mengapa subkategori muncul di halaman arkib kategori induk? Dengan memaparkan semua kategori kanak -kanak di halaman arkib kategori induk, anda boleh menjadikannya kurang generik dan lebih berguna kepada pelawat. Sebagai contoh, jika anda menjalankan blog WordPress mengenai buku dan mempunyai taksonomi yang disebut "tema", anda boleh menambah sub-taksonomi seperti "novel", "bukan fiksyen" supaya pembaca anda dapat
 Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Cara menyusun jawatan melalui tarikh tamat tempoh di WordPress
Apr 19, 2025 pm 11:48 PM
Pada masa lalu, kami telah berkongsi cara menggunakan plugin postexpirator untuk tamat tempoh di WordPress. Nah, apabila membuat laman web Senarai Aktiviti, kami mendapati plugin ini sangat berguna. Kami boleh memadamkan senarai aktiviti yang telah tamat tempoh dengan mudah. Kedua, terima kasih kepada plugin ini, ia juga sangat mudah untuk menyusun jawatan dengan tarikh tamat tempoh. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk menyusun jawatan melalui tarikh tamat tempoh di WordPress. Kod yang dikemas kini untuk mencerminkan perubahan dalam plugin untuk menukar nama medan tersuai. Terima kasih Tajim kerana memberitahu kami dalam komen. Dalam projek khusus kami, kami menggunakan acara sebagai jenis pos tersuai. Sekarang
 Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Cara mengautomasikan WordPress dan media sosial dengan IFTTT (dan banyak lagi)
Apr 18, 2025 am 11:27 AM
Adakah anda mencari cara untuk mengautomasikan laman web WordPress dan akaun media sosial anda? Dengan automasi, anda akan dapat berkongsi catatan blog atau kemas kini secara automatik di Facebook, Twitter, LinkedIn, Instagram dan banyak lagi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk mengautomasikan WordPress dan media sosial dengan mudah menggunakan IFTTT, Zapier, dan Automator Uncanny. Mengapa mengautomasikan WordPress dan media sosial? Automatikkan WordPre anda
 Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Cara Membina Laman Web Untuk WordPress Host
Apr 20, 2025 am 11:12 AM
Untuk membina laman web menggunakan hos WordPress, anda perlu: pilih penyedia hosting yang boleh dipercayai. Beli nama domain. Sediakan akaun hosting WordPress. Pilih topik. Tambah halaman dan artikel. Pasang pemalam. Sesuaikan laman web anda. Menerbitkan laman web anda.
 Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Cara memaparkan kiraan pertanyaan dan masa pemuatan halaman di WordPress
Apr 19, 2025 pm 11:51 PM
Salah satu pengguna kami meminta laman web lain bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di footer. Anda sering melihat ini di kaki laman web anda, dan ia mungkin memaparkan sesuatu seperti: "64 pertanyaan dalam 1.248 saat". Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk memaparkan bilangan pertanyaan dan masa pemuatan halaman di WordPress. Cukup tampal kod berikut di mana sahaja yang anda suka dalam fail tema (mis. Footer.php). pertanyaan




