 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 jQuery menggunakan pemalam Pemilih untuk melaksanakan kotak penapis senarai juntai bawah berbilang pilihan (dengan muat turun kod sumber)_jquery
jQuery menggunakan pemalam Pemilih untuk melaksanakan kotak penapis senarai juntai bawah berbilang pilihan (dengan muat turun kod sumber)_jquery
jQuery menggunakan pemalam Pemilih untuk melaksanakan kotak penapis senarai juntai bawah berbilang pilihan (dengan muat turun kod sumber)_jquery
Pemilih ialah pemalam kotak senarai lungsur jQuery yang melaksanakan fungsi penapisan berbilang pilihan dan carian. Ia menyokong carian dan boleh menjejaskan kotak pilihan asal secara langsung, yang digunakan sebagai bekas data. Melalui pemalam kotak senarai juntai bawah ini, anda boleh mengumpulkan berbilang pilihan, menetapkan ikon pilihan, mencari dan menapis pilihan dan melakukan pilihan berbilang pilihan.

Paparan kesan Muat turun kod sumber
Cara menggunakan
Untuk menggunakan pemalam kotak kategori lungsur turun ini, anda perlu memperkenalkan fail fm.selectator.jquery.css, jQuery dan fm.selectator.jquery.js ke dalam halaman.
<link rel="stylesheet" href="fm.selectator.jquery.css"/> <script src="jquery-1.11.0.min.js"></script> <script src="fm.selectator.jquery.js"></script>
Struktur HTML
Struktur HTML senarai juntai bawah dengan tahap ikon dan pilihan pengelompokan adalah seperti berikut:
<label for="select"> Multi select with custom content: </label> <select id="select" name="select" multiple> <optgroup label="Group one" class="group_one"> <option value="1" class="option_one" data-subtitle="Et" data-left="<img src='images/ingi.png'>" data-right="1">One</option> <option value="2" class="option_two" data-subtitle="To" data-left="<img src='images/runa.png'>" data-right="2">Two</option> </optgroup> <optgroup label="Group two" class="group_two"> <option value="3" class="option_three" data-subtitle="Tre" data-left="<img src='images/jogvan.png'>" data-right="3">Three</option> <option value="4" class="option_four" selected data-left="<img src='images/noimage.png'>" data-right="4">Four</option> <option value="5" class="option_five" selected data-left="<img src='images/noimage.png'>" data-right="5">Five</option> <option value="6" class="option_six">Six</option> </optgroup> <optgroup label="Group three" class="group_three"> <option value="7" class="option_seven">Seven</option> </optgroup> <option value="8" class="option_eight" data-subtitle="Otte">Eight</option> <option value="9" class="option_nine">Nine</option> <option value="10" class="option_ten" selected>Ten</option> <option value="11" class="option_eleven" selected>Eleven</option> <option value="12" class="option_twelve">Twelve</option> <option value="13" class="option_thirteen">Thirteen</option> <option value="14" class="option_fourteen">Fourteen</option> </select> <input value="activate selectator" id="activate_selectator4" type="button">
Mulakan pemalam
Selepas elemen DOM halaman dimuatkan, pemalam senarai juntai bawah boleh dimulakan melalui kaedah pemilih().
$('#selectBox').selectator();Anda juga boleh memulakannya terus menggunakan tag:
<select multiple class="selectator" data-selectator-keep-open="true">
Parameter konfigurasi
$('#selectBox').selectator({
prefix: 'selectator_', // CSS class prefix
height: 'auto', // auto or element
useDimmer: false, // dims the screen when option list is visible
u**arch: true, // if false, the search boxes are removed and
// `showAllOptionsOnFocus` is forced to true
keepOpen: false, // if true, then the dropdown will not close when
// selecting options, but stay open until losing focus
showAllOptionsOnFocus: false, // shows all options if input box is empty
selectFirstOptionOnSearch: true, // selects the topmost option on every search
searchCallback: function(value){}, // Callback function when enter is pressed and
// no option is active in multi select box
labels: {
search: 'Search...' // Placeholder text in search box in single select box
}
});Teg atribut lain yang tersedia
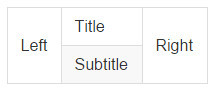
Anda boleh melanjutkan maklumat paparan senarai juntai bawah dengan menggunakan teg data-kiri, data-kanan dan sari kata data. Ia boleh digayakan melalui CSS, dengan awalan prefix_title, prefix_left, prefix_right dan prefix_subtitle. Data adalah semua kod HTML tulen, jadi anda boleh menggunakan kod imej juga.
<select id="selectBox"> <!-- Normal option tag --> <option value="1">This is the title</option> <!-- Extended option tag --> <option value="2" data-left="This is the left section" data-right="This is the right section" data-subtitle="This is the section under the title">This is the title</option> </select>
akan muncul sebagai struktur yang serupa dengan yang berikut:

Kelas CSS
| Klasse | Beschreibung |
| prefix_element | Dies ist ein neues Dropdown-Listenfeld. Es enthält die gleichen zusätzlichen Klassen: single und multiple , mit denen festgelegt wird, ob es sich um eine Einzelauswahl oder eine Mehrfachauswahl handelt.Auch options-visible und options-hidden Digunakan untuk menetapkan sama ada pilihan itu kelihatan |
| prefix_chosen_item | Bekas untuk pilihan terpilih |
| prefix_chosen_item | Bekas untuk pilihan yang sedang dipilih |
| prefix_chosen_item_title | Tajuk pilihan yang sedang dipilih |
| prefix_chosen_item_left | Kandungan di sebelah kiri pilihan yang sedang dipilih |
| prefix_chosen_item_right | Kandungan di sebelah kanan pilihan yang sedang dipilih |
| prefix_chosen_item_subtitle | Sari kata bagi pilihan yang sedang dipilih |
| awalan_pilihan_item_buang | Alih keluar butang untuk pilihan yang sedang dipilih |
| prefix_input | Dies ist das Eingabefeld für den Selektor. Dies wird zusammen mit „options-visible“ oder „options-hidden“ verwendet, um es anders anzuzeigen und zu formatieren, wenn es sich um ein Mehrfachauswahlfeld oder ein Einzelauswahlfeld handelt. |
| prefix_textlength | Wird zur Berechnung der Größe der Eingabe im Mehrfachauswahlfeld verwendet |
| prefix_options | Optionslistencontainer |
| prefix_group_header | Gruppentitel |
| Präfixgruppe | Gruppencontainer |
| prefix_option | Ergebnisoptionen.Es verwendet Klasse active , um die aktuell aktivierte Option | anzuzeigen
| prefix_option_title | Titel der Ergebnisoption |
| prefix_option_left | Inhalt links neben den Ergebnisoptionen |
| prefix_option_right | Der Inhalt auf der rechten Seite der Ergebnisoptionen |
| prefix_option_subtitle | Untertitel rechts neben den Ergebnisoptionen |
| prefix_dimmer | Dimmer |
Methode
| 方法 | 描述 |
| refresh | 该方法用于刷新插件 |
| destroy | 该方法用于销毁插件 |
Die Github-Adresse des jquery.selectator-custom Dropdown-Listen-Plug-Ins lautet:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



