API Realtime Terbuka: Panduan dengan Contoh
API Realtime OpenAI yang baru diperkenalkan membolehkan kami mengintegrasikan pengalaman cepat, rendah latency, multimodal ke dalam aplikasi kami. Dengan API ini, kita boleh membuat interaksi pertuturan-ke-ucapan yang lancar antara pengguna dan model bahasa yang besar (LLMS).
API ini menghapuskan keperluan untuk pelbagai model untuk mencapai pengalaman yang didorong oleh suara kerana ia menawarkan penyelesaian lengkap dalam satu API bersepadu. Bukan sahaja ia bertujuan untuk mengurangkan latensi, tetapi ia juga mengekalkan nuansa emosi dan aliran semula jadi perbualan.
Dalam artikel ini, kami akan belajar bagaimana menggunakan API Realtime OpenAI untuk membina pembantu AI yang dikawal suara. Kami akan membuat sambungan WebSocket yang berterusan menggunakan Node.js dan bagaimana ini boleh digunakan dalam terminal untuk berkomunikasi dengan API. Di samping itu, saya akan membimbing anda untuk menggunakan aplikasi React yang menggunakan keupayaan API ini.
menggunakan API Realtime dengan WebSockets
Tidak seperti komponen lain Openai API, API Realtime menggunakan WebSockets. WebSockets adalah protokol komunikasi yang menetapkan saluran komunikasi dua arah antara klien dan pelayan. Berbeza dengan model permintaan permintaan konvensional yang digunakan oleh HTTP, WebSockets menyokong interaksi masa nyata. Ini menjadikan WebSockets sangat sesuai untuk aplikasi masa nyata, seperti sembang suara.
Artikel ini akan meliputi bagaimana web web berfungsi dan memasukkan beberapa contoh berinteraksi dengan API Realtime.
Kami akan menggunakan node.js, jadi kami perlu memastikan ia dipasang pada komputer kami. Jika tidak, kita boleh memuat turun dan memasang Node.js dari laman web rasminya.
memulakan skrip
untuk mengikuti, kami mengesyorkan membuat folder dengan fail .env yang dibuat di atas. Di dalam folder itu, jalankan arahan berikut untuk memulakan skrip:
npm init -y && touch index.js
Selepas arahan ini selesai, fail ini harus berada di dalam folder:

Mula dengan memasang dua pakej:
- ws: Ini adalah pakej WebSocket, pakej utama yang diperlukan untuk berinteraksi dengan API.
- dotenv: pakej utiliti yang memuatkan kekunci API dari fail .env.
npm install ws dotenv
Untuk memulakan sambungan dengan API Realtime, kami membuat objek WebSocket baru yang melewati URL API dan tajuk dengan maklumat yang diperlukan untuk menyambung kepadanya:
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();Kod di atas mencipta sambungan soket web ke API tetapi tidak melakukan apa -apa dengannya.
WebSockets membolehkan kami menyediakan tindakan yang akan dilaksanakan apabila beberapa peristiwa berlaku. Kami boleh menggunakan acara Terbuka untuk menentukan beberapa kod yang ingin kami laksanakan sebaik sahaja sambungan ditubuhkan.
sintaks generik untuk menambah pendengar acara adalah seperti berikut:
npm init -y && touch index.js
menggantikan & lt; event & gt; dengan rentetan yang mengandungi nama acara dan & lt; fungsi & gt; dengan fungsi yang akan dilaksanakan apabila peristiwa berlaku.
inilah cara kita boleh memaparkan teks sebaik sahaja sambungan siap:
npm install ws dotenv
Untuk menjalankan kod ini, kami menggunakan arahan:
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();Jika kekunci API ditetapkan dengan betul, kami akan melihat mesej "sambungan terbuka" di terminal. Skrip akan terus berjalan kerana sambungan masih terbuka sehingga kita harus menghentikannya secara manual.
menyediakan tindakan apabila mesej diterima
Satu lagi peristiwa yang boleh kita balas apabila menggunakan WebSockets adalah acara mesej. Ini dicetuskan setiap kali mesej diterima dari pelayan. Mari tambahkan fungsi yang memaparkan setiap mesej yang diterima:
ws.on(<event>, <function>);
menjalankan skrip sekarang juga harus memaparkan sesi. Acara yang dicipta yang API menghantar apabila sesi dimulakan.
acara websocket lain
di atas, kami belajar bagaimana untuk menambah pendengar acara ke acara terbuka dan mesej. WebSockets menyokong dua acara tambahan yang tidak akan kami gunakan dalam contoh kami.
Acara Tutup boleh digunakan untuk menambah panggilan balik apabila soket ditutup:
// Add inside the main() function of index.js after creating ws
async function handleOpen() {
console.log("Connection is opened");
}
ws.on("open", handleOpen);Acara ralat digunakan untuk menambah panggilan balik apabila terdapat ralat:
node index.js
berkomunikasi dengan API Realtime
Bekerja dengan WebSockets memerlukan kami untuk memprogram dengan cara yang didorong oleh peristiwa. Mesej dihantar ke saluran komunikasi, dan kami tidak dapat mengawal apabila mesej -mesej ini akan dihantar atau diterima.
Kod yang memulakan komunikasi harus ditambah di dalam HandleOpen (). O Jika tidak, ralat akan berlaku kerana kod itu boleh dilaksanakan sebelum saluran komunikasi soket web dibuat.
Begitu juga untuk mesej pengendalian kod. Semua logik harus masuk ke dalam fungsi handlemessage ().
Dalam contoh yang akan datang, kami akan menggunakan kod berikut sebagai titik permulaan. Kebanyakan perubahan melibatkan pengemaskinian handleOpen () dan handlemessage ().
// Add inside the main() function of index.js
async function handleMessage(messageStr) {
const message = JSON.parse(messageStr);
console.log(message);
}
ws.on("message", handleMessage);menggunakan API Realtime untuk menghantar dan menerima teks
Komunikasi dengan API Realtime berlaku dengan menggunakan peristiwa. API dokumentasi masa nyata OpenAI menyenaraikan peristiwa yang disokongnya. Kami menggunakan acara perbualan.item.Create untuk memulakan perbualan. Peristiwa diwakili sebagai objek JSON yang bidangnya diterangkan dalam dokumentasi.
Berikut adalah contoh perbualan.item.Create Acara Menghantar Prompt "Jelaskan dalam satu ayat apa soket web":
async function handleClose() {
console.log(“Socket closed”);
}
ws.on(“close”, handleClose);Acara ini memberitahu API bahawa kami ingin memulakan perbualan teks. Ini ditentukan dalam medan Kandungan, menggunakan jenis "input_text" dan memberikan prompt teks.
kami menggunakan kaedah Ws.Send () untuk menghantar mesej. Pakej soket web menjangkakan rentetan sebagai argumen supaya kita perlu menukar acara JSON kami ke rentetan menggunakan fungsi JSON.Stringify (). Meletakkan ini bersama -sama, inilah caranya kita boleh menghantar acara di atas:
npm init -y && touch index.js
Ini akan memulakan perbualan, tetapi ia tidak akan mencetuskan API untuk menghantar respons kepada kami secara automatik. Untuk mencetuskan respons, kami menghantar Acara Response.Create. Berikut adalah contoh:
npm install ws dotenv
Acara ini menggunakan parameter tindak balas modaliti untuk meminta respons teks. Arahan adalah bahagian yang paling penting, menerangkan apa yang kita mahu model lakukan, dalam kes ini, prompt generik meminta untuk membantu pengguna.
Kami menghantar kedua -dua peristiwa ini dalam fungsi handleOpen () supaya perbualan dimulakan sebaik sahaja sambungan ditubuhkan. Inilah pelaksanaan penuh fungsi handleOpen () dari contoh ini:
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();Mengenai mesej yang masuk, terdapat tiga jenis peristiwa yang perlu diperhatikan untuk contoh ini: response.text.delta, response.text.done, dan response.done peristiwa:
- peristiwa response.text.delta mengandungi respons yang dipecahkan ke dalam ketulan di medan Delta. Mereka adalah penting apabila kita ingin memberikan pengalaman masa nyata kerana mereka membenarkan kita untuk menyiarkan bahagian tindak balas dengan sebahagiannya.
- acara response.text.done menandakan berakhirnya respons teks dan mengandungi jawapan penuh dalam medan teks.
- acara respons.done menandakan berakhirnya respons.
kita boleh menentukan bagaimana kita mahu skrip kita bertindak balas terhadap peristiwa -peristiwa ini menggunakan pernyataan suis dalam fungsi handlemessage ():
ws.on(<event>, <function>);
Dalam contoh ini, kami menggunakan acara respons.text.delta untuk mencetak ketulan respons kepada konsol ketika kami menerimanya. Apabila respons selesai, acara respons.text.done dicetuskan, dan kami mencetak barisan baru untuk menunjukkan bahawa output selesai. Akhirnya, kami menutup soket web apabila kami menerima respons.done acara.
Untuk menjalankan contoh ini, kami menyisipkan fungsi ini ke dalam kod templat di atas dan menjalankannya dengan arahan:
// Add inside the main() function of index.js after creating ws
async function handleOpen() {
console.log("Connection is opened");
}
ws.on("open", handleOpen);Ini akan menghasilkan respons di terminal ke prompt "jelaskan dalam satu ayat apa soket web", sama seperti ketika kita menggunakan chatgpt.
Kod penuh untuk contoh teks tersedia di sini.
menggunakan API Realtime untuk menghantar dan menerima audio
Contoh sebelumnya menunjukkan bagaimana kita mengendalikan data teks. Walau bagaimanapun, minat sebenar dalam API Realtime adalah untuk mewujudkan pembantu suara yang membalas dalam masa nyata.
Mengendalikan data audio sedikit lebih rumit daripada berurusan dengan data teks. Kami akan melangkaui beberapa butiran khusus untuk bagaimana audio berfungsi kerana mereka akan mengalihkan perhatian kita dari subjek utama artikel ini.
Pertama, kami memasang dua pakej:
npm init -y && touch index.js
- rekod nod-lpcm16 bunyi bunyi dari mikrofon supaya kami dapat menghantar prompt suara.
- Speaker digunakan untuk memainkan tindak balas suara AI.
Kami juga perlu memasang SOX (Sound Exchange), utiliti baris arahan untuk pemprosesan audio yang akan digunakan oleh perpustakaan nod untuk bersambung dengan mikrofon dan rekod audio. Gunakan Brew Install Sox untuk memasangnya pada macOS atau sudo apt Pasang Sox pada Linux.
Dengan pakej -pakej ini dipasang, kami mengimportnya dan menambah fungsi StarTrecording () yang merekodkan audio pengguna. Kami tidak menerangkan fungsi secara terperinci kerana ia akan memandu kami terlalu banyak dari subjek utama kami.
tambahkan kod berikut ke fail index.js setelah memuatkan persekitaran:
npm install ws dotenv
fungsi starTrecording () Audio dari mikrofon dan menunggu "Enter" ditekan.
Seterusnya, kami mengemas kini fungsi utama () dengan memulakan penceramah () yang digunakan untuk memainkan tindak balas AI:
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();Dengan cara itu, kita boleh melaksanakan handleOpen () dan handlemessage () untuk memproses audio.
Dalam fungsi HandleOpen (), kita hanya perlu memanggil fungsi StarTrecording () untuk merakam prompt audio pengguna. Kami juga perlu mengemas kini peristiwa sedikit:
- Kemas kini kandungan createConversationEvent untuk menggunakan jenis "input_udio" bukannya "input_text dan ganti medan teks dengan audio: base64audiodata.
- tambah "audio" ke modaliti tindak balas dalam createresponseevent.
Berikut adalah fungsi HandleOpen () yang dikemas kini:
ws.on(<event>, <function>);
Untuk melaksanakan fungsi handlemessage (), kami mengubah suai acara "response.audio.delta" untuk mengemas kini penampan audio dan memainkan delta bunyi baru:
// Add inside the main() function of index.js after creating ws
async function handleOpen() {
console.log("Connection is opened");
}
ws.on("open", handleOpen);kami mengeluarkan acara "response.text.done" dari pernyataan Switch dan mengemas kini acara "respons.done" untuk menghentikan penceramah:
node index.js
pelaksanaan akhir fungsi handlemessage () kelihatan seperti ini:
// Add inside the main() function of index.js
async function handleMessage(messageStr) {
const message = JSON.parse(messageStr);
console.log(message);
}
ws.on("message", handleMessage);Untuk menjalankan contoh ini, gunakan pengubahsuaian ini ke kod templat dan jalankan dengan arahan:
async function handleClose() {
console.log(“Socket closed”);
}
ws.on(“close”, handleClose);Mikrofon akan mula merakam. Kami boleh mengatakan permintaan kami dan tekan "masukkan" untuk menghantarnya. Kemudian, tindak balas AI akan dimainkan pada pembesar suara (pastikan mikrofon tidak diredam dan pembesar suara mempunyai kelantangan).
Kod penuh untuk contoh audio boleh didapati di sini.
fungsi panggilan
Satu ciri bagus API OpenAI adalah keupayaan untuk melakukan panggilan fungsi. Kami boleh menambah fungsi kepada pembantu dan jika ia mengesan bahawa salah satu fungsi tersebut boleh berguna untuk memberikan jawapan, ia akan menghantar acara yang meminta fungsi tertentu dipanggil.
Dokumentasi OpenAI menyediakan gambarajah berikut yang menerangkan kitaran hidup panggilan fungsi:

Dari gambarajah, kita melihat bahawa pelanggan mesti memberikan definisi fungsi yang boleh dipanggil LLM. Juga, pelaksanaan fungsi akan berlaku di sisi klien; AI akan menghantar acara yang meminta fungsi dipanggil dan hujahnya. Kemudian, kami bertanggungjawab untuk menghantar semula hasilnya.
mari kita memperkasakan pembantu kami dengan fungsi yang menambah dua nombor bersama -sama. Kami akan membina contoh ini dengan memperluaskan contoh audio di atas.
Untuk menentukan fungsi yang tersedia, kami mesti menyediakan LLM dengan senarai alat. Setiap alat adalah objek JSON yang menentukan maklumat mengenai fungsi tersebut. Berikut adalah cara kita boleh menentukan alat untuk fungsi jumlah:
mari kita jelaskan struktur objek:
npm init -y && touch index.js
Jenis menentukan bahawa kita menentukan fungsi.
- Nama digunakan untuk mengenal pasti fungsi tersebut. Inilah yang digunakan oleh LLM untuk memberitahu kami fungsi yang ingin dipanggil.
- Keterangan digunakan untuk mengenal pasti apabila LLM harus menggunakan fungsi ini.
- Parameter digunakan untuk menentukan argumen fungsi. Dalam kes ini, dua nombor bernama A dan B.
- Langkah seterusnya adalah untuk menentukan fungsi dalam kod kami. Kami akan menggunakan kamus dengan kunci Calculate_sum untuk memudahkan untuk memanggil fungsi yang sesuai apabila kami bertindak balas terhadap peristiwa panggilan fungsi:
API akan memberikan argumen fungsi sebagai kamus dengan struktur yang sama yang ditakrifkan pada parameter di atas. Dalam kes ini, untuk menambah, katakan 3 dan 5, kamus akan menjadi {"a": 3, "b": 5}.
npm install ws dotenv
pemalar sumtool dan fungsi boleh ditambah ke bahagian atas index.js, selepas import dan sebelum fungsi utama ().
Seterusnya, kami mengemas kini acara respons.Create untuk membiarkan LLM tahu bahawa sumtools tersedia. Ini dilakukan dengan menambahkan medan Alat dan Tool_Choice kepada respons:
Apabila LLM memutuskan ia mahu memanggil fungsi, ia akan memancarkan Acara Response.Function_Call_Arguments.done. Kita perlu bertindak balas dengan:
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();Mendapatkan maklumat fungsi dan memanggil fungsi.
- menghantar hasil panggilan fungsi.
- meminta respons.
- kami mengendalikan ini dengan menambahkan kes berikut ke pernyataan suis di dalam fungsi hanldemessage ():
Jika kita kini menjalankan skrip dan meminta hasil menambah dua nombor, model harus memanggil fungsi dan memberikan hasilnya.
ws.on(<event>, <function>);
Fungsi ini agak mudah tetapi kerana fungsi dilaksanakan oleh pelanggan, ia boleh menjadi apa -apa. Di bahagian seterusnya, kita akan melihat dua contoh fungsi yang lebih kompleks.
Kod penuh contoh ini boleh didapati di sini.
Membina kemahiran MLOPS hari ini
Mula dari awal dan dapatkan kemahiran MLOPS yang membina kerjaya. Mulakan pembelajaran secara percuma aplikasi demo menggunakan Api Realtime Openai
Pasukan OpenAI menyediakan aplikasi Demo React untuk mempamerkan API Realtime. Di sini kita akan belajar bagaimana untuk menetapkannya dan meneroka bagaimana ia berfungsi. Ini adalah titik permulaan yang hebat untuk membina aplikasi yang lebih kompleks. Persediaan App
React pengetahuan tidak diperlukan untuk mendapatkannya dan berjalan. Walau bagaimanapun, anda perlu akrab dengan React untuk mengubah atau memperluaskannya.
Aplikasi mereka dihoskan dalam repositori ini. Untuk menetapkannya, mulakan dengan pengklonan menggunakan arahan git berikut:
npm init -y && touch index.js
Untuk memasang aplikasinya, kami menggunakan perintah npm (node pakej nod) berikut:
npm install ws dotenv
// Import the web socket library
const WebSocket = require("ws");
// Load the .env file into memory so the code has access to the key
const dotenv = require("dotenv");
dotenv.config();
function main() {
// Connect to the API
const url = "wss://api.openai.com/v1/realtime?model=gpt-4o-realtime-preview-2024-10-01";
const ws = new WebSocket(url, {
headers: {
"Authorization": "Bearer " + process.env.OPENAI_API_KEY,
"OpenAI-Beta": "realtime=v1",
},
});
}
main();Permohonan kini perlu bersedia untuk dilaksanakan. Ia terdiri daripada dua bahagian:
- frontend react yang terdiri daripada antara muka pengguna web aplikasi.
- Pelayan relay digunakan sebagai perantara antara frontend dan API OpenAI.
 Tujuan utama melaksanakan pelayan relay antara frontend dan API OpenAI adalah untuk menyimpan kunci API dengan selamat. Berinteraksi dengan API adalah mustahil tanpa kunci ini.
Tujuan utama melaksanakan pelayan relay antara frontend dan API OpenAI adalah untuk menyimpan kunci API dengan selamat. Berinteraksi dengan API adalah mustahil tanpa kunci ini.
Untuk melancarkan aplikasi, perlu untuk memulakan kedua -dua pelayan relay dan frontend. Untuk memulakan pelayan relay, gunakan arahan berikut:
untuk memulakan react frontend Gunakan arahan:
ws.on(<event>, <function>);
Setelah selesai memuatkan, tab akan dibuka pada penyemak imbas dengan aplikasi yang berjalan di atasnya.
// Add inside the main() function of index.js after creating ws
async function handleOpen() {
console.log("Connection is opened");
}
ws.on("open", handleOpen);
 Sebelum mula menggunakan aplikasinya, pastikan komputer tidak bisu dan biarkan akses mikrofon ke aplikasi.
Sebelum mula menggunakan aplikasinya, pastikan komputer tidak bisu dan biarkan akses mikrofon ke aplikasi.
Kami mulakan dengan mengklik butang "Sambung". Ini akan menghantar mesej "Hello" ke API Realtime, dan kami akan menerima ucapan.

Aplikasi ini juga mempunyai mod VAD (Pengesanan Aktiviti Suara) di mana kita tidak perlu menekan sebarang butang. Dalam mod ini, aplikasi akan terus mendengar membolehkan kami mempunyai perbualan aktif dengan pembantu. Untuk menggunakannya, hanya tekan butang "VAD" dan bercakap.
 Fungsi
Fungsi
Seperti yang kita pelajari, API Realtime menawarkan ciri yang membolehkan AI melaksanakan fungsi tertentu. Demonstrasi ini mempamerkan dua fungsi: satu untuk bertanya tentang ramalan cuaca di lokasi tertentu dan satu lagi untuk menambah item memori untuk memperibadikan pembantu.
Mengalami fungsi ini dengan bertanya soalan seperti "Bagaimana cuaca seperti esok di New York?" dan menyatakan keutamaan seperti "Warna kegemaran saya adalah biru." Pembantu akan memberikan respons lisan kepada pertanyaan ini, dan maklumat itu juga akan dipaparkan di sebelah kanan aplikasi.
Ada kalanya saya meminta laporan cuaca, dan tindak balas menunjukkan ketidakupayaan untuk mengaksesnya pada masa itu. Walau bagaimanapun, maklumat itu secara konsisten dipaparkan di sebelah kanan. Menjadi aplikasi demo, ia tidak bertujuan untuk menjadi produk berfungsi sepenuhnya tetapi berfungsi untuk mempamerkan keupayaan API. 
Bahagian ini memerlukan pemahaman peringkat tinggi tentang React untuk diikuti ketika kita meliputi beberapa butiran pelaksanaan aplikasi.
Kami akan melihat fail consolepage.tsx. Di sinilah kebanyakan logik aplikasi ditakrifkan. Aplikasi Demo tidak menggunakan WebSockets mentah seperti yang kami lakukan dalam contoh aplikasi baris arahan Node.js kami. Mereka membina pelanggan masa nyata yang membantu berinteraksi dengan API. Inilah yang diimport di bahagian atas fail:
Integrasi dengan API ditakrifkan dalam panggilan useeffect () ini. Kod dalam useeffect ini () dilaksanakan apabila halaman konsol pada mulanya diberikan. Sama seperti skrip Node.js kami, ia menggariskan bagaimana untuk bertindak balas terhadap peristiwa API. Perbezaan utama ialah penggunaan pembungkus klien Realtimeclient.
npm init -y && touch index.js
Fungsi RealTimeClient.Addtool () digunakan untuk menentukan alat. Ia memerlukan dua parameter:
definisi alat objek json.
- fungsi yang akan dilaksanakan.
- Pendekatan ini memudahkan integrasi alat kerana klien sudah dilengkapi untuk mengendalikan peristiwa dan mengautomasikan penyerahan fungsi. Alat memori ditakrifkan di sini, sedangkan definisi alat cuaca ditakrifkan di sini.
Sebagai contoh, untuk menambah alat SUM yang telah ditetapkan, kita boleh melakukan perkara berikut:
npm init -y && touch index.js
Perhatikan bahawa aplikasi menggunakan TypeScript, dengan itu memerlukan spesifikasi jenis dalam definisi fungsi.
Mendengarkan acara
Untuk mendengar peristiwa, fungsi RealTimeClient.on () digunakan. Ia menerima dua parameter:
- Nama acara.
- fungsi panggil balik akan dilaksanakan.
Pendekatan ini serupa dengan fungsi WebSocket.on () yang digunakan sebelum ini, kecuali ia melaksanakan satu set peristiwa yang berbeza. Halaman GitHub mereka menyediakan senarai acara yang disokong.
Dalam contoh ini, peristiwa berikut digunakan:
- Acara Realtime.Event di sini digunakan untuk menyimpan log semua peristiwa.
- Acara ralat di sini hanya log kesilapan ke konsol untuk tujuan debug.
- Perbualan. Acara yang diturunkan di sini digunakan untuk membatalkan permintaan apabila penukaran terganggu.
- Akhirnya, acara perbualan.Updated di sini digunakan untuk menambahkan audio baru ke aliran audio apabila chuck baru datang dari API.
Kesimpulan
Dalam tutorial ini, kami meneroka API Realtime Terbuka dan bagaimana ia menggunakan WebSockets untuk komunikasi masa nyata. Kami meliputi persediaan persekitaran node.js untuk berinteraksi dengan API, menghantar dan menerima mesej teks dan audio, dan melaksanakan fungsi yang memanggil fungsi yang dipertingkatkan.
kami juga meneroka aplikasi React Demo Openai, menunjukkan cara menggunakan aplikasi pembantu suara asas.
Untuk mengetahui lebih lanjut mengenai alat pembangunan terbuka terkini, saya cadangkan tutorial ini:
- Penyulingan Model Terbuka: Panduan dengan Contoh
- GPT-4O Vision Fine-penala: Panduan dengan Contoh
Atas ialah kandungan terperinci API Realtime Terbuka: Panduan dengan Contoh. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjana Seni AI Terbaik (Percuma & amp; Dibayar) untuk projek kreatif
Apr 02, 2025 pm 06:10 PM
Penjana Seni AI Terbaik (Percuma & amp; Dibayar) untuk projek kreatif
Apr 02, 2025 pm 06:10 PM
Artikel ini mengkaji semula penjana seni AI atas, membincangkan ciri -ciri mereka, kesesuaian untuk projek kreatif, dan nilai. Ia menyerlahkan Midjourney sebagai nilai terbaik untuk profesional dan mengesyorkan Dall-E 2 untuk seni berkualiti tinggi dan disesuaikan.
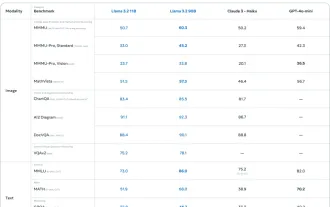
 Bermula dengan Meta Llama 3.2 - Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
Bermula dengan Meta Llama 3.2 - Analytics Vidhya
Apr 11, 2025 pm 12:04 PM
Meta's Llama 3.2: Lompat ke hadapan dalam Multimodal dan Mobile AI META baru -baru ini melancarkan Llama 3.2, kemajuan yang ketara dalam AI yang memaparkan keupayaan penglihatan yang kuat dan model teks ringan yang dioptimumkan untuk peranti mudah alih. Membina kejayaan o
 CHATBOTS AI terbaik berbanding (Chatgpt, Gemini, Claude & amp; Lagi)
Apr 02, 2025 pm 06:09 PM
CHATBOTS AI terbaik berbanding (Chatgpt, Gemini, Claude & amp; Lagi)
Apr 02, 2025 pm 06:09 PM
Artikel ini membandingkan chatbots AI seperti Chatgpt, Gemini, dan Claude, yang memberi tumpuan kepada ciri -ciri unik mereka, pilihan penyesuaian, dan prestasi dalam pemprosesan bahasa semula jadi dan kebolehpercayaan.
 Pembantu Menulis AI Teratas untuk Meningkatkan Penciptaan Kandungan Anda
Apr 02, 2025 pm 06:11 PM
Pembantu Menulis AI Teratas untuk Meningkatkan Penciptaan Kandungan Anda
Apr 02, 2025 pm 06:11 PM
Artikel ini membincangkan pembantu penulisan AI terkemuka seperti Grammarly, Jasper, Copy.ai, WriteSonic, dan Rytr, yang memberi tumpuan kepada ciri -ciri unik mereka untuk penciptaan kandungan. Ia berpendapat bahawa Jasper cemerlang dalam pengoptimuman SEO, sementara alat AI membantu mengekalkan nada terdiri
 10 Pelanjutan pengekodan AI generatif dalam kod vs yang mesti anda pelajari
Apr 13, 2025 am 01:14 AM
10 Pelanjutan pengekodan AI generatif dalam kod vs yang mesti anda pelajari
Apr 13, 2025 am 01:14 AM
Hei ada, pengekodan ninja! Apa tugas yang berkaitan dengan pengekodan yang anda telah merancang untuk hari itu? Sebelum anda menyelam lebih jauh ke dalam blog ini, saya ingin anda memikirkan semua kesengsaraan yang berkaitan dengan pengekodan anda-lebih jauh menyenaraikan mereka. Selesai? - Let ’
 Menjual Strategi AI kepada Pekerja: Manifesto CEO Shopify
Apr 10, 2025 am 11:19 AM
Menjual Strategi AI kepada Pekerja: Manifesto CEO Shopify
Apr 10, 2025 am 11:19 AM
Memo CEO Shopify Tobi Lütke baru -baru ini dengan berani mengisytiharkan penguasaan AI sebagai harapan asas bagi setiap pekerja, menandakan peralihan budaya yang signifikan dalam syarikat. Ini bukan trend seketika; Ini adalah paradigma operasi baru yang disatukan ke p
 AV Bytes: Meta ' s llama 3.2, Google's Gemini 1.5, dan banyak lagi
Apr 11, 2025 pm 12:01 PM
AV Bytes: Meta ' s llama 3.2, Google's Gemini 1.5, dan banyak lagi
Apr 11, 2025 pm 12:01 PM
Landskap AI minggu ini: Badai kemajuan, pertimbangan etika, dan perdebatan pengawalseliaan. Pemain utama seperti Openai, Google, Meta, dan Microsoft telah melepaskan kemas kini, dari model baru yang terobosan ke peralihan penting di LE
 Memilih Penjana Suara AI Terbaik: Pilihan Teratas Ditinjau
Apr 02, 2025 pm 06:12 PM
Memilih Penjana Suara AI Terbaik: Pilihan Teratas Ditinjau
Apr 02, 2025 pm 06:12 PM
Artikel ini mengulas penjana suara AI atas seperti Google Cloud, Amazon Polly, Microsoft Azure, IBM Watson, dan Descript, memberi tumpuan kepada ciri -ciri mereka, kualiti suara, dan kesesuaian untuk keperluan yang berbeza.






