很酷的60款jQuery 幻灯片演示和下载_jquery
Cloud Carousel (演示 | 下载)
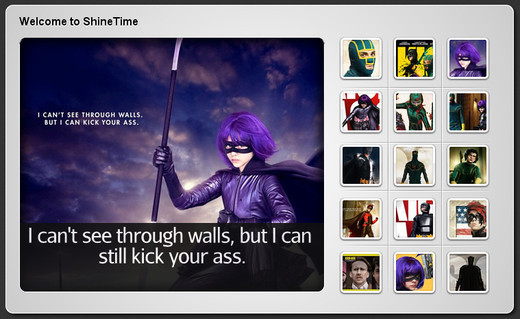
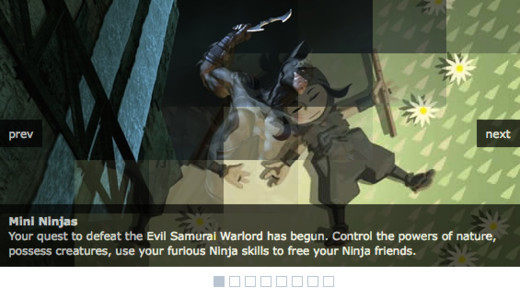
Nivo Slider (演示 | 下载)
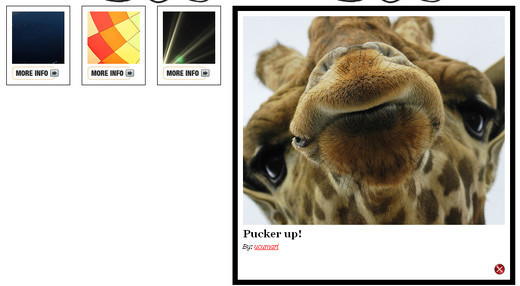
Interactive Photo Desk (演示 | 下载)
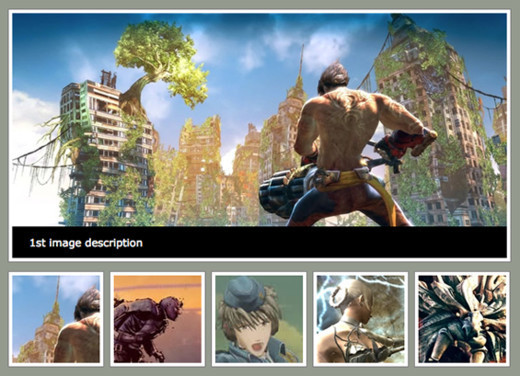
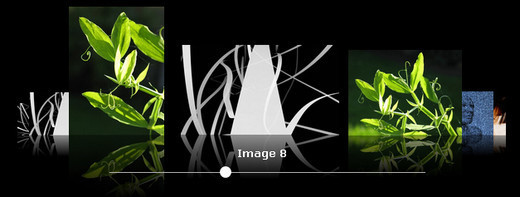
Beautiful Photo Stack Gallery with jQuery and CSS3 (演示 | 下载)
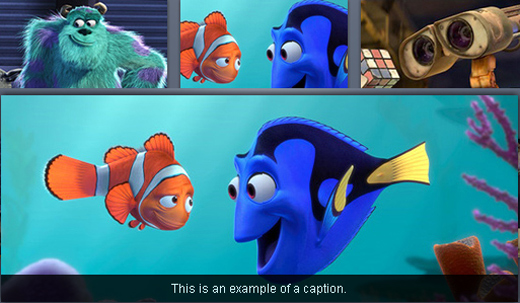
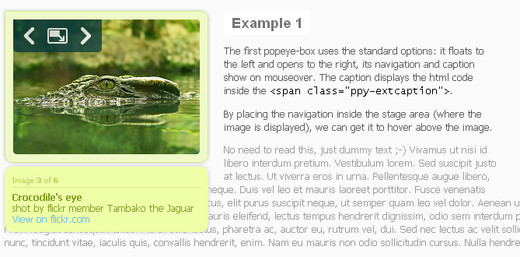
Micro Image Gallery: A jQuery Plugin (演示 | 下载)
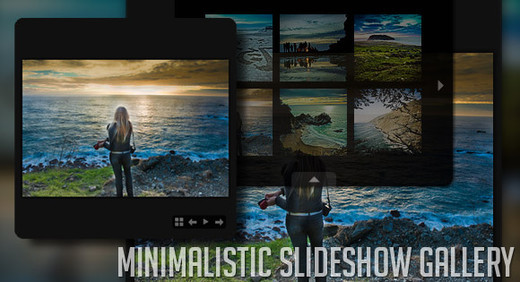
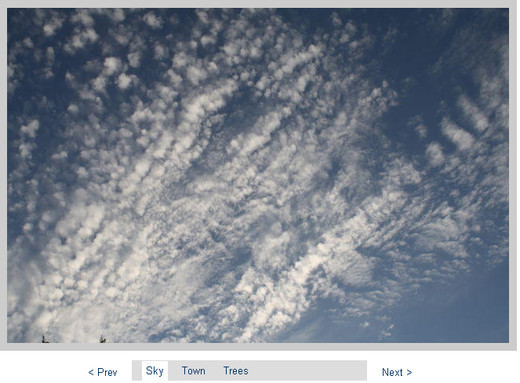
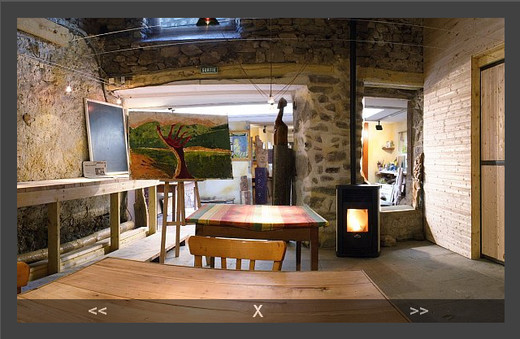
Minimalistic Slideshow Gallery with jQuery (演示 | 下载)
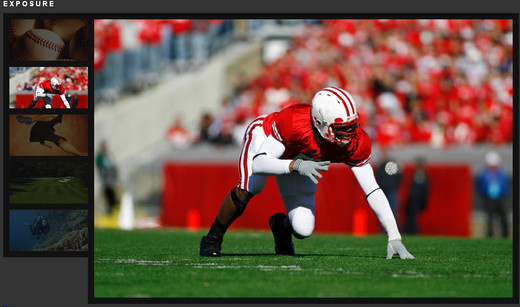
Image Slider with Unique Effects (演示 | 下载)
Create image gallery in 4 lines of jQuery (演示 | 下载)
Slideshow with strip effects (演示 | 下载)
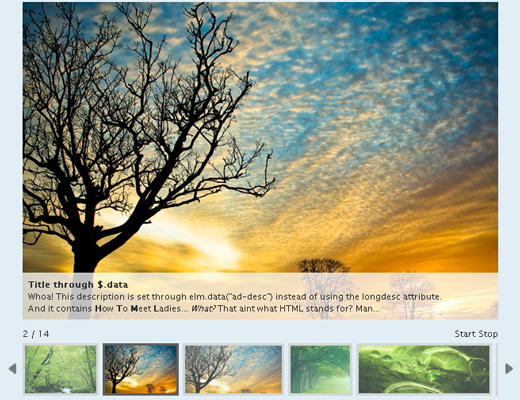
AD Gallery, gallery plugin for jQuery (演示 | 下载)
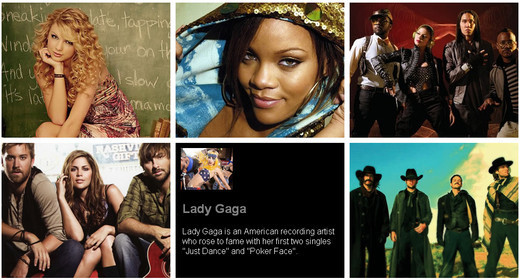
MLB.com Content Switcher with jQuery and CSS3 (演示 | 下载)
Create Scrollable Interface (演示 | 下载)
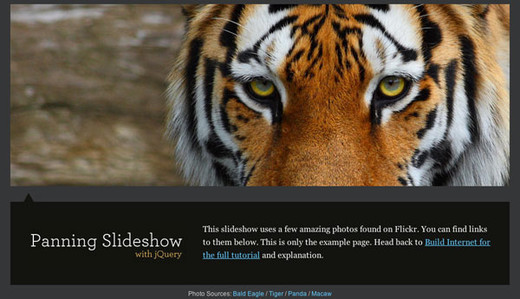
Animate Panning Slideshow with jQuery (演示 | 下载)
Image Scale Carousel (演示 | 下载)
Sudo Slider (演示 | 下载)
GALLERYVIEW (演示 | 下载)
Jquery Plugin MopSlider 2.4 (演示 | 下载)
jQuery Image Scroller (演示 | 下载)
Image Gallery Using jQuery and Flickr (演示 | 下载)
jQuery plugin: Wilq32.RotateImage (演示 | 下载)
jQZoom Evolution (演示 | 下载)
Photo gallery using jQuery and VisualLightBox (演示 | 下载)
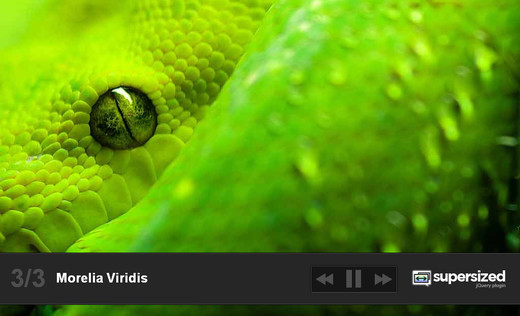
Supersized (演示 | 下载)
AnythingSlider (演示 | 下载)
Photo Revealer (演示 | 下载)
Auto-Playing Featured Content Slider (演示 | 下载)
Slide Deck (演示 | 下载)
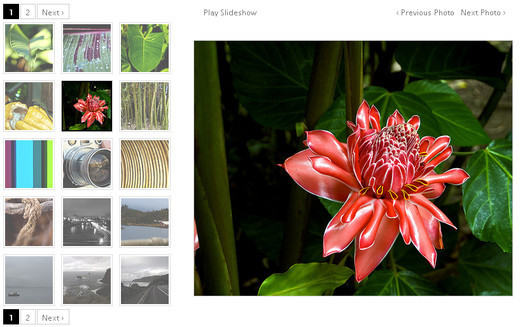
Galleriffic (演示 | 下载)
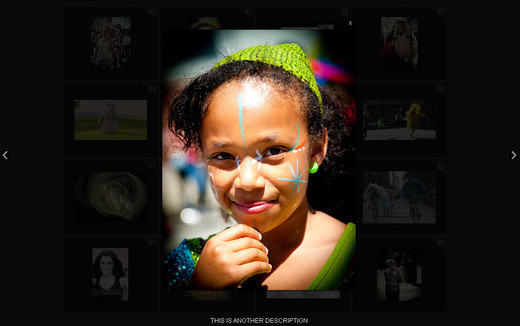
Photo Gallery – Dark Theme (演示 | 下载)
jQuery morphing gallery (演示 | 下载)
Simple Accordion w/ CSS and jQuery (演示 | 下载)
Automatic Image Slider w/ CSS & jQuery (演示 | 下载)
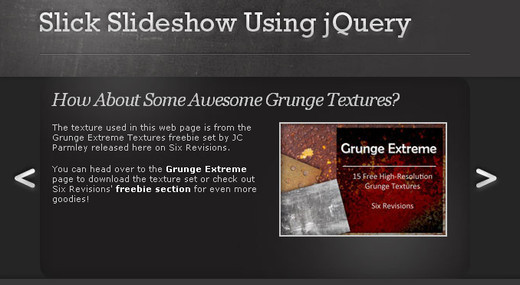
Create a Slick and Accessible Slideshow Using jQuery (演示 | 下载)
Fancy Thumbnail Hover Effect w/ jQuery (演示 | 下载)
Coda Slider Effect (演示 | 下载)
Simple Controls Gallery (演示 | 下载)
Moving Boxes (演示 | 下载)
SlideViewerPro (演示 | 下载)
jQuery simple panorama viewer (演示 | 下载)
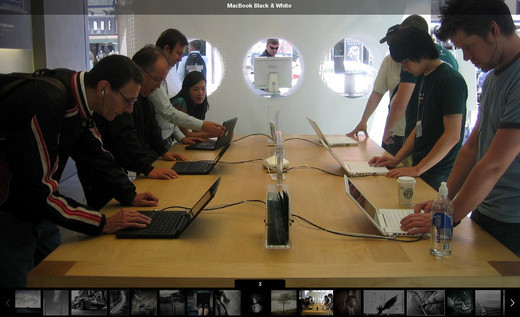
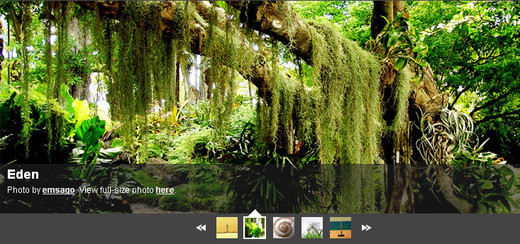
A Beautiful Apple-style Slideshow Gallery (演示 | 下载)
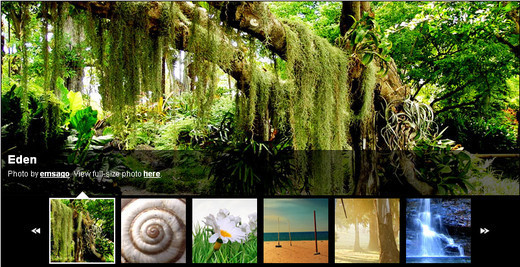
Flickr Photobar Gallery (演示 | 下载)
Step Carousel Viewer (演示 | 下载)
Box Slider (演示 | 下载)
jQuery Panel Gallery (演示 | 下载)
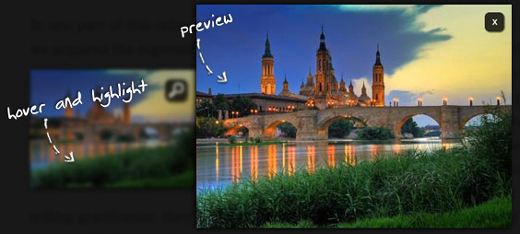
Image Highlighting and Preview with jQuery (演示 | 下载)
Multimedia Gallery for Images, Video and Audio (演示 | 下载)

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
1. Buka dokumen slaid PPT, dan dalam lajur [Kerangka, Slaid] di sebelah kiri PPT, klik untuk memilih slaid di mana anda perlu memasukkan [bentuk] asas. 2. Selepas memilih, pilih menu [Sisipkan] dalam bar menu fungsi di atas PPT dan klik. 3. Selepas mengklik menu [Insert], bar submenu [Insert] muncul di bawah bar menu fungsi. Pilih menu [Shape] dalam bar submenu [Insert]. 4. Klik menu [Shape] untuk memunculkan halaman pemilihan jenis bentuk pratetap. 5. Dalam halaman pemilihan jenis bentuk, pilih bentuk [Heptagon] dan klik. 6. Selepas mengklik, gerakkan tetikus ke antara muka penyuntingan slaid, tekan tetikus untuk melukis, dan lepaskan tetikus selepas lukisan selesai. Lengkapkan sisipan bentuk [heptagon].
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Langkah-langkah untuk menyatukan warna tema slaid PPT
Mar 26, 2024 pm 08:51 PM
Langkah-langkah untuk menyatukan warna tema slaid PPT
Mar 26, 2024 pm 08:51 PM
1. Skema warna secara semula jadi berkaitan dengan reka bentuk, jadi kami klik pada bar alat reka bentuk dan di sebelah kanan, anda boleh melihat pilihan warna. Halakan tetikus ke atas, dan anda boleh melihat bahawa warna tema semasa ialah: Templat reka bentuk lalai 1. 2. Klik pada pilihan ini dan yang pertama ialah reka bentuk warna semasa. Untuk mengubahnya, kami akan pergi ke bawah panel: Warna Tema Baharu. 3. Klik masuk, dan dalam lajur warna yang muncul, anda boleh melihat bahawa terdapat tiga warna teks aksen, yang semuanya ringan dan hampir mustahil untuk dipaparkan pada latar belakang yang terang. Antaranya ialah warna teks dalam contoh ini. 4. Klik anak panah lungsur di sebelah kanan warna untuk memaparkan panel pemilihan warna. Untuk tidak memusnahkan padanan warna keseluruhan, pilih warna gelap dalam sistem warna utama untuk menggantikan warna utama. Gantikan dua warna lain dengan cara yang sama. 5. Bandingkan warna yang ditukar dengan warna asal. Di sebelah kiri ialah
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s