Pengenalan kepada lawatan produk dengan intro.js - sitepoint
Jualan produk dalam talian berkembang pesat, terutamanya untuk barangan dan perkhidmatan digital. Pemasaran dalam talian yang berkesan adalah penting untuk berjaya, dan demonstrasi produk interaktif adalah kunci untuk menarik perhatian pelanggan. Lawatan produk, juga dikenali sebagai lawatan ciri, adalah penyelesaian yang kuat. Tutorial ini menerangkan kepentingan mereka dan menunjukkan cara membina lawatan yang berkesan menggunakan intro.js.

Manfaat utama lawatan produk:
- Ciri-ciri Pameran Produk Produk, Meningkatkan Jualan Produk dan Perkhidmatan Berasaskan Web.
- perpustakaan JavaScript seperti intro.js menawarkan demo interaktif, melepasi imej dan animasi statik.
- Lawatan tipikal termasuk butang permulaan, langkah berpandu, pilihan skip, dan butang penyelesaian (sering dikaitkan dengan panggilan untuk bertindak seperti pembelian).
- intro.js adalah perpustakaan yang ringan dan terbuka untuk membuat laman web langkah demi langkah atau lawatan produk. Ia disesuaikan, berfungsi dengan baik dengan aplikasi satu halaman (SPA), menyokong pelbagai bahasa, dan menawarkan kawalan navigasi yang fleksibel.
Memahami Lawatan Produk:
Pelancongan produk membimbing pengguna melalui ciri -ciri utama, sama ada baru atau sedia ada. Walaupun persembahan berasaskan Flash pernah biasa, perpustakaan JavaScript kini memberikan pengalaman yang lebih menarik dan interaktif.
Mengapa menggunakan lawatan produk?
Laman web sering bergantung pada panduan pengguna atau dokumentasi, tetapi ini mempunyai batasan:
- Pengguna tidak suka dokumentasi yang panjang.
- Dokumentasi tidak mempunyai demonstrasi ciri interaktif.
- kerap mengemas kini dokumentasi untuk mencerminkan ciri -ciri baru adalah mencabar.
Ciri -ciri penting dalam perpustakaan pelancongan produk:
- Butang mula: butang visual yang menonjol memulakan lawatan.
- Langkah -langkah yang dibimbing: Pengguna maju melalui satu siri langkah, masing -masing menonjolkan ciri. Navigasi sebelumnya/seterusnya bermanfaat.
- Langkau butang: membolehkan pengguna memintas lawatan jika dikehendaki. Ini harus hadir pada setiap langkah. Butang Lengkap: Langkah terakhir termasuk butang (selalunya dengan panggilan yang kuat untuk bertindak, seperti "pembelian" atau "cuba sekarang") untuk menyimpulkan lawatan.
- Perpustakaan Pelancongan Produk Popular:
Beberapa perpustakaan JavaScript memudahkan penciptaan pelancongan produk, masing -masing dengan ciri -ciri yang unik. Pilihan popular termasuk:
intro.js
- Tour Bootstrap
- Joyride
- hopscotch
- pageguide.js
- tutorial ini memberi tumpuan kepada intro.js kerana set ciri komprehensifnya.
Membina lawatan produk dengan intro.js:
intro.js adalah perpustakaan yang ringan dan terbuka dengan mudah diintegrasikan ke dalam projek. Langkah -langkah berikut menggariskan proses:
Langkah 1: Sertakan fail intro.js: tambah intro.js dan introjs.css ke projek anda.
Langkah 2: Buat HTML: Sertakan fail JavaScript dan CSS dalam HTML anda:
<!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <🎜> <🎜> </body> </html>
Langkah 3: Reka bentuk langkah pertama: Langkah awal dan butang permulaan adalah penting. Gunakan data-step (angka angka) dan
<div class="main_container">
<div class="flexi_form_title">
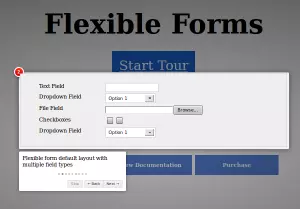
<h1 id="Flexible-Forms">Flexible Forms</h1>
<a id="flexi_form_start" href="https://www.php.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a>
</div>
</div>
<🎜>(Nota: Styling CSS ditinggalkan untuk keringkasan. Rujuk kod sumber untuk gaya lengkap.)

 Langkah 4: Reka bentuk Langkah -langkah Tersembunyi:
Langkah 4: Reka bentuk Langkah -langkah Tersembunyi:
dan (untuk mengawal penempatan tooltip) atribut. JavaScript digunakan untuk menunjukkan/menyembunyikan elemen berdasarkan langkah semasa.
data-step data-position (HTML dan JavaScript terperinci untuk langkah ini ditinggalkan untuk keringkasan. Rujuk kod sumber lengkap.)
Langkah 5: Melaksanakan fungsi penyelesaian:  Gunakan
Gunakan
oncomplete() Langkah 6: Melaksanakan fungsi skip:
introJs().start().oncomplete(function() {
window.location.href = "complete.html";
});
onexit() (Nota: Kod sumber lengkap dan demo boleh didapati di [pautan ke kod sumber] dan [pautan ke demo].)
introJs().start().oncomplete(function() {
// ...
}).onexit(function() {
window.location.href = "complete.html";
});Kesimpulan:
Tutorial ini menunjukkan aspek asas lawatan produk. Lawatan produk interaktif dengan ketara meningkatkan penglibatan pengguna dan memandu penukaran. Ingatlah untuk menguji dengan teliti di pelbagai peranti dan saiz skrin. Sumber yang disediakan menawarkan contoh lengkap dan panduan lanjut.
Atas ialah kandungan terperinci Pengenalan kepada lawatan produk dengan intro.js - sitepoint. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan Penggunaan
Apr 16, 2025 am 12:12 AM
Python lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyata
Apr 19, 2025 am 12:13 AM
Aplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran Pelaksanaan
Apr 17, 2025 am 12:05 AM
Memahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan Sumber
Apr 15, 2025 am 12:16 AM
Python dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat Pembangunan
Apr 26, 2025 am 12:09 AM
Kedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan Penyusun
Apr 20, 2025 am 12:01 AM
C dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.




