
Routing Angular: Bina teras navigasi satu aplikasi halaman tunggal
Dalam mana -mana aplikasi halaman tunggal, penghalaan adalah mekanisme teras yang memastikan bahawa komponen yang betul dimuatkan untuk pandangan semasa atau keadaan aplikasi. Routing biasanya diminta apabila aplikasi dimuatkan atau apabila tindakan pengguna dicetuskan, dan juga boleh dicetuskan berdasarkan input pelayan.
Router sudut mempunyai banyak blok bangunan penting. Artikel ini akan menunjukkan bahagian yang paling penting dalam penghala sudut dan membina contoh praktikal dalam proses.
Langkah 1: Pasang penghala sudut
Pertama, anda perlu memasang penghala sudut dalam projek anda. Router Angular adalah penghala berasaskan JavaScript yang sangat kuat yang dicipta dan dikekalkan oleh pasukan teras sudut.
Anda boleh memasang penghala dengan mudah dari pakej @angular/router . Terdapat dua cara yang berbeza untuk memasang pakej @angular/router , anda perlu menetapkan laluan root aplikasi anda dalam fail index.html anda. Dalam folder root aplikasi, anda boleh mencari fail index.html . Di sini, gunakan laluan "/" untuk menambah lokasi asas. Perubahan ini memberitahu Angular di mana semua laluan yang berbeza bermula.
<base href="/"> <title>Routing sudut</title>
Langkah 2: Tambahkan kebergantungan ke app.module.ts
Jika anda menggunakan NgModule , App Module utama aplikasi mesti mempunyai perisytiharan NgModule . Fail ini mesti diubah suai menggunakan komponen berikut:
import {ngmodule} dari '@angular/core';
import {browserModule} dari '@angular/platform-browser';
import {routerModule} dari '@angular/router';
import {appcomponent} dari './app.component';
@Ngmodule ({
Import: [BrowserModule, RouterModule],
Bootstrap: [AppComponent],
Pengisytiharan: [AppComponent],
})
Kelas Eksport AppModule {} Langkah 3: Konfigurasikan RouterModule
RouterModule memerlukan maklumat mengenai penghalaan dalam satu aplikasi halaman. Sebelum memberikan maklumat ini, RouterModule mempunyai dua kaedah statik yang boleh digunakan untuk menyediakan penghala dengan konfigurasi yang diperlukan untuk penghalaan dalam permohonan. Ini adalah apabila persediaan keseluruhan selesai.
Apabila menentukan laluan untuk konfigurasi akar aplikasi, pelbagai arahan penghalaan dalam aplikasi boleh diakses menggunakan kaedah statik yang dipanggil forRoot . Berikut adalah coretan kod kecil yang menunjukkan cara menggunakan forRoot . Dalam banyak kes, lebih mudah dibaca dan disimpan jika laluan disimpan dalam fail berasingan dan diimport ke dalam pelbagai ROUTES di bawah.
Seterusnya, kami mempunyai RouterModule.forRoot . Perbezaan utama adalah forRoot . Modul dalam aplikasi boleh menentukan dan mengkonfigurasi laluan mereka sendiri. Laluan ini boleh diimport ke dalam modul utama seperti yang diperlukan.
Berikut adalah coretan kod kecil di mana kami menggunakan router-outlet . Apabila penghala kami mengenal pasti komponen untuk dimuatkan untuk laluan, komponen dibuat secara dinamik. Komponen yang dibuat secara dinamik akan disuntik di sepanjang elemen router-outlet . Dalam AppComponent , anda boleh menyuntik arahan seperti berikut:
import {component} dari '@angular/core';
@Component ({
pemilih: 'AppComponent',
Templat: `
<div>
<h1>Routing sudut</h1>
<router-outlet></router-outlet>
</div>
`,
})
Kelas Eksport AppComponent {}Tetapan berakhir di sini. Sekarang kita dapat melihat keperluan khusus projek dan mula membina laluan.
Langkah 4: Buat laluan untuk satu aplikasi halaman
Kami akan membina laluan untuk aplikasi dalam fail berikut: app.routing.ts . Mempunyai penghalaan statik adalah penting apabila membina aplikasi satu halaman. Dalam kes kami, penghalaan statik akan menjadi laman utama pemuatan aplikasi.
Inilah array routes kami:
Eksport Const Apploutes: Laluan = [
{Path: '', Component: HomeComponent},
{path: 'calc', komponen: calccomponent},
{path: '**', komponen: notfoundcomponent}
];** bermaksud apa yang perlu dimuatkan jika tidak ada laluan yang sepadan.Langkah 5: Navigasi
Menggunakan perubahan penghalaan dan konfigurasi yang dibuat di atas, kita boleh menavigasi. Mari kita buat pertama kali membuat komponen utama untuk aplikasi kami yang dipanggil routerLink , arahan sudut routerLink anda boleh mengarahkan dari satu laluan ke laluan yang lain tanpa mengubah nilai dalam bar URL. Jika anda ingin membuat laluan dinamik, anda perlu membungkus [routerLink]=['/path', variable] .
Ini adalah fail home.component.html kami dengan pautan penghalaan statik.
<h2>
Selamat Datang di Laman Utama
</h2>
<nav>
<a routerlink="/calc" routerlinkactive="active">Pergi ke Calc</a>
</nav>Ini adalah fail home.component.ts yang sepadan:
import {component} dari '@angular/core';
@Component ({
pemilih: 'rumah',
templateurl: 'home.component.html'
})
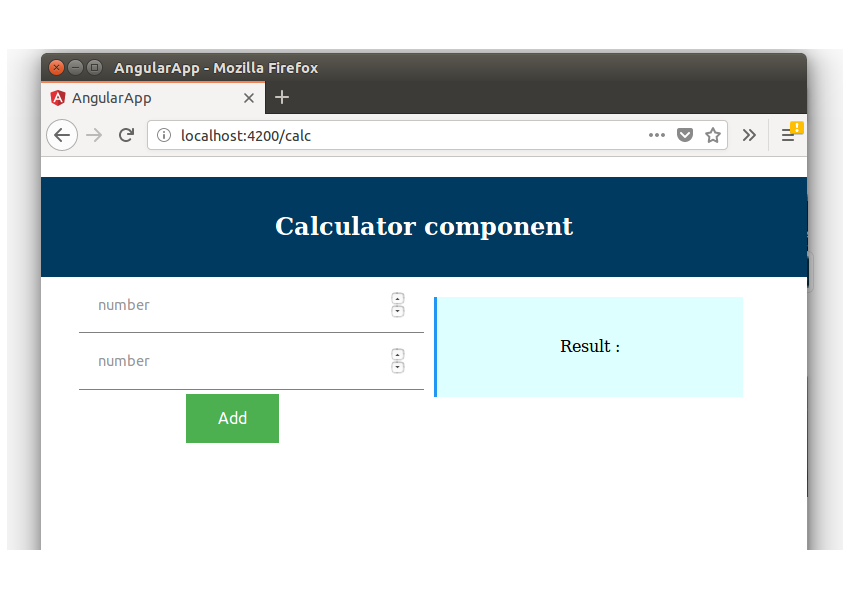
HomeComponent kelas eksport {} Secara lalai, apabila anda memuatkan aplikasi, "" laluan sepadan dengan /calc , dan paparan berikut akan dipaparkan. Kenapa? Kerana dalam app.routing.ts CalcComponent kami.

Sekarang anda telah mempelajari asas -asas penghalaan, anda telah membuat halaman log masuk dan laluan untuk aplikasi anda! Seterusnya, kami akan memperkenalkan beberapa konsep lanjutan dalam penghalaan sudut.
Konsep penghalaan lanjutan
Parameter penghalaan dinamik
Dalam satu aplikasi halaman, anda boleh menggunakan pelbagai tindakan untuk mengakses laluan tertentu. Sebagai contoh, dalam aplikasi kalkulator kami, coretan URL adalah : . Kolon memberitahu penghala bahawa nilai yang dimasukkan bukan sebahagian daripada URL, tetapi parameter penghalaan.
Eksport Const Apploutes: Laluan = [
{Path: '', Component: HomeComponent},
{Path: 'Calc/: Operasi', Komponen: CalcComponent},
{path: '**', komponen: notfoundcomponent}
];Kami telah menubuhkan laluan dinamik. Sekarang, apabila kita membuat pautan atau menaip alamat di bar alamat, kita boleh menukar tambahan, pembahagian dan lebih banyak operasi.
Sekarang adalah cabaran seterusnya. Bagaimanakah anda mengekstrak maklumat penghalaan dinamik dari URL penghalaan? Kebanyakan masa, kami menggunakan ngOnInit dan peranannya dalam kitaran hayat komponen.
Untuk mengakses parameter penghalaan dinamik, kami menggunakan ActivatedRoute untuk memasukkan params . Langgan ngOnInit . Apabila kita mengarahkan dari satu parameter ke yang lain, komponen penghalaan sebenar tidak dimusnahkan. Ini adalah penggunaan sudut teknologi untuk meningkatkan prestasi. Apabila anda melanggan ActivatedRoute .
// Laluan ditakrifkan sebagai Path = '/Calc/: Operasi'
import {komponen, oninit} dari '@angular/core';
import {activatedRoute} dari '@angular/router';
@Component ({
pemilih: 'calc.component',
templateurl: './calc.component.html'
})
Kelas Eksport CalcComponent melaksanakan onInit {
Operasi: String;
Pembina (Laluan Persendirian: ActivatedRoute) {}
ngoninit () {
this.route.params.subscribe ((params) => this.Operation = params.Operation);
}
}Buat subrutin
Setakat ini, kami telah melihat laluan yang hanya mengandungi satu peringkat. Sekarang, mari kita tentukan penghalaan pelbagai peringkat. Sebagai contoh, penghalaan peringkat tunggal ialah /calc/addition .
Kami boleh menetapkan /calc/addition akan mempunyai komponen lain. Untuk mencapai tingkah laku ini, kami menggunakannya dalam komponen induk<router-outlet></router-outlet> , laluan akan diberikan di dalamnya.
Kadang -kadang, kita tidak boleh menggunakan komponen tertentu laluan induk sama sekali. Dalam kes ini, kita boleh memadamkan komponen dari perisytiharan penghalaan. Ini juga dipanggil penghalaan komponen.
Berikut adalah contoh mudah yang dapat membantu anda memahami konsep -konsep ini.
// Tentukan laluan eksport laluan laluan: laluan = [
{
Laluan: 'Calc',
Komponen: CalcComponent,
Kanak -kanak: [
{path: 'tambahan', komponen: calcadditioncomponent},
{path: 'pengurangan', komponen: calcsubstractioncomponent},
],
},
];
// Laluan Eksport Routing Componentless: Laluan = [
{
Laluan: 'Calc',
Kanak -kanak: [
{path: 'tambahan', komponen: calcadditioncomponent},
{path: 'pengurangan', komponen: calcsubtractioncomponent},
],
},
];
@Ngmodule ({
Import: [BrowserModule, RouterModule.Forroot (Laluan)],
})
// membina komponen induk import {komponen} dari '@angular/core';
@Component ({
pemilih: 'calc.component',
Templat: `
<div>
<calc-addition></calc-addition>
<calc-subtraction></calc-subtraction>
<router-outlet></router-outlet>
</div>
`,
})
Kelas Eksport CalcComponent {}Dapatkan laluan dari modul yang berbeza
Apabila aplikasi berkembang, pengendalian routing boleh menjadi satu cabaran. Kadang -kadang anda perlu mendapatkan laluan dari modul yang berbeza. Dalam kes ini, anda boleh menggunakan RouterModule.forChild() .
Mari kita mulakan dengan contoh:
// Subroutine Export Const Routes: Routes = [
{
Laluan: '',
Komponen: CalcComponent,
Kanak -kanak: [
{path: 'tambahan', komponen: calcadditioncomponent},
{path: 'pengurangan', komponen: calcsubtractioncomponent},
],
},
];
@Ngmodule ({
Import: [CommonModule, RouterModule.Forchild (Routes)],
})
Calcmodule kelas eksport {}
// Laluan Eksport Laluan Ibu Bapa: Laluan = [
{
Laluan: 'Calc',
loadchildren: './calc/calc.module#calcmodule',
},
];
@Ngmodule ({
Import: [BrowserModule, RouterModule.Forroot (Laluan)],
})
Kelas Eksport AppModule {}Beberapa aspek yang menarik untuk difahami dari kod di atas adalah:
CalcModule perlu diimport ke dalam root /calc/** .Meringkaskan
Dalam tutorial ini, anda mempelajari asas -asas bagaimana mengendalikan penghalaan dalam sudut. Anda belajar bagaimana untuk menentukan laluan dan bagaimana menavigasi secara berbeza melalui aplikasi sudut. Konsep -konsep yang dibincangkan dalam artikel ini meliputi asas -asas. Sebaik sahaja anda menguasai asas -asas, anda akan dapat menggali lebih mendalam ke dalam konsep penghalaan sudut yang lebih maju seperti pengawal pengaktifan, navigasi penghalaan, dan banyak lagi.
Atas ialah kandungan terperinci Panduan Pemula ' s ke Angular: Routing. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




