
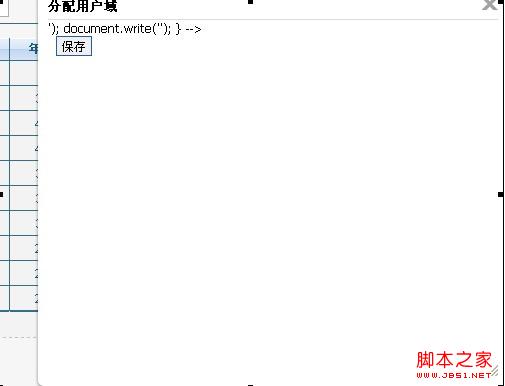
tree 在Firefox下只显示一句话:

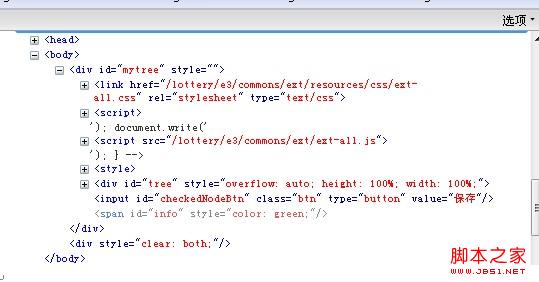
用firebug查看页面元素观察发现

 Pengenalan kepada alat pembangunan perisian
Pengenalan kepada alat pembangunan perisian
 Penggunaan kompaun
Penggunaan kompaun
 freelaunchbar
freelaunchbar
 Java melakukan penukaran jenis paksa
Java melakukan penukaran jenis paksa
 Senarai ranking aplikasi perisian dagangan sepuluh mata wang teratas
Senarai ranking aplikasi perisian dagangan sepuluh mata wang teratas
 Bagaimana untuk menyemak penggunaan memori jvm
Bagaimana untuk menyemak penggunaan memori jvm
 Bagaimana untuk membeli dan menjual Bitcoin pada platform Ouyi
Bagaimana untuk membeli dan menjual Bitcoin pada platform Ouyi
 Bagaimana untuk mengkonfigurasi phpstudy
Bagaimana untuk mengkonfigurasi phpstudy




