

Artikel ini adalah sebahagian daripada siri Web Dev Tech dari Microsoft. Terima kasih kerana menyokong rakan kongsi yang membuat SitePoint mungkin.
Siri Tutorial Node.js ini akan membantu anda membina aplikasi web sembang masa nyata yang dikerahkan sepenuhnya di awan. Dalam siri ini, anda akan belajar bagaimana untuk menyiapkan node.js pada mesin Windows anda (atau hanya mempelajari konsep jika anda berada di Mac), bagaimana untuk membangunkan frontend web dengan Express, bagaimana untuk menggunakan aplikasi Node Express ke Azure, cara menggunakan socket.io untuk menambah lapisan masa nyata, dan bagaimana untuk menggunakannya bersama-sama.Tutorial akan menggunakan pilihan Visual Studio dan alat Node.js untuk pemalam Visual Studio sebagai persekitaran pembangunan-saya telah menyediakan pautan ke muat turun percuma kedua-dua alat. Ini adalah artikel pemula-ke peringkat pertengahan-anda dijangka mengetahui html5 dan javascript.
Bahagian 1 - Pengenalan kepada Node.jsSelamat datang ke bahagian 1 siri tutorial node.js tangan. Dalam ansuran ini, saya akan menerangkan apa node.js, mengapa anda perlu memberi perhatian kepada node.js, dan bagaimana untuk menubuhkan mesin anda.bahagian 2 - selamat datang untuk menyatakan dengan node.js dan azure
Bahagian 3 - Membina backend dengan node.js, mongo dan socket.io
Bahagian 4 - Membangun UI Chatroom dengan Bootstrap
Bahagian 5 - Menghubungkan ruang sembang dengan WebSockets
Bahagian 6 - Akhir dan debug Remote Node.js Apps
node.js adalah persekitaran runtime dan perpustakaan untuk menjalankan aplikasi JavaScript di luar penyemak imbas. Node.js kebanyakannya digunakan untuk menjalankan aplikasi pelayan masa nyata dan bersinar melalui prestasinya menggunakan peristiwa I/O yang tidak menyekat dan tidak segerak. Ekosistem web lengkap telah dibina di sekitar Node.js dengan beberapa rangka kerja aplikasi web dan pelaksanaan protokol yang tersedia untuk digunakan. Ini pasti salah satu cara yang paling mudah dan terpantas untuk membangunkan aplikasi masa nyata di web hari ini.
mengapa menggunakan node.js? Satu perkataan: JavaScript. JavaScript adalah bahasa yang sangat popular dan dikreditkan dengan menjadi salah satu daya penggerak yang menjadikan web ke Wonderland yang dinamik hari ini.
JavaScript muncul di hujung depan tetapi - terima kasih kepada enjin V8 JavaScript dan kerja Ryan Dahl - anda kini boleh menjalankan aplikasi JavaScript di luar pelayar dengan tepat untuk membina aplikasi web. Node.js membolehkan anda menyatukan bahasa pengaturcaraan yang digunakan oleh aplikasi anda. Tidak lagi anda memerlukan bahasa yang berbeza untuk backend anda -anda boleh menggunakan JavaScript sepanjang. Sekiranya latar belakang anda berada di laman web bangunan dan reka bentuk dan aplikasi web di HTML, CSS dan JavaScript, anda tidak perlu mengambil bahasa lain untuk membangunkan back-ends yang didorong oleh data yang kompleks untuk aplikasi anda.node.js memainkan peranan penting dalam kemajuan WebSockets sebagai kaedah untuk komunikasi masa nyata antara hujung depan dan belakang. Penggunaan websockets dan perpustakaan membina protokol seperti socket.io telah benar -benar menolak apa yang diharapkan dari aplikasi web dan membolehkan kita pemaju meneroka cara baru untuk membuat web.
bagaimana untuk menyediakan node.js pada Windows 8
1. Pasang node.js
Sebagai alternatif, jika anda peminat Chocolateey, Pengurus Pakej untuk Windows, anda boleh memasang Node.js dengan menjalankan:
choco <span>install nodejs.install</span>
C:\Program Files (x86)\nodejs\
Bersama dengan Node.js, NPM, sistem yang digunakan untuk menguruskan pakej Node.js, harus dipasang dan tersedia pada command prompt juga. Cukup taipkan NPM -H, anda harus melihat dokumentasi bantuan untuk NPM dipaparkan.
dalam kes ralat ...
choco <span>install nodejs.install</span>
... Resolusi adalah untuk membuat folder di jalan yang ditentukan di atas, seperti yang ditunjukkan dalam soalan StackOverflow ini. Ini hanya masalah dalam pemasang node.js terkini dan harus diselesaikan oleh pelepasan seterusnya. Anda boleh membuat folder seperti:
C:\Program Files (x86)\nodejs\
Dengan Node.js dipasang, sudah tiba masanya untuk memilih alat pembangunan. Jangan ragu untuk menggunakan alat penyuntingan yang anda mahukan. Sepanjang tutorial ini, saya akan menggunakan Visual Studio untuk membangun, menyahpepijat, dan menggunakan enjin sembang; serta alat Node.js untuk Visual Studio (NTVS) -a pemalam sumber terbuka percuma untuk Visual Studio yang menyokong pembangunan aplikasi Node.js.
Apa yang keren mengenai NTV adalah bahawa ia menambah sokongan Node.js untuk penyuntingan, intellisense, profil prestasi, NPM, typescript, debugging secara tempatan dan jauh (termasuk pada Windows/MacOS/Linux). Ia juga memudahkan untuk membuat laman web dengan cepat dan menggunakannya ke laman web Microsoft Azure atau perkhidmatan awan.
Jika anda tidak mempunyai Visual Studio, anda boleh memuat turun salinan edisi Komuniti Visual Studio 2013 percuma. Kemudian, muat turun alat node.js percuma untuk pemalam Visual Studio. Anda juga boleh menggunakan Visual Studio 2012 Pro atau lebih tinggi (memerlukan kemas kini 4) atau Visual Studio 2013 atau lebih tinggi (memerlukan kemas kini 2). Plug-in NTVS serasi dengan kedua-dua edisi.
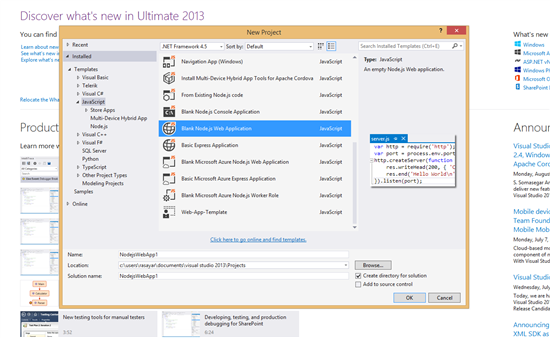
NOTA: Screenshots Tunjukkan Visual Studio 2013 Ultimate.
Memulakan projek node.js baru cukup mudah.


 anda kini boleh debug aplikasi web Node.js anda dalam penyemak imbas pilihan anda.
anda kini boleh debug aplikasi web Node.js anda dalam penyemak imbas pilihan anda.  aplikasi "Hello World" di node.js
aplikasi "Hello World" di node.js
Error: ENOENT, stat 'C:\Users\someuser\AppData\Roaming\npm'
Seperti yang dinyatakan dalam keterangan siri tutorial ini, saya mengandaikan anda mempunyai pengetahuan tentang JavaScript, HTML5 dan bagaimana http/internet berfungsi. node.js mempunyai sistem pemuatan modul dan kebergantungan mudah. Anda hanya memanggil fungsi "memerlukan" dengan laluan fail atau direktori yang mengandungi modul yang anda ingin muatkan di mana titik pembolehubah dikembalikan yang mengandungi semua fungsi yang dieksport modul itu. Pada baris ini, kami ingin menentukan di mana port pelayan HTTP yang melayani HTML harus dijalankan. Sekiranya nombor port ditentukan dalam pembolehubah persekitaran, kami akan menggunakannya atau kami hanya akan menggunakan 1337. kami mahu membuat pelayan untuk mengendalikan permintaan HTTP. Kami juga akan lulus fungsi CreateServer A Callback fungsi yang mengandungi dua parameter untuk mengendalikan setiap permintaan individu dan mengembalikan respons. Lihatlah artikel Michael Vollmer jika anda tidak pernah menemui fungsi panggilan balik di JavaScript. Permintaan yang diterima diluluskan dalam parameter Req dan respons dijangka ditulis kepada parameter res. Sebarang tindak balas HTTP memerlukan garis status dan tajuk, untuk mengetahui lebih lanjut mengenai tajuk HTTP dan bagaimana mereka bekerja menyemak artikel ini. Dalam kes ini, kami ingin mengembalikan 200 OK sebagai tindak balas status dan menentukan jenis kandungan sebagai teks biasa. Kami menentukan ini dengan memanggil fungsi WriteHead pada objek tindak balas. Sebaik sahaja kita selesai menulis respons yang kita mahu panggil fungsi akhir. Kami juga boleh lulus kandungan akhir melalui fungsi akhir, dalam hal ini kami ingin menghantar rentetan "Hello World" dalam teks biasa. kami menutup panggilan balik dan hubungi fungsi Dengar di port yang kami tentukan sebelumnya, ini akan memulakan pelayan dan mula menerima permintaan yang dihantar ke port yang ditetapkan. Untuk melihat hasilnya, anda boleh mula menyahpepijat dengan menekan pada butang yang ditunjukkan dalam tangkapan skrin sebelumnya. Anda dapat melihat "Hello World" dalam penyemak imbas. voila! Anda kini berjaya menjalankan aplikasi Node.js pada Windows 8.1 menggunakan Visual Studio 2013. Bahagian 2 -Bagaimana untuk menggunakan "Hello World" anda ke awan ada di sini. Anda boleh terus terkini mengenai artikel ini dan lain-lain dengan mengikuti akaun Twitter saya. Untuk pembelajaran yang lebih mendalam mengenai nod, kursus saya boleh didapati di Microsoft Virtual Academy. atau beberapa video yang lebih pendek pada subjek nod yang sama: siri enam bahagian: aplikasi bangunan dengan node.js bersiar -siar melalui nod (coding4fun) Artikel ini adalah sebahagian daripada siri Web Dev Tech dari Microsoft. Kami teruja untuk berkongsi Projek Spartan dan enjin rendering baru dengan anda. Dapatkan Mesin Maya Percuma atau Ujian dari jauh pada peranti Mac, iOS, Android, atau Windows anda di Modern.ie. Pengendalian ralat adalah bahagian penting dari mana -mana permohonan. Dalam node.js, anda boleh mengendalikan kesilapan menggunakan middleware. Fungsi middleware adalah fungsi yang mempunyai akses kepada objek permintaan, objek tindak balas, dan fungsi seterusnya dalam kitaran permintaan permohonan aplikasi. 🎜> Ya, anda boleh menggunakan TypeScript dengan aplikasi sembang Node.js anda. TypeScript adalah superset javascript yang menambahkan jenis statik ke bahasa. Ia dapat membantu anda menulis lebih banyak kod yang mantap dan menangkap kesilapan awal semasa pembangunan. baris 1
choco <span>install nodejs.install</span>
baris 2
C:\Program Files (x86)\nodejs\
baris 3
Error: ENOENT, stat 'C:\Users\someuser\AppData\Roaming\npm'
baris 4
<span>mkdir -r C:\Users\someuser\AppData\Roaming\npm</span>
baris 5
<span>var http = require('http');
</span><span>var port = process.env.port || 1337;
</span>http<span>.createServer(function (req<span>, res</span>) {
</span> res<span>.writeHead(200, { 'Content-Type': 'text/plain' });
</span> res<span>.end('Hello World\n');
</span><span>}).listen(port);</span> baris 6
<span>var http = require(‘http’);</span>

Tunggu untuk Bahagian 2!
lebih banyak pembelajaran untuk nod pada azure
Soalan Lazim (Soalan Lazim) Mengenai Membangun Aplikasi Web Chatroom-Powered Node.js
Bagaimana saya boleh mengintegrasikan MongoDB dengan aplikasi sembang Node.js saya?
MongoDB adalah pangkalan data NoSQL yang popular yang boleh digunakan untuk menyimpan mesej sembang dan data pengguna. Untuk mengintegrasikan MongoDB dengan aplikasi sembang Node.js anda, anda perlu menggunakan pemandu MongoDB seperti Mongoose. Mongoose menyediakan penyelesaian berasaskan skema lurus ke hadapan untuk memodelkan data aplikasi anda dan termasuk pemutus jenis terbina dalam, pengesahan, bangunan pertanyaan, dan cangkuk logik perniagaan. Aplikasi sembang? Ya, anda boleh menggunakan pangkalan data lain untuk aplikasi sembang anda. Walaupun MongoDB adalah pilihan yang popular kerana skalabiliti dan fleksibiliti, anda juga boleh menggunakan pangkalan data SQL seperti MySQL atau PostgreSQL. Pilihan pangkalan data sebahagian besarnya bergantung pada keperluan aplikasi dan keutamaan peribadi anda. boleh mengaksesnya. Anda boleh menggunakan perpustakaan seperti pasport.js untuk pengesahan. Pasport.js adalah middleware pengesahan yang fleksibel dan modular untuk node.js yang boleh digunakan untuk permintaan pengesahan. Anda boleh gunakan untuk menggunakan aplikasi sembang Node.js anda. Beberapa pilihan popular termasuk Heroku, AWS, dan Google Cloud. Platform ini menyediakan pelbagai perkhidmatan untuk membantu anda menggunakan, mengurus, dan skala aplikasi anda. beberapa cara. Anda boleh skala secara menegak dengan menambah lebih banyak kuasa (CPU, RAM) ke pelayan anda yang sedia ada, atau secara mendatar dengan menambahkan lebih banyak pelayan ke aplikasi anda. Node.js juga mempunyai sokongan terbina dalam clustering, yang membolehkan anda memanfaatkan sistem multi-teras. Anda boleh menggunakan React dengan aplikasi sembang Node.js anda. React adalah perpustakaan JavaScript yang popular untuk membina antara muka pengguna. Ia boleh digunakan untuk membina frontend aplikasi sembang anda, manakala node.js mengendalikan backend. Bagaimana saya boleh mengendalikan kemas kini masa nyata dalam aplikasi sembang saya? Dalam aplikasi sembang boleh dikendalikan menggunakan WebSockets. Socket.io adalah perpustakaan yang popular untuk aplikasi web masa nyata. Ia membolehkan komunikasi berasaskan masa nyata, bidirectional, dan berasaskan acara antara penyemak imbas dan pelayan. berfungsi seperti yang diharapkan. Anda boleh menggunakan kerangka ujian seperti mocha atau jest untuk menulis ujian untuk permohonan anda. Rangka kerja ini menyediakan pelbagai ciri untuk membantu anda menulis dan menguruskan ujian anda.
Bagaimana saya boleh mengendalikan kesilapan dalam aplikasi sembang node.js saya?
Atas ialah kandungan terperinci Bina Aplikasi Web Sembang Node.js-berkuasa: Bermula. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyemak memori video Win11
Bagaimana untuk menyemak memori video Win11
 Tutorial dompet Eou web3
Tutorial dompet Eou web3
 Bagaimana untuk menetapkan ppt skrin lebar
Bagaimana untuk menetapkan ppt skrin lebar
 Bagaimana pula dengan pertukaran MEX
Bagaimana pula dengan pertukaran MEX
 Bagaimana untuk menyelesaikan ralat 504 dalam cdn
Bagaimana untuk menyelesaikan ralat 504 dalam cdn
 Penggunaan strncpy
Penggunaan strncpy
 Belajar sendiri untuk pemula dalam bahasa C dengan asas sifar
Belajar sendiri untuk pemula dalam bahasa C dengan asas sifar
 arahan penangkapan paket linux
arahan penangkapan paket linux




