Memaparkan imej pada paparan LED matriks titik dengan node.js

- Perpustakaan DMD Freetronics digunakan untuk menggambar garis, bentuk, dan teks ke paparan LED matriks dot. Perpustakaan ini boleh dimuat turun dari repositori Freetronics GitHub dan disalin ke dalam/arduino/perpustakaan/folder.
- Kod lakaran Arduino bertanggungjawab untuk memaparkan unsur -unsur pada paparan LED Matrix Dot. Ia memantau mesej ke atas port bersiri dan mengubah paparan berdasarkan mesej ini.
- Kod Node.js digunakan untuk menghantar mesej ke port siri ke Arduino. Ia memerlukan dua modul NPM: Serialport dan PNG-JS. Modul Serialport membolehkan mesej dihantar melalui port bersiri, dan PNG-JS dibaca dalam imej PNG.
- fungsi png.decode () dalam node.js dibaca dalam fail imej PNG dan mengembalikan pelbagai nilai dari 0 hingga 255, yang mewakili setiap nilai merah, hijau, biru, dan alfa. Nilai -nilai ini kemudiannya digunakan untuk menentukan sama ada setiap piksel harus dipaparkan sebagai hitam atau putih pada paparan LED matriks dot.
- Paparan LED Matriks Dot boleh diperluas dan disesuaikan dalam pelbagai cara. Sebagai contoh, ia boleh disambungkan ke API untuk memaparkan imej yang melaluinya, atau ia boleh memaparkan imej yang berbeza bergantung pada masa hari, keadaan peranti yang berkaitan dengan Internet, cuaca, dan banyak lagi.
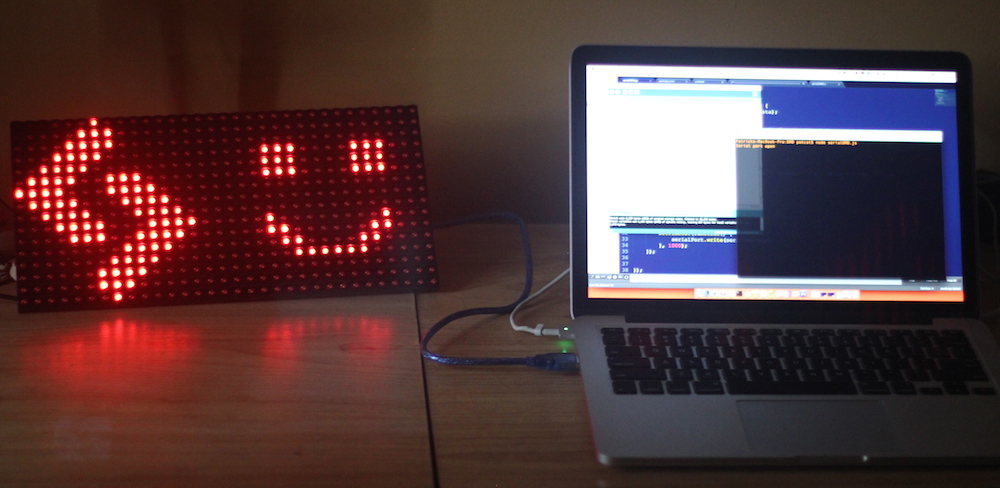
- DOT Matrix LED memaparkan adalah menyeronokkan. Pemaju apa yang tidak akan menyukai kanvas kosong lampu untuk dimainkan? Saya baru -baru ini memasangkan paparan matriks 32 x 16 dot dari Freetronics dengan Node.js dan mendapatkannya untuk memaparkan imej PNG hitam dan putih. Dalam artikel ini, saya akan menerangkan bagaimana semuanya berfungsi.
paparan LED matriks dot (atau dikenali sebagai paparan matriks titik atau DMD) adalah paparan dengan grid lampu LED yang boleh anda hidupkan dan dimatikan untuk memaparkan teks dan bentuk. Sesetengah daripada mereka mempunyai pelbagai warna, sementara yang lain hanya satu warna. Yang akan kita gunakan dalam demo ini hanya mempunyai satu warna, jadi kita terhad kepada imej hitam dan putih. Adalah penting untuk diperhatikan - paparan LED agak berbeza dengan paparan LCD. LCD menggunakan kristal cahaya mewah dan digunakan untuk memaparkan pada VCR, jam, kalkulator dan sebagainya. Saya menulis artikel beberapa minggu yang lalu untuk memaparkan API Web di LCD Arduino menggunakan Node.js. Lihatlah bahawa jika anda ingin membandingkan kedua -dua.
Demo khusus ini memerlukan paparan matriks Freetronics 32 × 16 dot, kerana ia bergantung pada Perpustakaan DMD Freetronics.
kod demo
Jika anda berminat untuk merebut kod itu dan cubalah sendiri, anda boleh menemuinya di sini di GitHub.
Perpustakaan DMD Freetronics
Lukisan, bentuk dan teks ke paparan Dot Matrix LED kami semua dilakukan melalui Perpustakaan DMD Freetronics. Untuk menggunakannya, lengkapkan langkah -langkah berikut:
- Muat turun perpustakaan DMD dari repositori GitHub mereka.
- Salin fail tersebut ke dalam/arduino/perpustakaan/folder di bawah nama folder mereka sendiri. Bagi saya di Mac saya, saya meletakkannya di dalam folder di/pengguna/nama pengguna/dokumen/arduino/perpustakaan/dmd-master.
- Muat turun perpustakaan timerone dan letakkannya ke dalam/arduino/perpustakaan/folder anda juga. mis. Untuk pengguna Mac,/pengguna/nama pengguna/dokumen/arduino/perpustakaan/timerone-r11.
lakaran arduino kami
Kebanyakan fungsi untuk memaparkan unsur -unsur pada DMD kami akan berlaku dalam kod lakaran Arduino kami. Kod lakaran akan mengawasi mesej di atas port siri dan menukar paparan yang ditunjukkan berdasarkan mesej tersebut.
lakaran bermula dengan termasuk dan pemalar kami. Kami termasuk softwareserial.h untuk membolehkan kami mengakses port siri dan menentukan lebar dan ketinggian DMD kami (32 × 16 dalam kes kami). Buflength menyimpan bilangan lampu yang kami ada, kerana ini adalah saiz maksimum mesej yang kami mahu hantar Arduino kami. Dalam kes kita, ia adalah 32 didarab dengan 16 iaitu 512.
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
Seterusnya, kami mempunyai kami termasuk khusus untuk Freetronics DMD. Ini semua boleh didapati dari fail yang kami disalin ke folder Perpustakaan Arduino kami lebih awal.
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
Kemudian, kita mempunyai dua pemalar plex_across dan pleames_down yang digunakan untuk menentukan berapa banyak memaparkan LED yang telah kita sertai bersama. Saya akan menganggap anda berada dalam keadaan yang sama seperti saya dan hanya mempunyai satu paparan, oleh itu kedua -duanya adalah sama dengan satu. Kami kemudian lulus ke perpustakaan DMD kami, membuatnya berjalan menggunakan DMD DMD ().
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Kod bit seterusnya dimasukkan ke dalam sampel DMD. Ini adalah fungsi yang kami panggil untuk mendapatkan perpustakaan DMD untuk menyegarkan paparan pada selang set. Kami mentakrifkan selang itu sedikit lebih jauh.
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>Kami kemudian menentukan dua pembolehubah terakhir kami. Kedua -dua ini berkaitan dengan menerima mesej melalui port siri. Pertama, Buf [Buflength] menyimpan penampan mesej port siri di mana LED harus dihidupkan dan dimatikan. Kedua, Bufcount akan digunakan untuk menyimpan berapa banyak bait dalam penampan ini yang tersisa untuk dibaca.
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
Fungsi persediaan kami () memulakan keseluruhan proses menggunakan pemalar kami dan perpustakaan yang ditakrifkan. Ia bermula dengan mendengar di port 57600 untuk mesej port siri.
<span>void setup() {
</span> Serial<span>.begin(57600);</span>Kemudian, kami memulakan pemasa menggunakan perpustakaan timerone yang kami sertakan sebelumnya. Kami menceritakannya kepada Countdown dari empat milisaat. Dalam contoh Freetronics, mereka mengesyorkan tidak menetapkan ini kepada lebih daripada lima milisaat untuk mengelakkan kelipan pada paparan kami.
Timer1<span>.initialize(4000);</span>
Kami kemudian menetapkannya untuk menjalankan fungsi scandmd () apabila pemasa kami tamat, yang seterusnya menyegarkan paparan.
Timer1<span>.attachInterrupt(ScanDMD);</span>
Akhirnya, dalam fungsi persediaan kami (), kami membersihkan semua piksel pada paparan dengan lulus dalam fungsi DMD.ClearsCreen (). Sekiranya anda lulus dalam fungsi ini, setiap piksel akan dihidupkan!
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
Dalam fungsi gelung Arduino () kami, kami mengawasi sebarang mesej di pelabuhan bersiri. Kami menonton untuk melihat berapa banyak bait yang tersedia untuk membaca dari port siri. Sekiranya terdapat bait yang tersedia, maka kami mempunyai mesej yang mengalir melalui dan kami menjalankan fungsi SerialParse ().
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
Di dalam SerialParse (), kami menetapkan bufcount ke -1 untuk menetapkan semula nilai kiraan. Kemudian, kita membaca dalam 512 elemen dari array itu (buflength kami) menggunakan serial.readBytesuntil (). Sekiranya terdapat watak N, ia juga akan berhenti membaca array. Matlamat utama di sini adalah untuk mengekalkan mesej bersiri dalam panjang grid cahaya LED kami.
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Jika kita mempunyai mesej dalam penampan kami, maka kami menghantarnya melalui ParseBuffer () yang akan menghuraikan dan memaparkannya ke skrin kami.
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>Dalam fungsi parsebuffer (), kita mulakan dengan membersihkan skrin siap untuk kita menyala dengan lukisan baru. Kemudian kita membuat integer saya untuk menjejaki kedudukan mana dalam array yang kita baca.
Kami kemudian melangkah melalui setiap watak dalam penampan kami, dari kiri ke kanan melalui x gelung menyeberang sehingga screen_width, dan atas ke bawah melalui y gelung ke bawah hingga screen_height. Ini membacakan pelbagai dimensi kami ke dalam paparan dua dimensi DMD kami. Untuk setiap watak, kami periksa untuk melihat sama ada ia adalah '1'. Jika ya, maka kita masuk ke dalam yang memimpin pada paparan di x dan y. Itu akan digunakan untuk bahagian -bahagian imej kita yang hitam. Jika ia bukan '1', maka kita terus ke kedudukan seterusnya dan sebagainya. Akhirnya, melukis seluruh imej kami.
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
yang merangkumi bagaimana Arduino kami berfungsi - jika kami menjalankan kod itu pada Arduino kami sekarang dengan LED kami dilampirkan, ia tidak memaparkan apa -apa. Untuk mempunyai apa -apa paparan pada paparan Matrix Dot kami, kami memerlukan kod nod kami untuk menghantar mesej ke atas port bersiri.
kod nod kami
JavaScript kami bermula dengan memerlukan dua modul NPM penting. Serialport adalah apa yang membolehkan kami menghantar mesej melalui port siri ke Arduino dan PNG-JS kami adalah apa yang akan dibaca dalam imej PNG kami.
<span>void setup() {
</span> Serial<span>.begin(57600);</span>Kami kemudian menyediakan pemesejan port siri kami. Kami menyediakan objek Serialport di dalam Serialport yang berubah -ubah, dengan tetapan yang mana port kami Arduino disambungkan dan kadar baud yang akan kami dengar untuk mesej port bersiri.
Timer1<span>.initialize(4000);</span>
Jika anda tidak pasti port mana arduino anda disambungkan ke (mis. Saya mempunyai '/dev/tty.usbmodem1431'), sambungkannya ke PC anda, buka IDE Arduino, pergi ke Tools> Port dan lihat yang mana dipilih.
 Kadar baud boleh menjadi keutamaan peribadi, jika anda tidak benar -benar prihatin tentang kadar baud yang digunakan, jangan ragu untuk melekat dengan yang telah kami dapatkan dalam contoh.
Kadar baud boleh menjadi keutamaan peribadi, jika anda tidak benar -benar prihatin tentang kadar baud yang digunakan, jangan ragu untuk melekat dengan yang telah kami dapatkan dalam contoh. Kami kemudian memulakan pembolehubah rentetan yang dipanggil SerialMessage yang akan menyimpan rentetan penuh dan sifar yang akan kami hantar melalui port bersiri kami.
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
Objek Serialport kami mempunyai pendengar acara 'terbuka' yang ia balas apabila pelabuhan bersiri ditakrifkan terbuka dan bersedia untuk mengakses dari JavaScript kami. Apabila ini berlaku, kami menjalankan Console.log supaya kami dapat memastikan semuanya baik dengan pemesejan port siri kami.
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
Sebaik sahaja kita tahu port siri kami sudah siap untuk mesej, kami menjalankan fungsi png.decode () untuk dibaca dalam fail imej PNG kami. Dalam demo kami, kami mendapat imej PNG di dalam folder yang sama seperti fail nod kami yang dipanggil SitePointLogo-WithSmile.png, jadi kami lulus dalam nama fail itu. Kemudian kami mempunyai fungsi panggil balik kami yang memberikan kami data fail PNG melalui pembolehubah data.
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Data yang dikembalikan dari fungsi png.decode () kami akan menjadi pelbagai nilai dari 0 hingga 255. nilai. Kami tidak akan menggunakan nilai alfa dalam demo kami kerana kami berurusan hanya dengan imej hitam dan putih tetapi anda secara teorinya boleh jika anda mahu. Arahan sampel kelihatan seperti:
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>Arahan di atas mewakili satu piksel putih dengan 255,255,255,255 dan satu piksel hitam dengan 0,0,0,255. Ini berterusan berulang kali untuk setiap piksel sehingga kami mewakili keseluruhan imej.
Dalam fungsi panggil balik kami, kami menetapkan semula SerialMessage untuk menjadi rentetan kosong dan kemudian mula meleleh melalui array data dalam set empat. Kami menetapkan pembolehubah tempatan merah, hijau dan biru untuk memadankan setiap nilai masing -masing piksel.
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
Untuk dapat menangani nilai -nilai greyscale yang tidak sepenuhnya hitam atau putih, kami juga mendapat pemeriksaan luminance. Fungsi di bawah menentukan bagaimana gelap atau cahaya warna piksel ialah:
<span>void setup() {
</span> Serial<span>.begin(57600);</span>Jika nilai itu lebih besar daripada 150, maka kita mengandaikan ia adalah warna yang cantik dan menetapkannya ke 0 (putih). Jika tidak, kami menetapkannya kepada 1 dan menjadikannya hitam. Kami menambahkan nilai sama ada kepada rentetan serialmessage.
Timer1<span>.initialize(4000);</span>
Sebaik sahaja kami telah melalui setiap piksel dan memperuntukkan sama ada sifar atau yang mewakili, kami menghantar mesej itu ke atas port bersiri menggunakan SerialPort.write (). Keseluruhan proses membaca dalam imej dan meleleh melalui sebenarnya nampaknya lebih cepat daripada masa yang diperlukan untuk paparan bersedia untuk menerimanya, jadi saya telah memasukkannya ke dalam setTimeout untuk menunggu dua saat sebelum berlari .
Timer1<span>.attachInterrupt(ScanDMD);</span>
menjalankan demo kami
Jika anda memuat naik lakaran, sambungkan paparan ke arduino anda dan jalankan kod pelayan nod melalui node serialdmd.js (ingat ke NPM memasang semuanya terlebih dahulu), anda harus melihatnya menyala dengan fail png anda seperti:

Kesimpulan
Terdapat banyak cara anda boleh mengembangkannya. Ia adalah pelayan nod, jadi anda boleh menyambungkannya ke API dan memaparkan imej yang melaluinya. Anda boleh membuatnya memaparkan imej yang berbeza bergantung pada waktu siang, keadaan peranti yang disambungkan di internet di rumah anda, cuaca atau sebilangan besar perkara lain!
Jika anda mengembangkan idea ini menjadi sesuatu yang sangat kemas, beritahu saya dalam komen atau berhubung dengan saya di Twitter (@thatpatrickguy), saya mahu melihat!
Soalan Lazim (Soalan Lazim) Mengenai Memaparkan Imej Pada Dot Matrix LED Paparan dengan Node.js
Apakah peranan node.js dalam memaparkan imej pada paparan LED matriks titik?
node.js memainkan peranan penting dalam memaparkan imej pada paparan LED matriks dot. Ia adalah runtime JavaScript yang dibina di atas enjin V8 JavaScript Chrome, yang digunakan untuk membangunkan aplikasi pelayan dan rangkaian. Dalam konteks paparan LED matriks dot, node.js digunakan untuk mengawal paparan dan memanipulasi imej yang akan ditunjukkan. Ia membolehkan penciptaan pelayan yang boleh menghantar data ke paparan LED, membolehkan paparan imej, teks, atau mana -mana jenis data lain.
Menyambungkan paparan LED matriks dot ke komputer biasanya melibatkan menggunakan mikrokontroler, seperti Arduino atau Raspberry Pi. Mikrokontroler bertindak sebagai perantara antara komputer dan paparan LED. Anda kemudian boleh menggunakan Node.js untuk menghantar data dari komputer anda ke mikrokontroler, yang kemudiannya menghantar data ke paparan LED. ?
Bolehkah saya menggunakan paparan LED matriks DOT untuk aplikasi berskala besar? Mereka boleh digabungkan untuk membuat paparan yang lebih besar, menjadikannya sesuai untuk aplikasi seperti papan iklan digital, paparan maklumat awam, dan pengiklanan berskala besar. > Jangka hayat paparan LED matriks titik boleh berbeza -beza bergantung kepada kualiti LED yang digunakan dan keadaan di mana paparan digunakan. Walau bagaimanapun, paparan LED umumnya dikenali untuk umur panjang mereka dan boleh bertahan selama puluhan ribu jam penggunaan. Dot Matrix LED Paparan boleh melibatkan memeriksa sambungan antara paparan dan mikrokontroler, memastikan data yang betul dihantar ke paparan, dan memeriksa bekalan kuasa. Sekiranya anda menggunakan Node.js, anda juga boleh menggunakan alat penyahpepijatan untuk membantu mengenal pasti sebarang masalah dengan kod anda. Memaparkan boleh digunakan di luar rumah. Walau bagaimanapun, penting untuk memastikan paparan dilindungi dengan betul dari unsur -unsur. Ini boleh melibatkan menggunakan selongsong cuaca atau memasang paparan di lokasi yang terlindung. dikawal menggunakan Modulasi Lebar Pulse (PWM). Ini melibatkan pelbagai jumlah masa yang setiap LED dihidupkan, yang seterusnya mengawal kecerahan paparan. Anda boleh menggunakan Node.js untuk mengawal isyarat PWM yang dihantar ke paparan LED, yang membolehkan anda menyesuaikan kecerahan seperti yang diperlukan.
Atas ialah kandungan terperinci Memaparkan imej pada paparan LED matriks titik dengan node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...




