Knockoutjs快速入门(经典)_基础知识
Knockoutjs是一个JavaScript实现的MVVM框架。主要有如下几个功能:
1. Declarative bindings
2. Observables and dependency tracking
3. Templating
它对于分离前台的业务逻辑和视图简化数据绑定过程有显著的作用。闲言少叙,直接看例子,如何下载也不说了,如果用VS开发的话用Nuget就可以一键搞定。
1.基本绑定和依赖跟踪
首先需要定义一个ViewModel:
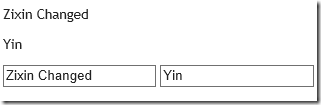
然后是一个用来显示这个ViewModel的View:
从这个view中可以看到声明式绑定的含义,只需要在标签上使用data-bind属性,就可以将数据的值绑定到相应的地方。有了View和ViewModel还需要代码将这两者关联起来:
ko.applyBindings(new ViewModel());
将他们放到一起,注意,applyBinding那代码必须在页面全部加载完之后执行。页面显示为:

下面再看observables,这个功能不是与生俱来的,必须要把View Model设置为observable,方法如下:
function ViewModel() {
this.firstName = ko.observable("Zixin");
this.lastName = ko.observable("Yin");
}
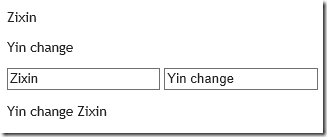
其他都不需要改变,这时候,如果改变输入框中的值,当焦点离开的时候,可以发现p中的值也跟着改变了:

下面再看dependency tracking,也就是如果一个值依赖多各值,其中任何一个值发生变化,它都会自动发生变化. 这是通过computed方法实现的,代码如下:
function ViewModel() {
this.firstName = ko.observable("Zixin");
this.lastName = ko.observable("Yin");
this.fullName = ko.computed(function () { return this.lastName() + " " + this.firstName(); },this);
}
注意获得一个observable的值是一个函数调用。这样当first 或者last name发生变更的时候fullName也会自动跟着变更。

也可以通过代码改变observable的值,页面会自动刷新:
function ViewModel() {
//………
this.capitalizeLastName = function () {
this.lastName(this.lastName().toUpperCase());
}
}
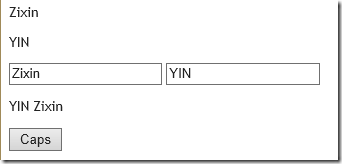
在页面上添加一个按钮:
点击按钮之后便会出发viewmodel的capitalizeLastName方法,要改变一个observable的值的方法就是将新值作为函数调用的参数。点击之后:

加入我们有如下的订单ViewModel,使用observableArray来跟踪数组的变化。
var products=[{name:"Thinkpad X1",price:9000},
{name:"Hp ProBook",price:5555},
{name:"Mouse",price:45} ];
function Order() {
var self = this;
self.items = ko.observableArray([
//This data should load from server
new Item(products[0], 1),
new Item(products[1],2)]);
self.price = ko.computed(function () {
var p=0;
for (var i = 0; i var item = self.items()[i];
p += item.product.price * item.amount();
}
return p;
}, self);
}
Order里面的Item实际上应该是从服务器获得的,Item定义如下:
function Item(product, amount) {
var self = this;
this.product = product;
this.amount = ko.observable(amount);
this.subTotal = ko.computed(function () {
return self.amount() * self.product.price;
}, self);
}
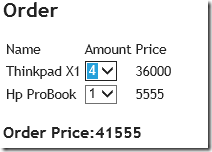
ViewModel准备好之后,就可以实现View。这次需要使用foreach绑定,如下:
| Name | Amount | Price |
Order Price:
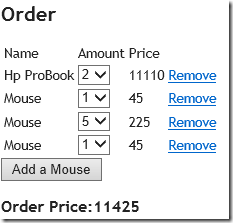
这样一个基本的订单页面就好了,能够选择数量,价格会自动更新:

下面给订单加上增删产品的功能,先给Order加上如下的方法:
function Order() {
//……
self.remove = function (item) {
self.items.remove(item);
}
self.addMouse = function () {
self.items.push(new Item(products[2],1));
}
}
给表格加上一列删除按钮:
再在表格底部加上一个增加产品的按钮:
这时候,observableArray的功能就体现了,当你点击删除按钮或者底部的按钮的时候,页面节点会跟着变化,而不需要手动更新DOM节点,这使得前端的JS大大简化。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...




