
Pertama sekali, saya akan memberi anda pengenalan ringkas kepada konsep asas angular.js dan bootstrap.
AngularJS ialah rangka kerja JavaScript. Ia boleh ditambahkan pada halaman HTML melalui teg
AngularJS memanjangkan HTML melalui arahan dan mengikat data kepada HTML melalui ungkapan.
Bootstrap, daripada Twitter, pada masa ini merupakan rangka kerja bahagian hadapan yang paling popular. Bootstrap adalah berdasarkan HTML, CSS dan JAVASCRIPT Ia mudah dan fleksibel, menjadikan pembangunan web lebih pantas.
Saya telah belajar Angular.js baru-baru ini, dan saya juga telah mempraktikkan banyak demo semasa proses pembelajaran Di sini saya akan menyiarkan jadual + paging.
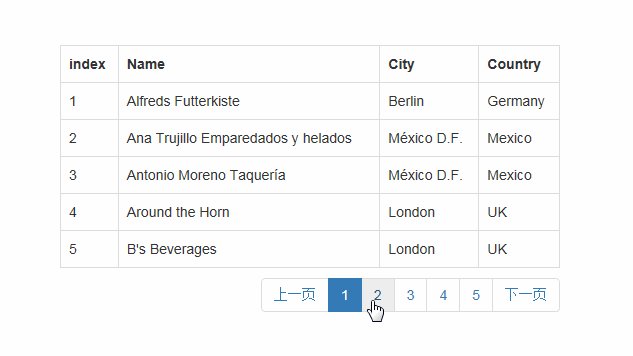
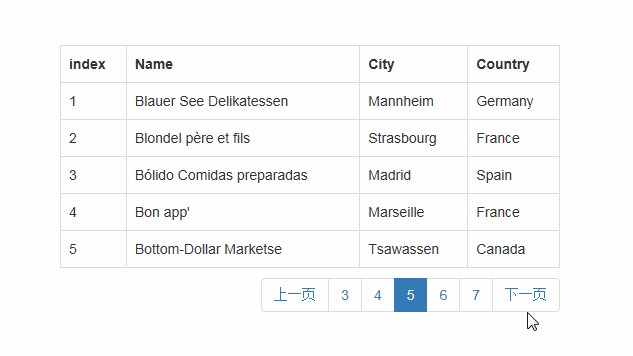
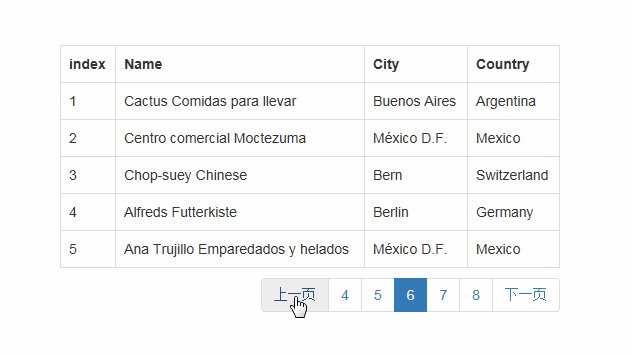
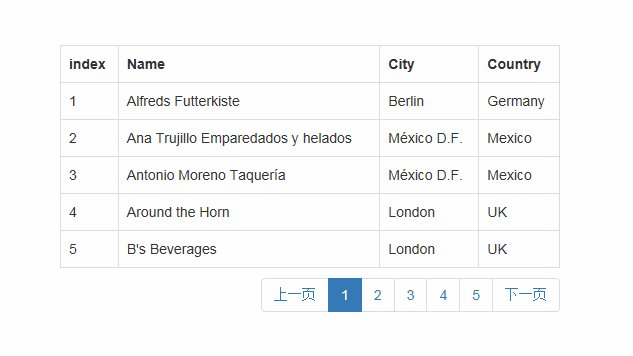
Pertama lihat gambar di atas untuk melihat keputusan akhir:

Saya harus mengatakan bahawa gaya kod Angular.js sangat popular Berpuluh-puluh baris kod menyedari fungsi di atas dengan jelas dan ringkas.
Pertama sekali, sumber data jadual datang daripada Server.js. Selepas mendapat nombor melalui get, ia dipaparkan dalam halaman.
1. Jadual dipaparkan melalui ng-repeat, kodnya adalah seperti berikut:
<table class="table table-bordered">
<tr>
<th>index</th>
<th ng-repeat="(x,y) in items[0]">{{ x }}</th>
</tr>
<tr ng-repeat="x in items">
<td>{{ $index + 1 }}</td>
<td ng-bind="x.Name"></td>
<td ng-bind="x.City"></td>
<td ng-bind="x.Country"></td>
</tr>
</table> $index ialah parameter lalai ulangan. Pengepala lajur jadual ialah nilai kunci yang dilingkarkan melalui baris pertama sumber data (json). Sudah tentu, jika Bootstrap perlu menyatakan bahawa Kelas jadual adalah bersempadan jadual jadual.
2. Paging juga menggunakan ng-repeat Mestilah dikatakan bahawa ng-repeat adalah arahan yang biasa digunakan.
Kod paging adalah seperti berikut:
<nav>
<ul class="pagination">
<li>
<a ng-click="Previous()">
<span>上一页</span>
</a>
</li>
<li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" >
<a ng-click="selectPage(page)" >{{ page }}</a>
</li>
<li>
<a ng-click="Next()">
<span>下一页</span>
</a>
</li>
</ul>
</nav> Arahan acara ng-click digunakan di sini. Juga menggunakan arahan kelas-ng
ng-class="{active: isActivePage(page)}" Kod di atas ialah gaya yang dipilih untuk halaman.
Paging yang ditambahkan pada jadual ini adalah paging palsu Data diambil dari bahagian belakang sekali dan data yang ditapis json dipaparkan melalui paging yang berbeza.
Kod terperinci + ulasan:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表格</title>
</head>
<body>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<style>
#divMain {
width: 500px;
margin: 0 auto;
margin-top: 100px;
}
nav {
position: relative;
width:100%;
height: 50px;
}
.pagination {
right: 0px;
position: absolute;
top: -30px;
}
nav li {
cursor: pointer;
}
</style>
<div id="divMain" ng-app="myApp" ng-controller="myCtrl">
<table class="table table-bordered">
<tr>
<th>index</th>
<th ng-repeat="(x,y) in items[0]">{{ x }}</th>
</tr>
<tr ng-repeat="x in items">
<td>{{ $index + 1 }}</td>
<td ng-bind="x.Name"></td>
<td ng-bind="x.City"></td>
<td ng-bind="x.Country"></td>
</tr>
</table>
<nav>
<ul class="pagination">
<li>
<a ng-click="Previous()">
<span>上一页</span>
</a>
</li>
<li ng-repeat="page in pageList" ng-class="{active: isActivePage(page)}" >
<a ng-click="selectPage(page)" >{{ page }}</a>
</li>
<li>
<a ng-click="Next()">
<span>下一页</span>
</a>
</li>
</ul>
</nav>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope, $http) {
$http.get("Service.js").then(function (response) {
//数据源
$scope.data = response.data.records;
//分页总数
$scope.pageSize = 5;
$scope.pages = Math.ceil($scope.data.length / $scope.pageSize); //分页数
$scope.newPages = $scope.pages > 5 ? 5 : $scope.pages;
$scope.pageList = [];
$scope.selPage = 1;
//设置表格数据源(分页)
$scope.setData = function () {
$scope.items = $scope.data.slice(($scope.pageSize * ($scope.selPage - 1)), ($scope.selPage * $scope.pageSize));//通过当前页数筛选出表格当前显示数据
}
$scope.items = $scope.data.slice(0, $scope.pageSize);
//分页要repeat的数组
for (var i = 0; i < $scope.newPages; i++) {
$scope.pageList.push(i + 1);
}
//打印当前选中页索引
$scope.selectPage = function (page) {
//不能小于1大于最大
if (page < 1 || page > $scope.pages) return;
//最多显示分页数5
if (page > 2) {
//因为只显示5个页数,大于2页开始分页转换
var newpageList = [];
for (var i = (page - 3) ; i < ((page + 2) > $scope.pages ? $scope.pages : (page + 2)) ; i++) {
newpageList.push(i + 1);
}
$scope.pageList = newpageList;
}
$scope.selPage = page;
$scope.setData();
$scope.isActivePage(page);
console.log("选择的页:" + page);
};
//设置当前选中页样式
$scope.isActivePage = function (page) {
return $scope.selPage == page;
};
//上一页
$scope.Previous = function () {
$scope.selectPage($scope.selPage - 1);
}
//下一页
$scope.Next = function () {
$scope.selectPage($scope.selPage + 1);
};
});
})
</script>
</body>
</html>Editor akan memberitahu anda banyak tentang gabungan Angular.js dan Bootstrap untuk melaksanakan kod penomboran jadual saya harap ia akan membantu anda!
 Bagaimana untuk membuat tatal gambar dalam ppt
Bagaimana untuk membuat tatal gambar dalam ppt
 Bahasa C untuk mencari gandaan sepunya terkecil
Bahasa C untuk mencari gandaan sepunya terkecil
 Syiling kurang nilai untuk disimpan pada tahun 2024
Syiling kurang nilai untuk disimpan pada tahun 2024
 Apakah format m4a?
Apakah format m4a?
 Bagaimana untuk menetapkan textarea baca sahaja
Bagaimana untuk menetapkan textarea baca sahaja
 Bagaimana untuk menyelesaikan aksara Cina yang kacau devc
Bagaimana untuk menyelesaikan aksara Cina yang kacau devc
 Nodejs melaksanakan perangkak
Nodejs melaksanakan perangkak
 Mengapa saya tidak boleh membuka pinterest?
Mengapa saya tidak boleh membuka pinterest?




