

Lihat Pen Adobe Edge - Demo Masa dan Pokok oleh SitePoint (@SitePoint) pada Codepen.
Takeaways Key
• Adobe Illustrator CC 2014
• Adobe Edge Animate CC 2014
Kandungan:
Langkah 1: Buat Grafik Latar Belakang dalam Illustrator CC 2014
Dalam kes ini, anda akan menghasilkan grafik latar belakang dalam Illustrator. Kemudian, anda akan menukar grafik vektor ke format svg (grafik vektor berskala) dengan menyalin dan menampalnya di kelebihan cc animate cc 2014. Seperti namanya, fail svg berskala, dan akan berfungsi dengan baik dengan susun atur responsif anda akan Bina dalam edge animate.
ikuti langkah -langkah ini untuk membuat grafik latar belakang:
a. Muat turun dan pasang Adobe Illustrator CC 2014 dan Adobe Edge Animate CC 2014 dari The Creative Cloud.
b. Muat turun fail yang dibekalkan dari artikel, dan unzipnya ke desktop anda.
c. Buka folder infographic_project. Anda akan menggunakan folder ini sebagai folder projek anda semasa anda bekerja (lihat Rajah 2). Lihat fail infographic-design.ai dalam folder Aset. Fail ini mengandungi mockup untuk reka bentuk, dan grafik vektor yang akan anda gunakan untuk latar belakang anda di Edge Animate.

a. Buka fail infographic-design.ai yang terletak di folder aset fail yang dibekalkan. Klik dua kali pada fail untuk melancarkan Adobe Illustrator CC 2014.
b. Luangkan masa untuk meneroka reka bentuk. Anda dapat melihat bahawa reka bentuk itu sepenuhnya direalisasikan, dan berfungsi sebagai grafik mandiri sedikit sebanyak. Walaupun pencetus teks dan garis masa muncul dalam mockup, anda akan menghilangkan lapisan tersebut apabila anda membuat fail SVG (lihat Rajah 3). Anda akan menambah teks dan mencetuskan kelebihannya.

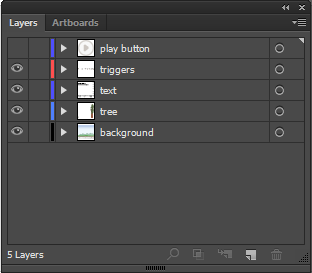
c. Sembunyikan atau kunci teks, pencetus, dan lapisan butang bermain, dan pilih semua grafik yang tinggal di atas pokok dan lapisan latar (lihat Rajah 4). Grafik ini akan menjadi latar belakang anda selepas anda membuat komposisi anda dalam langkah seterusnya.

Pada ketika ini, anda bersedia bergerak untuk mengalahkan CC 2014 untuk memulakan kerja pada komposisi interaktif anda. Tinggalkan Illustrator Terbuka, anda akan kembali menyalin grafik latar belakang anda dalam langkah -langkah berikut.
ikuti langkah -langkah ini untuk susun atur komposisi:
a. Buka versi semasa Adobe Edge Animate CC 2014. Anda akan menggunakan ciri -ciri skala responsif baru untuk membuat reka bentuk yang skala saiznya ke saiz skrin melihatnya.
b. Pilih Fail> Baru, untuk membuat fail baru. Simpan fail ke dalam folder projek dengan nama infographic.html. Perhatikan bahawa Edge Animate menambah fail sokongan ke folder projek juga.
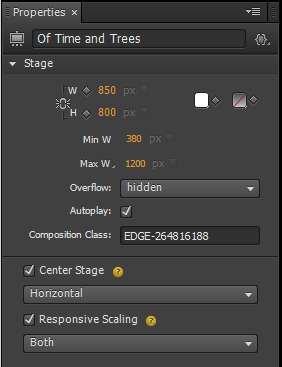
c. Kemas kini sifat panggung dalam panel Properties ke yang berikut (lihat Rajah 5):


 Rajah 7: Grafik statik dan teks HTML dalam kelebihan Animate CC
Rajah 7: Grafik statik dan teks HTML dalam kelebihan Animate CC 
ikuti langkah -langkah ini untuk membina widget TimelinetRigger:
a. Pilih alat Ellipse dan lukis bulatan kira -kira 30 piksel diameter. Pilih alat teks dan tambahkan elemen teks di atas bulatan. Pastikan nama lapisan elemen teks adalah "teks".
b. Pilih kedua-dua bulatan dan teks, klik kanan, dan pilih Convert ke simbol. Dalam kotak dialog Create Simbol, namakan simbol TimelinetRigger, nyahtandakan pilihan garis masa Autoplay, dan tekan OK.
c. Perhatikan bahawa elemen bulatan dan teks kini muncul sebagai objek berkumpulan tunggal. Klik dua kali pada contoh untuk memasuki garis masa.
d. Pada ketika ini, anda telah meninggalkan garis masa utama, dan kini bekerja di TimelinetRigger Simbol Timeline. Anda boleh menavigasi kembali ke panggung menggunakan pautan panggung di sebelah kiri atas kawasan panggung.
a. Dalam langkah seterusnya, anda akan bekerja dengan alat garis masa untuk menambah keadaan animasi ke widget. Lihatlah Rajah 9 untuk mengenali nama dan lokasi alat di panel garis masa.

b. Seret penanda garis masa ke tanda 0, dan klik pada butang Label Masukkan untuk menambah label. Taipkan teks "lalai" ke dalam label.
c. Tambah label bernama "Rollover" pada tanda 1 saat, dan tambahkan label lain bernama "Rollout" pada markah 2 saat. Anda akan menavigasi ke label untuk memainkan keadaan tertentu dari animasi.
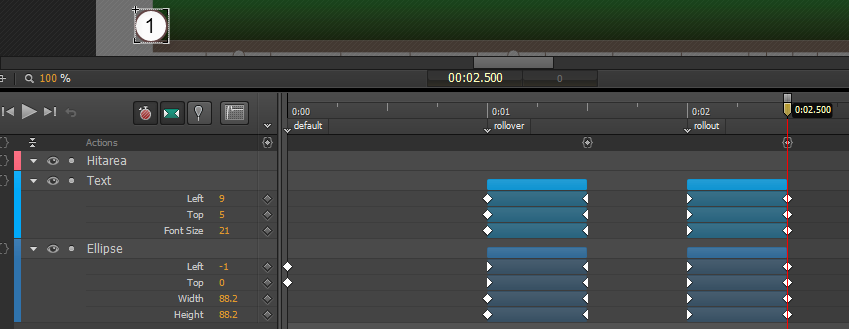
a. Seret penanda garis masa ke tanda 1 saat, dan klik butang pin togol untuk memilihnya. Perhatikan bahawa ikon pin biru muncul pada penanda garis masa.
b. Seret penanda garis masa ke markah 1.5 saat, dan pilih grafik Ellipse dan tukar lebar dan ketinggiannya berjumlah 150% dalam panel Properties. Pilih teks dan tukar saiz fonnya ke nombor yang lebih besar. Posisi grafik berskala supaya mereka kelihatan berpusat di dalam simbol, perhatikan bahawa rentang animasi berwarna muncul pada garis masa antara titik -titik yang disematkan.
c. Pilih rentang animasi, dan klik pada butang pelonggaran. Pilih pilihan elastik yang mudah.
a. Nyahpilih alat pin togol dan gerakkan penanda garis masa ke markah 2 saat.
b. Pilih alat pin togol sekali lagi, dan seret penanda garis masa ke markah 2.5 saat. Tukar skala lebar dan ketinggian Ellipse kembali ke 100%, dan tukar saiz fon teks kembali ke saiz asal dalam panel Properties. Letakkan grafik seperti yang diperlukan.
c. Nyahpilih alat pin togol.
d. Pilih rentang animasi baru, dan klik pada butang pelonggaran. Pilih pilihan elastik yang mudah.
a. Seret penanda garis masa ke markah 1.5 saat, dan klik pada butang Insert Trigger. Perhatikan bahawa ikon pencetus muncul pada garis masa, dan panel Tindakan dibuka.
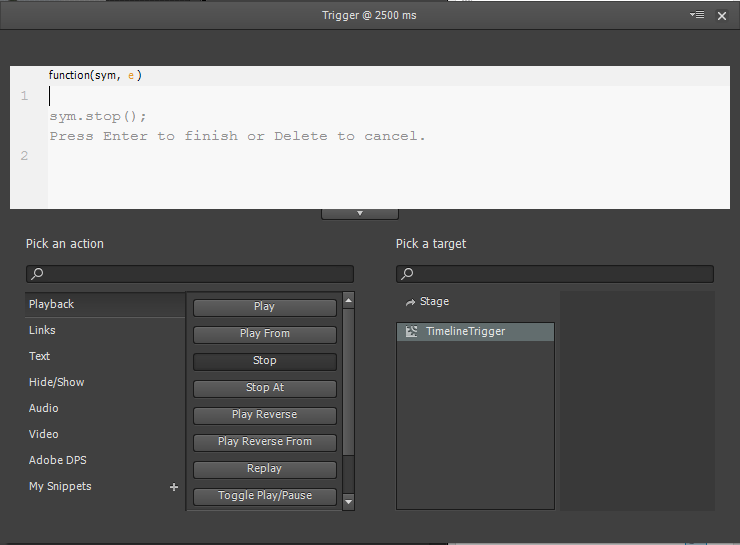
b. Klik pada butang main balik di bawah pilih bahagian tindakan, dan kemudian klik butang STOP (lihat Rajah 10).

c. Pilih sasaran TimElinetRigger di bawah Pilih Seksyen Sasaran, dan kemudian tekan kekunci Enter untuk melakukan kod tersebut.
d. Tutup panel.
e. Tambahkan tindakan berhenti lain pada tanda 2.5 saat.
a. Pilih alat Ellipse, dan lukis bulatan di atas grafik lain.
b. Pilih bulatan dan tetapkan kelegapannya ke 0 dalam panel Properties.
c. Namakan lapisan bulatan "Hitaarea" dalam panel Properties. Garis masa anda sepatutnya kelihatan seperti Rajah 11 pada ketika ini.

a. Klik pada butang Tindakan Terbuka di sebelah elemen TimElinetRigger dalam panel Elements, dan pilih Acara Penciptaan. .
b. Anda boleh menggunakan Editor Panel Tindakan untuk membimbing anda melalui menambah tindakan, atau anda boleh menaip kod terus ke dalam editor teks. Dari sini, anda akan menyisipkan coretan kod ke dalam panel Tindakan.
c. Salin dan tampal kod berikut ke dalam panel Tindakan:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>b. Poskan contoh TimelinetRigger yang sedia ada di pinggir kiri grafik garis masa.
c. Salin dan tampal contoh untuk mencipta lapan contoh. Namakan semula contoh dalam panel garis masa atau elemen, supaya mereka mengikuti konvensyen penamaan "pencetus [n]", di mana [n] adalah nombor antara 0 dan 7.
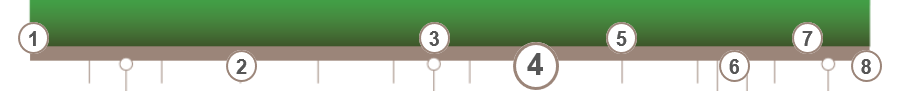
d. Letakkan contoh sepanjang garis masa seperti yang dilihat dalam Rajah 8.
a. Semasa mengedit garis masa panggung, klik pada butang Tindakan Terbuka di sebelah elemen panggung dalam panel Elements. Pilih acara Composition Ready.
b. Salin dan tampal kod berikut dalam panel Tindakan:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>Pada dasarnya corak yang anda pelajari adalah cara mudah untuk membuat butang, dan unsur -unsur dengan negeri -negeri, di tepi bernyawa. Anda akan kembali bekerja pada pencetus garis masa dalam langkah 6.
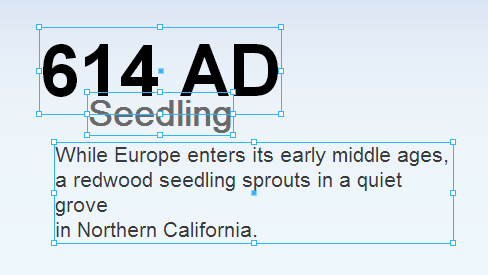
Seterusnya, anda akan membuat widget kedua yang memaparkan teks terperinci (lihat Rajah 12). Kali ini, anda akan menggunakan dua simbol. Satu akan menyusun tiga medan teks, sementara yang lain menghidupkan susun atur dan di luar skrin.

1. Buat susun atur dan simbol teks.

Dalam langkah seterusnya, anda akan mengimport sumber data, dan mengikat semua widget bersama -sama.
Setakat ini anda telah membina pandangan yang akan memaparkan data infographic anda, tetapi anda masih memerlukan sumber data. Dalam langkah ini, anda akan mengimport fail JSON yang dibekalkan yang mengandungi senarai fakta yang berkaitan dengan lapan mata di sepanjang reka bentuk garis masa. Anda boleh melihat dan mengedit fail JSON dalam editor teks seperti Adobe Dreamweaver CC 2014 atau Adobe Edge Code CC Preview.
ikuti langkah -langkah ini untuk mengimport senarai butiran:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
Anda akan menyelesaikan projek dengan menambah sedikit kod ke garis masa panggung dan garis masa simbol TimelinetRigger. Matlamatnya adalah untuk mempunyai setiap pemicu contoh panggilan balik ke garis masa panggung. Garis masa panggung pada dasarnya bertindak sebagai pengawal yang mengikat model data, ke paparan HTML.
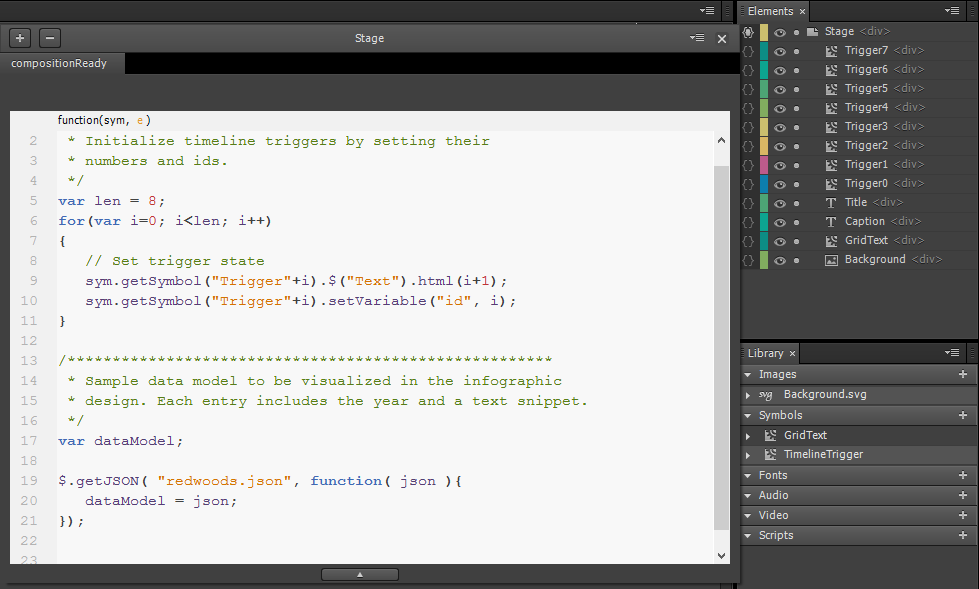
1. Kemas kini kod panggung dengan fungsi panggil balik.
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>a. Kembali ke kod penciptaan TimelinetRigger dalam panel Tindakan. Anda boleh memasukkan garis masa TimelinetRigger dan menggunakan panel Elements, atau menggunakan panel kod untuk sampai ke sana.
b. Salin dan tampal kod berikut di dalam pernyataan suis, dalam pengendali acara "klik", dalam fungsi HandleEvent:
<span>/******************************************************
</span><span> * Initialize timeline triggers by setting their
</span><span> * numbers and ids.
</span><span> */
</span><span>var len = 8;
</span><span>for(var i=0; i<len ; i++)
</span><span>{
</span> <span>// Set trigger state
</span> sym<span>.getSymbol("Trigger"+i).$("Text").html(i+1);
</span> sym<span>.getSymbol("Trigger"+i).setVariable("id", i);
</span><span>}</span><span>/******************************************************
</span><span> * Sample data model to be visualized in the infographic
</span><span> * design. Each entry includes the year and a text snippet.
</span><span> */
</span><span>var dataModel;
</span>
$<span>.getJSON( "redwoods.json", function( json ){
</span> dataModel <span>= json;
</span><span>});</span>Pilih File> Pratonton dalam Pelayar untuk melihat pratonton kerja anda. Sekiranya anda menghadapi masalah membandingkan kerja anda dengan fail yang lengkap untuk rujukan.
Cobalah untuk mengambil konsep yang anda pelajari dalam tutorial, dan membina lebih banyak interaktiviti dan media kaya ke dalam infographic. Sebagai contoh, anda akan melihat bahawa fail "kredit tambahan" yang disiapkan mempunyai butang main dan pemasa yang boleh memainkan tayangan slaid. Dekonstruksi fail, dan lihat jika anda boleh menyediakan kerja anda sendiri sebagai tayangan slaid. Bersenang -senang dengannya.
Adakah saya perlu tahu bagaimana kod untuk menggunakan Adobe Edge Animate? Kelebihan bernyawa. Perisian ini mempunyai antara muka visual yang membolehkan anda membuat animasi dan menambah interaktiviti tanpa menulis sebarang kod. Walau bagaimanapun, jika anda tahu cara kod, anda boleh menggunakan JavaScript untuk mewujudkan interaksi yang lebih kompleks. Belajar bagaimana menggunakan Edge Animate, termasuk tutorial, panduan pengguna, dan forum komuniti di mana anda boleh bertanya soalan dan berkongsi petua dengan pengguna lain. Anda juga boleh menemui banyak tutorial dan panduan dalam talian.
Atas ialah kandungan terperinci Tutorial: Membuat infographic di Adobe Edge Animate. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




