
Pengenalan
Cross-domain ialah soalan yang sering saya tanyakan dalam temu bual harian Perkataan ini sering muncul di dunia bahagian hadapan Sebab utama adalah disebabkan oleh sekatan keselamatan (dasar asal yang sama, iaitu, JavaScript atau kuki hanya boleh mengakses domain yang sama) kandungan), kerana kami tidak dapat tidak perlu melakukan operasi merentas domain semasa pembangunan projek harian, jadi keupayaan merentas domain juga dianggap sebagai salah satu kemahiran asas jurutera hadapan.
Seperti kebanyakan penyelesaian merentas domain, JSONP juga menjadi pilihan saya, bagaimanapun, satu hari keperluan PM berubah, dan fungsi tertentu perlu ditukar untuk menyokong POST Kerana jumlah data yang dihantar adalah agak besar, format GET tidak boleh dikendalikan. Jadi saya bermain-main dengan CORS (Cross-Origin Resource Sharing) yang telah lama terkenal, dan artikel ini hanyalah nota dan ringkasan tempoh bermain-main.
•Apa yang CORS boleh lakukan:
Penggunaan biasa AJAX memerlukan pertimbangan biasa terhadap isu merentas domain, jadi pengaturcara yang hebat telah menghasilkan satu siri penyelesaian untuk isu merentas domain, seperti JSONP, flash, ifame, xhr2, dll.
• Prinsip CORS:
CORS mentakrifkan mekanisme akses merentas domain yang membolehkan AJAX mencapai akses merentas domain. CORS membenarkan aplikasi web pada satu domain untuk menyerahkan permintaan AJAX merentas domain ke domain lain. Melaksanakan fungsi ini semudah menghantar pengepala respons oleh pelayan.
Mari kita turun ke perniagaan dan butiran khusus adalah seperti berikut:
Permintaan HTTP merentas tapak (Permintaan HTTP merentas tapak) merujuk kepada permintaan HTTP di mana domain sumber yang memulakan permintaan adalah berbeza daripada domain sumber yang ditunjukkan oleh permintaan itu.
Sebagai contoh, saya memperkenalkan sumber tapak web B (www.b.com/images/1.jpg) melalui teg dalam tapak web Web A (www.a.com) , kemudian stesen A akan memulakan permintaan merentas tapak ke stesen B.
Permintaan merentas tapak untuk sumber imej jenis ini dibenarkan. Permintaan merentas tapak yang serupa termasuk fail CSS, fail JavaScript, dsb.
Walau bagaimanapun, jika permintaan HTTP dimulakan dalam skrip, permintaan itu akan dihadkan oleh penyemak imbas atas sebab keselamatan. Contohnya, menggunakan objek XMLHttpRequest untuk memulakan permintaan HTTP mesti mematuhi dasar asal yang sama.
Apa yang dipanggil "dasar asal yang sama" bermaksud bahawa aplikasi web hanya boleh menggunakan objek XMLHttpRequest untuk memulakan permintaan HTTP ke domain di mana sumber permintaan dan objek permintaan mesti berada dalam domain yang sama.
Contohnya, http://www.a.com, protokol tapak web ini ialah http, nama domain ialah www.a.com dan port lalai ialah 80. Kemudian berikut adalah homologinya:
•http://www.a.com/index.html Sumber yang sama
•https://www.a.com/a.html Sumber berbeza (protokol berbeza)
•http://service.a.com/testService/test sumber yang berbeza (nama domain yang berbeza)
•http://www.b.com/index.html Sumber yang berbeza (nama domain yang berbeza)
•http://www.a.com:8080/index.html Sumber berbeza (port berbeza)
Untuk membangunkan aplikasi web yang lebih berkuasa dan kaya, permintaan merentas domain adalah perkara biasa, jadi bagaimana untuk membuat permintaan merentas domain tanpa melepaskan keselamatan?
W3C mengesyorkan mekanisme baharu, Perkongsian Sumber Silang Asal (CORS).
Perkongsian sumber silang asal (CORS) memastikan keselamatan permintaan melalui pengisytiharan kerjasama pelanggan + pelayan. Pelayan akan menambah satu siri parameter permintaan HTTP (seperti Access-Control-Allow-Origin, dsb.) pada pengepala permintaan HTTP untuk mengehadkan permintaan domain dan jenis permintaan yang boleh diterima, dan klien mesti mengisytiharkannya sendiri apabila memulakan permintaan. Selepas menerima permintaan HTTP, pelayan akan membandingkan domain, dan hanya permintaan daripada domain yang sama akan diproses.
Contoh penggunaan CORS untuk melaksanakan permintaan merentas domain:
Pelanggan:
function getHello() {
var xhr = new XMLHttpRequest();
xhr.open("post", "http://b.example.com/Test.ashx", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 声明请求源
xhr.setRequestHeader("Origin", "http://a.example.com");
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var responseText = xhr.responseText;
console.info(responseText);
}
}
xhr.send();
} Pelayan:
public class Test : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
// 声明接受所有域的请求
context.Response.AddHeader("Access-Control-Allow-Origin", "*");
context.Response.Write("Hello World");
}
public bool IsReusable
{
get
{
return false;
}
}
}Dayakan akses merentas domain dalam API Web
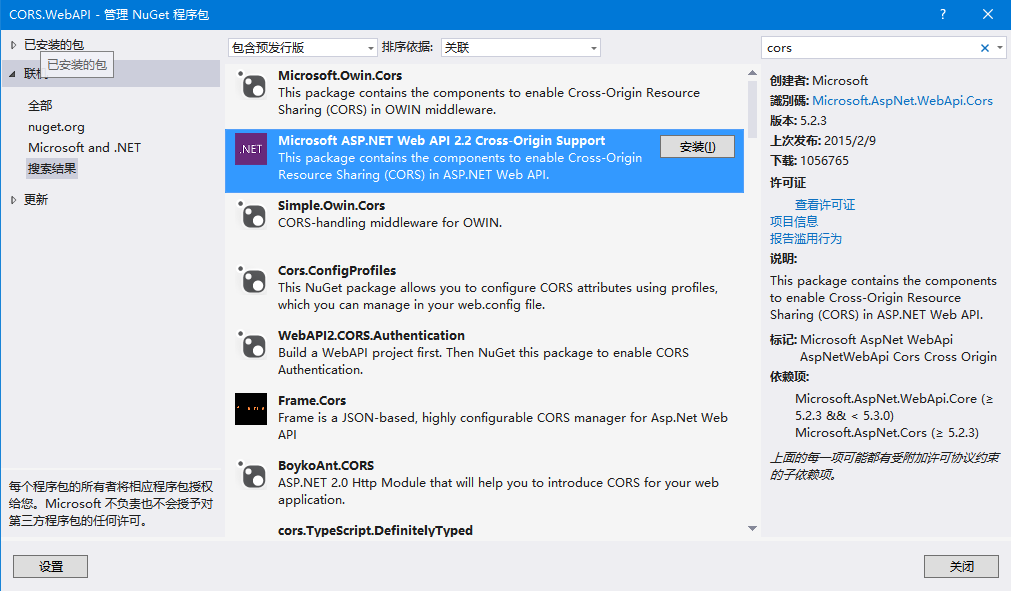
CORS ialah pernyataan kerjasama antara pelayan dan pelanggan untuk memastikan keselamatan permintaan Oleh itu, jika anda perlu mendayakan CORS dalam API Web, anda juga perlu mengkonfigurasinya dengan sewajarnya. Nasib baik, pasukan ASP.NET Microsoft menyediakan penyelesaian rasmi yang menyokong sokongan merentas domain Anda hanya perlu menambahkannya dalam NuGet.

Kemudian lakukan konfigurasi berikut dalam App_Start/WebApiConfig.cs untuk mencapai akses merentas domain:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// 将 Web API 配置为仅使用不记名令牌身份验证。
config.SuppressDefaultHostAuthentication();
config.Filters.Add(new HostAuthenticationFilter(OAuthDefaults.AuthenticationType));
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// 允许Web API跨域访问
EnableCrossSiteRequests(config);
config.Formatters.JsonFormatter.SupportedMediaTypes.Add(new MediaTypeHeaderValue("text/html"));
}
private static void EnableCrossSiteRequests(HttpConfiguration config) {
var cors = new EnableCorsAttribute(
origins: "*",
headers: "*",
methods: "*"
);
config.EnableCors(cors);
}
}IE10 이하의 브라우저는 CORS를 지원하지 않기 때문에 CORS는 현재 중국의 주류 크로스 도메인 솔루션이 아닙니다. 그러나 Windows 10의 출시와 IE의 점진적인 쇠퇴로 인해 CORS가 주류 솔루션이 될 것으로 예상됩니다. 가까운 미래에 도메인 간 표준 솔루션을 제공합니다.
위는 CORS를 사용하여 크로스 도메인을 구현하기 위해 편집자가 소개한 JS 크로스 도메인 솔루션입니다. 모든 분들께 도움이 되기를 바랍니다!
 Apakah arahan pembersihan cakera?
Apakah arahan pembersihan cakera?
 tutorial vbnet
tutorial vbnet
 Apakah yang dimaksudkan dengan penghalaan java?
Apakah yang dimaksudkan dengan penghalaan java?
 Bagaimana untuk menetapkan URL penghala tplink
Bagaimana untuk menetapkan URL penghala tplink
 Bagaimana untuk mengaktifkan sistem versi profesional win7
Bagaimana untuk mengaktifkan sistem versi profesional win7
 Ciri-ciri sistem maklumat pengurusan
Ciri-ciri sistem maklumat pengurusan
 Bagaimana untuk mewakili nombor negatif dalam binari
Bagaimana untuk mewakili nombor negatif dalam binari
 Sistem komputer terdiri daripada
Sistem komputer terdiri daripada




