
Memandangkan logik kod js semakin berat dan berat, fail js mungkin mempunyai beribu-ribu baris, yang sangat tidak sesuai untuk pembangunan dan penyelenggaraan. Baru-baru ini, saya membahagikan JS yang berat logik kepada modul Apabila saya bergelut dengan sama ada untuk menggunakan requirejs atau seajs, akhirnya saya memilih requirejs. Lagipun, dokumen rasmi lebih profesional...
Namun, walaupun dengan dokumentasi rasmi yang lengkap, kami masih menghadapi banyak masalah, seperti penggunaan jquery-ui.
Berikut ialah penjelasan langkah demi langkah tentang masalah yang saya hadapi dan penyelesaiannya.
Pemahaman AMD dan CMD
Contoh biasa AMD (definisi modul tak segerak) ialah requirejs, manakala contoh tipikal CMD (definisi modul biasa) ialah seajs Taobao.
Persamaan mereka ialah mereka semua memuatkan js secara tidak segerak. Tetapi perbezaannya ialah require.js akan dilaksanakan serta-merta selepas dimuatkan manakala seajs tidak akan dilaksanakan sehingga ia memasuki fungsi utama dan perlu dilaksanakan.
Jika anda menggunakan seajs, kecekapan pemuatan dan pelaksanaan awal akan lebih tinggi, tetapi js mungkin diambil dan dilaksanakan semasa penggunaan, jadi ketinggalan mungkin berlaku dan menjejaskan pengalaman pengguna (saya belum mencubanya, jadi jika saya salah, Jangan terkejut). requirejs melaksanakan semua js yang dimuatkan pada mulanya Pada masa ini, jika terdapat beberapa kaedah pelaksanaan dalam modul anda, ia mungkin tidak dilaksanakan dalam susunan yang anda inginkan.
Oleh itu, jika anda biasa dengan pengaturcaraan asynchronous dan ingin mempunyai dokumentasi yang lengkap, disyorkan untuk menggunakan requirejs jika anda ingin mempunyai keperluan khas untuk perintah pelaksanaan dan memudahkan pembangunan, anda juga boleh menggunakan seajs;
Bagaimana untuk menyelesaikan masalah pergantungan bulat dalam requirejs
Jika modul a yang anda takrifkan menggunakan modul b, dan modul b menggunakan modul a, pengecualian kebergantungan bulat akan dilemparkan.
Sebagai contoh, saya menulis contoh pergantungan bulat di sini.
Halaman utama:
<!DOCTYPE html> <html> <head> </head> <body> <script data-main="test.js" src="lib/require.js"></script> </body> </html>
Kaedah utama:
requirejs.config({
baseUrl: './'
});
requirejs(['js/a'],function (a){
console.log("in test");
a.testfromb();
});Dalam modul a.js, kaedah test() menyediakan kaedah memanggil b, dan kaedah testfromb() memanggil kaedah b
define(function(require){
var b = require("js/b");
console.log("in a");
return {
atest:function(){
console.log("test in a");
},
testfromb:function(){
console.log("testfromb in a");
b.btest();
}
}
});Dalam modul b, kaedah a dipanggil.
define(function(require){
var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
a.atest();
}
}
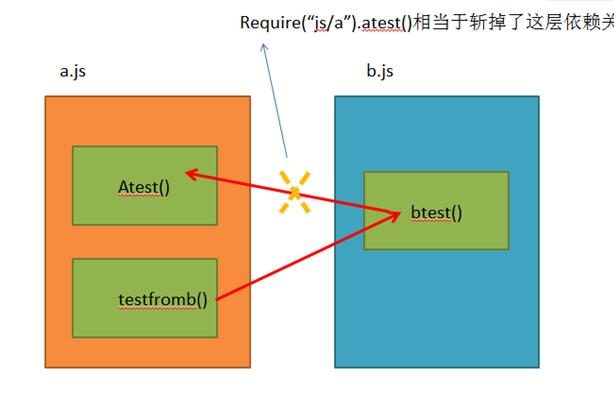
});Ini bersamaan dengan kaedah panggilan b, tetapi kaedah b bergantung pada kaedah a, yang mewujudkan kebergantungan bulat. Penyemak imbas akan menggesa ralat:
Ralat Tidak Ditangkap: Nama modul "js/a" belum dimuatkan lagi untuk konteks: _
Menurut dokumentasi rasmi, ini adalah masalah reka bentuk dan harus dielakkan sebaik mungkin. Jadi apa yang perlu anda lakukan jika anda tidak dapat mengelakkannya? Modul b boleh diubah suai seperti ini:
define(function(require){
// var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
require("js/a").atest();
}
}
});Ini adalah untuk menunggu sehingga kaedah test() dilaksanakan sebelum memuatkan modul. Pada masa ini, modul a jelas telah dimuatkan. Anda boleh melihat maklumat output:
in b a.js:3 in a test.js:6 in test a.js:9 testfromb in a b.js:6 test in b a.js:6 test in a

Dengan cara yang sama, ia mungkin tidak berfungsi jika anda mengubah suai a. Ini kerana susunan pemuatan modul bermula dari b.
Untuk kod sumber kebergantungan bulat, sila rujuk cakera awan
Cara menggunakan jquery dalam requirejs
Jika anda ingin menggunakan jquery dengan agak mudah, cuma tambah kebergantungan yang sepadan terus ke main.js:
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery'
}
});
requirejs(['jquery'],
function ($){
$('#test').html('test');
});如何在requirejs中使用jquery插件 对于jquery的插件,比较常见的做法都是传入一个jquery的对象,在这个jquery对象的基础上添加插件对应的方法。 首先需要添加jquery插件的依赖,这里用两个插件举例子——jquery-ui和jquery-datatables
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery',
'jquery-ui':'lib/jquery-ui',
'jquery-dataTables':'lib/jquery.dataTables'
},
shim:{
'jquery-ui':['jquery'],
'jquery-dataTables':['jquery']
}
});
requirejs(['jquery','jquery-ui','jquery-dataTables'],
function ($){
....
});由于jquery插件都需要依赖于jquery,因此可以在shim中指定依赖关系。 除了上面这种使用方法,也可以使用commonJS风格的调用:
define(function(require){
var $ = require('jquery');
require('jquery-ui');
require('jquery-dataTables');
//下面都是测试,可以忽略
var _test = $('#test');
_test.selectmenu({
width : 180,
change : function(event, ui) {
console.log('change');
}
});
return {
test:function(){
//测试jquery-ui
_test.append($('<option>test1</option><option>test1</option>'));
_test.selectmenu("refresh");
//测试jquery-datatables
var _table = $('table');
_table.dataTable();
}
}
});Walau bagaimanapun, apabila melaksanakan kod di atas, pengecualian akan dilaporkan:
Uncaught TypeError: _table.dataTable bukan fungsi
Ini kerana dataTables bukan modul gaya memerlukan, jadi jika ia diperkenalkan secara langsung seperti ini, fungsi tanpa nama dalamannya tidak akan dilaksanakan. Anda boleh mengubah suai fungsi tanpa namanya, menghantar objek $, dalam baris terakhir:
*/ return $.fn.dataTable; //}));原来是这样 }($)));//这里增加执行这个匿名函数,并且传入$对象。 }(window, document));
이것도 인터넷으로 검색하는 방법이지만 경험이 부족해서 원칙이 없습니다....
샘플 코드는 클라우드 디스크를 참고하시면 됩니다. 가져온 리소스가 완전하지 않아 오류가 발생하고 무시해도 됩니다. UI 플러그인을 실행할 수 있다는 것은 성공한 것입니다.
requirejs와 함께 jquery-ui를 사용할 때 발생하는 문제
requirejs는 js 파일을 로드한 후 즉시 실행되므로 jquery ui 플러그인이 DOM 페이지를 새로 고쳐야 하는 경우 페이지 이벤트가 실패할 수 있습니다.
예를 들어, 모듈이 로드된 후 클릭 이벤트가 페이지의 특정 요소 $('#test')에 바인딩됩니다. 그러나 특정 UI 플러그인을 사용하면 해당 플러그인이 DOM 요소를 다시 렌더링하게 되어 테스트에 해당하는 클릭 이벤트가 무효화됩니다.
해결책:
•DOM 요소가 렌더링될 때까지 이벤트 바인딩을 지연한 다음 바인딩을 수동으로 트리거합니다.
• DOM 요소의 이벤트 바인딩 대신 이벤트 캡처를 사용할 수도 있습니다(너무 번거롭습니다...권장하지 않음).
예를 들어 DOM 재구성 JS 모듈에서 렌더링을 실행하는 코드는 다음과 같습니다.
require("xxx").initEvents() 일반적인 시나리오:
예를 들어 페이지에서 jquery-steps UI 플러그인을 사용하면 페이지가 다시 렌더링됩니다. 이로 인해 원래 바인딩한 이벤트가 유효하지 않게 되었습니다. js 페이지가 재구성될 때까지만 바인딩을 연기한 다음 다시 바인딩할 수 있었습니다.
위 글 - RequireJS 및 JQuery 기반 모듈형 프로그래밍 - 자주 묻는 질문 종합 분석은 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. Script Home에 많은 지원 부탁드립니다.
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk melaksanakan teknologi kontena docker di java
Bagaimana untuk melaksanakan teknologi kontena docker di java
 Perbezaan antara tcp dan udp
Perbezaan antara tcp dan udp




