jquery.artwl.thickbox.js 一个非常简单好用的jQuery弹出层插件_jquery
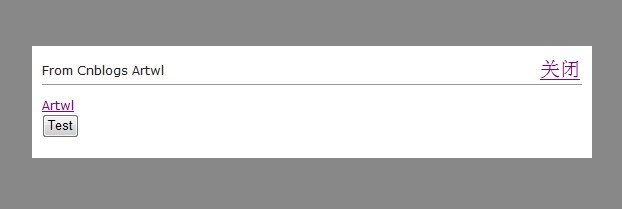
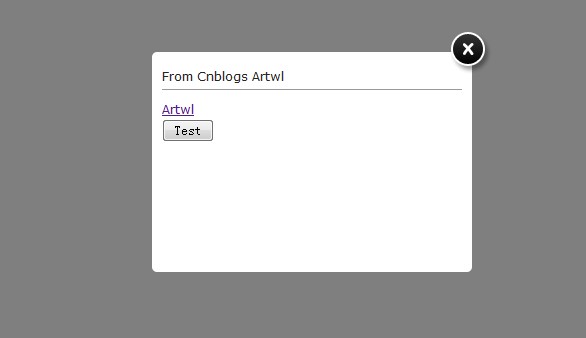
最终效果:
var boxcontain = '';
var cssCode = 'html, body, h1, h2, h3, h4, h5{margin: 0px;padding: 0px;}\
#artwl_mask{background-color: #000;position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;opacity: 0.5;filter: alpha(opacity=50);display: none;}\
#artwl_boxcontain{margin: 0 auto;position: absolute;z-index: 2;line-height: 28px;display: none;}\
#artwl_showbox{padding: 10px;background: #FFF;border-radius: 5px;margin: 20px;min-width:300px;min-height:200px;}\
#artwl_title{position: relative;height: 27px;border-bottom: 1px solid #999;}\
#artwl_close{position: absolute;cursor: pointer;outline: none;top: 0;right: 0;z-index: 4;width: 42px;height: 42px;overflow: hidden;background-image: url(/upload/201203/20120301220903376.png);_background: none;}\
#artwl_message{padding: 10px 0px;overflow: hidden;line-height: 19px;}';
if ($("#artwl_mask").length == 0) {
$("body").append(mask + boxcontain);
$("head").append("");
if(options.title!=""){
$("#artwl_title").html(options.title);
}
if(options.content!=""){
$("#artwl_message").html(options.content);
}
}
$("#"+options.showbtnid).click(function () {
var height = $("#artwl_boxcontain").height();
var width = $("#artwl_boxcontain").width();
$("#artwl_mask").show();
$("#artwl_boxcontain").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
if ($.browser.msie && $.browser.version.substr(0, 1) width = $(window).width() > 600 ? 600 : $(window).width() - 40;
$("#artwl_boxcontain").css("width", width + "px").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
$("#artwl_mask").css("width", $(window).width() + "px").css("height", $(window).height() + "px").css("background", "#888");
$("#artwl_close").css("top", "30px").css("right", "30px").css("font-size", "20px").text("关闭");
}
});
$("#artwl_close").click(function () {
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
});
},
artwl_close:function(options){
options=$.extend({
callback:null
},options);
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
if(options.callback!=null){
options.callback();
}
}
});
})(jQuery);
$(function () {
$.artwl_bind({ showbtnid: "btn_show", title: "From Cnblogs Artwl", content: $("#Content").html() });
});
function test() {
alert("Before close");
$.artwl_close({ callback: other });
}
function other() {
alert("After close");
}
弹出层插件jquery.artwl.thickbox.js(http://www.jb51.net)
插件原理
所有弹出层的原理都差不多,就是用一个全屏半透明DIV做遮罩层,在这个遮罩层上再显示出一个层放要显示的内容,其他的就是CSS的运用了。
本插件为了使用简单,把JS跟CSS封装在了一个JS文件(插件)中,所以使用起来非常方便,做到了一行代码调用。
插件源代码
插件(jquery.artwl.thickbox.js)的源码如下:
/* File Created: 三月 1, 2012 Author:artwl blog:http://artwl.cnblogs.com */
;(function ($) {
$.extend({
artwl_bind: function (options) {
options=$.extend({
showbtnid:"",
title:"",
content:""
},options);
var mask = '';
var boxcontain = '';
var cssCode = 'html, body, h1, h2, h3, h4, h5{margin: 0px;padding: 0px;}\
#artwl_mask{background-color: #000;position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;opacity: 0.5;filter: alpha(opacity=50);display: none;}\
#artwl_boxcontain{margin: 0 auto;position: absolute;z-index: 2;line-height: 28px;display: none;}\
#artwl_showbox{padding: 10px;background: #FFF;border-radius: 5px;margin: 20px;min-width:300px;min-height:200px;}\
#artwl_title{position: relative;height: 27px;border-bottom: 1px solid #999;}\
#artwl_close{position: absolute;cursor: pointer;outline: none;top: 0;right: 0;z-index: 4;width: 42px;height: 42px;overflow: hidden;background-image: url(/Images/feedback-close.png);_background: none;}\
#artwl_message{padding: 10px 0px;overflow: hidden;line-height: 19px;}';
if ($("#artwl_mask").length == 0) {
$("body").append(mask + boxcontain);
$("head").append("");
if(options.title!=""){
$("#artwl_title").html(options.title);
}
if(options.content!=""){
$("#artwl_message").html(options.content);
}
}
$("#"+options.showbtnid).click(function () {
var height = $("#artwl_boxcontain").height();
var width = $("#artwl_boxcontain").width();
$("#artwl_mask").show();
$("#artwl_boxcontain").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
if ($.browser.msie && $.browser.version.substr(0, 1) width = $(window).width() > 600 ? 600 : $(window).width() - 40;
$("#artwl_boxcontain").css("width", width + "px").css("top", ($(window).height() - height) / 2).css("left", ($(window).width() - width) / 2).show();
$("#artwl_mask").css("width", $(window).width() + "px").css("height", $(window).height() + "px").css("background", "#888");
$("#artwl_close").css("top", "30px").css("right", "30px").css("font-size", "20px").text("关闭");
}
});
$("#artwl_close").click(function () {
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
});
},
artwl_close:function(options){
options=$.extend({
callback:null
},options);
$("#artwl_mask").hide();
$("#artwl_boxcontain").hide();
if(options.callback!=null){
options.callback();
}
}
});
})(jQuery);
调用也非常简单,在页面引入此JS文件后,在页面加载方法中调用如下代码即可:
$.artwl_bind({ showbtnid: "btn_show", title: "From Cnblogs Artwl", content: $("#Content").html() });
这三个参数非常简单,第一个是弹出层触发事件的元素ID,第二个为弹出层的标题,第三个为弹出层的内容
注意事项
为了使用方便,本插件把JS跟CSS写在了一个文件中,如果要调整弹出层的样式可以修改如下CSS即可。
插件CSS代码:
html, body, h1, h2, h3, h4, h5 {
margin: 0px;
padding: 0px;
}
#artwl_mask {
background - color: #000;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
opacity: 0.5;
filter: alpha(opacity= 50);
display: none;
}
#artwl_boxcontain {
margin: 0 auto;
position: absolute;
z - index: 2;
line - height: 28px;
display: none;
}
#artwl_showbox {
padding: 10px;
background: #FFF;
border - radius: 5px;
margin: 20px;
min - width: 300px;
min - height: 200px;
}
#artwl_title {
position: relative;
height: 27px;
border - bottom: 1px solid #999;
}
# artwl_close {
position: absolute;
cursor: pointer;
outline: none;
top: 0;
right: 0;
z - index: 4;
width: 42px;
height: 42px;
overflow: hidden;
background - image: url(/Images/feedback - close.png);
_background: none;
}
#artwl_message {
padding: 10px 0px;
overflow: hidden;
line - height: 19px;
}
另外,针对IE6不支持透明作了特殊处理,在IE6下显示为:

IE6

其他浏览器
Demo下载地址:http://xiazai.jb51.net/201203/yuanma/thickbox_demo.rar

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Tutorial ini menunjukkan membuat kotak halaman dinamik yang dimuatkan melalui AJAX, membolehkan Refresh Instant tanpa tambah nilai halaman penuh. Ia memanfaatkan JQuery dan JavaScript. Fikirkannya sebagai loader kotak kandungan gaya Facebook tersuai. Konsep Utama: Ajax dan JQuery
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Perpustakaan JavaScript ini memanfaatkan Window.Name Property untuk menguruskan data sesi tanpa bergantung pada kuki. Ia menawarkan penyelesaian yang mantap untuk menyimpan dan mengambil pembolehubah sesi di seluruh pelayar. Perpustakaan menyediakan tiga kaedah teras: sesi






