玩转jQuery按钮 请告诉我你最喜欢哪些?_jquery
在Web的世界里,按钮对于我们来说再也普通不过了,当然也用得比较多。今天这篇文章我主要向大家分享20个基于jQuery和CSS技术的按钮, 这些基于jQuery的按钮都非同凡响。希望这些jQuery按钮能给你带来帮助,好了,来一起看看这些漂亮的按钮吧。
英文原文中有些重复和打不开链接的例子我去掉了。
注:转载请注明以下信息,否则保留那个什么的权利
英文原文:http://speckyboy.com/2010/05/26/20-awesome-jquery-enhanced-css-button-techniques/
译文链接:http://www.itivy.com/jquery/archive/2012/1/5/jquery-css-button.html
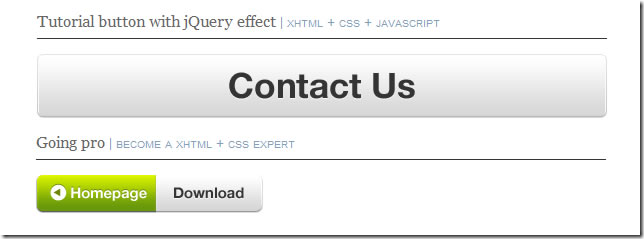
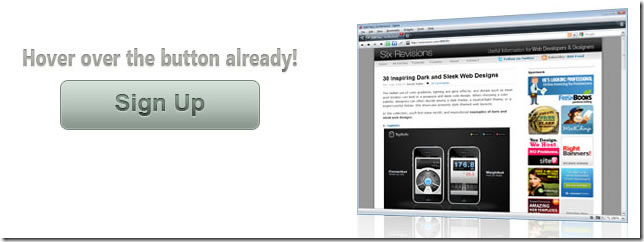
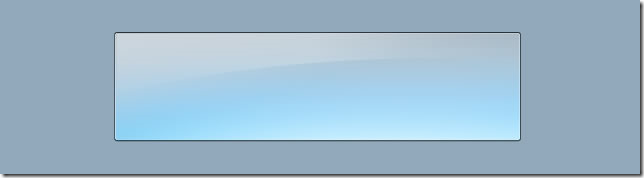
Creative Button Animations with Sprites and jQuery这篇文章主要是展示了一个利用css sprites和jquery实现的鼠标滑过按钮的效果,第一部分教程主要告诉大家如何利用ps等画图工具制作这个精美的按钮。第二部分教程主要是将设计好的按钮图转换成HTML和CSS,并利用jQuery给这个按钮加上动画特效。

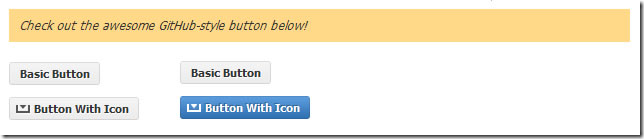
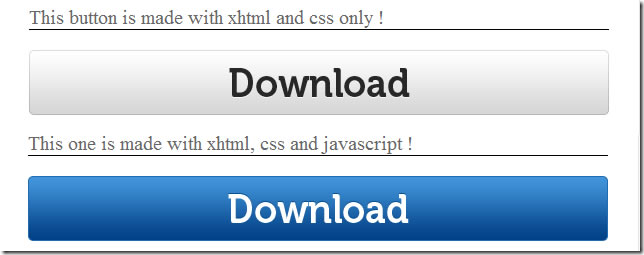
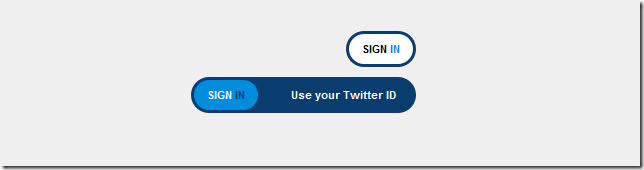
这个按钮教程主要是介绍了一个仿GitHub的按钮特效,用到了一点点HTML、CSS、jQuery。

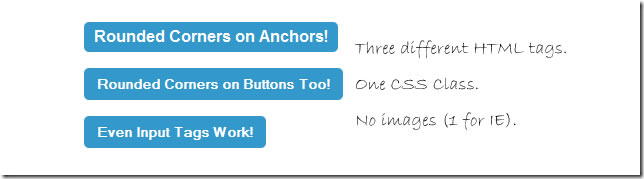
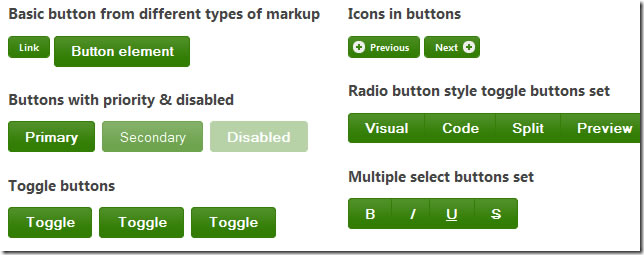
这是一个带圆角的jquery按钮,放心,你不必担心在不同浏览器中会没有圆角,因为他几乎兼容所有版本的浏览器,包括IE6。

这个jquery按钮则是仿Google搜索的按钮,你可以用少量的css代码去自定义这些按钮的样式。

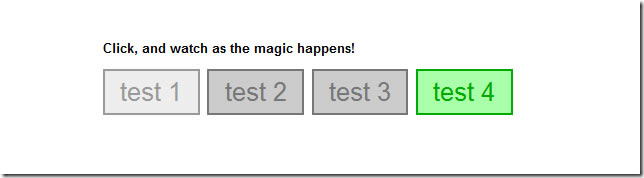
这个jquery按钮也是一个鼠标滑过特效,鼠标滑过时按钮出现渐变效果。

这个jquery按钮也是鼠标滑过特效,不同的是,当鼠标滑过时,按钮的padding发生变化,并且是带有动画的哦。

这个jquery按钮非常有特色,是仿Skype的,当你鼠标移上去的时候,呵呵,自己去试试,我不说了。

呵呵,又是一个比较有特色的jquery按钮,这个是仿iPhone开锁键的,还不错,可以看看。

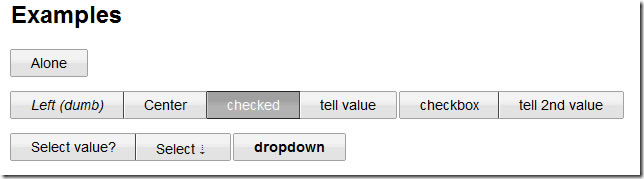
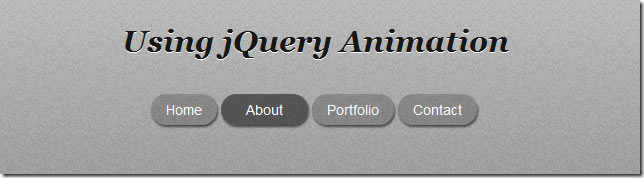
OH,这个NB了,这是基于jquery ui的按钮,这个jquery按钮也可以用来做工具栏的按钮,真棒!

这个jquery按钮也是简单的鼠标移过特效,个人觉得还挺大气的。

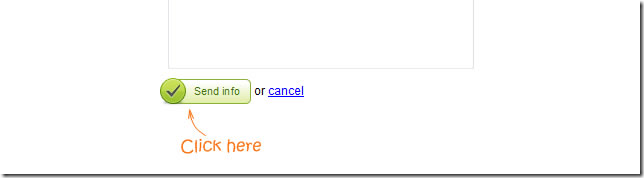
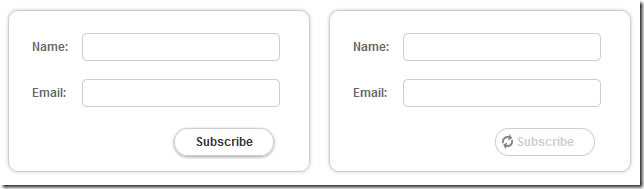
这个jquery按钮则是专为提交表但设计的,用Ajax提交的时候按钮出现一张waiting的gif图片,由此可见,这个按钮是重写过的,不信你自己看看。

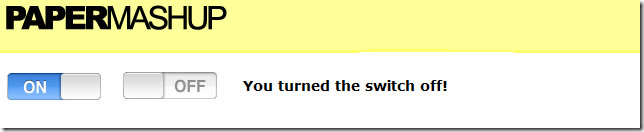
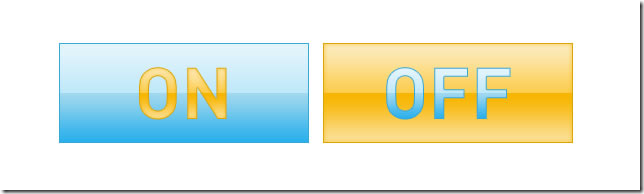
这个按钮其实也是一个鼠标滑过特效啦,在“ON”和“OFF”之间切换。

一个简单的jquery鼠标滑过渐变按钮,不多说,自己看。

这也是一个非常基本的jquery按钮,你可以自己定义一些颜色,其实个人觉得,只要颜色搭配好,即使简单的按钮也能炫目多彩。

这个jquery按钮也非常有特点,鼠标移上去,按钮立即展开,非常帅气。

好了,上面的这些jquery css按钮就介绍完了,是否有你喜欢的呢?请告诉我,我期待我的发现得到你的肯定。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Mengapa komputer riba saya tidak boleh dihidupkan selepas menekan butang kuasa?
Mar 10, 2024 am 09:31 AM
Mengapa komputer riba saya tidak boleh dihidupkan selepas menekan butang kuasa?
Mar 10, 2024 am 09:31 AM
Mungkin terdapat beberapa sebab mengapa komputer riba Windows anda tidak boleh boot. Kegagalan memori, bateri mati, butang kuasa rosak atau isu perkakasan adalah punca biasa. Berikut ialah beberapa penyelesaian untuk membantu anda menyelesaikan isu ini. Komputer riba tidak akan dihidupkan selepas menekan butang kuasa Jika komputer riba Windows anda masih tidak dapat dihidupkan selepas menekan butang kuasa, berikut ialah beberapa langkah yang boleh anda ambil untuk menyelesaikan isu ini: Adakah komputer riba anda dicas sepenuhnya? Lakukan tetapan semula keras untuk membersihkan komputer riba anda Letakkan semula memori Bateri jenis CMOS Lutsinar Ambil komputer riba anda untuk dibaiki. 1] Adakah komputer riba anda dicas sepenuhnya? Perkara pertama yang perlu dilakukan ialah menyemak sama ada komputer riba anda telah dicas sepenuhnya. Komputer riba tidak akan dihidupkan jika bateri kehabisan
 Apakah rupa iPhone 16? Apakah perubahan yang terdapat dalam iPhone 16?
Apr 07, 2024 pm 05:10 PM
Apakah rupa iPhone 16? Apakah perubahan yang terdapat dalam iPhone 16?
Apr 07, 2024 pm 05:10 PM
Selepas keluaran siri iPhone 15, terdapat pendedahan berterusan mengenai penampilan dan konfigurasi iPhone 16 baharu Apple. Apakah rupa iPhone 16? Adakah terdapat sebarang peningkatan dalam iPhone 16? Baru-baru ini, seorang blogger luar negara menunjukkan reka bentuk siri iPhone 16 Reka bentuk keseluruhan pada dasarnya adalah sama dengan siri iPhone 15. Seperti yang anda lihat daripada gambar, keseluruhan siri iPhone 16 dilengkapi dengan butang "shoot" baharu sebagai standard, membolehkan pengguna mengambil gambar dengan lebih mudah. Selain itu, butiran reka bentuk lain masih tidak diketahui. Mesej menunjukkan bahawa butang baharu ini akan digunakan untuk merakam video dan terletak di bawah butang kuasa. Berita sebelum ini telah menyebut bahawa ia mungkin butang keadaan pepejal kapasitif, tetapi laporan terbaru menunjukkan bahawa ia masih harus menjadi
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu




