Livereload
Livereload: Booster Produktiviti Pembangunan Web Anda
Bosan dengan menyegarkan penyemak imbas anda secara manual selepas setiap kod berubah? LiverEload mengautomasikan proses ini, dengan serta -merta mengemas kini laman web anda apabila menyimpan, dengan ketara meningkatkan aliran kerja anda. Walaupun aplikasi Livereload yang berdedikasi adalah Mac sahaja, fungsi mudah diakses melalui pelbagai kaedah.
Bermula dengan Livereload:
Terdapat dua pendekatan utama untuk mengintegrasikan Livereload: menggunakan pelayan web atau membenamkan skrip terus ke HTML anda.
kaedah 1: persediaan pelayan web (disyorkan)
Kaedah ini menawarkan penyelesaian yang lebih bersih dan lebih mantap. Ia melibatkan:
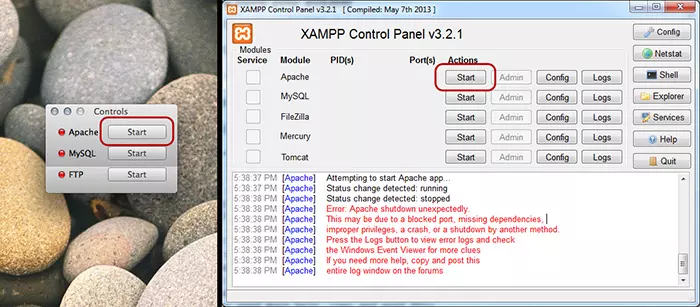
- Memasang pelayan web: xampp (tersedia untuk Mac dan Windows) adalah pilihan yang popular dan mudah digunakan. Letakkan fail projek anda dalam direktori
htdocs. http://localhost/<your_folder_name></your_folder_name>

- Pelanjutan penyemak imbas:
- Pasang pelanjutan penyemak imbas Livereload untuk Chrome atau Firefox.

- Dalam aplikasi Livereload (atau setaraf), tambahkan direktori projek anda. Buka laman web anda di penyemak imbas, aktifkan lanjutan, dan tonton sihir berlaku! LiverEload secara automatik akan mencerminkan sebarang perubahan fail (HTML, CSS, JavaScript) dalam penyemak imbas anda.
- Kaedah 2: Kaedah skrip (persediaan yang lebih mudah, kurang teguh)
(ganti
livereload melampaui penalaan semula asas:
<🎜>
localhost keupayaan Livereload melangkaui halaman mudah menyegarkan:
keserasian preprocessor:
dengan lancar mengintegrasikan dengan preprocessors yang popular seperti sass, kurang, dan coffeescript.
- Membolehkan pengeditan bi-arah, yang membolehkan perubahan yang dibuat dalam alat pemaju penyemak imbas dapat dilihat dalam editor kod anda (dan sebaliknya) dengan serta-merta.
-
- Kesimpulan: Walaupun persediaan awal mungkin kelihatan menakutkan, manfaat Livereload -yang semakin meningkat produktiviti dan aliran kerja yang diperkemas -jauh lebih besar daripada usaha. Pilih kaedah yang paling sesuai dengan keperluan anda dan mengalami peningkatan yang ketara dalam proses pembangunan web anda.
Soalan Lazim (Soalan Lazim): (Bahagian ini tetap tidak berubah kerana ia memberikan maklumat yang berharga)
bagaimana livereload berfungsi dalam pembangunan web masa nyata?
Livereload memantau fail anda untuk perubahan. Setelah menyimpan, ia secara automatik memuatkan semula laman web atau stylesheets, menunjukkan kemas kini dengan serta -merta.
bagaimana saya boleh memasang livereload?
Kaedah pemasangan berbeza -beza bergantung kepada pendekatan yang anda pilih (APP, pelanjutan penyemak imbas, skrip, dan lain -lain). Rujuk dokumentasi yang berkaitan untuk kaedah khusus anda.
bolehkah saya menggunakan livereload dengan krom?
Ya, melalui lanjutan krom.
bagaimana saya boleh menggunakan livereload dengan kerangka ionik?
ion sering termasuk fungsi livereload terbina dalam semasa menggunakan ionic serve.
adakah livereload serasi dengan penyemak imbas lain selain Chrome?
Ya, sambungan ada untuk Firefox dan Safari; Kaedah skrip berfungsi di seluruh pelayar.
bolehkah saya menggunakan livereload dengan kapasitorjs?
Ya, selalunya dengan pilihan --livereload.
bagaimana saya boleh menyesuaikan tetapan livereload?
Pilihan penyesuaian berbeza -beza bergantung pada persediaan anda. Semak dokumentasi untuk pelaksanaan Livereload khusus anda.
Adakah suntikan CSS menyokong Livereload?
sering, ya; Ini hanya bermakna perubahan CSS disuntik, bukan keseluruhan halaman.
bolehkah saya menggunakan livereload untuk pembangunan aplikasi mudah alih?
Ya, dengan kerangka seperti ionik dan kapasitorjs.
Adakah sumber terbuka Livereload?
ya.
Atas ialah kandungan terperinci Livereload. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan Pelaksanaan
Apr 13, 2025 am 12:05 AM
Enjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsi
Apr 14, 2025 am 12:05 AM
Peralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.




