JS无法捕获滚动条上的mouse up事件的原因猜想_javascript技巧
比如一个网页的聊天室,滚动条会随着内容的增加自动往下滚动。
当用户鼠标在滚动条上按下的时候,我们可以假设他(她)正在浏览聊天内容,那么这个时候好的用户体验就不能让滚动条再自动滚动了。
为了实现这个功能,可能大家首先会想到的就是mouse down 和 mouse up事件了。
可是具体实现的时候我们会发现在滚动条上按下鼠标左键再松开的时候,捕获不到mouse up了。如下面例子
保存为html格式文件,浏览器打开,然后在滚动条上左键点击试试,再在其他地方点击试试。
由于没有深入研究过W3C的文档,这里只能猜想。
考虑到滚动条的特性,可能浏览器在鼠标按下滚动条的时候给滚动条setCapture了,而鼠标松开之后给他releaseCapture,滚动条又不属于Dom对象,所以在鼠标释放之前无法捕获mouseup事件。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Microsoft membawa bar skrol Fasih Windows 11 ke Google Chrome
Apr 14, 2023 am 10:52 AM
Microsoft membawa bar skrol Fasih Windows 11 ke Google Chrome
Apr 14, 2023 am 10:52 AM
Tidak seperti Windows 10, Windows 11 menampilkan "bar skrol cecair" moden baharu yang berubah bentuk apabila pengguna berinteraksi dengannya. Bar skrol fasih bersifat dinamik, ia berskala secara automatik dalam faktor bentuk yang berbeza atau apabila anda menukar saiz tetingkap, dan pada masa ini ia digunakan dalam apl seperti Tetapan, Pemain Media dan banyak lagi. Google Chrome mungkin mempunyai fungsi bar skrol yang lancar tidak lama lagi, menurut cadangan baharu daripada Microsoft. Microsoft mengatakan dalam cadangan bahawa mereka mahu memodenkan bar skrol lama dalam Chrome
 Bagaimana untuk menyembunyikan penatalan bar skrol dalam tindak balas
Dec 21, 2022 pm 03:38 PM
Bagaimana untuk menyembunyikan penatalan bar skrol dalam tindak balas
Dec 21, 2022 pm 03:38 PM
Bagaimana untuk menyembunyikan skrol bar skrol dalam bertindak balas: 1. Buka fail "react-native" yang sepadan 2. Tetapkan skrol mendatar melalui mendatar 3. Sembunyikan bar skrol mendatar dengan menetapkan nilai "showsHorizontalScrollIndicator" kepada "false".
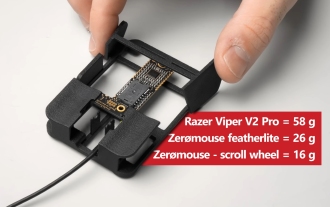
 Zerømouse: YouTuber membina 16 g tetikus permainan dan anda boleh membeli satu — jenis
Aug 16, 2024 pm 03:42 PM
Zerømouse: YouTuber membina 16 g tetikus permainan dan anda boleh membeli satu — jenis
Aug 16, 2024 pm 03:42 PM
Dunia tetikus permainan ultralight benar-benar berkembang baru-baru ini, dengan pembuat persisian permainan arus perdana, seperti Cooler Master dan Logitech, menyertai aksi dengan $25.99 Cooler Master MM711 dan $105.99 Logitech G Pro X Superlight ch
 Cara menetapkan bar skrol agar sentiasa dipaparkan pada sistem Mac - Cara menetapkan bar skrol agar sentiasa dipaparkan
Mar 18, 2024 pm 06:22 PM
Cara menetapkan bar skrol agar sentiasa dipaparkan pada sistem Mac - Cara menetapkan bar skrol agar sentiasa dipaparkan
Mar 18, 2024 pm 06:22 PM
Baru-baru ini, beberapa rakan telah merujuk kepada editor tentang cara menetapkan bar skrol sistem Mac untuk sentiasa dipaparkan . Langkah 1: Dalam menu mula sistem, pilih pilihan [System Preferences]. Langkah 3: Pada halaman Keutamaan Sistem, pilih pilihan [Umum]. Langkah 3: Pada halaman umum, pilih [Sentiasa] untuk memaparkan bar skrol.
 Zerømouse: YouTuber membina 16 g tetikus permainan dan anda boleh membeli satu — jenis
Aug 16, 2024 pm 12:48 PM
Zerømouse: YouTuber membina 16 g tetikus permainan dan anda boleh membeli satu — jenis
Aug 16, 2024 pm 12:48 PM
Dunia tetikus permainan ultralight benar-benar berkembang baru-baru ini, dengan pembuat persisian permainan arus perdana, seperti Cooler Master dan Logitech, menyertai aksi dengan $25.99 Cooler Master MM711 dan $105.99 Logitech G Pro X Superlight ch
 Kunci yang manakah adalah tetikus?
Mar 10, 2023 pm 04:21 PM
Kunci yang manakah adalah tetikus?
Mar 10, 2023 pm 04:21 PM
Tetikus merujuk kepada butang tetikus, dan terdapat tiga jenis: 1. tetikus1, yang merujuk kepada butang tetikus kiri 2. tetikus2, yang merujuk kepada butang tetikus kanan 3. tetikus3, yang merujuk kepada butang tengah tetikus; roda skrol. Mengklik butang tetikus bermakna mengklik butang tetikus Sebagai contoh, menekan kekunci MOUSE1 pada papan kekunci adalah sama dengan mengklik butang tetikus kiri, dan fungsi butang tetikus kiri adalah bersamaan dengan sebarang arahan dalam menu , memilih teks atau corak, menekan butang dalam butang kotak dialog atau pilihan, tekan butang kiri tetikus.
 Cara mengodkan kotak teks bar skrol HTML
Feb 19, 2024 pm 07:38 PM
Cara mengodkan kotak teks bar skrol HTML
Feb 19, 2024 pm 07:38 PM
Tajuk: Cara menulis kod kotak teks HTML dengan bar skrol Kotak teks dalam HTML ialah salah satu kawalan input pengguna yang biasa digunakan Dalam sesetengah kes, apabila kandungan teks terlalu panjang, kotak teks akan dipaparkan tidak lengkap. Pada masa ini, kita boleh menambah bar skrol pada kotak teks untuk menyokong penatalan. Artikel ini akan memperkenalkan secara terperinci cara menulis kod kotak teks HTML dengan kesan bar skrol, dan memberikan contoh kod khusus. 1. Gunakan elemen textarea untuk mencipta kotak teks Dalam HTML, kami menggunakan elemen textarea untuk mencipta kotak teks.
 Bagaimana untuk membuat bar skrol html
Feb 22, 2024 pm 03:24 PM
Bagaimana untuk membuat bar skrol html
Feb 22, 2024 pm 03:24 PM
Cara membuat bar skrol HTML memerlukan contoh kod khusus Dalam reka bentuk web, bar skrol adalah elemen biasa yang membolehkan halaman web mudah ditatal apabila terdapat terlalu banyak kandungan. Artikel ini akan memperkenalkan cara membuat bar skrol menggunakan HTML dan memberikan contoh kod khusus. Pertama, kita perlu memahami prinsip asas mencipta bar skrol dalam HTML. Gaya CSS boleh digunakan dalam HTML untuk mengawal penampilan dan kelakuan bar skrol. Secara khusus, kita boleh menggunakan sifat CSS untuk menetapkan bar skrol termasuk sifat yang biasa digunakan






