Memahami konteks pemformatan blok dalam CSS

- Konteks pemformatan blok (BFC) adalah sebahagian daripada rendering CSS visual laman web di mana kotak blok dibentangkan. Ia boleh dibuat dengan menambahkan keadaan CSS tertentu seperti 'limpahan: tatal', 'paparan: flex', 'float: kiri', dan lain -lain
- BFC boleh menyebabkan margin runtuh, yang bermaksud jarak menegak antara dua kotak adik bukan jumlah margin individu mereka. Walau bagaimanapun, mewujudkan BFC baru boleh menghalang keruntuhan margin ini.
- BFCS boleh digunakan untuk mengandungi terapung. Dalam senario di mana bekas telah mengapung unsur -unsur, menentukan BFC boleh membantu mengandungi unsur -unsur ini dan mengekalkan aliran normal halaman.
- BFCS boleh menghalang teks membungkus di sekitar objek terapung. Dengan menubuhkan BFC baru untuk elemen perenggan, ia tidak lagi menyentuh pinggir kiri blok kontena, menghalang teks daripada membungkus elemen terapung.
- BFCs juga boleh berguna dalam susun atur pelbagai lajur. Dengan menubuhkan BFC baru dalam lajur susun atur, ia akan sentiasa mengambil ruang yang tersisa selepas lajur sebelumnya telah diisi, menghalang lajur terakhir dari jatuh ke baris seterusnya dalam beberapa pelayar.
- Konteks pemformatan blok adalah sebahagian daripada rendering CSS visual halaman web di mana kotak blok dibentangkan. Skim kedudukan yang dimiliki adalah aliran biasa. Menurut W3C:
terapung, unsur-unsur yang benar-benar diposisikan, blok sebaris, sel-sel, kapten meja, dan unsur-unsur dengan 'limpahan' selain daripada 'kelihatan' (kecuali apabila nilai itu telah disebarkan ke viewport) menubuhkan konteks pemformatan blok baru.
petikan di atas cukup banyak merangkumi bagaimana konteks pemformatan blok terbentuk. Tetapi mari mentakrifkannya dengan cara yang lebih mudah difahami. Konteks pemformatan blok adalah kotak HTML yang memenuhi sekurang -kurangnya salah satu syarat berikut:
nilai apungan tidak ada
- nilai kedudukan tidak statik atau relatif
- Nilai paparan adalah sel-sel, meja meja, blok inline, flex, atau inline-flex
- Nilai limpahan tidak dapat dilihat.
- Membuat konteks pemformatan blok
Konteks pemformatan blok boleh dicetuskan secara eksplisit. Oleh itu, jika kita mahu membuat konteks pemformatan blok baru, kita hanya perlu menambah mana -mana syarat CSS yang disebutkan di atas.
Contohnya, lihat HTML berikut:
Konteks pemformatan blok baru boleh dibuat dengan menambahkan salah satu syarat CSS yang diperlukan seperti limpahan: tatal, limpahan: tersembunyi, paparan: flex, float: kiri, atau paparan: jadual ke bekas. Walaupun mana -mana syarat yang disebutkan di atas boleh membuat konteks pemformatan blok, terdapat juga beberapa kesan lain seperti:
- paparan: Jadual boleh menimbulkan masalah dalam respons
- limpahan: tatal boleh menunjukkan scrollbars yang tidak diingini
- Float: Kiri akan menolak elemen ke kiri, dengan unsur -unsur lain yang membungkus di sekelilingnya
- Overflow: Tersembunyi akan klip elemen yang melimpah
Oleh itu, apabila kita membuat konteks pemformatan blok baru, kami memilih keadaan terbaik berdasarkan keperluan kami. Untuk keseragaman, saya telah menggunakan limpahan: tersembunyi dalam semua contoh yang diberikan dalam artikel ini.
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
Anda bebas bermain dengan pengisytiharan selain daripada limpahan: tersembunyi.
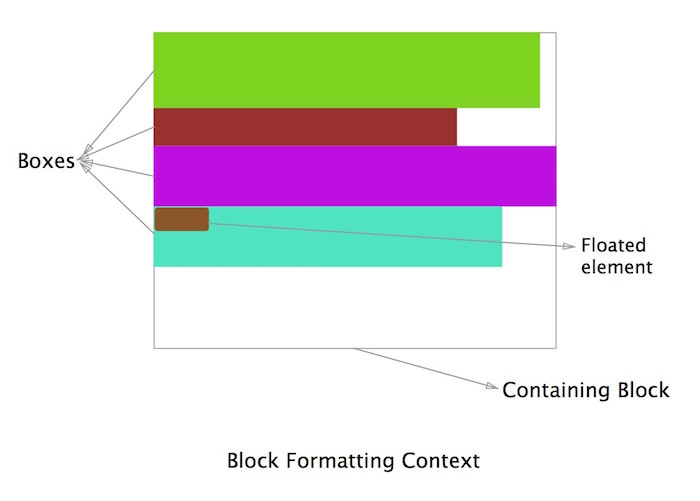
penjajaran kotak dalam konteks pemformatan blok
spesifikasi W3C menyatakan:
Dalam konteks pemformatan blok, kelebihan luar kiri setiap kotak menyentuh tepi kiri blok yang mengandungi (untuk pemformatan kanan ke kiri, sentuhan tepi kanan). Ini benar walaupun di hadapan terapung (walaupun kotak baris kotak boleh mengecut kerana terapung), kecuali kotak itu menetapkan konteks pemformatan blok baru (di mana kotak itu sendiri 🎜> menjadi lebih sempit kerana terapung).
 dengan kata-kata yang lebih mudah, seperti yang dapat kita lihat dalam rajah di atas, semua kotak yang tergolong dalam konteks pemformatan blok diselaraskan kiri (untuk pemformatan kiri ke kanan) dan pinggir luar kiri mereka menyentuh pinggir kiri yang mengandungi blok. Di dalam kotak terakhir kita dapat melihat bahawa walaupun terdapat elemen terapung (coklat) di sebelah kiri, elemen lain (hijau) masih menyentuh margin kiri blok yang mengandungi. Prinsip -prinsip tentang mengapa ini berlaku akan dibincangkan di bawah di bahagian pembungkus teks.
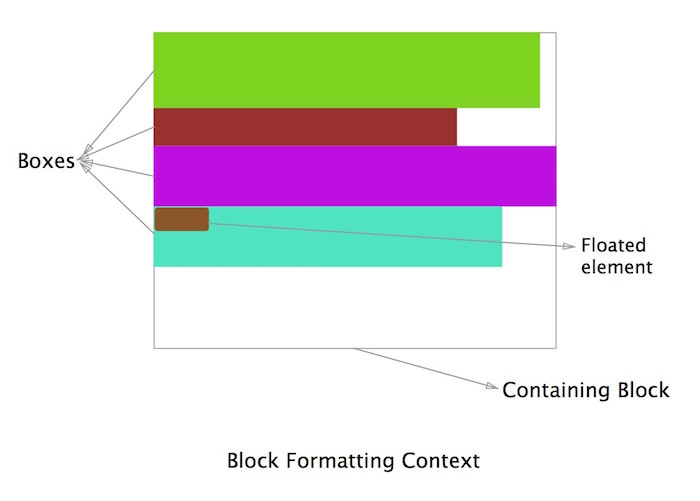
dengan kata-kata yang lebih mudah, seperti yang dapat kita lihat dalam rajah di atas, semua kotak yang tergolong dalam konteks pemformatan blok diselaraskan kiri (untuk pemformatan kiri ke kanan) dan pinggir luar kiri mereka menyentuh pinggir kiri yang mengandungi blok. Di dalam kotak terakhir kita dapat melihat bahawa walaupun terdapat elemen terapung (coklat) di sebelah kiri, elemen lain (hijau) masih menyentuh margin kiri blok yang mengandungi. Prinsip -prinsip tentang mengapa ini berlaku akan dibincangkan di bawah di bahagian pembungkus teks.
konteks pemformatan blok menyebabkan margin runtuh
Dalam aliran biasa, kotak diletakkan secara menegak satu demi satu bermula dari bahagian atas blok yang mengandungi. Jarak menegak antara dua kotak adik ditentukan oleh margin individu kedua -dua adik beradik, tetapi bukan jumlah dua margin.
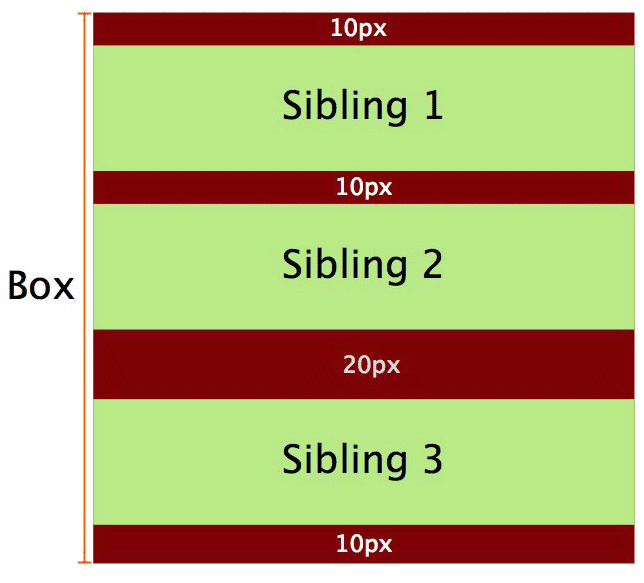
mari kita pertimbangkan contoh, untuk memahami ini.
Dalam rajah di atas, kita mempertimbangkan konteks pemformatan blok yang telah dibuat di mana kotak merah (div) mengandungi dua adik beradik hijau (P unsur). 
dan CSS yang sepadan ialah:
<span><span>.container</span> {
</span> <span>overflow: hidden;
</span><span>}</span>Sebaik -baiknya margin antara kedua -dua adik beradik itu sepatutnya menjadi jumlah margin kedua -dua elemen (20px) tetapi sebenarnya 10px. Ini dikenali sebagai margin runtuh. Dalam kes di mana margin adik -beradik berbeza, maka margin yang lebih tinggi akan berlaku.
<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span><span><span><span></div</span>></span></span>
menggunakan konteks pemformatan blok untuk mengelakkan keruntuhan margin
Ini mungkin terdengar sedikit mengelirukan pada mulanya sejak kita membincangkan di atas bahawa konteks pemformatan blok menyebabkan runtuh margin. Tetapi satu perkara yang perlu diingat ialah margin menegak antara kotak blok bersebelahan (adik beradik) runtuh hanya jika mereka berada dalam konteks pemformatan blok yang sama. Jika mereka tergolong dalam konteks pemformatan blok yang berlainan maka margin di antara mereka tidak akan runtuh. Oleh itu, dengan membuat konteks pemformatan blok baru, kita dapat mencegah keruntuhan margin.
mari tambahkan adik ketiga dalam contoh terdahulu, jadi HTML menjadi:
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
dengan CSS yang sepadan:
<span><span>.container</span> {
</span> <span>overflow: hidden;
</span><span>}</span>Hasilnya akan sama seperti di atas, iaitu akan ada keruntuhan dan tiga adik beradik akan dipisahkan dengan jarak menegak 10px. Ini berlaku kerana ketiga -tiga tag P adalah sebahagian daripada konteks pemformatan blok yang sama.
Sekarang mari mengubah suai adik ketiga supaya ia adalah sebahagian daripada konteks pemformatan blok baru. Kemudian HTML menjadi:
<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span><span><span><span></div</span>></span></span>
dan CSS:
<span><span>.container</span> {
</span> <span>background-color: red;
</span> <span>overflow: hidden; /* creates a block formatting context */
</span><span>}
</span>
<span>p {
</span> <span>background-color: lightgreen;
</span> <span>margin: 10px 0;
</span><span>}</span>sekarang akan ada perbezaan dalam output:

lihat pena xbvoxp oleh sitepoint (@sitePoint) pada codepen.
menggunakan konteks pemformatan blok untuk mengandungi apungan
Konteks pemformatan blok boleh mengandungi terapung. Banyak kali kita akan menghadapi situasi di mana bekas telah mengapung unsur -unsur. Dalam hal ini elemen kontena tidak mempunyai ketinggian dan anak -anaknya yang terapung berada di luar aliran biasa halaman. Kami biasanya menggunakan pembetulan yang jelas untuk menyelesaikan masalah ini, dengan kaedah yang paling popular sebagai penggunaan "pseudo" yang "dibersihkan". Tetapi kita juga boleh mencapai ini dengan menentukan konteks pemformatan blok.
 mari lihat contoh:
mari lihat contoh:
dengan CSS:
<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 3<span><span></p</span>></span> </span><span><span><span></div</span>></span></span>
Dalam kes di atas, bekas tidak akan mempunyai ketinggian dan ia tidak akan mengandungi anak -anak yang terapung. Untuk menyelesaikan masalah ini, kami menubuhkan konteks pemformatan blok baru di dalam bekas dengan menambah limpahan: tersembunyi. CSS yang diubahsuai menjadi:
<span><span>.container</span> {
</span> <span>background-color: red;
</span> <span>overflow: hidden; /* creates a block formatting context */
</span><span>}
</span>
<span>p {
</span> <span>background-color: lightgreen;
</span> <span>margin: 10px 0;
</span><span>}</span>Sekarang bekas akan mengandungi adik -beradik yang terapung dan ketinggiannya akan berkembang untuk mengandungi anak -anaknya, dengan unsur -unsur kembali dalam aliran normal halaman dalam konteks pemformatan ini.
<span><span><span><div</span> class<span>="container"</span>></span> </span> <span><span><span><p</span>></span>Sibling 1<span><span></p</span>></span> </span> <span><span><span><p</span>></span>Sibling 2<span><span></p</span>></span> </span> <span><span><span><div</span> class<span>="newBFC"</span>></span> </span> <span><span><span><p</span>></span>Sibling 3<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></div</span>></span></span>
Lihat pena terapung dengan dan tanpa konteks pemformatan blok oleh SitePoint (@SitePoint) pada codepen.
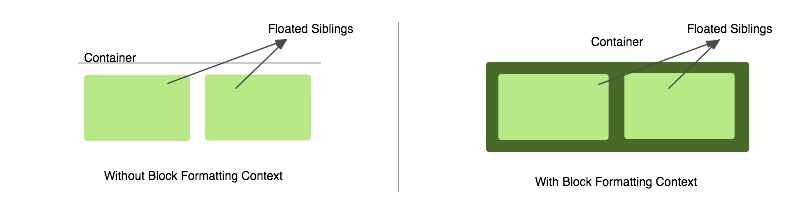
menggunakan konteks pemformatan blok untuk mengelakkan pembungkus teks
Kadang -kadang teks di sekeliling div terapung membungkusnya (seperti dalam Rajah 1 dalam imej di bawah) tetapi dalam beberapa kes ini tidak diingini dan kita mahu penampilan seperti dalam Rajah 2. Untuk menyelesaikannya, kita mungkin menggunakan margin, Tetapi kita juga boleh menyelesaikannya dengan konteks pemformatan blok.

 HTML untuk rajah boleh dianggap sebagai:
HTML untuk rajah boleh dianggap sebagai:
seluruh kawasan hitam dalam rajah di atas menandakan elemen P. Seperti yang dapat kita lihat, elemen P tidak beralih tetapi ia berada di bawah elemen terapung. Kotak garis elemen P (merujuk kepada garis teks) menjalani peralihan. Oleh itu, kotak garis sempit untuk membuat ruang untuk elemen terapung.
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
Apabila teks meningkat, ia akhirnya akan dibungkus di bawah elemen terapung kerana kotak garis tidak lagi perlu beralih dan dengan itu keadaan seperti Rajah 1 muncul. Ini menerangkan bagaimana perenggan menyentuh pinggir kiri kotak yang mengandungi walaupun unsur terapung hadir dan bagaimana kotak garis sempit untuk menampung elemen terapung.
Jika kita dapat mengalihkan seluruh elemen P, maka masalah pembungkus ini akan diselesaikan.
Sebelum pergi ke penyelesaian, marilah kita ingat lagi apa yang dikatakan oleh spec W3C:
Dalam konteks pemformatan blok, kelebihan luar kiri setiap kotak menyentuh tepi kiri blok yang mengandungi (untuk pemformatan kanan ke kiri, sentuhan tepi kanan). Ini benar walaupun di hadapan terapung (walaupun kotak baris
kotakLihat pena pemformatan blok yang menghalang bungkus teks oleh SitePoint (@SitePoint) pada codepen.boleh mengecut kerana terapung), kecuali kotak itu menetapkan konteks pemformatan blok baru (di mana kotak itu sendiri 🎜> menjadi lebih sempit kerana terapung). Menurut ini, jika elemen P menetapkan konteks pemformatan blok baru maka ia tidak akan lagi menyentuh pinggir kiri blok kontena. Ini boleh dicapai dengan hanya menambah limpahan: tersembunyi ke elemen P. Dengan cara ini mewujudkan konteks pemformatan blok baru menyelesaikan masalah teks membungkus objek terapung.
Menggunakan konteks pemformatan blok dalam susun atur berbilang lajur
Jika kita membuat susun atur pelbagai lajur yang merangkumi lebar penuh bekas, lajur terakhir kadang-kadang akan jatuh ke baris seterusnya dalam beberapa pelayar. Ini mungkin berlaku kerana penyemak imbas adalah lebar lajur dan jumlah lebar menjadi lebih daripada bekas. Walau bagaimanapun, jika kami menubuhkan konteks pemformatan blok baru dalam lajur susun atur, ia akan sentiasa mengambil ruang yang tersisa selepas lajur sebelumnya telah diisi.
mari kita gunakan contoh susun atur pelbagai lajur dengan 3 lajur:
Berikut adalah HTML:
<span><span><span><div</span> class<span>="container"</span>></span> </span> Some Content here <span><span><span></div</span>></span></span>
dan CSS:
<span><span>.container</span> {
</span> <span>overflow: hidden;
</span><span>}</span>Hasilnya dalam demo codepen:
Lihat pena menggunakan konteks pemformatan blok untuk membuat lajur akhir "Fit" oleh SitePoint (@SitePoint) pada Codepen.
Sekarang walaupun lebar bekas berubah sedikit, susun atur tidak akan pecah. Sudah tentu, ini tidak semestinya pilihan yang baik untuk susun atur pelbagai lajur, tetapi ia adalah satu cara untuk menghalang masalah lajur akhir yang menjatuhkan. Flexbox mungkin akan menjadi penyelesaian yang lebih baik dalam kes seperti ini, tetapi ini harus berfungsi untuk menggambarkan bagaimana unsur -unsur berkelakuan dalam keadaan ini.
Kesimpulan
Saya harap jawatan ini telah menunjukkan kepada anda kaitan konteks pemformatan blok dan bagaimana ia mempengaruhi kedudukan visual elemen pada halaman. Contoh -contoh yang menunjukkan penggunaannya dalam kes praktikal harus menjadikannya lebih jelas.
Jika anda mempunyai apa -apa untuk ditambah, sila beritahu kami dalam komen. Dan pastikan anda menyemak perbincangan lebih terperinci W3C mengenai topik ini jika anda ingin pergi lebih mendalam.
Soalan Lazim (Soalan Lazim) Mengenai Konteks Pemformatan Blok Dalam CSS
Apakah kepentingan konteks pemformatan blok dalam CSS?
Konteks pemformatan blok (BFC) adalah konsep asas dalam CSS yang mengawal susun atur unsur -unsur pada halaman web. Ia memainkan peranan penting dalam kedudukan dan gaya unsur -unsur, terutamanya dalam susun atur yang kompleks. BFCS membantu mengasingkan bahagian dokumen, yang mengandungi terapung, blok sebaris, dan jadual, yang dapat menghalang pertindihan unsur yang tidak dijangka. Memahami BFCS dapat membantu pemaju membuat reka bentuk yang lebih mantap dan boleh diramal. Mereka tidak menjejaskan susun atur unsur -unsur di luar BFC. Ini amat berguna apabila anda ingin menghalang teks atau unsur -unsur lain daripada membungkus elemen terapung. Dengan membuat BFC baru, anda dapat memastikan bahawa elemen terapung tidak mengganggu kedudukan unsur -unsur lain.
Bagaimana saya boleh membuat konteks pemformatan blok baru?
Terdapat beberapa cara untuk menubuhkan BFC baru dalam CSS. Beberapa kaedah yang paling biasa termasuk menetapkan 'paparan' harta CSS ke 'aliran-akar', 'flex', atau 'grid', atau menetapkan 'limpahan' kepada apa-apa selain 'kelihatan'. Ciri-ciri lain yang mencipta BFC baru termasuk 'mengandungi' jika nilainya adalah 'susun atur', 'cat', atau nilai komposit termasuk salah satu daripada mereka, dan 'lajur-kiraan' atau 'lajur lebar' jika mereka mempunyai nilai yang lain daripada 'auto'.
Apakah kesan konteks pemformatan blok pada margin? Di CSS, margin menegak bersebelahan kadang -kadang boleh runtuh menjadi margin tunggal, yang merupakan maksimum margin individu. Walau bagaimanapun, dalam BFC, margin atas anak pertama dan margin bawah anak terakhir tidak runtuh dengan margin BFC itu sendiri. Ini berguna dalam mengawal jarak unsur -unsur.
Bagaimana limpahan konteks pemformatan blok? Sekiranya elemen mencipta BFC baru, maka sebarang limpahan akan dipotong ke BFC, bukannya menumpahkan. Ini boleh dikawal menggunakan harta 'limpahan', dengan nilai -nilai seperti 'auto', 'tatal', atau 'tersembunyi'. 🎜> Harta 'jelas' dalam CSS digunakan untuk mengawal aliran unsur -unsur terapung. Dalam BFC, harta 'jelas' hanya mempengaruhi unsur -unsur dalam BFC yang sama. Ini bermakna bahawa elemen dengan set 'jelas' tidak akan bergerak di bawah terapung di BFC induk, hanya terapung dalam bfc sendiri. bersarang dalam satu sama lain. Setiap BFC beroperasi secara bebas daripada BFC ibu bapa dan adiknya. Ini bermakna bahawa terapung, margin, dan ciri susun atur lain terkandung dalam setiap BFC, dan tidak menjejaskan unsur -unsur di BFC lain. Susun atur flex dan grid dalam CSS secara automatik membuat BFC baru. Ini bermakna mereka mengandungi terapung mereka, dan mencegah keruntuhan margin dan limpahan dengan cara yang sama seperti BFC lain. Oleh itu, pemahaman BFC dapat membantu dalam memahami tingkah laku susun atur flex dan grid.
Apakah hubungan antara konteks pemformatan blok dan konteks penyusunan? , tetapi mereka boleh berinteraksi dalam situasi tertentu. Sebagai contoh, konteks penyusunan baru boleh dibuat oleh elemen dengan nilai 'kedudukan' 'relatif' atau 'mutlak' dan nilai 'z-indeks' selain daripada 'auto'. Ini boleh menjejaskan unsur -unsur dalam BFC, terutamanya berhubung dengan terapung dan bertindih.
Adakah terdapat sebarang masalah keserasian pelayar dengan konteks pemformatan blok?
Pelayar yang paling moden mengendalikan BFC dengan betul dan konsisten. Walau bagaimanapun, mungkin terdapat beberapa perbezaan dalam pelayar yang lebih tua, terutamanya Internet Explorer. Ia sentiasa merupakan idea yang baik untuk menguji susun atur anda dalam pelbagai pelayar untuk memastikan mereka berkelakuan seperti yang diharapkan.
Atas ialah kandungan terperinci Memahami konteks pemformatan blok dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Fon Font Google Fon
Apr 09, 2025 am 10:42 AM
Saya melihat Font Google melancarkan reka bentuk baru (tweet). Berbanding dengan reka bentuk besar yang terakhir, ini terasa lebih berulang. Saya hampir tidak dapat memberitahu perbezaannya
 Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Cara membuat pemasa undur animasi dengan HTML, CSS dan JavaScript
Apr 11, 2025 am 11:29 AM
Pernahkah anda memerlukan pemasa undur dalam projek? Untuk sesuatu seperti itu, mungkin semula jadi untuk mencapai plugin, tetapi sebenarnya lebih banyak lagi
 Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Kenapa kawasan -kawasan yang dikurangkan ungu di susun atur flex tersilap dianggap sebagai 'ruang limpahan'?
Apr 05, 2025 pm 05:51 PM
Soalan mengenai kawasan slash ungu dalam susun atur flex Apabila menggunakan susun atur flex, anda mungkin menghadapi beberapa fenomena yang mengelirukan, seperti dalam alat pemaju (D ...
 Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Apabila bilangan elemen tidak ditetapkan, bagaimana untuk memilih elemen anak pertama nama kelas yang ditentukan melalui CSS. Semasa memproses struktur HTML, anda sering menghadapi unsur yang berbeza ...
 Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Panduan Atribut Data HTML
Apr 11, 2025 am 11:50 AM
Semua yang anda ingin tahu mengenai atribut data dalam HTML, CSS, dan JavaScript.
 Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Bukti konsep untuk menjadikan sass lebih cepat
Apr 16, 2025 am 10:38 AM
Pada permulaan projek baru, kompilasi SASS berlaku dalam sekejap mata. Ini terasa hebat, terutamanya apabila ia dipasangkan dengan BrowserSync, yang dimuat semula
 Dalam pembangunan front-end, bagaimana menggunakan CSS dan JavaScript untuk mencapai kesan pencahayaan yang serupa dengan antara muka tetapan Windows 10?
Apr 05, 2025 pm 10:21 PM
Dalam pembangunan front-end, bagaimana menggunakan CSS dan JavaScript untuk mencapai kesan pencahayaan yang serupa dengan antara muka tetapan Windows 10?
Apr 05, 2025 pm 10:21 PM
Cara melaksanakan Windows-like dalam pembangunan depan ...






