

Saya dapati contoh bagaimana untuk bekerja dengan API UP API dan nod di seluruh web tetapi mereka semua terlibat dan mempunyai banyak bahagian yang bergerak, bersama dengan beberapa modul yang sudah lapuk (seperti versi lama Express). Dalam artikel ini saya ingin memberi tumpuan kepada asas -asas mutlak -tidak bimbang tentang menyimpan data pengguna ke dalam pangkalan data, membuat akaun atau menyambungkan log masuk sosial. Kami akan memberi tumpuan kepada perkara -perkara teras yang perlu anda ketahui untuk mendapatkan pelayan nod untuk mengesahkan dengan API Jawbone dan mengembalikan data pengguna.
Semua kod untuk demo ini boleh didapati di repo GitHub kami.
Takeaways Key
Mulailah dengan log masuk ke bahagian pemaju tapak Jawbone dengan pergi ke https://jawbone.com/up/developer dan klik pautan "Log masuk" di sebelah kiri bawah. Anda tidak akan memerlukan akaun pemaju Jawbone tertentu kerana mereka akan membolehkan anda log masuk menggunakan akaun Jawbone yang sedia ada.
Setelah log masuk, pergi ke https://jawbone.com/up/developer/account, atau klik pautan "Urus Akaun" di menu kiri di bawah "Akaun".

Pada halaman ini, anda akan sampai ke halaman akaun pemaju anda. Dari sini, klik "Buat App".

pada halaman yang dimuatkan, anda akan diminta untuk memasukkan butiran aplikasi anda:
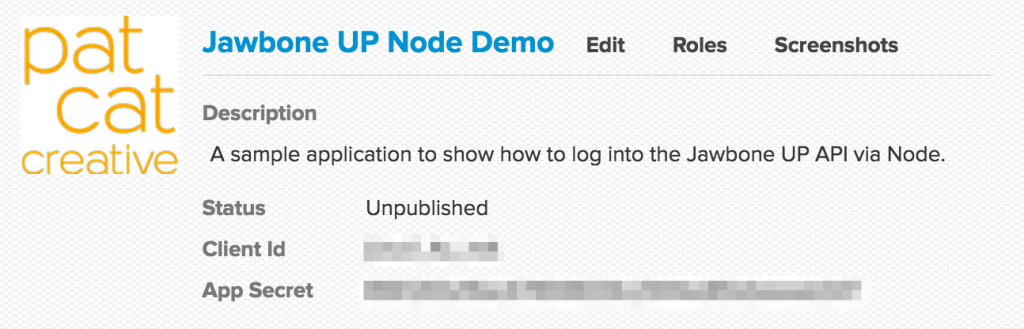
Sebaik sahaja anda mengklik untuk membuat aplikasi, anda akan diarahkan ke halaman dengan senarai aplikasi anda. Aplikasi yang baru dibuat anda sepatutnya kelihatan serupa dengan saya:

Ambil perhatian "ID Pelanggan" dan "Rahsia App" - ini adalah apa yang anda perlukan untuk menyambung ke API Jawbone.
Saya akan memasukkan semua kod pelayan nod kami dalam satu fail yang dipanggil server.js. Kami mulakan dengan memerlukan modul NPM yang diperlukan untuk pelayan kami.
Pertama, kami menyediakan aplikasi Express asas.
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Kami kemudian memerlukan EJS (JavaScript tertanam), yang membolehkan kami memasukkan JavaScript ke dalam templat HTML kami. Kami akan menggunakan ini untuk memaparkan pembolehubah JavaScript dalam HTML kami yang dikembalikan.
ejs <span>= require('ejs'),</span>Untuk dapat mengesahkan dengan API Jawbone dan mengalihkan kembali ke permohonan kami, Jawbone memerlukan kami mengarahkan ke halaman melalui HTTPS. Untuk melakukan ini, kita perlu memasukkan https.
https <span>= require('https'),</span>Seterusnya, kami termasuk FS, yang membolehkan kami membaca sistem fail. Kami memerlukan ini untuk dibaca dalam fail sijil pelayan untuk membolehkan HTTPS.
fs <span>= require('fs'),</span>kami juga memerlukan badan-badan untuk membolehkan kami mengendalikan permintaan JSON:
bodyParser <span>= require('body-parser'),</span>API Jawbone UP menggunakan protokol OAuth 2.0 untuk pengesahan. Pada asasnya, ini bermakna untuk mempunyai pengguna log masuk dengan akaun Jawbone mereka dan memberi kami kebenaran untuk mengakses data mereka, kami perlu melalui protokol ini. Nasib baik, modul pasport NPM mengandungi modul yang dipanggil Pasport-OAuth yang menyokong ini. Kami menyediakan pasport dalam aplikasi kami bersama -sama dengan OAuth 2.0 seperti SO:
passport <span>= require('passport'),
</span><span>JawboneStrategy = require('passport-oauth').<span>OAuth2Strategy</span>,</span>Kami kemudian mendapat pemboleh ubah penjelasan diri yang menyimpan pelabuhan yang akan kami jalankan.
port <span>= 5000,</span>
Seterusnya, kami akan menyimpan semua nilai yang diperlukan untuk pengesahan dalam Pasport dan OAuth 2.0 di dalam JawboneAuth. Inilah saat anda akan menggunakan nilai "ID Pelanggan" dan "Rahsia App" yang kami ambil perhatian sebelum ini apabila kami mendaftarkan aplikasi kami.
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Berikut adalah gambaran keseluruhan tentang nilai -nilai ini dan/atau di mana mereka datang dari:
Pembolehubah terakhir yang perlu kita tentukan adalah SSLOptions kami yang mengandungi semua butiran yang perlu kami berikan kepada pelayan kami untuk membolehkan kami menjalankan pelayan ini menggunakan HTTPS. Saya akan pergi ke setiap ini secara terperinci dalam artikel ini apabila menjelaskan bagaimana kami menubuhkan HTTPS.
Kami kemudian memasukkan beberapa baris yang menentukan beberapa fungsi aplikasi nod asas yang akan menjadi biasa kepada pemaju nod di luar sana:
ejs <span>= require('ejs'),</span>Untuk memulakan pasport dalam Express, kami menjalankan baris berikut:
https <span>= require('https'),</span>Sebagai nota, terdapat lebih banyak lagi yang ditubuhkan dalam pasport jika kita mahu mengadakan sesi log masuk yang berterusan. Dalam kes ini, kita perlu menubuhkan sesi. Walau bagaimanapun, untuk tutorial ini, kami hanya akan memberi tumpuan kepada peringkat awal untuk mendapatkan data dari API Jawbone Up dan tidak akan bimbang tentang sesi log masuk.
Untuk mengarahkan pengguna ke skrin log masuk untuk API Jawbone UP, kami perlu menetapkan URL pada pelayan kami yang akan diarahkan ke skrin log masuk Jawbone. Kod di bawah memberikan URL /login /tulang rahang untuk tujuan ini. Atas permintaan untuk URL ini, kami memanggil pasport.uthorize () untuk memaparkan halaman kebenaran rahang kami:
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Seperti yang anda lihat di atas, kami mempunyai pelbagai kebenaran khusus yang kami minta - ['Basic_read', 'Sleep_read']. Dalam kes kami, kami meminta data pengguna asas dan data tidur. Jika anda ingin meminta akses kepada kiraan langkah, makanan yang dimakan dan sebagainya, anda boleh menambah permintaan kebenaran tambahan ke array tersebut. Anda dapat melihat senarai apa yang ada dan apa yang mereka berikan akses ke halaman dokumentasi pengesahan pemaju Jawbone Up.
Juga ambil perhatian, jika terdapat kegagalan dalam mengesahkan dalam skrin pengesahan Jawbone Up, ia akan mengarahkan kami kembali ke laman utama. Ia mungkin dalam modul pasport untuk menetapkan SuccessRedirect juga, namun saya dapati dengan API Jawbone UP, ia tidak diperlukan kerana kami akan menentukan URL panggil balik kami di jawbonestratgy lebih jauh dalam kod ini.
Kami kemudian menyediakan permintaan GET bahawa data tidur kami akan muncul. Ini adalah lokasi yang akan kami beritahu API untuk mengarahkan kami apabila kami mendapat akses kepada data pengguna. Dalam contoh ini, ia adalah /SleepData:
ejs <span>= require('ejs'),</span>Kami mempunyai pasport yang sama. Berkesan () fungsi di sini, hanya untuk memeriksa bahawa pengguna dilog masuk pada masa mereka mencapai halaman ini. Jika ya, kami menjalankan res.render ('userData', req.account); yang berlalu dalam data bahawa API Jawbone UP kembali ke template userdata.ejs (yang akan kami sediakan tidak lama lagi). Jika mereka tidak dilog masuk, mereka akan diarahkan kembali ke skrin pengesahan Jawbone Up.
Kami kemudian menetapkan URL untuk membolehkan pengguna logout di /logout, yang mengalihkan pengguna kembali ke laman utama sekali log keluar:
https <span>= require('https'),</span>Akhirnya untuk penghalaan kami, kami menetapkannya untuk memuatkan templat indeks.ejs kami jika seseorang cuba mengakses laman web:
fs <span>= require('fs'),</span>Kod terbesar terbesar juga yang paling penting - menubuhkan "strategi" pasport untuk memberitahu pasport bagaimana menangani permintaan untuk memberi kuasa menggunakan 'Jawbone'. Nampaknya ini:
bodyParser <span>= require('body-parser'),</span>mari kita pergi ke atas apa yang dilakukan oleh semua kod ini.
Pertama, kami menubuhkan ClientID, ClientSecret, AuthorizationUrl, Tokenurl dan Callbackurl dari objek JawboneAuth kami yang kami tentukan pada permulaan fail. Ini dilakukan dengan menggunakan jawbonestraty baru ().
Seterusnya kami mempunyai fungsi panggil balik kami yang mengendalikan data ini. Kami menggunakan nilai token dan dilakukan dalam fungsi panggil balik ini. Token adalah token akses API Jawbone UP yang kita perlukan untuk memasukkan apa -apa panggilan ke API untuk membuktikan kami disahkan. Selesai adalah fungsi panggil balik yang mengembalikan data kami ke aplikasinya.
Kami lulus token akses, bersama dengan ID pelanggan dan rahsia yang ditakrifkan sebelum ini, ke dalam modul tulang rahang dalam objek pilihan:
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Modul Jawbone-Up adalah modul nod yang memberi kita akses kepada titik akhir API UP API. Ini adalah panggilan yang kami buat ke API untuk mengembalikan data pengguna (mis. Ini dalam fungsi seperti up.moves.get () dan up.sleeps.get (). Dalam contoh kami, kami akan menggunakan up.sleeps.get () untuk mendapatkan data tidur.
dalam up.sleeps.get () kami mempunyai dua pembolehubah, kesilapan dan badan. Sekiranya terdapat kesilapan dalam menerima data dari API, ia akan dikembalikan dalam pembolehubah Err supaya kami menguji untuk itu pada permulaan panggilan balik kami.
Jika tidak, kami mendapat data kami kembali dalam rentetan JSON dalam pemboleh ubah badan. Pembolehubah badan akan mengandungi rentetan nilai JSON yang akan kelihatan seperti:
ejs <span>= require('ejs'),</span>Semua yang kita mahukan adalah dalam data. Kami menghuraikan nilai di atas ke dalam objek JavaScript menggunakan json.parse (badan) dan menetapkan nilai dalam kekunci data kepada pembolehubah yang dipanggil jawbonedata:
https <span>= require('https'),</span>Kemudian, kami mempunyai gelung yang melalui setiap item dalam array dalam data dan format tarikh kami dan masa tidur sebelum mengembalikannya ke templat kami untuk dipaparkan.
fs <span>= require('fs'),</span>di sini, kita baca pada tarikh, tukar ke rentetan dan kemudian hirus hari, bulan dan tahun diri kita. Ia dikembalikan sebagai nilai 20150408, jadi kami menghirup empat digit pertama sebagai tahun, kedua selepas itu sebagai bulan dan dua yang terakhir sebagai hari. Kami kemudian mengaturnya supaya ia akan menjadi DD/mm/yyyy, jika anda lebih suka memformatnya dalam format tarikh AS, anda boleh menukar bulan dan hari:
bodyParser <span>= require('body-parser'),</span>API Jawbone mengembalikan nilai tempoh tidur yang agak baik sebagai tajuk yang kelihatan seperti ini: "untuk 9h 43m". Kita boleh menggunakan ini tetapi keluarkan bahagian "untuk" seperti:
passport <span>= require('passport'),
</span><span>JawboneStrategy = require('passport-oauth').<span>OAuth2Strategy</span>,</span>Kami kemudian mengembalikan data tersebut ke fungsi panggil balik pasport kami yang akan menjadikan userdata.ejs kami. Untuk berbuat demikian, kami mengembalikan pembolehubah Jawbonedata kami kepada fungsi yang dilakukan. Terdapat juga konsol.log supaya kita dapat melihat di dalam log apabila data Jawbone Up telah dihantar untuk dipaparkan:
port <span>= 5000,</span>
Seperti yang saya nyatakan sebelum ini, untuk menggunakan API Jawbone UP, kita perlu menjalankan pelayan kami dengan HTTPS, kerana perkhidmatan Jawbone memerlukan kedua -dua belah pihak untuk menjalankan HTTPS. Jika callbackurl tidak ditetapkan ke HTTPS, anda akan menerima kesilapan "Redirect tidak sah" apabila anda cuba log masuk.
Untuk mendapatkan contoh kami berfungsi, kami akan menggunakan sijil yang ditandatangani sendiri. Jika anda melakukan ini di tapak langsung, anda akan ingin mendapatkan sijil yang betul dari pihak berkuasa sijil yang sah.
Dalam server.js, kami telah menentukan dua pilihan SSL:
jawboneAuth <span>= {
</span> <span>clientID: 'jUvu1_4u_mA',
</span> <span>clientSecret: '8961265d16ac678948006c2944ed85dbeeaab547',
</span> <span>authorizationURL: 'https://jawbone.com/auth/oauth2/auth',
</span> <span>tokenURL: 'https://jawbone.com/auth/oauth2/token',
</span> <span>callbackURL: 'https://localhost:5000/sleepdata'
</span><span>},</span>Ini adalah lokasi fail di pelayan kami dari dua fail berkaitan pengesahan kami:
Untuk menjana kunci peribadi kita perlu menggunakan OpenSSL Toolkit. Pengguna Mac OSX dan Linux sepatutnya mempunyai pra-pemasangan ini. Untuk pengguna Windows, anda boleh memasang Cygwin, cari "OpenSSL" di skrin "Pilih Pakej" dan pilih pakej yang muncul.
kita boleh menjana kunci peribadi dengan membuka terminal kami, menavigasi ke folder untuk pelayan kami dan menjalankan arahan berikut:
<span>var express = require(‘express’), </span> app <span>= express(),</span>
Ini menghasilkan kunci pelayan peribadi yang sedia untuk digunakan disebut server.key.
kita perlu menjana CSR. Ini biasanya akan dihantar ke pihak berkuasa sijil tetapi dalam kes kami, kami akan menandatanganinya untuk tujuan ujian.
untuk menghasilkan CSR menggunakan kunci peribadi kami yang kami buat di atas, jalankan arahan berikut:
ejs <span>= require('ejs'),</span>anda akan diberi senarai soalan untuk menjawab, jawabnya dan anda akan menerima CSR anda sebagai fail yang dipanggil server.csr.
Akhirnya, untuk menghasilkan sijil yang ditandatangani sendiri tanpa pihak berkuasa sijil, kami menjalankan perintah berikut untuk menghasilkan sijil yang akan sah selama satu tahun:
https <span>= require('https'),</span>Perintah itu sepatutnya menghasilkan fail server.crt - ini adalah sijil anda.
Bagi mereka yang suka menyimpan perkara yang kemas dan menandatangani sijil mereka sendiri, kami boleh mengeluarkan server.csr sebagai sijil kami kini ditandatangani.
Dengan kunci peribadi dan sijil kami siap dan ditakrifkan dalam fail nod kami, pelayan kami bersedia untuk dijalankan sebagai HTTPS. Kod berikut memulakan pelayan menggunakan HTTPS dan SSLOptions kami:
fs <span>= require('fs'),</span>HTML kami untuk aplikasi ini adalah semua fail .eJS supaya kami boleh memasukkan pembolehubah JavaScript di dalamnya apabila diperlukan. Fail -fail ini semuanya berada dalam /pandangan. index.ejs sangat mudah dan hanya mengandungi tajuk, arahan dan butang log masuk yang akan pergi ke /login /jawbone:
bodyParser <span>= require('body-parser'),</span>userdata.ejs adalah di mana tindakan itu. Bit utama yang boleh kami fokuskan ialah jadual kami:
passport <span>= require('passport'),
</span><span>JawboneStrategy = require('passport-oauth').<span>OAuth2Strategy</span>,</span>Untuk mendapatkan aplikasi berjalan, pergi ke terminal anda dan jalankan:
port <span>= 5000,</span>
dengan berjalan, pergi ke http: // localhost: 5000 dan anda akan melihat halaman awal kami:

Jika kita mengklik butang Login, kita akan dibawa ke http: // localhost: 5000/login/jawbone, yang akan mengarahkan kita ke halaman pengesahan Jawbone Up. Halaman ini akan mendorong kami untuk butiran log masuk rahang kami. Sebaik sahaja anda memasukkan butiran tersebut atau jika anda sudah log masuk ke tapak Jawbone, anda akan diarahkan ke halaman Auth yang meminta akses kepada data pengguna anda. Klik "Setuju":

Apabila kita mengklik setuju, kita harus diarahkan kembali ke halaman http: // localhost: 5000/sleepdata dengan jadual data tidur kita dikembalikan:

Dan jika kita mengklik butang "Log Out", ia harus log keluar dan mengalihkan kami kembali ke halaman utama.
yang melengkapkan gambaran keseluruhan kami mengenai asas -asas menyambung ke API Jawbone Up dan mengembalikan data ke pelayan nod.
Langkah -langkah seterusnya dari sini boleh termasuk menyediakan pangkalan data untuk menyimpan data untuk kegunaan masa depan, mewujudkan akaun pengguna untuk aplikasi anda, memperluaskan jumlah data yang anda tarik dari API UP, mengubah cara ia memaparkan (mungkin menambah beberapa Grafik cantik!) Dan banyak lagi. Menggabungkan data ini dengan sebilangan API lain di luar sana dan potensi untuk beberapa aplikasi yang benar -benar kemas adalah besar!
Bagaimana saya boleh berhijrah dari API Jawbone Up ke Fitbit API? . Pertama, anda perlu mendaftarkan permohonan anda di laman pemaju Fitbit. Kemudian, anda boleh menggunakan API Fitbit untuk mengakses data kesihatan dan kecergasan pengguna. API Fitbit menyediakan fungsi yang sama kepada API Jawbone UP, termasuk akses kepada aktiviti, tidur, dan data makan. Node.js adalah runtime JavaScript yang dibina di atas enjin V8 JavaScript Chrome. Ia digunakan untuk membina aplikasi rangkaian berskala. Node.js tidak menyekat, yang menjadikannya cekap dan ringan, sesuai untuk aplikasi masa nyata intensif data. Ia biasanya digunakan untuk menyambung dengan API kerana kecekapan dan kemudahan penggunaannya. .js, anda boleh mengendalikan kesilapan menggunakan peristiwa 'ralat'. Acara ini dipancarkan apabila ralat berlaku semasa permintaan. Anda boleh mendengar peristiwa ini dan mengendalikan ralat dengan sewajarnya, seperti dengan log masuk kesilapan atau mencuba semula permintaan. Akses kepada pelbagai data kesihatan dan kecergasan. Ini termasuk data aktiviti (seperti langkah, jarak, dan kalori dibakar), data tidur (seperti tempoh tidur dan kualiti tidur), dan data makan (seperti pengambilan makanan dan maklumat pemakanan). Data tepat yang tersedia bergantung pada API tertentu dan keizinan yang diberikan oleh pengguna. API, penting untuk mengikuti amalan terbaik untuk privasi dan keselamatan data. Ini termasuk mendapatkan persetujuan pengguna sebelum mengakses data mereka, menggunakan Sambungan Secure (HTTPS) untuk semua permintaan, menyimpan data pengguna dengan selamat, dan hanya meminta jumlah minimum data yang diperlukan untuk aplikasi anda.
Atas ialah kandungan terperinci Menyambung ke API UP Jawbone dengan Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




