jquery入门—数据删除与隔行变色以及图片预览_jquery
2、示例代码如下:
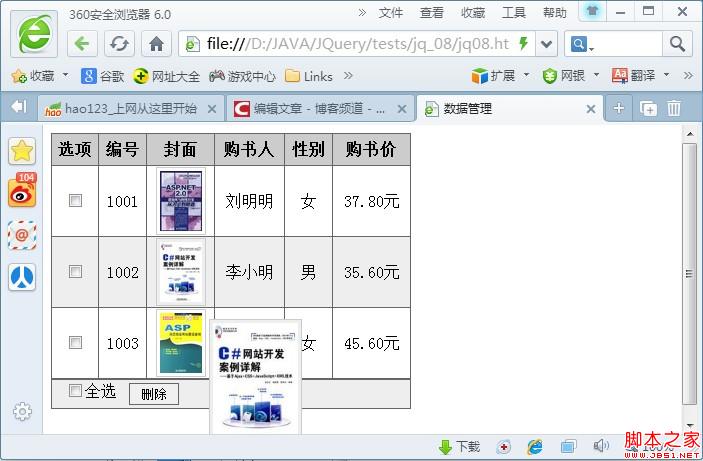
| 选项 | 编号 | 封面 | 购书人 | 性别 | 购书价 |
|---|---|---|---|---|---|
| 1001 |  | 刘明明 | 女 | 37.80元 | |
| 1002 |  | 李小明 | 男 | 35.60元 | |
| 1003 |  | 张小星 | 女 | 45.60元 |
| 全选 |

3、效果图预览:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan fungsi pratonton imej dalam uniapp
Jul 04, 2023 am 10:36 AM
Bagaimana untuk melaksanakan fungsi pratonton imej dalam uniapp
Jul 04, 2023 am 10:36 AM
Cara melaksanakan fungsi pratonton imej dalam apl uni Pengenalan: Dalam pembangunan aplikasi mudah alih, pratonton imej ialah fungsi yang biasa digunakan. Dalam apl uni, kami boleh melaksanakan fungsi pratonton imej dengan menggunakan pemalam uni-ui atau komponen tersuai. Artikel ini akan memperkenalkan cara melaksanakan fungsi pratonton imej dalam apl uni, dengan contoh kod. 1. Gunakan pemalam uni-ui untuk melaksanakan fungsi pratonton imej uni-ui ialah perpustakaan komponen berdasarkan Vue.js yang dibangunkan oleh DCloud, yang menyediakan kumpulan UI yang kaya.
 Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue
Oct 09, 2023 pm 09:34 PM
Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue
Oct 09, 2023 pm 09:34 PM
Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue memerlukan contoh kod khusus Pengenalan: Dalam aplikasi web moden, pratonton imej dan zum adalah keperluan yang sangat biasa. Sebagai rangka kerja bahagian hadapan yang popular, Vue membekalkan kami dengan banyak alatan berkuasa untuk menangani masalah ini. Artikel ini akan memperkenalkan cara mengendalikan pratonton imej dan zum masuk komponen Vue, serta memberikan contoh kod khusus. 1. Pratonton imej: Pratonton imej bermakna apabila pengguna mengklik atau menuding pada imej, ia boleh memaparkan versi imej yang besar atau membesarkannya dalam kawasan tertentu.
 Bagaimana untuk melaksanakan fungsi menyemak imbas imej dan pratonton imej dalam uniapp
Oct 20, 2023 pm 03:57 PM
Bagaimana untuk melaksanakan fungsi menyemak imbas imej dan pratonton imej dalam uniapp
Oct 20, 2023 pm 03:57 PM
Bagaimana untuk melaksanakan penyemakan imbas imej dan fungsi pratonton imej dalam uniapp? Dalam uniapp, kita boleh menggunakan perpustakaan komponen uni-ui untuk melaksanakan penyemakan imbas imej dan fungsi pratonton imej. uni-ui ialah perpustakaan komponen berdasarkan Vue.js yang dibangunkan oleh DCloud, yang menyediakan set komponen UI yang kaya, termasuk penyemakan imbas imej dan komponen pratonton imej. Pertama, kita perlu memperkenalkan perpustakaan komponen uni-ui ke dalam projek. Buka fail pages.json projek dan tambah "un" dalam medan "easycom".
 Petua dan amalan terbaik untuk melaksanakan fungsi pratonton imej dalam Vue
Jun 25, 2023 pm 09:21 PM
Petua dan amalan terbaik untuk melaksanakan fungsi pratonton imej dalam Vue
Jun 25, 2023 pm 09:21 PM
Vue ialah rangka kerja JavaScript yang popular untuk membina aplikasi satu halaman (SPA). Pratonton imej ialah ciri biasa dalam aplikasi web, dan terdapat banyak cara untuk melaksanakan pratonton imej dalam Vue. Artikel ini akan memperkenalkan secara terperinci teknik dan amalan terbaik untuk melaksanakan fungsi pratonton imej dalam Vue. 1. Gunakan pemalam Vue Pemalam Vue menyediakan cara mudah untuk melaksanakan pratonton imej. Pemalam Vue boleh didaftarkan secara global supaya ia boleh digunakan sepanjang aplikasi. Berikut ialah dua pemalam Vue yang biasa digunakan:
 Bagaimana untuk melaksanakan fungsi pemadaman data menggunakan PHP dan Vue
Sep 24, 2023 am 11:45 AM
Bagaimana untuk melaksanakan fungsi pemadaman data menggunakan PHP dan Vue
Sep 24, 2023 am 11:45 AM
Cara menggunakan PHP dan Vue untuk melaksanakan fungsi pemadaman data Pengenalan: Dalam pembangunan web, menambah, memadam, mengubah suai dan menyemak data adalah operasi biasa. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan fungsi pemadaman data melalui gabungan PHP dan Vue, termasuk penulisan Vue bahagian hadapan dan pemprosesan PHP bahagian belakang. 1. Pelaksanaan bahagian hadapan untuk mencipta komponen Vue Pertama, buat komponen untuk pemadaman dalam fail komponen Vue, seperti DeleteButton.vue. Komponen ini mengandungi butang yang mencetuskan tindakan pemadaman. <te
 Gunakan uniapp untuk melaksanakan fungsi pratonton imej
Nov 21, 2023 pm 02:33 PM
Gunakan uniapp untuk melaksanakan fungsi pratonton imej
Nov 21, 2023 pm 02:33 PM
Menggunakan uniapp untuk melaksanakan fungsi pratonton imej Dalam media sosial moden dan aplikasi mudah alih, fungsi pratonton imej adalah hampir standard. Dalam uniapp, kami boleh melaksanakan fungsi pratonton gambar dengan mudah dan memberikan pengalaman yang baik kepada pengguna. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk melaksanakan fungsi pratonton imej dan memberikan contoh kod khusus. Import pemalam yang diperlukan Untuk melaksanakan fungsi pratonton imej, kita perlu menggunakan pemalam uni.previewImage yang disediakan oleh uniapp. Dalam projek uniapp,
 Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar
Oct 20, 2023 am 08:16 AM
Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar
Oct 20, 2023 am 08:16 AM
Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar. Contoh kod khusus diperlukan Dengan populariti peranti mudah alih, gambar memainkan peranan yang semakin penting dalam kehidupan seharian kita. Apabila membangunkan aplikasi mudah alih, cara melaksanakan fungsi melihat pembesaran imej telah menjadi keperluan biasa. Menggunakan rangka kerja uniapp boleh melaksanakan fungsi sedemikian dengan lebih cepat dan serasi dengan berbilang platform. Dalam uniapp, anda boleh menggunakan pemalam pihak ketiga untuk merealisasikan pembesaran imej dan fungsi tontonan Pemalam yang paling biasa digunakan ialah uni-.
 Bagaimana untuk melaksanakan fungsi pratonton imej dalam Vue
Nov 07, 2023 am 10:27 AM
Bagaimana untuk melaksanakan fungsi pratonton imej dalam Vue
Nov 07, 2023 am 10:27 AM
Dalam reka bentuk web hari ini, karusel imej adalah kesan yang sangat biasa. Apabila menggunakan rangka kerja Vue untuk membangunkan halaman web, kami boleh melaksanakan fungsi ini melalui pemalam Vue. Artikel ini akan memberikan contoh kod khusus untuk memperkenalkan cara melaksanakan fungsi pratonton imej dalam Vue. 1. Memperkenalkan pemalam Kita boleh menggunakan pemalam Vue vue-awesome-swiper untuk melaksanakan fungsi karusel imej. Vue-awesome-swiper ialah komponen karusel yang menyokong karusel gelung tak terhingga, penambahan dinamik dan pemadaman item karusel,




