 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis masalah harian dalam pengaturcaraan modular berdasarkan kemahiran RequireJS dan JQuery_javascript
Analisis masalah harian dalam pengaturcaraan modular berdasarkan kemahiran RequireJS dan JQuery_javascript
Analisis masalah harian dalam pengaturcaraan modular berdasarkan kemahiran RequireJS dan JQuery_javascript
Memandangkan logik kod js semakin berat dan berat, fail js mungkin mempunyai beribu-ribu baris, yang sangat tidak sesuai untuk pembangunan dan penyelenggaraan. Baru-baru ini, saya membahagikan JS yang berat logik kepada modul Apabila saya bergelut dengan sama ada untuk menggunakan requirejs atau seajs, akhirnya saya memilih requirejs. Lagipun, dokumen rasmi lebih profesional...
Namun, walaupun dengan dokumentasi rasmi yang lengkap, kami masih menghadapi banyak masalah, seperti penggunaan jquery-ui.
Berikut ialah penjelasan langkah demi langkah tentang masalah yang saya hadapi dan penyelesaiannya.
Pemahaman AMD dan CMD
Contoh biasa AMD (definisi modul tak segerak) ialah requirejs, manakala contoh tipikal CMD (definisi modul biasa) ialah seajs Taobao.
Persamaan mereka ialah kedua-duanya memuatkan js secara tidak segerak. Tetapi perbezaannya ialah require.js akan dilaksanakan serta-merta selepas dimuatkan manakala seajs tidak akan dilaksanakan sehingga ia memasuki fungsi utama dan perlu dilaksanakan.
Jika anda menggunakan seajs, kecekapan pemuatan dan pelaksanaan awal akan lebih tinggi, tetapi js mungkin diambil dan dilaksanakan semasa penggunaan, jadi ketinggalan mungkin berlaku dan menjejaskan pengalaman pengguna (saya belum mencubanya, jadi jika saya salah, Jangan terkejut). Dan requirejs melaksanakan semua js yang dimuatkan pada masa ini, jika terdapat beberapa kaedah pelaksanaan dalam modul anda, ia mungkin tidak dilaksanakan dalam susunan yang anda mahu.
Oleh itu, jika anda biasa dengan pengaturcaraan tak segerak dan ingin mempunyai dokumentasi yang lengkap, disyorkan untuk menggunakan requirejs jika anda ingin mempunyai keperluan khas untuk perintah pelaksanaan dan memudahkan pembangunan, anda juga boleh menggunakan seajs.
Bagaimana untuk menyelesaikan masalah pergantungan bulat dalam requirejs
Jika modul a yang anda takrifkan menggunakan modul b, dan modul b menggunakan modul a, maka pengecualian kebergantungan bulat akan dilemparkan.
Sebagai contoh, saya menulis contoh pergantungan bulat di sini.
Halaman utama:
<!DOCTYPE html> <html> <head> </head> <body> <script data-main="test.js" src="lib/require.js"></script> </body> </html>
Kaedah utama:
requirejs.config({
baseUrl: './'
});
requirejs(['js/a'],function (a){
console.log("in test");
a.testfromb();
});Dalam modul a.js, kaedah test() menyediakan kaedah memanggil b, dan kaedah testfromb() memanggil kaedah b
define(function(require){
var b = require("js/b");
console.log("in a");
return {
atest:function(){
console.log("test in a");
},
testfromb:function(){
console.log("testfromb in a");
b.btest();
}
}
});Dalam modul b, kaedah a dipanggil.
define(function(require){
var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
a.atest();
}
}
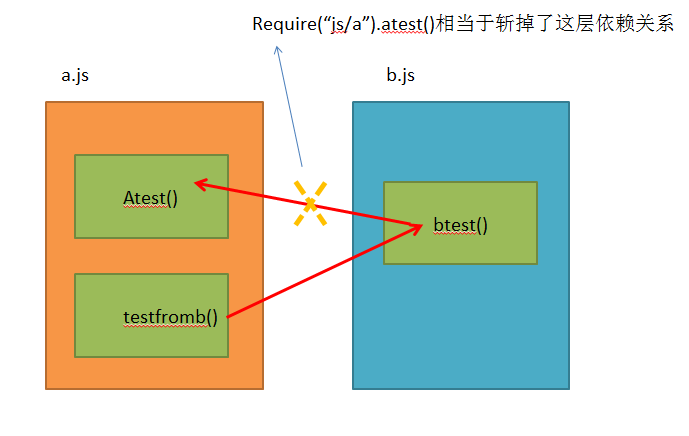
});Ini bersamaan dengan kaedah panggilan b, tetapi kaedah b bergantung pada kaedah a, yang mewujudkan kebergantungan bulat. Penyemak imbas akan menggesa ralat:
Uncaught Error: Module name "js/a" has not been loaded yet for context: _
Menurut dokumentasi rasmi, ini adalah masalah reka bentuk dan harus dielakkan sebaik mungkin. Jadi apa yang perlu anda lakukan jika anda tidak dapat mengelakkannya? Modul b boleh diubah suai seperti ini:
define(function(require){
// var a = require("js/a");
console.log("in b");
return {
btest:function(){
console.log("test in b");
require("js/a").atest();
}
}
});Ini adalah untuk menunggu sehingga kaedah test() dilaksanakan sebelum memuatkan modul. Pada masa ini, modul a jelas telah dimuatkan. Anda boleh melihat maklumat output:
in b a.js:3 in a test.js:6 in test a.js:9 testfromb in a b.js:6 test in b a.js:6 test in a

Dengan cara yang sama, ia mungkin tidak berfungsi jika anda mengubah suai a. Ini kerana susunan pemuatan modul bermula dari b.
Untuk kod sumber kebergantungan bulat, sila rujuk cakera awan
Cara menggunakan jquery dalam requirejs
Jika anda ingin menggunakan jquery dengan agak mudah, cuma tambah kebergantungan yang sepadan terus ke main.js:
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery'
}
});
requirejs(['jquery'],
function ($){
$('#test').html('test');
});Cara menggunakan pemalam jquery dalam requirejs
Untuk pemalam jquery, pendekatan biasa adalah untuk menghantar objek jquery dan menambah kaedah yang sepadan bagi pemalam berdasarkan objek jquery ini.
Mula-mula anda perlu menambah kebergantungan pemalam jquery Berikut ialah dua pemalam sebagai contoh - jquery-ui dan jquery-datatables
requirejs.config({
baseUrl: './',
paths:{
'jquery':'lib/jquery',
'jquery-ui':'lib/jquery-ui',
'jquery-dataTables':'lib/jquery.dataTables'
},
shim:{
'jquery-ui':['jquery'],
'jquery-dataTables':['jquery']
}
});
requirejs(['jquery','jquery-ui','jquery-dataTables'],
function ($){
....
});Memandangkan pemalam jquery semua perlu bergantung pada jquery, kebergantungan boleh ditentukan dalam shim.
Selain kaedah penggunaan di atas, anda juga boleh menggunakan panggilan gaya commonJS:
define(function(require){
var $ = require('jquery');
require('jquery-ui');
require('jquery-dataTables');
//下面都是测试,可以忽略
var _test = $('#test');
_test.selectmenu({
width : 180,
change : function(event, ui) {
console.log('change');
}
});
return {
test:function(){
//测试jquery-ui
_test.append($('<option>test1</option><option>test1</option>'));
_test.selectmenu("refresh");
//测试jquery-datatables
var _table = $('table');
_table.dataTable();
}
}
});Walau bagaimanapun, apabila melaksanakan kod di atas, pengecualian akan dilaporkan:
Uncaught TypeError: _table.dataTable is not a function
Ini kerana dataTables bukan modul gaya memerlukan, jadi jika ia diperkenalkan secara langsung seperti ini, fungsi tanpa nama dalamannya tidak akan dilaksanakan. Anda boleh mengubah suai fungsi tanpa namanya, menghantar objek $, dalam baris terakhir:
*/ return $.fn.dataTable; //}));原来是这样 }($)));//这里增加执行这个匿名函数,并且传入$对象。 }(window, document));
Ini juga kaedah mencari di Internet, tetapi prinsipnya adalah kerana kekurangan pengalaman....
Anda boleh merujuk kepada cakera awan untuk kod sampel Memandangkan sumber yang diimport tidak lengkap, ralat akan dilaporkan dan boleh diabaikan kerana dapat melaksanakan pemalam UI bermakna ia telah berjaya.
Masalah menggunakan jquery-ui dengan requirejs
Memandangkan requirejs akan dilaksanakan serta-merta selepas memuatkan fail js, jika pemalam jquery ui anda perlu memuat semula halaman DOM, ia boleh menyebabkan acara halaman gagal.
Sebagai contoh, selepas modul anda dimuatkan, acara klik terikat pada elemen tertentu $('#test') pada halaman. Walau bagaimanapun, jika pemalam UI tertentu digunakan, pemalam itu akan memaparkan semula elemen DOM dan peristiwa klik yang sepadan dengan ujian akan menjadi tidak sah.
Penyelesaian:
•Tangguhkan pengikatan peristiwa sehingga elemen DOM dipaparkan dan kemudian pencetus pengikatan secara manual;
•Tangkapan peristiwa juga boleh digunakan dan bukannya pengikatan peristiwa elemen DOM (terlalu menyusahkan...tidak disyorkan).
Senario biasa:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Tutorial ini menunjukkan membuat kotak halaman dinamik yang dimuatkan melalui AJAX, membolehkan Refresh Instant tanpa tambah nilai halaman penuh. Ia memanfaatkan JQuery dan JavaScript. Fikirkannya sebagai loader kotak kandungan gaya Facebook tersuai. Konsep Utama: Ajax dan JQuery
 Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Perpustakaan JavaScript ini memanfaatkan Window.Name Property untuk menguruskan data sesi tanpa bergantung pada kuki. Ia menawarkan penyelesaian yang mantap untuk menyimpan dan mengambil pembolehubah sesi di seluruh pelayar. Perpustakaan menyediakan tiga kaedah teras: sesi





