Apakah beberapa sumber yang baik untuk mengetahui lebih lanjut mengenai menggunakan API dengan Arduino? Laman web dan forum rasmi Arduino adalah tempat yang bagus untuk bermula. Terdapat juga banyak tutorial dan kursus dalam talian yang terdapat di laman web seperti YouTube, Udacity, dan Coursera. Akhirnya, buku -buku seperti "Pemrograman Arduino: Bermula dengan Sketsa" oleh Simon Monk memberikan pengenalan yang komprehensif kepada pengaturcaraan Arduino, termasuk menggunakan API.
Memaparkan API Web di LCD Arduino menggunakan Node.js

- Artikel ini menerangkan cara memaparkan data dari API web pada LCD Arduino menggunakan Node.js. Penulis menggunakan contoh cabutan hadiah rawak di IoT Sydney Meetup, di mana persediaan LCD Arduino menarik dalam maklumat RSVP Event Meetup.com dan secara rawak memilih ahli.
- Penulis menggunakan Node.js untuk membuat skrip yang membuat permintaan HTTP ke API Meetup, mengasingkan data JSON yang dikembalikan, dan memaparkan nama ahli yang dipilih secara rawak pada LCD Arduino. Penulis juga menyediakan panduan langkah demi langkah mengenai cara menubuhkan pelayan Node.js, membuat permintaan HTTP, dan mengendalikan data yang dikembalikan.
- Penulis menyebut bahawa perpustakaan Johnny-Five digunakan untuk mengawal Arduino melalui Node.js, dan modul permintaan digunakan untuk membuat permintaan HTTP dari pelayan Node.js ke API Meetup. Perpustakaan underscore digunakan untuk menghuraikan data JSON yang dikembalikan.
- Penulis menyimpulkan dengan mencadangkan penggunaan potensi lain untuk persediaan ini, seperti memaparkan mesej yang menyeramkan, menyimpan tab pada skor playoff NBA, atau sebarang data lain yang diambil dari API Web. Penulis juga menggalakkan pembaca untuk berkongsi projek mereka sendiri berdasarkan kod ini.
pertemuan kegemaran saya setiap bulan di Sydney adalah pertemuan IoT Sydney. Ia adalah pertemuan yang hebat (anda harus datang!). Pada akhir setiap pertemuan, terdapat cabutan hadiah rawak bagi mereka yang rsvped. Saya fikir ia adalah masa bahawa ini telah dilakukan dalam gaya IoT yang benar, jadi saya menyusun LCD Arduino cepat yang ditubuhkan yang menarik dalam maklumat RSVP Event Meetup.com dan kemudian secara rawak memilih ahli bertuah. Fikir ia mungkin kejutan dan lebih mudah daripada menarik nama keluar dari topi!
Ia juga jatuh dengan kemas dengan siri artikel Internet of Things semasa yang saya tulis di sini di SitePoint. Saya meneroka banyak kemungkinan IoT di luar sana dengan pelbagai peranti. Minggu lalu, saya melihat menggunakan data IoT dalam enjin permainan Unity dan sebelum itu, saya melihat bagaimana untuk menarik data dari tulang rahang.
mari kita mulakan!
lakaran arduino anda
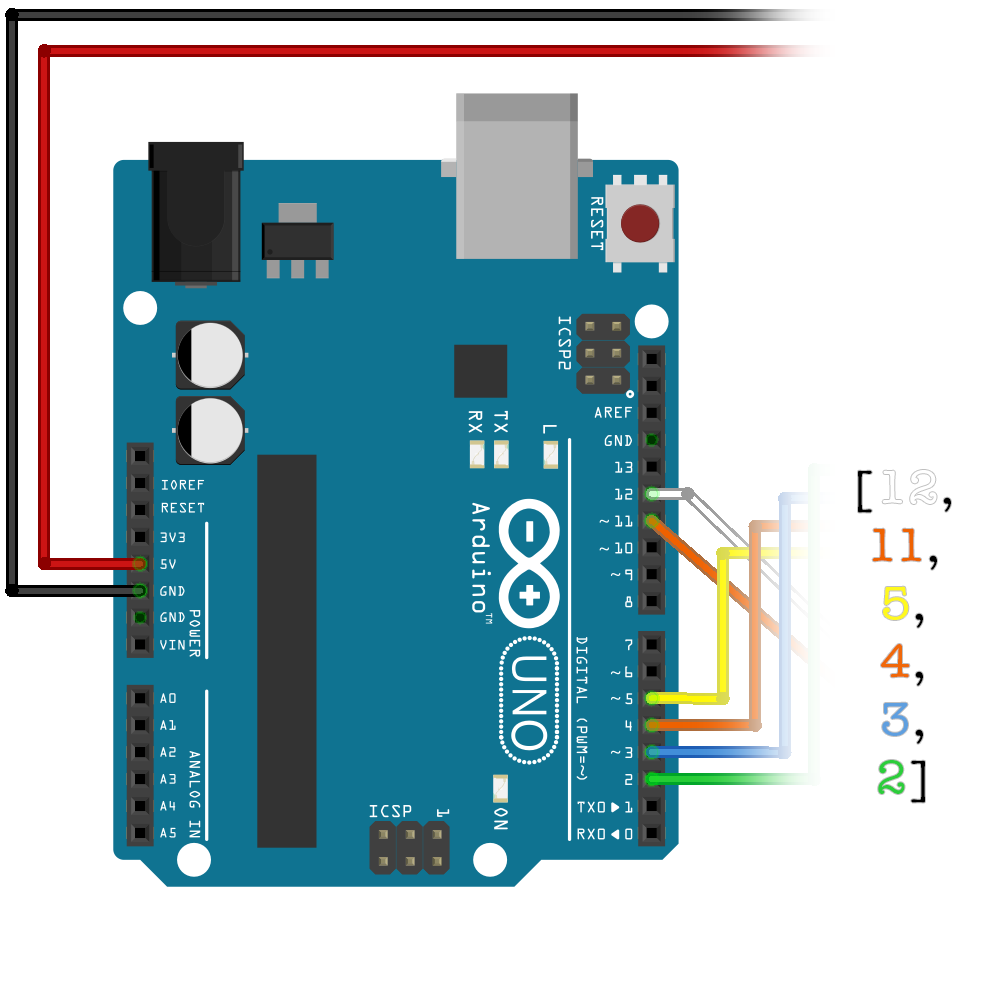
lakaran yang akan kami gunakan untuk contoh ini kelihatan seperti:
 Ia adalah versi yang sedikit diubahsuai dari yang anda dapati dalam kit pencipta Sparkfun. Terdapat variasi lain lakaran LCD yang anda akan dapati dalam talian yang menyusun semula bagaimana keadaan disambungkan tetapi akan berfungsi dengan cara yang sama. Anda mungkin hanya perlu menyesuaikan pin mana yang anda tentukan dalam JavaScript di bawah.
Ia adalah versi yang sedikit diubahsuai dari yang anda dapati dalam kit pencipta Sparkfun. Terdapat variasi lain lakaran LCD yang anda akan dapati dalam talian yang menyusun semula bagaimana keadaan disambungkan tetapi akan berfungsi dengan cara yang sama. Anda mungkin hanya perlu menyesuaikan pin mana yang anda tentukan dalam JavaScript di bawah. kod JavaScript kami
Dalam fail JavaScript Node.js kami, kami termasuk yang berikut:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>menetapkan langkah demi langkah demi langkah
Jika anda cukup dipertikaikan ke dalam node.js, kebanyakan kod itu akan masuk akal kepada anda. Saya akan menerangkan setiap bit hanya untuk memastikan semua orang berada di halaman yang sama dan memberikan bimbingan di sepanjang jalan pada apa sahaja yang perlu kita sediakan.
Untuk memulakan, kami menyediakan pembolehubah pelayan ekspres kami sebagai persediaan untuk menjalankan pelayan localhost pada port 5000:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>Kami kemudian mendapat perkara yang agak penting untuk dimasukkan, Johnny-Five. Ini adalah perpustakaan NPM yang memberi kita akses kepada fungsi yang kita perlukan untuk mengawal arduino kita melalui node.js.
five <span>= require('johnny-five'),</span>Selepas itu, kami termasuk modul permintaan. Kami akan menggunakan ini untuk membuat permintaan HTTP dari pelayan Node.js kami ke API Meetup.
request <span>= require('request'),</span>Untuk menjaga perkara yang sangat bersih dan mudah, kami akan menggunakan garis bawah untuk melalui array data.
_ <span>= require('underscore'),</span>Dua pembolehubah terakhir adalah pembolehubah papan dan LCD yang akan kami gunakan untuk menyimpan objek Arduino yang dibuat oleh Johnny-Five.
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
Kami mulakan dengan menunggu papan Arduino kami bersedia untuk mengakses, Johnny-Five menghantar acara "siap" apabila lembaga kami bersedia untuk pergi.
board<span>.on('ready', function() {</span>Setelah papan kami bersedia untuk pergi, kami membiarkan Johnny-Five tahu apa jenis LCD yang kami telah dihubungkan. Kami menentukan pin dari atas ke bawah dalam array:

Kami juga menentukan berapa banyak baris dan lajur LCD kami. Dalam kes saya ia adalah 2 × 16 LCD. Semua ini kelihatan seperti:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>maka kami mempunyai kod yang pilihan (tetapi berguna untuk disertakan) yang akan membolehkan kami mengakses fungsi LCD dari baris arahan kami kerana ia sedang berjalan (saya akan menunjukkan ini dalam tindakan kemudian dalam artikel):
<span>this.repl.inject({
</span> <span>lcd: lcd
</span><span>});</span>Kemudian, kami mempunyai satu dan hanya mendapatkan permintaan yang telah kami sediakan. Dalam permintaan ini, kami menjangkakan ID acara dalam URL. Sebagai contoh: http: // localhost: 5000/choosemember/221960710. ID Acara adalah yang anda akan dapati di bar alamat apabila anda melawat halaman acara:

Permintaan GET kami mencari ID ini kelihatan seperti:
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {</span>maka kita sampai ke sedikit kod kompleks! Permintaan HTTP sebenar kami ke API Meetup. Kami mengakses ini melalui fungsi permintaan. Kami lulus dalam dua perkara di sini, pilihan HTTP kami untuk permintaan dan fungsi panggil balik kami.
Pilihan untuk panggilan HTTP kami mengandungi URL kami dan Boolean untuk membiarkan permintaan mengetahui kami menjangkakan objek JSON kembali. Ini kelihatan seperti:
<span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=089cc9874628ealkjh27dkb50653s&event_id='+req.params.event_id,
</span> <span>json: true
</span><span>}</span>pemerhati yang berminat akan perasan kami lulus dalam ID acara kami dari rentetan URL ke dalam url permintaan menggunakan req.params.event_id. Walau bagaimanapun terdapat satu lagi watak di sana yang saya tidak jelaskan. Untuk mengakses API Meetup, anda memerlukan kunci API. Anda boleh menemui salah satu daripada ini di https://secure.meetup.com/meetup_api/key/:

Akhirnya, kami mempunyai fungsi panggil balik kami yang menggunakan data JSON yang dikembalikan. Saya telah menyimpannya dengan mudah dan tanpa pengendalian kesilapan, namun jika ini adalah penciptaan tahap pengeluaran yang serius - tambahkan cek untuk pembolehubah ralat.
output JSON yang panggil balik akan kembali dalam pembolehubah badan kita kelihatan seperti begitu:
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,
</span> five <span>= require('johnny-five'),
</span> request <span>= require('request'),
</span> _ <span>= require('underscore'),
</span> board <span>= new five<span>.Board</span>(),
</span> lcd<span>;
</span>
board<span>.on('ready', function() {
</span> lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span> <span>});
</span>
<span>this.repl.inject({
</span> <span>lcd: lcd
</span> <span>});
</span><span>});
</span>
app<span>.get('/chooseMember/:event_id', function(req<span>, resp</span>) {
</span> <span>request({
</span> <span>url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id,
</span> <span>json: true
</span> <span>}, function(error<span>, response, body</span>) {
</span> <span>var members = _.pluck(body.results, 'member'),
</span> randomMember <span>= members[_.random(members.length - 1)];
</span>
resp<span>.json(randomMember);
</span>
<span>console.log(randomMember.name);
</span>
lcd<span>.clear().print(randomMember.name);
</span> <span>});
</span><span>});
</span>
server<span>.listen(port, function() {
</span> <span>console.log('Listening on ' + port);
</span><span>});</span>Kami menyaring banyak perkara itu dengan menggunakan fungsi _.pluck () dalam garis bawah. Ini akan membantu kami memberi tumpuan kepada sedikit API kami - ahli -ahli yang rsvped. Fungsi _.pluck () melalui array hasil dan hanya mengambil maklumat ahli dari setiap satu.
<span>var express = require('express'),
</span> app <span>= express(),
</span> server <span>= require('http').<span>Server</span>(app),
</span> port <span>= 5000,</span>Kemudian, kami menggunakan fungsi underscore _.members () untuk secara rawak memilih ahli dari array yang dihasilkan.
five <span>= require('johnny-five'),</span>kami mengembalikan data itu melalui pelayan Express kami sebagai respons JSON untuk permintaan GET dan log nama di konsol kami supaya kami dapat melihat siapa yang dipilih:
request <span>= require('request'),</span>Kemudian kami menggunakan objek LCD Johnny-Five yang kami buat sebelum ini untuk mencetak nama ahli ke LCD kami. Kami mulakan dengan menggunakan lcd.clear () untuk membersihkan LCD apa -apa yang sedang di atasnya dan kemudian gunakan lcd.print () untuk mencetak watak nama.
_ <span>= require('underscore'),</span>Anda akan melihat apabila anda menjalankan ini bahawa beberapa nama panjang akan dipotong, bukannya membungkus ke baris lain. Jika anda ingin membungkus perkara ke baris kedua, cuba memisahkan Randommember.Name anda menjadi dua rentetan 16 aksara, cetak rentetan pertama dan kemudian gunakan LCD.Cursor (1, 0); untuk bergerak ke baris kedua sebelum mencetak yang kedua. Dalam kes saya, ia tidak diperlukan kerana semua yang kita perlukan adalah untuk dapat memberitahu namanya yang ditarik - beberapa watak yang hilang biasanya tidak akan menyebabkan masalah di sini.
Mendapatkan yang berjalan di Arduino anda
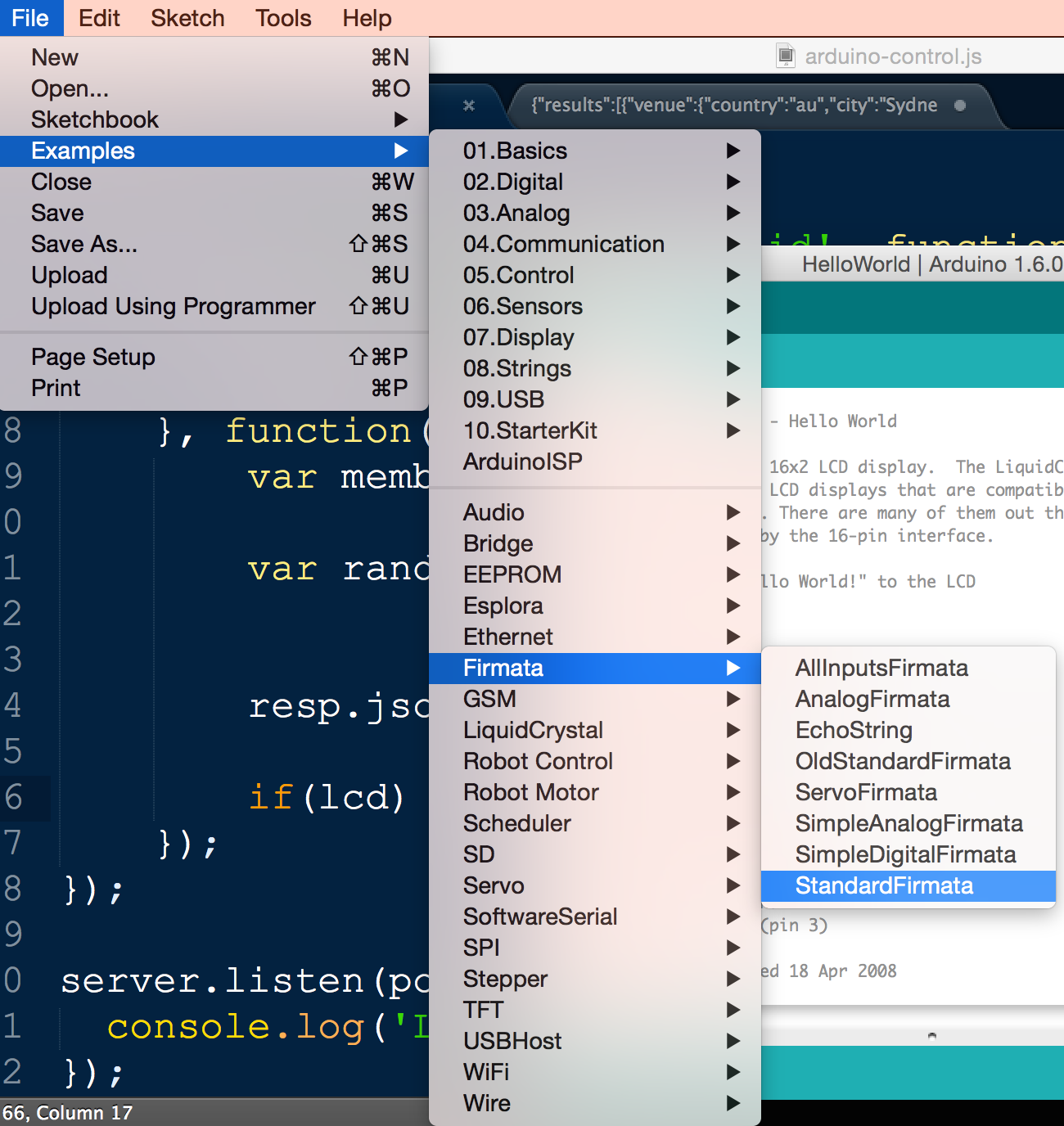
Kami mempunyai kod Node.js kami siap. Sekarang, sambungkan Arduino anda dan pastikan anda mendapat lakaran standardFirmata yang dimuat naik di atasnya:

Kami juga perlu memastikan kami mempunyai semua kebergantungan yang disusun. Fail pakej.json saya kelihatan seperti:
board <span>= new five<span>.Board</span>(), </span> lcd<span>;</span>
Jangan ragu untuk menyesuaikan diri dengan projek anda sendiri, perkara utama yang anda mahukan adalah kebergantungan tersebut.
Kemudian sebaik sahaja anda mempunyai fail pakej.json yang disusun, buka konsol anda dan pergi ke lokasi kod anda. Jalankan arahan yang indah ini:
board<span>.on('ready', function() {</span>diikuti oleh yang satu ini:
lcd <span>= new five<span>.LCD</span>({
</span> <span>pins: [12, 11, 5, 4, 3, 2],
</span> <span>rows: 2,
</span> <span>cols: 16
</span><span>});</span>Dengan berjalannya, anda kini boleh pergi ke http: // localhost: 5000/choosemember/221960710 (Gantikan ID acara anda sendiri) dan anda akan mempunyai RSVP rawak muncul sebagai hasilnya:

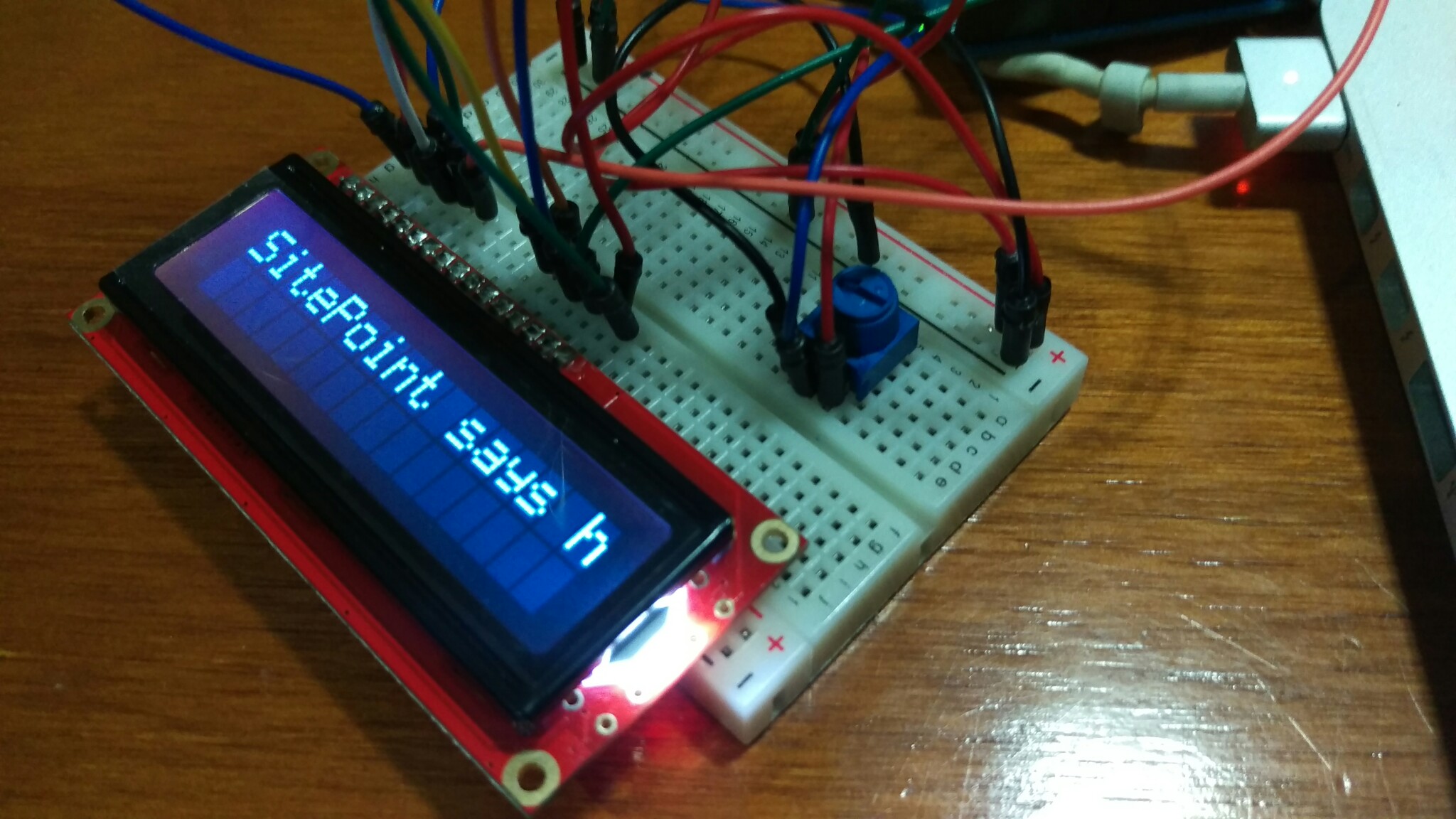
Jika anda menjalankannya lagi, RSVP baru akan muncul. Sekiranya semuanya berjalan lancar, nama -nama ini sepatutnya muncul di LCD Arduino anda!

perkara repl yang kita nyatakan
kami memasukkan sedikit kod yang mengatakan this.repl.Inject dalam pelayan Node.js kami lebih awal. Apa ini membolehkan anda menjalankan arahan dari dalam terminal sementara pelayan Node.js anda sedang berjalan untuk menetapkan apa yang dipaparkan pada skrin LCD:

Jika kita menaip dalam lcd.print () kita boleh mendapatkan beberapa sihir yang berlaku:

baik ... mesej kami hampir sesuai sekurang -kurangnya!

Kesimpulan
Kami telah berjaya mendapat ahli yang dipilih secara rawak dari kumpulan acara yang terdapat di LCD kami! Idea yang sama ini boleh digunakan untuk sebilangan API lain di luar sana, hanya menyesuaikan panggilan permintaan dan bagaimana anda mengendalikan data. Tinggalkan mesej yang menyeramkan pada LCD untuk rakan serumah, simpan tab pada skor playoff NBA terkini atau apa sahaja yang menarik minat anda!
membuat sesuatu yang menyeronokkan berdasarkan kod ini? Tinggalkan nota dalam komen dan kongsi di sekitar, saya suka melihatnya!
Soalan Lazim (Soalan Lazim) Mengenai API Web di Arduino LCD
Bagaimana saya boleh menyambungkan LCD Arduino saya ke Internet?
Menghubungkan LCD Arduino anda ke Internet memerlukan modul Wi-Fi seperti ESP8266. Modul ini membolehkan Arduino anda menyambung ke rangkaian Wi-Fi dan membuat permintaan data mudah menggunakan HTTP. Anda perlu menyambungkan ESP8266 ke papan Arduino anda menggunakan antara muka SPI. Setelah disambungkan, anda boleh menggunakan perpustakaan ESP8266Wifi untuk menguruskan sambungan Wi-Fi dan perpustakaan ESP8266HTTPCLIENT untuk membuat permintaan HTTP. (Antara Muka Pengaturcaraan Aplikasi) adalah satu set peraturan yang membolehkan aplikasi perisian yang berbeza untuk berkomunikasi antara satu sama lain. Dalam konteks Arduino LCD, API digunakan untuk mengambil data dari Internet. Data ini boleh menjadi apa -apa dari kemas kini cuaca, harga saham, atau data tersuai anda sendiri. API mengambil data ini dan menghantarnya ke papan Arduino anda, yang kemudiannya memaparkannya pada LCD. API di LCD Arduino anda melibatkan beberapa langkah. Pertama, anda perlu menyambungkan Arduino anda ke Internet menggunakan modul Wi-Fi. Kemudian, anda perlu membuat permintaan ke API menggunakan protokol HTTP. API akan bertindak balas dengan data yang diminta, yang kemudiannya anda boleh menghuraikan dan memaparkan pada LCD anda. Perpustakaan LiquidCrystal boleh digunakan untuk menguruskan paparan LCD.
Bolehkah saya menggunakan API dengan LCD Arduino saya? Walau bagaimanapun, perlu diingat bahawa sesetengah API mungkin memerlukan pengesahan, yang boleh menjadi lebih kompleks untuk ditubuhkan. Juga, data yang dikembalikan oleh API perlu berada dalam format yang boleh difahami oleh Arduino anda, biasanya JSON atau XML. 🎜> Mengemas kini data pada LCD Arduino anda secara real-time memerlukan membuat permintaan tetap ke API. Anda boleh menggunakan fungsi Kelewatan () untuk menjeda pelaksanaan program anda untuk jangka masa tertentu. Sebagai contoh, jika anda ingin mengemas kini data setiap minit, anda boleh menambah kelewatan (60000) pada akhir fungsi gelung () anda. Ini akan menjeda program untuk 60000 milisaat, atau satu minit, sebelum lelaran seterusnya gelung. Banyak kemungkinan, terdapat beberapa batasan. Pertama, papan Arduino mempunyai ingatan terhad, yang boleh menjadi masalah apabila berurusan dengan sejumlah besar data. Kedua, tidak semua API bebas untuk digunakan, dan ada yang mungkin mempunyai had penggunaan. Akhirnya, membuat permintaan HTTP dan data parsing boleh menjadi rumit dan memerlukan pemahaman yang baik tentang pengaturcaraan dan rangkaian. Komponen Arduino yang boleh menyambung ke Internet. Ini termasuk bukan sahaja LCD tetapi juga LED, motor, dan sensor lain. Prosesnya adalah sama: Arduino membuat permintaan kepada API, menerima data, dan menggunakan data ini untuk mengawal komponen. > Masalah penyelesaian masalah dengan LCD Arduino dan API anda boleh mencabar, tetapi ada beberapa perkara yang boleh anda lakukan. Pertama, periksa pendawaian anda dan pastikan Arduino anda disambungkan dengan betul ke Internet. Kedua, gunakan monitor siri untuk debug kod anda dan lihat jawapan dari API. Akhirnya, periksa dokumentasi API untuk sebarang keperluan atau batasan tertentu. Menggunakan Arduino LCD dan API, anda boleh membuat pelbagai projek. Sebagai contoh, anda boleh membuat stesen cuaca yang memaparkan data cuaca masa nyata, ticker saham yang menunjukkan harga saham terkini, atau sistem automasi rumah yang mengawal peranti anda berdasarkan data dari Internet. Apakah beberapa sumber yang baik untuk mengetahui lebih lanjut mengenai menggunakan API dengan Arduino? Laman web dan forum rasmi Arduino adalah tempat yang bagus untuk bermula. Terdapat juga banyak tutorial dan kursus dalam talian yang terdapat di laman web seperti YouTube, Udacity, dan Coursera. Akhirnya, buku -buku seperti "Pemrograman Arduino: Bermula dengan Sketsa" oleh Simon Monk memberikan pengenalan yang komprehensif kepada pengaturcaraan Arduino, termasuk menggunakan API.
Atas ialah kandungan terperinci Memaparkan API Web di LCD Arduino menggunakan Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1668
1668
 14
14
 1427
1427
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




