
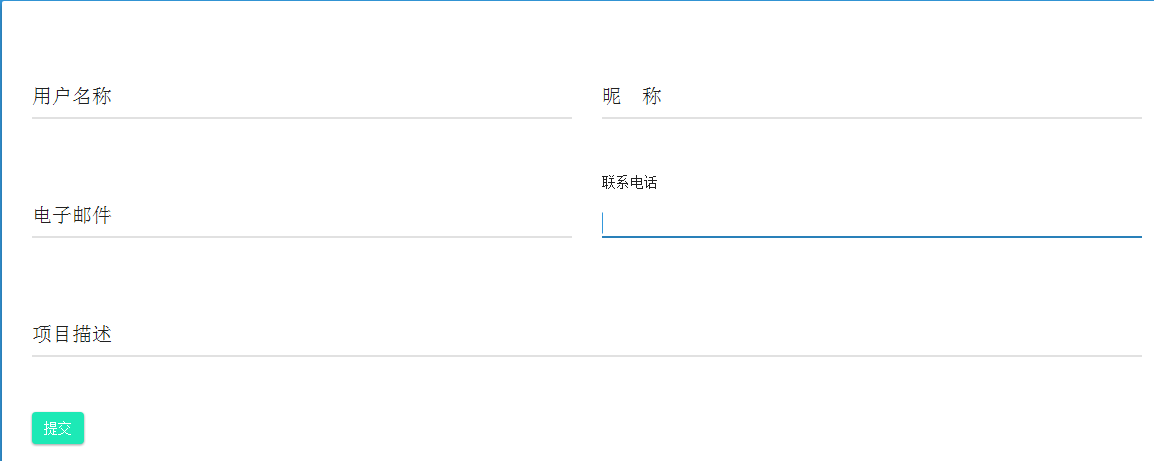
Pemalam Borang Bahan Jquery ialah pemalam borang jQuery berdasarkan gaya Reka Bentuk Bahan Bootstrap. Borang ini menggunakan gaya tersuai dan jQuery untuk mengubah suai borang Bootstrap menjadi bentuk gaya rata dengan kesan label terapung.

Pratonton dalam talian Muat turun kod sumber
Cara menggunakan
Untuk menggunakan borang gaya Reka Bentuk Bahan ini, anda perlu memperkenalkan jquery, fail berkaitan bootstrap dan fail materialFormStyles.css, materialForm.js ke dalam halaman.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css"> <link rel="stylesheet" href="css/materialFormStyles.css"> <script src="js/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="js/materialForm.js"></script>
Struktur HTML
Struktur HTML borang gaya Reka Bentuk Bahan ini adalah tetap, anda boleh menyalin kod di bawah.
<div class="container" id="formOutterWrapper"> <div class="container" id="formInnerWrapper"> <form id="materialForm" class="form" method="post" action="" role="form" autocomplete="off"> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="firstName">用户名称</label> <input type="text" class="formInput" id="firstName" name="firstName"> </div> <div class="col-xs-6"> <label class="labels" for="lastName">昵 称</label> <input type="text" class="formInput" id="lastName" name="lastName"> </div> </div> <div class="form-group"> <div class="col-xs-6"> <label class="labels" for="email">电子邮件</label> <input type="text" class="formInput" id="email" name="email"> </div> <div class="col-xs-6"> <label class="labels" for="phone">联系电话</label> <input type="tel" class="formInput" id="phone" name="phone"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <label class="labels" for="description">项目描述</label> <input type="text" class="formInput" id="description" name="description"> </div> </div> <div class="form-group"> <div class="col-xs-12"> <button type="button" class="btn btn-primary green flatButton" id="submit">提交</button> </div> </div> </form> </div> </div>
Alamat github pemalam borang ialah: https://github.com/ch0chi/Jquery-Material-Form-Plugin
 Apakah arahan pembersihan cakera?
Apakah arahan pembersihan cakera?
 tutorial vbnet
tutorial vbnet
 Apakah yang dimaksudkan dengan penghalaan java?
Apakah yang dimaksudkan dengan penghalaan java?
 Bagaimana untuk menetapkan URL penghala tplink
Bagaimana untuk menetapkan URL penghala tplink
 Bagaimana untuk mengaktifkan sistem versi profesional win7
Bagaimana untuk mengaktifkan sistem versi profesional win7
 Ciri-ciri sistem maklumat pengurusan
Ciri-ciri sistem maklumat pengurusan
 Bagaimana untuk mewakili nombor negatif dalam binari
Bagaimana untuk mewakili nombor negatif dalam binari
 Sistem komputer terdiri daripada
Sistem komputer terdiri daripada




