Komuniti Visual Studio 2015: Menambah fungsi e -dagang
Artikel ini menunjukkan membina halaman checkout e-dagang yang mudah menggunakan Visual Studio Community 2015, Bootstrap, dan AngularJS. Proses ini mengintegrasikan API Web ASP.NET untuk pemprosesan pembayaran, mempamerkan komponen e-dagang teras.
Ciri -ciri Utama:
- Integrasi Lancar: Visual Studio 2015 memudahkan integrasi mudah fungsi e-dagang.
- antara muka mesra pengguna: bootstrap dan angularjs membuat pengalaman checkout yang lancar dan responsif.
- Pemprosesan Pembayaran Mock: API Web ASP.NET yang disimulasikan mengendalikan data pembayaran JSON, memberikan maklum balas mengenai kejayaan atau kegagalan urus niaga.
- Kemas kini masa nyata: AngularJS membolehkan pengiraan harga dinamik dan memaparkan mesej berdasarkan hasil urus niaga.
- aliran kerja yang dipermudahkan: keseluruhan proses checkout diselaraskan dalam satu bentuk.
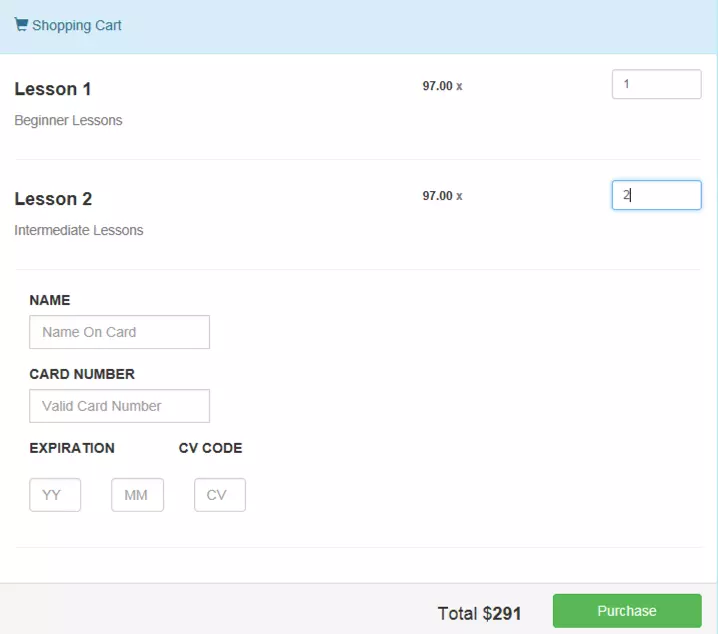
Tutorial ini dibina pada artikel sebelumnya dalam siri ini (pautan yang disediakan di bawah) dan memberi tumpuan kepada menambahkan keupayaan e-dagang. Pemeriksaan satu halaman mengendalikan keranjang belanja, maklumat pembayaran, dan memaparkan mesej kejayaan/kegagalan. Butiran pembayaran dikemukakan kepada API Web ASP.NET yang bertindak sebagai pemproses kad kredit, menerima data JSON melalui permintaan pos dan mengembalikan kod status HTTP. Angularjs mengendalikan kemas kini masa nyata, mengira jumlah dan memaparkan mesej.
Reka bentuk halaman checkout memanfaatkan bootstrap untuk gaya. AngularJS menguruskan paparan dinamik jumlah produk. Proses lengkap, dari pemilihan produk hingga pembayaran, terkandung dalam satu bentuk.
(imej: tangkapan skrin halaman checkout yang telah siap) [
Butiran pelaksanaan:
Proses ini melibatkan membuat paparan MVC baru (checkout.cshtml) dan beberapa kelas model (produk.cs, form.cs, checkout.cs). Gaya bootstrap digunakan, dan AngularJS digunakan untuk fungsi dinamik. Pengawal AngularJS (Controller.js) memulakan pembolehubah untuk kuantiti produk. Kod sisi pelayan (homeController.cs) mengendalikan penyerahan borang, memproses data, dan berinteraksi dengan API Web Mock. API Web (ValueController.cs) mensimulasikan pemprosesan pembayaran dan mengembalikan kod status HTTP yang menunjukkan kejayaan atau kegagalan.
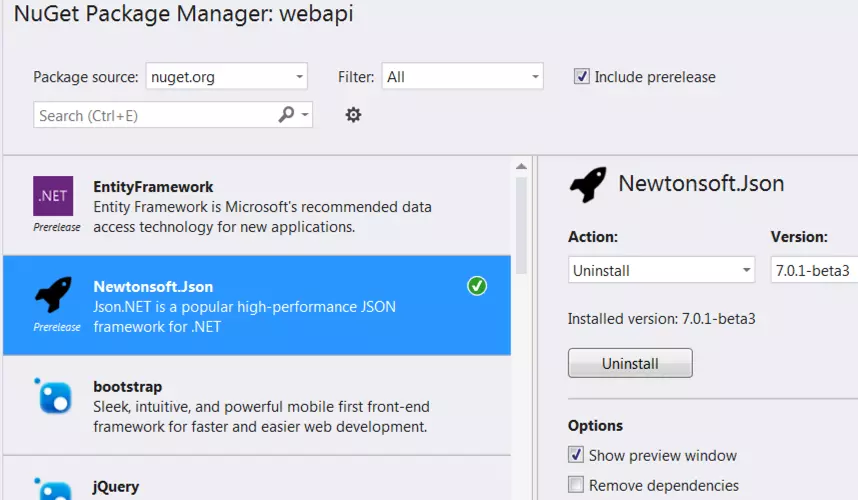
[ kelas (Imej: Menambah pakej Newtonsoft.Json Nuget) [
(pautan ke artikel sebelumnya dalam siri ini):
(artikel ini ditaja oleh Microsoft.) myForm dalam homecontroller mengikat untuk membentuk medan, memudahkan akses data. Kelas ProductManager mengira jumlah harga. Kelas Checkout menguruskan mesej kejayaan/kegagalan dan kod muat turun. API Web menggunakan JsonConvert (pakej newtonsoft.json nuget) untuk siri siri/deserialization JSON. 
Komuniti Visual Studio 2015: Menyediakan tapak
Atas ialah kandungan terperinci Komuniti Visual Studio 2015: Menambah fungsi e -dagang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
CNCF Arm64 Pilot: Impak dan Wawasan
Apr 15, 2025 am 08:27 AM
Program perintis ini, kerjasama antara CNCF (Yayasan Pengkomputeran Native Cloud), pengkomputeran ampere, equinix metal, dan digerakkan, menyelaraskan ARM64 CI/CD untuk projek GitHub CNCF. Inisiatif ini menangani kebimbangan keselamatan dan prestasi lim
 Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan Lambda
Apr 18, 2025 am 08:28 AM
Tutorial ini membimbing anda melalui membina saluran paip pemprosesan imej tanpa pelayan menggunakan perkhidmatan AWS. Kami akan membuat frontend next.js yang digunakan pada kluster ECS Fargate, berinteraksi dengan Gateway API, Fungsi Lambda, Bucket S3, dan DynamoDB. Th
 Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025
Apr 24, 2025 am 08:28 AM
Tinggal maklumat mengenai trend teknologi terkini dengan surat berita pemaju teratas ini! Senarai ini menawarkan sesuatu untuk semua orang, dari peminat AI ke pemaju backend dan frontend yang berpengalaman. Pilih kegemaran anda dan menjimatkan masa mencari rel
 Faedah perisian telekomunikasi tersuai
May 11, 2025 am 08:28 AM
Faedah perisian telekomunikasi tersuai
May 11, 2025 am 08:28 AM
Pembangunan perisian telekom yang disesuaikan tidak dapat diragukan lagi merupakan pelaburan yang besar. Walau bagaimanapun, dalam jangka masa panjang, anda mungkin menyedari bahawa projek sedemikian mungkin lebih kos efektif kerana ia dapat meningkatkan produktiviti anda seperti penyelesaian siap sedia di pasaran. Memahami kelebihan yang paling penting untuk membina sistem telekomunikasi yang disesuaikan. Dapatkan ciri tepat yang anda perlukan Terdapat dua masalah yang berpotensi dengan perisian telekomunikasi di luar rak yang boleh anda beli. Sesetengah kekurangan ciri berguna yang dapat meningkatkan produktiviti anda dengan ketara. Kadang -kadang anda dapat meningkatkannya dengan beberapa integrasi luaran, tetapi itu tidak selalu cukup untuk menjadikannya hebat. Perisian lain mempunyai terlalu banyak fungsi dan terlalu rumit untuk digunakan. Anda mungkin tidak akan menggunakan beberapa perkara ini (tidak pernah!). Sebilangan besar ciri biasanya menambah harga. Berdasarkan keperluan anda
 CNCF mencetuskan penemuan pariti platform untuk ARM64 dan x86
May 11, 2025 am 08:27 AM
CNCF mencetuskan penemuan pariti platform untuk ARM64 dan x86
May 11, 2025 am 08:27 AM
Teka -teki dan penyelesaian CI/CD untuk perisian sumber terbuka dalam seni bina ARM64 Menggunakan perisian sumber terbuka pada seni bina ARM64 memerlukan persekitaran CI/CD yang kuat. Walau bagaimanapun, terdapat perbezaan antara tahap sokongan ARM64 dan seni bina pemproses tradisional x86, yang sering merugikan. Pemaju komponen infrastruktur untuk pelbagai seni bina mempunyai jangkaan tertentu untuk persekitaran kerja mereka: Konsistensi: Alat dan kaedah yang digunakan di seluruh platform adalah konsisten, mengelakkan keperluan untuk mengubah proses pembangunan disebabkan penggunaan platform yang kurang popular. Prestasi: Platform dan mekanisme sokongan mempunyai prestasi yang baik untuk memastikan senario penempatan tidak terjejas oleh kelajuan yang tidak mencukupi apabila menyokong pelbagai platform. Liputan Ujian: Kecekapan, Pematuhan dan




