 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang atribut operasi jQuery dan styles_jquery
Penjelasan terperinci tentang atribut operasi jQuery dan styles_jquery
Penjelasan terperinci tentang atribut operasi jQuery dan styles_jquery
• Bezakan antara atribut DOM dan atribut elemen
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
Biasanya pembangun terbiasa memanggil id, src, alt, dll. "atribut" elemen ini. Kami memanggil ini "atribut elemen". Walau bagaimanapun, apabila menghuraikan ke dalam objek DOM, penyemak imbas sebenar akhirnya akan menghuraikan elemen teg ke dalam "objek DOM" dan menyimpan "atribut elemen" elemen sebagai "atribut DOM". Terdapat perbezaan antara keduanya.
Malah sesetengah "atribut elemen" dan "atribut DOM" mempunyai nama yang berbeza, seperti kelas atribut elemen di atas, yang sepadan dengan className selepas ditukar menjadi atribut DOM.
Perlu diingat, dalam javascript kita boleh terus mendapatkan atau menetapkan "sifat DOM":
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
img1.className = "classB";
})
</script>Jadi, jika anda ingin menetapkan kelas gaya CSS sesuatu elemen, anda perlu menggunakan atribut DOM "className" dan bukannya atribut elemen "class".
------------------------------------------------- -----------------------------------
•Operasi "Atribut Dom"
jQuery menyediakan fungsi each() untuk melintasi set pembungkusan jQuery, dengan penunjuk ini ialah objek DOM, jadi kita boleh menggunakan ini dengan javascript asli untuk mengendalikan atribut DOM elemen:
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
•Operasi "Atribut Elemen"
Kita boleh menggunakan getAttribute dan setAttribute dalam javascript untuk mengendalikan "atribut elemen" elemen. jQuery menyediakan anda dengan attr() fungsi set pembalut, yang secara serentak boleh mengendalikan atribut semua elemen dalam set pembalut:

Walaupun kami boleh menggunakan removeAttr(name) untuk memadamkan atribut elemen, atribut DOM yang sepadan tidak akan dipadamkan dan hanya akan menjejaskan nilai atribut DOM Sebagai contoh, mengalih keluar atribut elemen baca sahaja bagi elemen input akan menyebabkan Atribut DOM yang sepadan menjadi palsu (iaitu, input menjadi boleh diedit).
• Ubah suai kelas dan gaya CSS
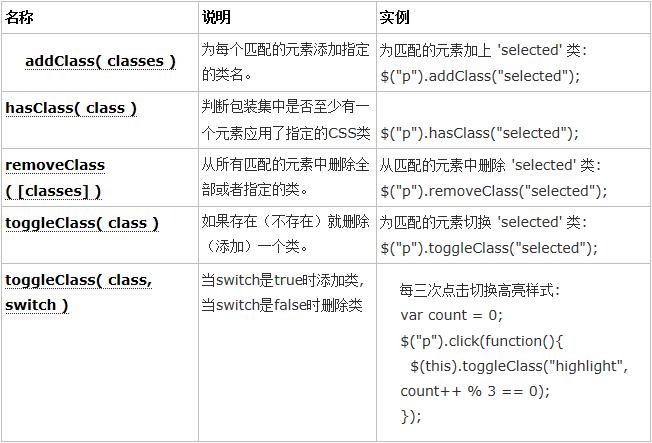
Jadual berikut ialah kaedah jQuery yang berkaitan dengan mengubah suai kelas CSS:

Perhatikan bahawa parameter addClass(kelas) dan removeClass(kelas) boleh dihantar dalam berbilang kelas css pada satu masa, dipisahkan dengan ruang. Parameter kaedah removeClass adalah pilihan Jika tiada parameter dimasukkan, semua kelas CSS akan dialih keluar.
Begitu juga, apabila kita ingin mengubah suai gaya CSS tertentu elemen, iaitu, mengubah suai atribut elemen "gaya", jQuery juga menyediakan kaedah yang sepadan:

• Dapatkan atribut biasa
<!doctype html>
<html lang="zh">
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>Kami ingin mendapatkan lebar lapisan ujian, dan menggunakan kaedah attr untuk mendapatkan "atribut elemen" sebagai tidak ditentukan, kerana lebar tidak ditambahkan pada div. Walaupun nilai atribut gaya boleh diperoleh menggunakan kaedah css(), hasil yang dikembalikan dalam penyemak imbas berbeza adalah berbeza, manakala FF mengembalikan nilai yang betul tetapi dengan "px" di belakangnya. Jadi jQuery menyediakan kaedah width(), yang mengembalikan nilai yang betul tanpa px.
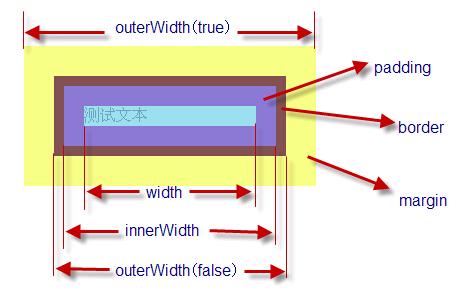
Sebagai tindak balas kepada masalah di atas, jQuery menyediakan kaedah untuk mendapatkan dan menetapkan atribut yang biasa digunakan Contohnya, width() membenarkan pengguna mendapatkan lebar elemen, manakala width(val) digunakan untuk menetapkan lebar sesuatu. unsur.
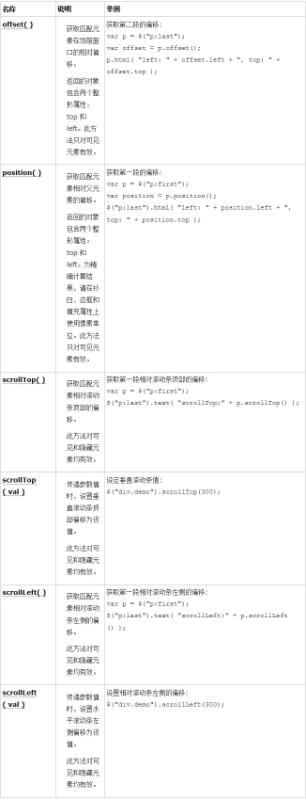
Kaedah berikut boleh digunakan untuk mendapatkan nilai atribut biasa unsur:
1. Lebar dan tinggi berkaitan Tinggi dan Lebar


OuterWidth boleh menerima parameter nilai bool untuk menunjukkan sama ada untuk mengira nilai margin.
2


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan halaman web WordPress yang tidak sejajar Dalam pembangunan tapak web WordPress, kadangkala kami menghadapi elemen halaman web yang tidak sejajar Ini mungkin disebabkan oleh saiz skrin pada peranti yang berbeza, keserasian penyemak imbas atau tetapan gaya CSS yang tidak betul. Untuk menyelesaikan salah jajaran ini, kita perlu menganalisis masalah dengan teliti, mencari kemungkinan punca dan nyahpepijat serta membaikinya langkah demi langkah. Artikel ini akan berkongsi beberapa masalah salah jajaran laman web WordPress biasa dan penyelesaian yang sepadan, dan memberikan contoh kod khusus untuk membantu membangunkan
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s



