
Senario: Data kemas kini bahagian belakang ditolak kepada klien (bahagian Java menggunakan pelayan Tomcat).
Terdapat banyak penyelesaian untuk data tolak bahagian belakang, seperti tinjauan pendapat, Komet dan WebSocket.
1. Undian mempunyai kos pembangunan yang paling rendah untuk bahagian belakang, iaitu memproses permintaan Ajax dan mengembalikan data dengan cara tradisional Semasa saya di sekolah, projek makmal selalu menggunakan pengundian, kerana ia adalah yang paling selamat dan kaedah yang paling mudah untuk dilaksanakan. Walau bagaimanapun, pembaziran sumber komunikasi yang disebabkan oleh pengundian tidak boleh diabaikan Tidak kira sama ada data berubah atau tidak, permintaan dihantar dan dibalas seperti biasa, dan setiap permintaan HTTP membawa maklumat pengepala yang panjang.
2. Konsep Komet ialah sambungan yang panjang Selepas pelanggan menghantar permintaan, bahagian belakang mengekalkan sambungan sehingga tamat masa sambungan atau bahagian belakang mengembalikan data dan kemudian mewujudkan semula sambungan, dengan berkesan memindahkannya. sumber komunikasi kepada pelayan Apa yang sebenarnya digunakan ialah sumber pelayan.
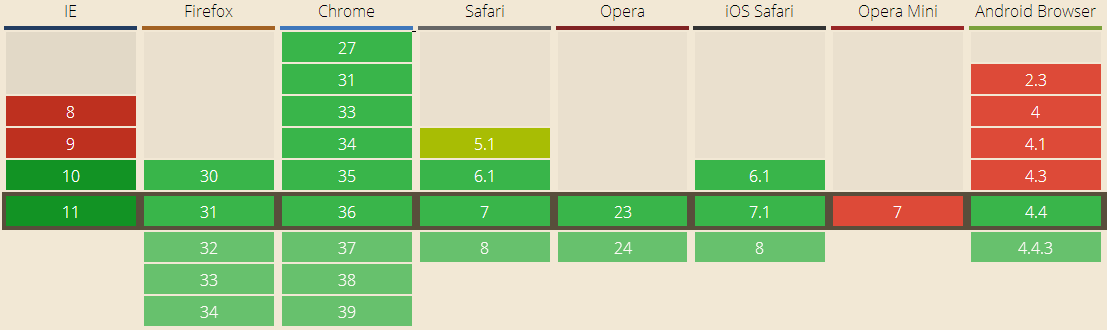
3. WebSocket ialah teknologi komunikasi dupleks penuh yang disediakan oleh HTML5 Ia merealisasikan komunikasi antara pelanggan dan pelayan melalui "jabat tangan". Pelayar adalah seperti berikut:

Situasi yang ideal ialah menggunakan gabungan WebSocket dan Comet, dan menggunakan kaedah Comet untuk penyemak imbas seperti IE8 untuk melaksanakan pemprosesan penurunan taraf. Tetapi dengan cara ini, bahagian belakang perlu melaksanakan dua logik untuk memproses permintaan, iaitu WebSocket dan Comet. Oleh itu, artikel ini menambah Node.js Sebab untuk ini adalah untuk memindahkan logik pemprosesan WebSocket (atau Comet) ke bahagian Node.js, supaya tidak "menyebabkan masalah" ke bahagian belakang, kerana dalam situasi sebenar, selepas pemaju bahagian hadapan menolak Bukan mudah menjadi pembangun pengguna akhir. Node.js berfungsi sebagai lapisan tengah untuk komunikasi antara penyemak imbas dan lapisan logik perniagaan Java, menghubungkan pelanggan dan Tomcat, berkomunikasi dengan Tomcat melalui Socket (ia adalah Socket, bukan WebSocket, dan bahagian belakang perlu melaksanakan antara muka Socket.
Dalam klien di sisi klien, WebSocket dan Comet dilaksanakan melalui Socket.io pengenalan Socket.io membolehkan pemprosesan WebSocket (atau tarik panjang..) Sambungan) menjadi sangat mudah. klien dan pelayan Node.js hanyalah langkah pertama. Seterusnya, anda perlu mewujudkan pelayan Node.js dan sambungan lapisan logik Pada masa ini, pelayan Node.js bertindak sebagai pelanggan dan menghantar sambungan TCP permintaan kepada Tomcat. Selepas sambungan berjaya, pelayan Node.js dan Tomcat mewujudkan saluran dupleks penuh, dan ia adalah satu-satunya permintaan pelanggan yang dimajukan daripada pelayan Node.js dengan cara yang sama, data pushed by Tomcat juga diedarkan kepada setiap klien melalui pelayan Node.js
Terdapat masalah di sini, iaitu Selepas sambungan WebSocket dan sambungan Socket diwujudkan, kedua-dua sambungan disekat antara satu sama lain . Tomcat tidak tahu sambungan WebSocket yang menghantar data, dan juga tidak tahu pelanggan yang menghantar data Sudah tentu, Node.js anda boleh menggunakan id sesi untuk dihantar ke Tomcat untuk mengenal pasti klien itu menggunakan kaedah lain.
<script src="static/js/socket.io.js"></script>
Kod pelayan Node.js:
var socket = io.connect('127.0.0.1:8181');
// 发送数据至服务器
socket.emit('fromWebClient', jsonData);
// 从服务器接收数据
socket.on('pushToWebClient', function (data) {
// do sth.
});var http = require('http'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app);
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据
socketIO.on('fromWebClient', function (webClientData) {
// do sth.
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
// 向客户端发送数据
socketIO.emit('pushToWebClient', jsonData);
});
Kod di atas meninggalkan beberapa logik, seperti apa yang diterima oleh pelayan Node.js daripada Tomcat Terdapat dua jenis data, satu ialah data ditolak, dan satu lagi adalah data sebagai tindak balas kepada permintaan Data ditolak diproses secara seragam di sini.
Apabila memproses komunikasi, data yang dihantar oleh Node.js ke Tomcat adalah dalam format String, manakala data yang diterima daripada Tomcat berada dalam objek Penampan (oktal), yang perlu ditukar kepada String dan kemudian ke json ke hantar ke hujung pelanggan.
Artikel ini hanya memberikan contoh mudah tentang dua sambungan sedemikian. Banyak perkara yang perlu ditambah pada perniagaan tertentu. Memandangkan Node.js telah diperkenalkan ke dalam projek, bahagian hadapan perlu mengambil lebih banyak tugas, seperti pemprosesan data, caching, dan juga menambahkan banyak logik perniagaan.
Di atas ialah kandungan data Node.js push_node.js?1.1.2 Untuk kandungan yang lebih berkaitan, sila perhatikan laman web PHP Cina (www.php.cn)!
var http = require('http'),
net = require('net'),
app = http.createServer().listen('8181'),
io = require('socket.io').listen(app),
nodeServer = new net.Socket();
// 连接到Tomcat
nodeServer.connect(8007, '127.0.0.1', function() {
console.log('CONNECTED');
});
// 存储客户端的WebSocket连接实例
var aSocket = {};
// 同客户端建立连接
io.sockets.on('connection', function (socketIO) {
// 从客户端接收数据,然后发送至Tomcat
socketIO.on('fromWebClient', function (webClientData) {
// 存储至映射表
aSocket[socketIO.id] = socketIO;
// 发送至Tomcat的数据中添加socket_id
webClientData['sid'] = socketIO.id;
// 发送String类型的数据至Tomcat
nodeServer.write(JSON.stringify(webClientData));
});
// 客户端断开连接
socketIO.on('disconnect', function () {
console.log('DISCONNECTED FROM CLIENT');
});
});
// 从Tomcat接收数据
nodeServer.on('data', function (data) {
var jsonData = JSON.parse(data.toString());
// 分发数据至客户端
for (var i in jsonData.list) {
aSocket[jsonData.list[i]['sid']].emit('pushToWebClient', jsonData.list[i].data);
}
});



