基于jQuery实现的百度导航li拖放排列效果,即时更新数据库_jquery
index.php中 var autoSave = false; 控制不自动提交。
index.php
require 'db.php';
$query = "SELECT `id`,`order`,`name` FROM `limove` ORDER BY `order`";
$lis = mysql_query($query,$conn);
$li_count = mysql_num_rows($lis);
?>
- '.$li['name'].' ';
while($li = mysql_fetch_assoc($lis)){
echo '
}
?>
db.php
static $connect = null;
static $table = '';
if(!isset($connect)) {
$connect = mysql_connect("localhost","root","");
if(!$connect) {
$connect = mysql_connect("localhost","Zjmainstay","");
}
if(!$connect) {
die('Can not connect to database.Fatal error handle by /test/db.php');
}
mysql_select_db("test",$connect);
mysql_query("SET NAMES utf8",$connect);
$conn = &$connect;
$db = &$connect;
}
自动提交处理文件 limove_process.php
require 'db.php';
$fromid = $_POST['fromid'];
$fromorder = $_POST['fromorder'];
$toorder = $_POST['toorder'];
$updateorder = $toorder;
$eqf = '';
$eqt = '=';
$symbol = '-';
$notZero = 'AND `order`>1';
if($fromorder > $toorder){
$eqf = '=';
$eqt = '';
$symbol = '+';
$fromorder = $toorder;
$toorder = $_POST['fromorder'];
$updateorder = $fromorder;
$notZero = '';
}
mysql_query("START TRANSACTION",$conn);
$query = "UPDATE `limove` SET `order`=`order`{$symbol}1 WHERE (`order`>{$eqf}{$fromorder} AND `order`$return1 = mysql_query($query,$conn);
$query = "UPDATE `limove` SET `order`={$updateorder} WHERE `id`={$fromid}";
$return2 = mysql_query($query,$conn);
if($return1&$return2){
mysql_query("COMMIT",$conn);
}else {
mysql_query("ROLLBACK",$conn);
}
$query = "SELECT `id`,`order`,`name` FROM `limove` ORDER BY `order`";
$lis = mysql_query($query,$conn);
while($li = mysql_fetch_assoc($lis)){
echo '
}
exit(0);
保存按钮处理文件 limove_save.php
require 'db.php';
$data = explode(',',$_POST['data']);
mysql_query("START TRANSACTION",$conn);
$return = 1;
foreach($data as $order => $id){
$order++;
$query = "UPDATE `limove` SET `order`={$order} WHERE `id`={$id}";
$return = mysql_query($query,$conn)&$return;
}
if($return){
mysql_query("COMMIT",$conn);
}else {
mysql_query("ROLLBACK",$conn);
}
$query = "SELECT `id`,`order`,`name` FROM `limove` ORDER BY `order`";
$lis = mysql_query($query,$conn);
while($li = mysql_fetch_assoc($lis)){
echo '
}
exit(0);
重置按钮处理文件 limove_reset.php
require 'db.php';
mysql_query("UPDATE limove SET `order`=`id`");
$query = "SELECT `id`,`order`,`name` FROM `limove` ORDER BY `order`";
$lis = mysql_query($query,$conn);
while($li = mysql_fetch_assoc($lis)){
echo '
}
exit(0);
jquery-1.6.2.min.js文件下载: jquery-1.6.2.min.js
软件包下载:limove_jb51.rar
目录包含文件,如下图:

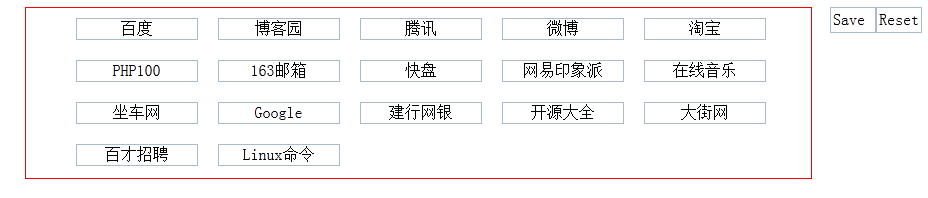
程序运行后界面:

出处:http://www.cnblogs.com/Zjmainstay/

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...




