
Ringkasan corak untuk mencipta objek dalam JavaScript
**Mod objek penciptaan JavaScript:
Objek literal
Mod kilang
Corak Pembina
Mod Prototaip
Menggabungkan corak pembina dan prototaip
Mod dinamik prototaip
**
Kebanyakan bahasa berorientasikan objek mempunyai konsep kelas, yang melaluinya berbilang objek dengan kaedah dan sifat yang sama boleh dicipta. Walaupun secara teknikalnya, JavaScript adalah bahasa berorientasikan objek, JavaScript tidak mempunyai konsep kelas, semuanya adalah objek. Mana-mana objek ialah contoh jenis rujukan tertentu, yang dibuat melalui jenis rujukan sedia ada, jenis rujukan boleh asli atau disesuaikan.
1 Objek literal
var person = {
name : 'Nicholas';
age : '22';
job :"software Engineer"
sayName: function() {
alter(this.name);
}
}Dalam contoh, objek bernama orang dicipta dan tiga atribut (nama, umur, pekerjaan) dan kaedah (sayName()) ditambahkan padanya Kaedah sayName() digunakan untuk memaparkan this.name( is dihuraikan sebagai nilai orang.nama).
Tersurat objek boleh digunakan untuk mencipta objek tunggal, tetapi kaedah ini mempunyai kelemahan yang jelas: mencipta banyak objek menggunakan antara muka yang sama akan menghasilkan banyak kod pendua.
2. Mod kilang
Corak kilang ialah corak reka bentuk yang terkenal dalam bidang kejuruteraan perisian. Corak kilang mengabstrakkan proses mencipta objek tertentu dan menggunakan fungsi untuk merangkum butiran mencipta objek dengan antara muka tertentu.
function createPerson(name,age,job){
var o = new object{};
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);
};
return o;
}
var person1=creatPerson("Nicholas",22,"software Engineer");
var person2=creatPerson("Greg",24,"student");Fungsi creatPerson{} boleh membina objek Person yang mengandungi semua maklumat yang diperlukan berdasarkan parameter yang diterima. Fungsi ini boleh dipanggil berkali-kali, dan setiap kali ia akan mengembalikan objek yang mengandungi tiga sifat dan satu kaedah.
Walaupun model kilang menyelesaikan masalah mencipta berbilang objek yang serupa, ia tidak menyelesaikan masalah pengecaman objek (iaitu, cara mengetahui jenis objek).
3. Corak pembina
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() {
alert(this.name);
}
}
//通过new操作符创建Person的实例
var person1 = new Person("Nicholas",22,"software Engineer");
var person2 = new Person("Greg",24,"student");
person1.sayName(); //Nicholas
person2.sayName(); //GregPerbezaan daripada mod kilang ialah
Tiada objek yang dicipta ditunjukkan
Tetapkan sifat dan kaedah terus kepada objek ini
Tiada penyata pemulangan
Untuk mencipta tika baharu Orang, anda mesti menggunakan pengendali baharu. 4 langkah untuk memanggil pembina:
Buat objek baharu
Tetapkan skop pembina kepada objek baharu (ini menunjuk kepada objek baharu ini)
Laksanakan kod dalam pembina
Kembalikan objek baharu
Semua objek yang dibuat dalam contoh ini adalah kedua-dua tika Objek dan tika Orang. Boleh disahkan melalui pengendali instanceof.
alert(person1 instanceof Object);//true
Corak pembina juga mempunyai masalahnya sendiri, sebenarnya, kaedah sayName akan dicipta semula sekali pada setiap contoh. Perlu diingatkan bahawa kaedah yang dibuat oleh instantiasi adalah tidak sama, kerana kod berikut boleh membuktikan
.alert(person1.sayName == person2.sayName);//false
Masalah ini boleh diselesaikan dengan mengalihkan kaedah di luar pembina sebagai fungsi global.
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
}
function sayName() {
alert(this.name);
}Fungsi global yang dicipta di bawah globalisasi sebenarnya hanya boleh dipanggil oleh kejadian yang dibuat melalui Person, yang agak salah nama jika objek itu perlu mentakrifkan banyak kaedah, maka banyak fungsi global mesti ditakrifkan, tidak mempunyai enkapsulasi.
4. Mod prototaip
Setiap fungsi yang dicipta dalam JavaScript mempunyai atribut prototaip, yang merupakan penunjuk kepada objek yang mengandungi sifat dan kaedah yang boleh dikongsi oleh semua tika jenis tertentu (benarkan semua kejadian objek berkongsi sifat dan kaedahnya)
function Person() {}
Person.prototype.name ="Nicholas";
Person.prototype.age = 22;
Person.prototype.job = "software Engineer";
Person.prototype.sayName(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //Nicholas
alert(person1.sayName == person2.sayName);//true以上代码做了这几件事情:
定义了一个构造函数Person,Person函数自动获得一个prototype属性,该属性默认只包含一个指向Person的constructor属性
通过Person.prototype添加三个属性,和一个方法
创建一个Person的实例,随后在实例上调用了sayName()方法
Ringkasan corak untuk mencipta objek dalam petua JavaScript_javascript
Ringkasan corak untuk mencipta objek dalam petua JavaScript_javascript

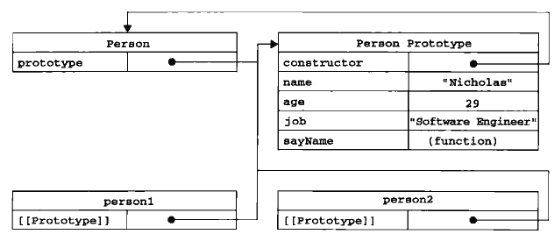
图中展示了Person构造函数、Person的原型属性以及Person的两个实例,之间的关系。Person.prototype指向了原型对象,Person.prototype.constructor有指回了Person。原型对象中除了包含constructor属性,还包含后来添加的其他属性和方法,Person的两个实例person1和person2都包含一个内部属性,该属性仅指向Person.prototype。
sayName()方法的调用过程:
在person1实例上查找logName()方法,发现没有这个方法,于是追溯到person1的原型
在person1的原型上查找sayame()方法,有这个方法,于是调用该方法
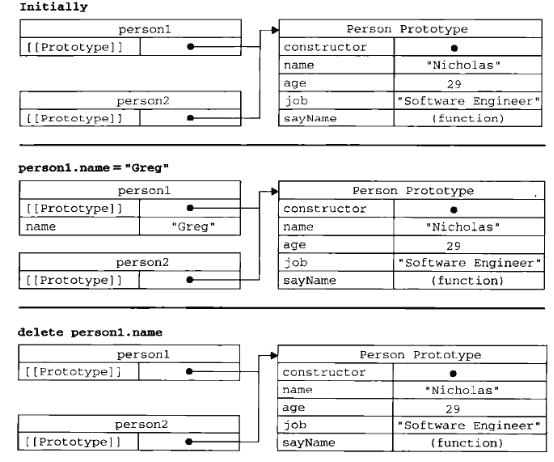
基于这样一个查找过程,我们可以通过在实例上定义原型中的同名属性,来阻止该实例访问原型上的同名属性,需要注意的是,这样做并不会删除原型上的同名属性,仅仅是阻止实例访问。
function Person() {}
Person.prototype.name ="Nicholas";
Person.prototype.age = 22;
Person.prototype.job = "software Engineer";
Person.prototype.sayName(){
alert(this.name);
};
var person1 = new Person();
var person2 = new Person();
person1.name="Greg"
alert(person1.name) //Greg 来自实例
alert(person2.name) //Nicholas 来自原型使用delete操作符可以完全删除实例属性
delete person1.name; alert(person1.name) //Nicholas 来自原型
使用hasOwnProperty()方法可以检测一个属性是存在于实例还是原型中
function Person() {}
Person.prototype.name ="Nicholas";
Person.prototype.age = 22;
Person.prototype.job = "software Engineer";
Person.prototype.sayName(){
alert(this.name);
};
var person1 = new Person();
var person2 = new Person();
alert(person1,hasOwnProperty("name"));//false
person1.name="Greg"
alert(person1.name) //Greg 来自实例
alert(person1,hasOwnProperty("name"));//true
alert(person2.name) //Nicholas 来自原型
alert(person2,hasOwnProperty("name"));//false
delete person1.name;
alert(person1.name) //Nicholas 来自原型
alert(person1,hasOwnProperty("name"));//false下图展示了在不同情况下实例与原型之间的关系

简单的原型语法
function Person() {}
Person.prototype={
name :"Nicholas",
age : 22,
job : "software Engineer",
sayName:function(){
alert(this.name);
}
};在上面的代码中constructor属性不再指向Person了,通过constructor无法确定对象的类型了。可以像下面这样特意将他设置回适当的值
function Person() {}
Person.prototype={
constructor:Person,
name :"Nicholas",
age : 22,
job : "software Engineer",
sayName:function(){
alert(this.name);
}
};重设constructor属性会导致它的[[Enumerable]]特性被设置为true,默认情况,原生的constructor属性是不可枚举的,可以使用Object.defineProperty()方法来改变
Object.defineProperty(Person.prototype,"constructor",{
enumerable:false,
value:Person
});原型中查找值的过程是一次搜索,原型对象所做的任何修改都能从实例上立即反应出来
var friend=new Person();
Person.prototype.sayHi=function(){
alert("hi);
}
friend,sayHi();//"hi"(没有问题)person实例是在添加新方法之前创建的,但仍可以访问新添加的方法,原因是实例与原型之间的松散连接关系
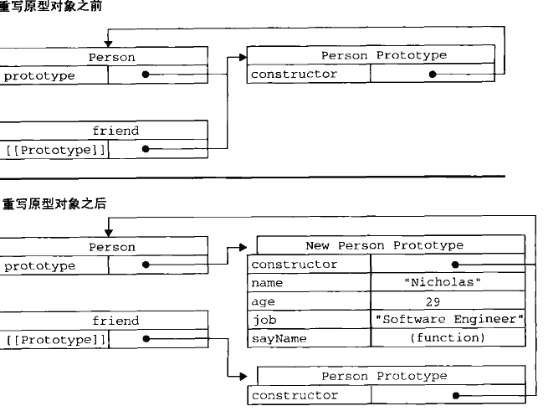
重写原型对象后的情况
function Person() {}
var friend=new Person();
Person.prototype={
name :"Nicholas",
age : 22,
job : "software Engineer",
sayName:function(){
alert(this.name);
}
};
friend.sayName();//error调用friend.sayName()时发生错误的原因是,friend指向的原型中不包含以该字段命名的属性,如下图。

原型对象的问题
原型对象省略了为构造函数传递初始化参数这一环节,所有势力在默认情况下都取得相同的属性值。原型模型最大的问题是有其共享本性所导致的。当原型模型包含引用类型的属性来说,问题就比较严重了。来看下面的例子。
function Person() {}
Person.prototype={
constructor:Person,
name :"Nicholas",
age : 22,
job : "software Engineer",
friends:["Shelby","Court"],
sayName:function(){
alert(this.name);
}
};
var person1=new Person();
var person2=new Person();
person1.friend.push("Van");
alert(person1.friends);//"Shelby,Court,Van"
alert(person2.friends);//"Shelby,Court,Van"
alert(person1.friends==person2.friends);//true5、组合使用构造函数模式和原型模式
组合使用构造函数模式和原型模式中,构造函数用于定义实例属性,原型模型用于定义方法和共享的属性。这样每个实例都会有自己的一份实例属性的副本,同时也可以共享对方法的引用,最大限度的节省了内存。
function Person(name,age,job) {
this.name = name;
this.age = age;
this.job = job;
this.friends=["Shelby","Court"];
}
Person.prototype={
constructor:Person,
sayName:function(){
alert(this.name);
}
}
var person1=new Person("Nicholas",22,"software Engineer");
var person2 = new Person("Greg",24,"student");
person1.friend.push("Van");
alert(person1.friends);//"Shelby,Court,Van"
alert(person2.friends);//"Shelby,Court"
alert(person1.friends==person2.friends);//false
alert(person1.sayName==person2.sayName);//true6、动态原型模式
原型动态模式将需要的所有信息都封装到构造函数中,通过if语句判断原型中的某个属性是否存在,若不存在(在第一次调用这个构造函数的时候),执行if语句内部的原型初始化代码。
function Person(name,age) {
this.name = name;
this.age = age;
this.job =job;
//方法
if(typeof this.sayName != 'function') {
Person.prototype.sayName = function() {
alert(this.name);
};
}
}
var friend = new Person('Nicholas','22','Software Engineer');//初次调用构造函数,此时修改了原型
var person2 = new Person('amy','21');//此时sayName()方法已经存在,不会再修改原型Disyorkan bacaan:
Di atas ialah mod mencipta objek dalam JavaScript yang diperkenalkan oleh editor saya harap ia akan membantu anda!
 Perbezaan antara MATE60 dan MATE60PRO
Perbezaan antara MATE60 dan MATE60PRO
 Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
 pangkalan data pemulihan MySQL
pangkalan data pemulihan MySQL
 Apakah pangkalan data hubungan
Apakah pangkalan data hubungan
 Cara menggunakan onclick dalam HTML
Cara menggunakan onclick dalam HTML
 Apakah perisian yang terbuka?
Apakah perisian yang terbuka?
 Bagaimana untuk membuka pendaftaran
Bagaimana untuk membuka pendaftaran
 album foto dinamik
album foto dinamik
 Buka folder rumah pada mac
Buka folder rumah pada mac




