这是首页

1、在JQuery Mobile中,多个页面的切换是通过元素、并将
2、多页面切换示例代码:

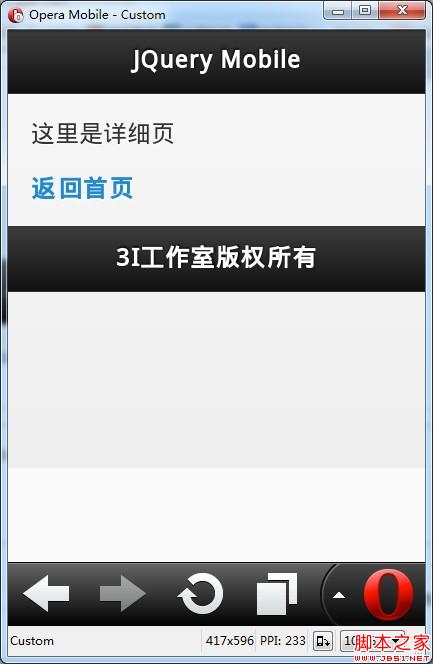
点击详细页将切换到另一页:

4、除了内链接外,还有外链接,实现方法与内链接相同,只是在中增加了另外一个rel属性,并将该属性值设为external表示外链,如:
复制代码 代码如下:
5、动画效果切换页面,只需在中添加data-transition属性,如:
复制代码 代码如下:
slide:从右到左滑动的动画效果
pop:以弹出的效果打开页面
slideup:向上滑动的动画效果
slidedown:向下滑动的动画效果
fade:渐变褪色的效果
flip:飞入的效果




